目录
一、Web字体
当我们想用一种特殊的字体时,不是把包发给每一个用户让人家下载完再打开网站,而是直接把包引入你的工程里去,然后在要使用的页面里引入
@font-face{
font-family:"hhhlll";
src:url('./url.ttf');
}
h1{
font-family:'hhhlll';
}上线之后直接把这个放服务器上,然后url直接写服务器地址就行
对于网页资源来说,上MB不好,服务器压力过大而且用户打开最开始是默认字体,过几秒下载完之后才是设置的hhhlll字体。
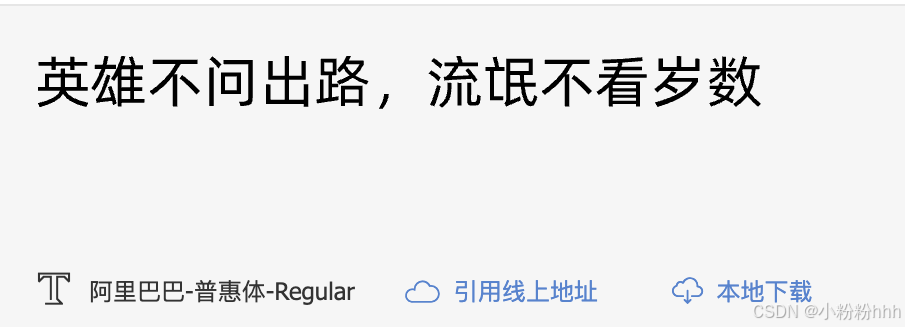
一个解决办法:你想为哪几个字去设置字体,给他们单独定制一下,下载那么大是因为下载了所有汉字的dddlll字体——阿里在线定制字体的平台:iconfont-webfont平台
阿里里面可供选择的字体不多,想要复杂的可以去其他网站付费定制,有两种方法引用,一种是直接用线上地址放url里,但是不太好用,还有一种是本地下载,像上面一样下载到自己的项目中(注意除了demo.html都要引入),而引入的内容font-face就在demo里面写好了,兼容性最佳,但是不能直接粘贴过来,注意url引入的实际位置。
二、字体图标
一个图片放大就会发虚,但是字体不断增大它的font-size不会发虚,利用这一点制作字体图标
<svg><use>都是H5新提出来的标签。
之前用过不再做笔记。
三、2D变换
1.位移
transform : translateX(50px);水平右移50px
translateY(50%);
可以填多少多少px,也可以填写百分比,注意我们之前说的百分比都是说的父亲的,但是在这里的百分比指的是自己长度的。
如果要实现水平和垂直方向都位移,不能写两个transform,这样会覆盖,下面这两种方法都可以,注意逗号的位置。
transform:translateX(50px) translateY(50px);
transform:translate(50px,50px);脱离文档流:本来的要求是块级元素独占一行,行内元素从左到右排列,脱离文档流的元素可以自由定位,还可以浮在其他元素的上面。
脱离文档流的有浮动、固定定位、绝对定位、位移。对比如下:
