一直做安卓开发,经常和后端开发打交道,但对后端接口开发知之甚少。最近抽空学python,第一感觉就是简单易用。但是不实践一下也学不好。正好用Python和Django开发api,既巩固了python基础,也了解了后端的开发。
- 首先是安装环境:python3,pip3,还有pycharm和Django,Windows安装复杂些,有条件建议使用linux或mac系统,会省好多事。
- 其次pycharm最好安装专业版,因为专业版集成了Django环境,可以直接创建Django项目。步骤如下:
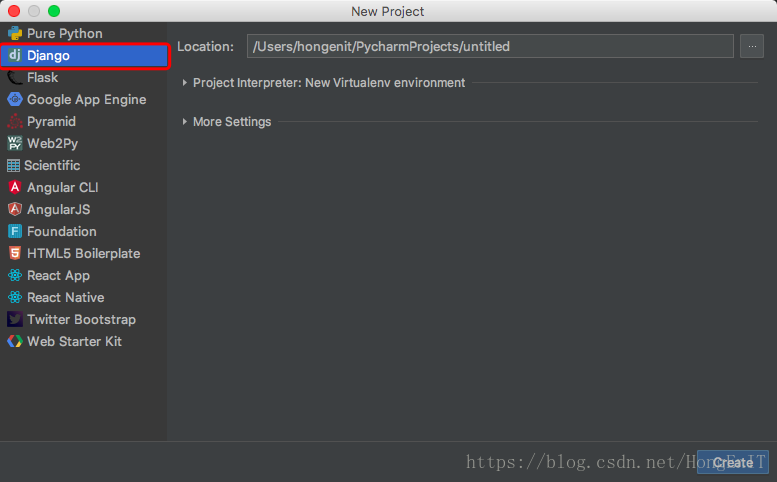
1、单击File->New Project,弹框选择Django项目。
2、创建Django项目成功后,在pycharm的terminal中执行命令:python3 manage.py runserver。此时Django服务器已启动,在浏览器输入http://127.0.0.1:8000/admin,网页出现一个登陆页面,这是Django为我们写好的范例接口页面。
至此,我们已经成功搭建了Django环境。接下来我们使用manage.py去创建一个app(即服务器的应用程序)。
- 在terminal输入命令:
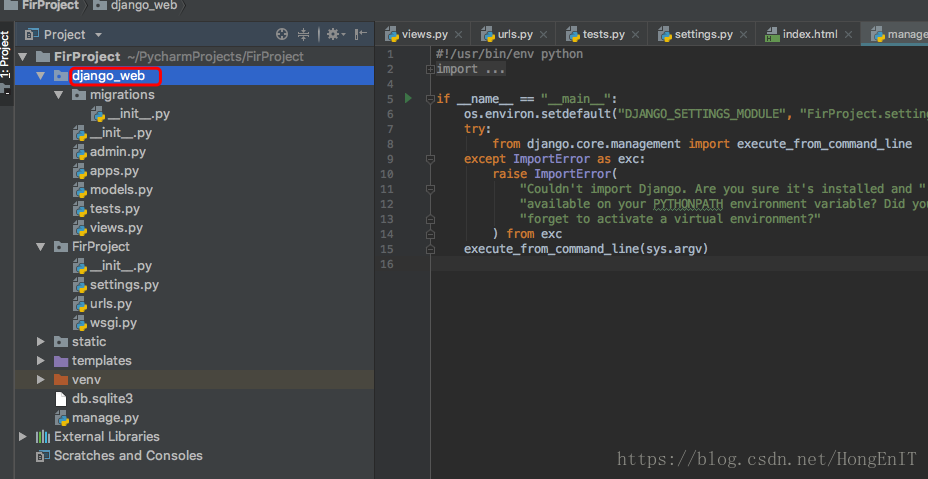
python3 manage.py startapp django_web刷新project视图会看见多了一个Django_web项目。
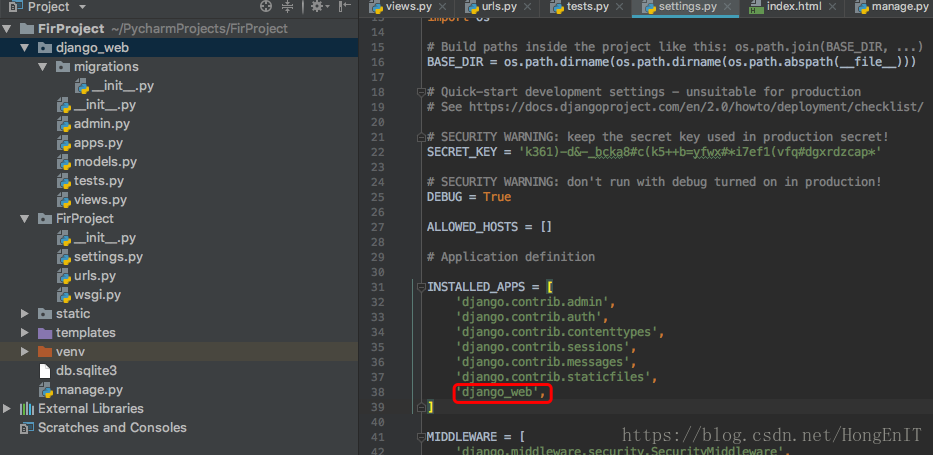
- 在seettings.py的INSTALLED_APPS下添加刚创建的Django_web项目。
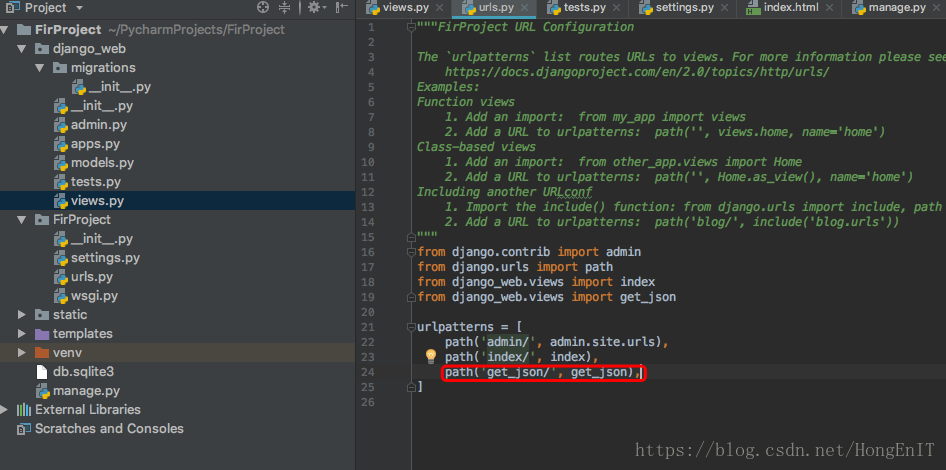
- 我们要写一个api接口,接口的访问地址就在url.py文件中定义,如图:定义一个get_json/的接口。(访问该接口需加上域名和端口)
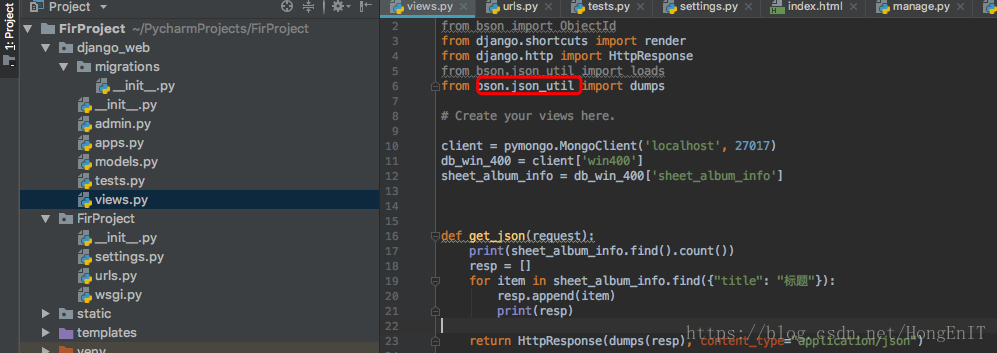
- 如上图定义的是该接口的访问地址和对应的执行的函数,我们在Djang_web的views.py中定义该函数。