(1)浮动
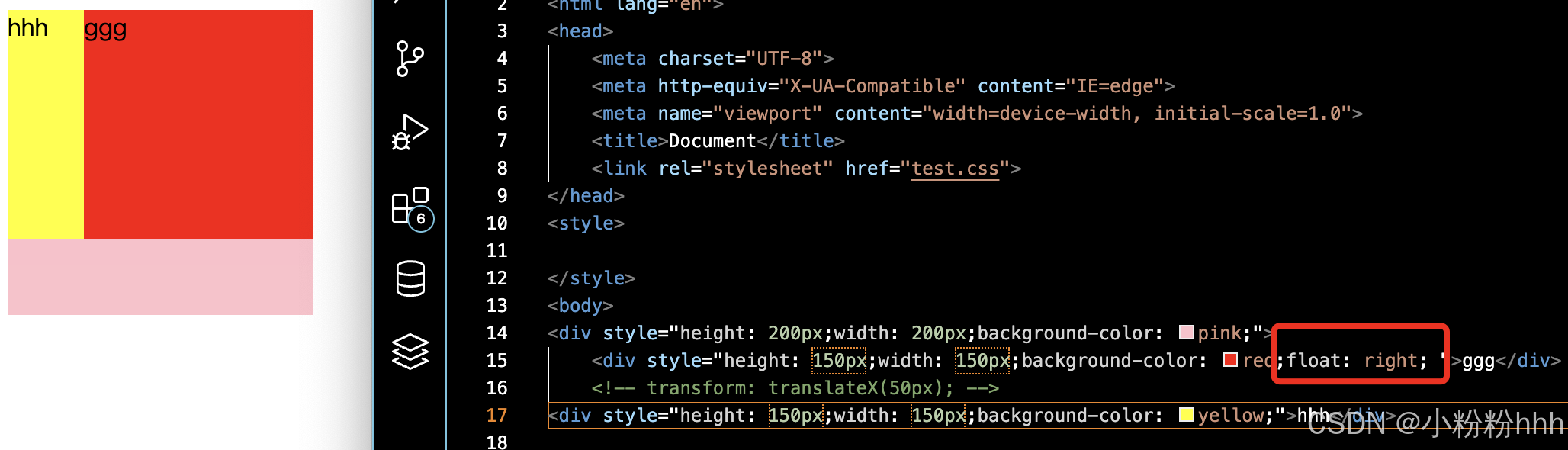
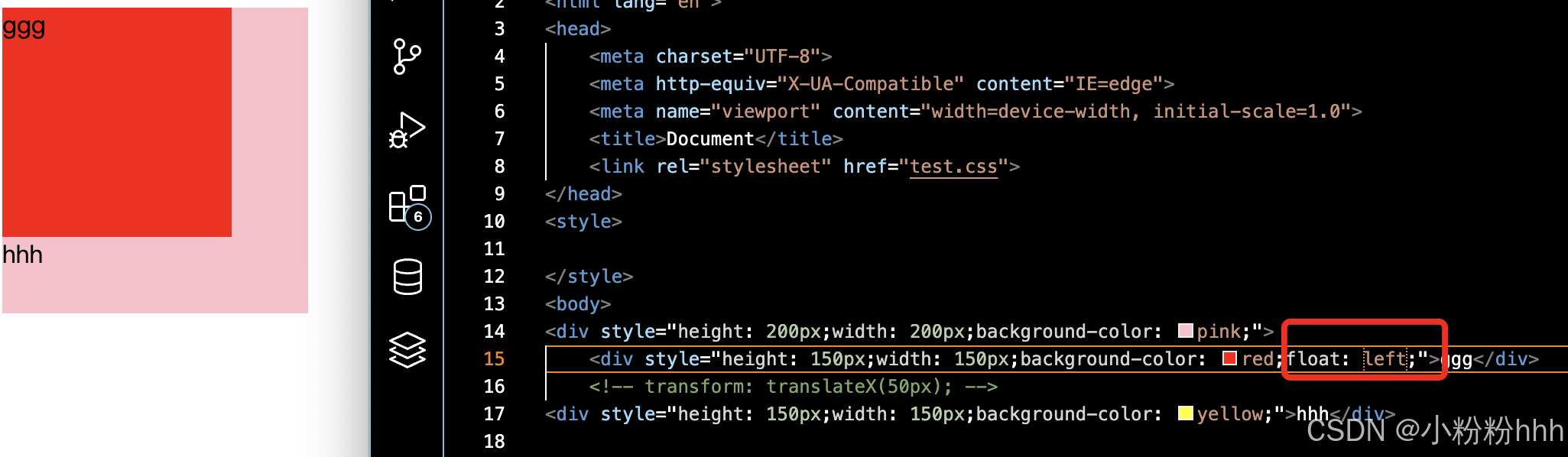
右浮动的情况下,脱离文档流直接在上层,左浮的情况下,浮动的元素不会盖住文字,文字会自动环绕在浮动元素周围。
(2)相对定位
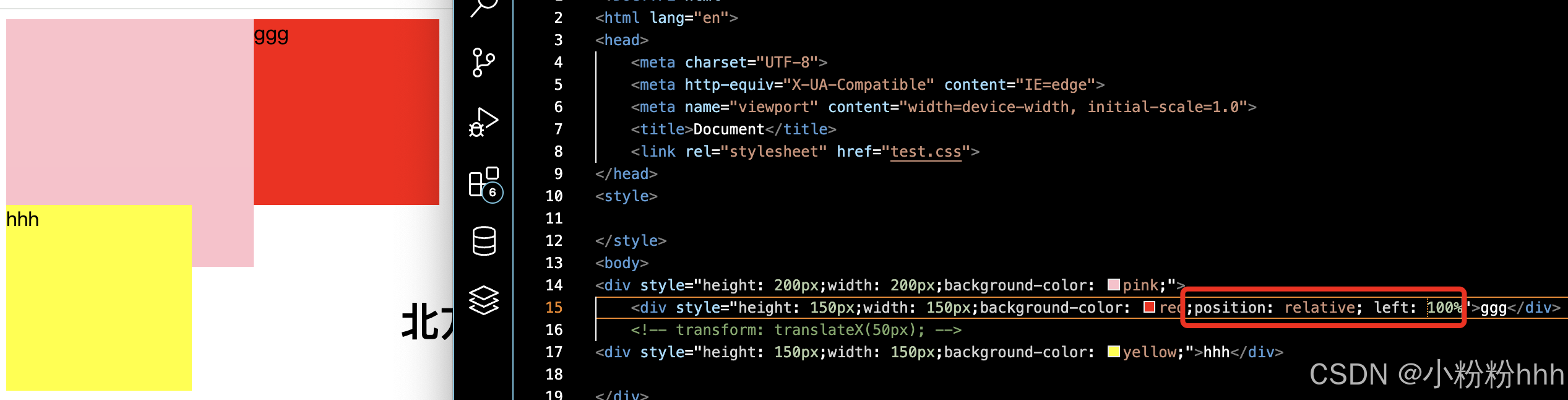
仍然占据之前的位置(不脱离文档流),而且百分比相对的是父亲元素的。
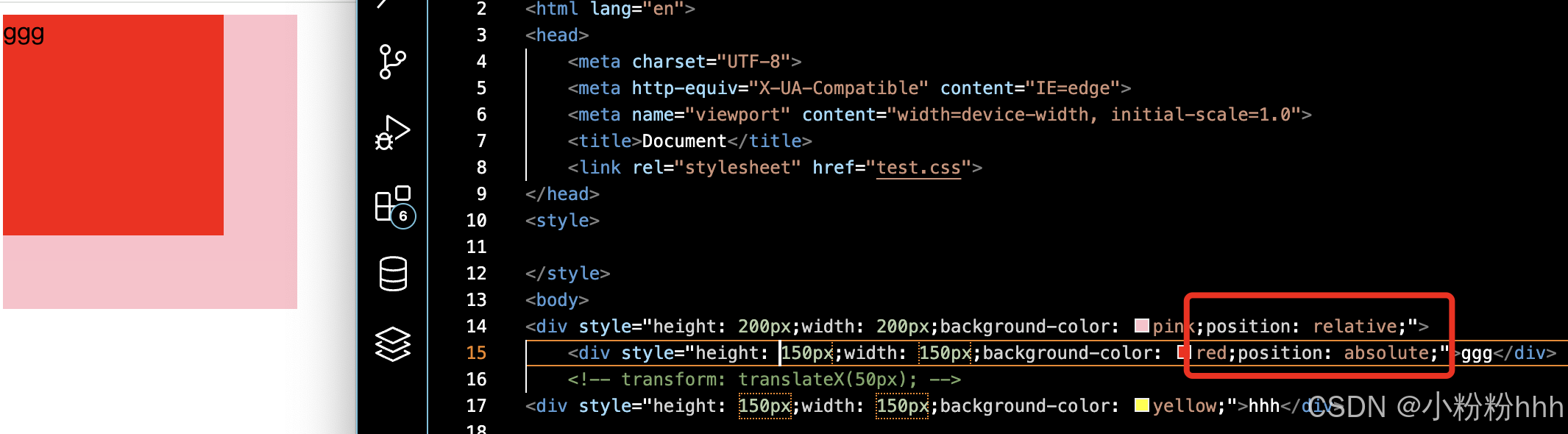
(3)绝对定位和固定定位
fixed同上,不再占据之前的位置(脱离文档流),而且百分比相对的是父亲元素的。
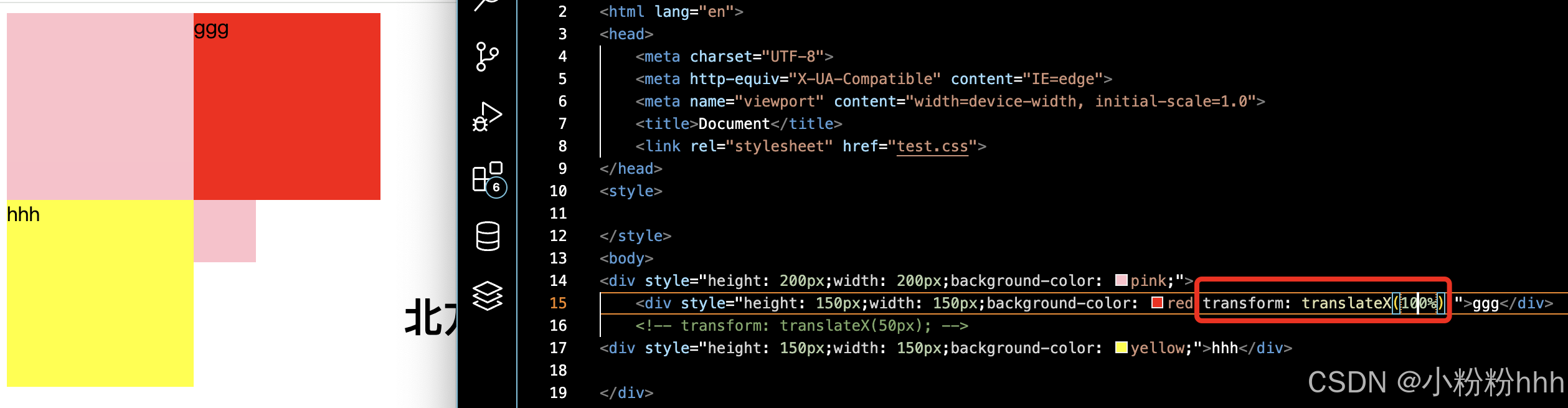
(4)位移
还会占据之前的位置(不脱离文档流),百分比相对的是自己的。
注:1.浏览器对位移有优化,所以相对定位和位移要优先用位移
2.位移对行内元素无效
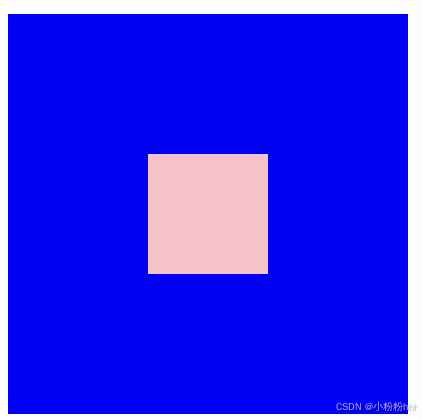
用位移实现盒子的水平垂直居中
<div style="position: relative;">
<div style="position: absolute; top: 50%; left: 50%; transform:translate(-50%,-50%);">
</div>
</div>之前我们是用完子绝父相之后用margin-left/top -自身的一半px,现在就直接用位移的50%就是自己的,不用再计算margin多少(margin的百分比是相对于最近的父亲元素的)
2.缩放
transform:scaleX();水平缩放,到0的时候看不见,如果是负值的话,里面的文字会翻转
scaleY();垂直缩放
scale(1.5);/ scaleX(1.5) scaleY(1.5)
注意:1.这块scale(1.5)如果只写一个值就是水平和竖直都放大1.5倍,但是位移那块只写一个就代表X轴的位移。
2.缩放不能应用在行内元素上
利用缩放调整字体到12px以下(面试题)
浏览器呈现的字体最小是12px,用下面代码可以实现10px字体
font-size:20px;
transform:scale(0.5);3.旋转
transform:rotateZ(30deg);绕着元素的正中央顺时针旋转30度调整。注意Z轴才是我们视觉上的旋转,比如小风扇旋转就是在绕着Z轴旋转,绕X、Y轴才是3D
4.多重变换
多个变换可以一起写,建议最后旋转,位移的坐标原点在缩放前的左上角,而且如果先旋转的话x轴和y轴方向就会改变所以建议最后再旋转。
transform: translate(50%,50%) rotateZ(30deg) scale(1.5);
5.变换原点(变换自身的)
(1)通过关键词调整
transform-origin:left bottom;旋转绕着盒子左下角转,不再是盒子中心了
(2)通过像素值调整
transform-origin:50px 50px;
(3)通过百分比调整变换的原点
transform-origin:50% 50%;
注:如果只写一个值比如left的话,另一个值就默认是50%;如果只写50px,那就是(50px,50%)
对位移没有影响
位移参考的一直都是坐标原点,盒子的左上角,所以对位移没有影响。
对缩放有影响
缩放本来参考的是元素的中心,改变之后原点在哪里就朝着哪个点去缩放
对旋转有影响
旋转参考的就是元素中心
四、3D变换
1.3D空间与景深
(1)你想给谁弄成3D的首先得给他的父亲元素开始3D空间
transform-style:preserve-3d;开启3d空间
plat;扁平的,是平面的
(2)然后去给盒子设置旋转比如说绕x轴旋转30度
transform:none;默认值
rotateX(30deg);
从盒子的左侧看它沿着逆时针方向旋转了30du,但是从正面看根本看不出来3d,只能发现盒子高度变小了,这时候就需要景深(z=0的平面距观察者的距离)
景深需要在父元素设置:perspective:500px;(注意不能设置负值,设置负值到你眼睛去了)
近大远小,有了透视效果。值越小你离这张纸越近,效果越夸张;值越小越看不出来什么效果。
一半多一点的值比较合适。
2.透视点的位置(就是观察者的位置)
perspective-origin:100px 100px;
一般不用,什么被什么压住的时候需要调整视角看看。