- 如上图定义的是该接口的访问地址和对应的执行的函数,我们在Djang_web的views.py中定义该函数。
import pymongo
from bson import ObjectId
from django.shortcuts import render
from django.http import HttpResponse
from bson.json_util import loads
# 引入mongodb数据转json的库,不要会用pymongo自带的json库,会有_id字段为ObjectId对
# 象转成字符串的问题。
from bson.json_util import dumps
client = pymongo.MongoClient('localhost', 27017)
db_win_400 = client['win400']
sheet_album_info = db_win_400['sheet_album_info']
def get_json(request):
resp = []
# 从数据库的sheet_album_info表中找到title字段为“标题”的记录
for item in sheet_album_info.find({"title": "标题"}):
resp.append(item)
print(resp)
# 将结果转成json并返回HTTPResponse。
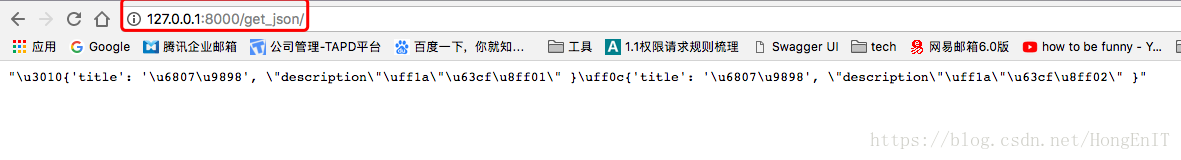
return HttpResponse(dumps(resp), content_type="application/json")最后在浏览器中输入http://127.0.0.1:8000/get_json/

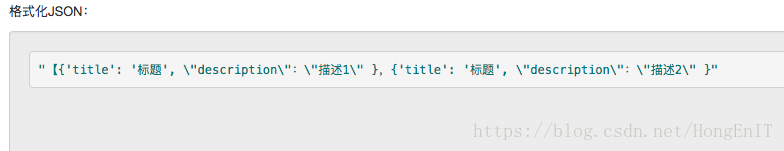
返回的结果为经过urlEncoder编码,使用json格式校验后如下。

至此我们已经完成了最简单的后端api接口开发。至于如何使用MongoDB插入数据及返回json数据给调用接口,以及接口获取请求参数等,将在以后的文章细讲。敬请关注,有问题或建议请评论留言。