3.位移
transform:translateZ(50px);视觉上是缩放(因为是正着看而且没有厚度),但是其实不是,它是朝着你的脸越来越近了,缩放的z轴还是0。注意z轴不能写百分比的长度,因为没有厚度
景深是500px的情况下,z轴位移是499的情况下,整个全部覆盖浏览器了,是500的情况下你就看不见了,因为就像你看不见你的左耳朵一样。
translate3d(50px,50px,0);注意这三个值都得写不能空
4.旋转
rotateX(),从盒子右侧看是顺时针的
rotateY(),左手定则,大拇指是Z轴,握拳方向为顺时针旋转
rotate3d(0/1,0/1,0/1,30deg);(了解)为0代表不旋转,为1代表旋转后面的多少度数
5.缩放
scaleX影响元素的宽
scaleY影响元素的高
scaleZ影响元素的厚度?但是html元素没有厚度,我们旋转元素到90度发现没了,说明不是厚度
它其实改变的是景深,如果把scaleZ(4)设置为4,那就相当于这个东西离你近了四倍,景深=景深/4,就像是你没有向这个元素走过去,这个元素奔着你而来的感觉。
(3d没有扭曲,2d中作为不经常内容没有写)
6.多重变换
跟2D里的差不多,角度也是放在最后面,旋转的时候perspective-origin主要看的不是点,而是该点所在的坐标轴。
7.背部可见性
backface- visibility:hidden;设置转过去之后背部展示情况,直接透明
五、过渡
1.基本使用
只有属性值是数字或者百分比才能用过渡,宽高、背景色(颜色有十六进制表示法)、2d3d、盒子阴影、透明度等等
变换transform
位移translate
过渡transition
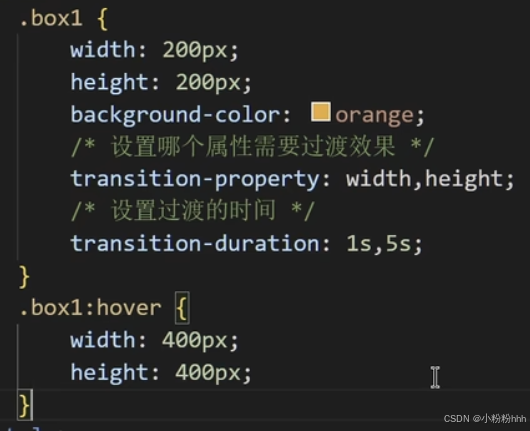
transition-property(过渡属性):height / width / height,width;
也可以不直接一个个写属性,直接写all(让所有能过渡的属性都过渡)
transition-duration(过渡的时间):(单位为s或者ms)1s;(如果设置宽高都过渡的话,1s是宽高变化的时间)
1s,5s;如果想分别设置宽高的话
2.高级使用
过渡延迟transition-delay:2s;
transition-timeing-function(过渡的类型,默认是先慢后快最后慢的速度,可以修改):ease;默认值,平滑过渡
linear;匀速
ease-in;慢,快
ease-out;快,慢
ease-in-out;慢,快,慢。但是没有ease柔和
step- start;直接到终点,不考虑时间
step-end;最开始不动,过渡时间到了直接到终点
steps(20);分步进行,分20份一个阶段一个阶段的到终点,还有一个参数start,最开始快一点;end先等了一小小会再冲
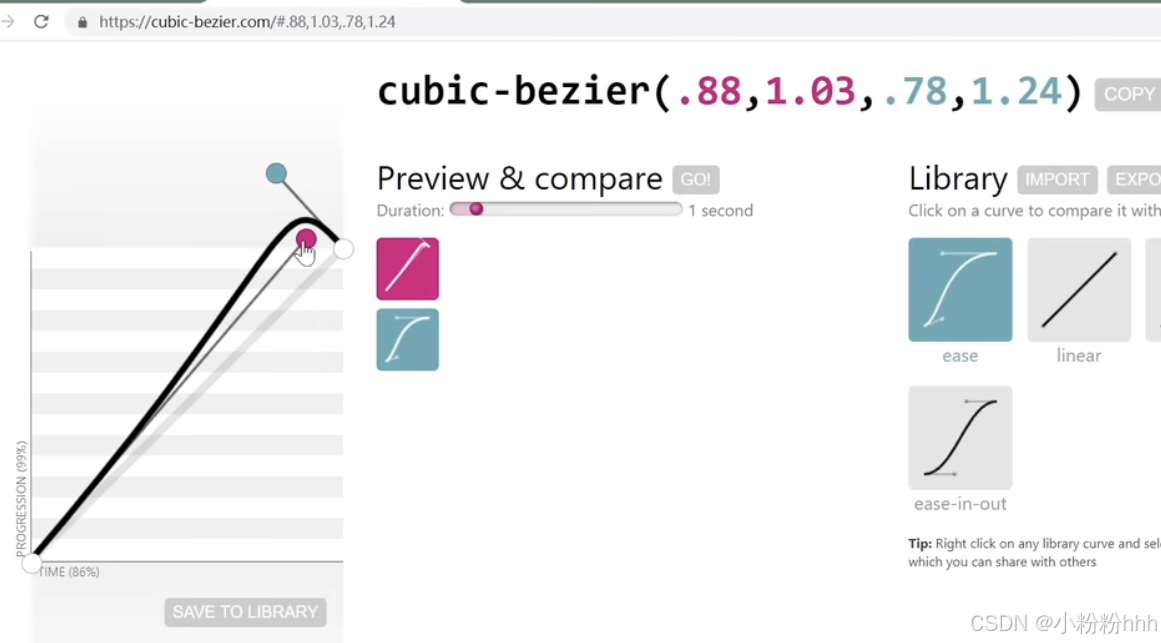
cubic-bezier();贝塞尔曲线,描述物体运动(s/t图,有加速度a的那种),如下图s已经超出s范围了,实际情况就是会超出终点一部分然后再返回到终点。可以做橡皮筋效果。
3.复合属性
transition:duration property delay timing-function;
duration得在delay前面,其他的没有顺序之分。这个all不写也行,默认也是all。
4.小案例
实现鼠标移入图片图片旋转并且有遮罩层,鼠标成小手
<style>
.outer{
width: 200px;
height: 200px;
position: relative;
overflow: hidden;
}
.inner{
background-color: black;
width: 200px;
height: 200px;
color: white;
text-align: center;
line-height: 200px;
font-size: 40px;
opacity: 0;
position: absolute;
top: 0;
left: 0;
cursor: pointer; /* 鼠标浮上去变成小手 */
}
.outer img{
width: 200px;
height: 200px;
transition: all 3s 0.2s;
}
.outer:hover img{
transform: scale(1.6) rotate(30deg);
}
.outer:hover .inner{
opacity: 0.5;
}
</style>
<body>
<div class="outer">
<img
src="https://pics5.baidu.com/feed/f31fbe096b63f624afcf7dac87ebf9fd184ca3c7.jpeg@f_auto?token=417435c75068f79625faa8e567e8bf19&s=39B71A9A5A307E8686BB0DE80300F02B" />
<div class="inner">地图</div>
</div>六、动画
1.帧
一段动画就是在一段时间内连续播放n个画面,每一张画面都叫做帧,人眼1s看24帧才会流畅,现在发展到60帧(1080P)
2.关键帧
在若干个帧中,起到决定性作用的2-3帧
3.动画
(1)基本使用
a.首先你得定义一个动画
/* 定义动画 */
@keyframes hhh{
/* 第一帧 */
from{
}
/* 最后一帧 */
to{
transform: translate(900px);
}
}第一帧就是我们最开始放盒子的那个位置,所以不用再写。
这里的from 、、to、、也可以写成0%、、100%、、,同理还能再加50%、、、
b.然后让元素应用这个动画
animation-name: hhh;
/* 定义动画名 */名和定义不分先后次序,哪个写前面都行
c.最后规定这个动画应用的时间
animation-duration: 3s;有点像过渡,区别:
过渡需要有一个触发条件,但是动画规定动的时间上来就会动,不需要条件。
如果动画最后一帧也改变了背景颜色的话,可能会出现前面卡顿的现象
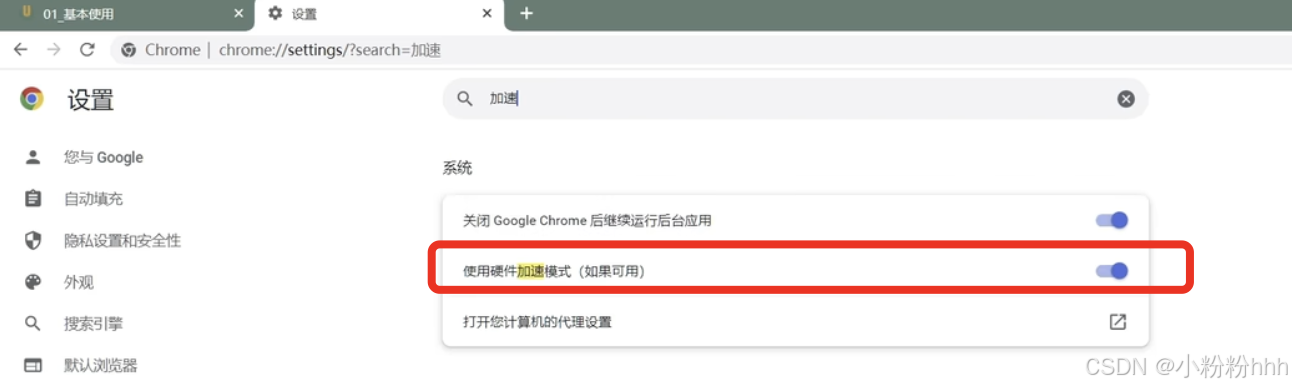
是浏览器渲染机制的问题,需要把这个打开,都不行的话就加一个延迟animation-delay:0.5s;
(2)其他属性
设置动画的方式animation-timing-function:属性值和之前的transition-timing-function一样
动画播放的次数animation- iteration-count:3/infinite;(无限循环)
动画的方向animation- direction:normal;(默认值)from 到 to
reverse;to 到 from
alternate;往复运动,最开始从from到 to,然后再滚回来
alternate-reverse;往复运动,最开始从 to 到 from,然后再滚回来
动画以外的状态(不发生动画的时候在哪里)animation-fill-mode:forwards;最后一帧在哪里最后就停在哪里
backwards;最后停留在初始第一帧的状态
动画的播放状态animation-play-state:paused;暂停不播放(可以用在交互里)
(3)复合属性
只有时间上是规定第一个值是duration,第二个是delay,其他无顺序区别
animation-play-state一般单独使用,如果你在hover里写的是animation:paused;那么鼠标放上去不管球滚到哪儿了它以第一帧的形态都在from的位置。
(4)动画和过渡的区别(面试题)
a.动画不需要触发条件,过渡需要
b.动画可以改变每一个关键帧,过渡不能,只关注始末
七、多列布局
1.多列布局
直接指定列数column-count:3;直接就能把很多个p标签里的内容自动分成三列,不用你自己单独写三个div再控制间距
指定每一列的宽度column-width:220px;它算完之后再分
复合属性columns:6 220px;如果两个都指定而且数不一样的话默认取少的那个,节约空间,不建议用
调节列与列之间的距离column-gap:20px;写成0也还是会有一点间距
边距的边框column-rule-width:2px;
column-rule-style:solid;
column-rule-color:red;
复合column-rule:2px solid red;
但是一般我们的标题不跟正文一样挤在分列的容器里,实现跨列
h1{
column-span:all;//跨所有列
//none;一列都不垮
}谁用给谁加,而上面那些是给容器加的
2.多列图片
和文字多列差不多,注意transition过渡要加给某个元素本身,如果实现交互比如鼠标浮上去才是transform变换放大缩小等等,用多列图片可以实现平时找壁纸图片的排列方式,各个图片大小不一但是不会留有空隙。