文件上传一般是同过表单来上传,但表单提交不满足所有情况,部分情况需要ajax上传文件
<input type="file" id="file">
js获取文件
var file=$('#file')[0].files[0];
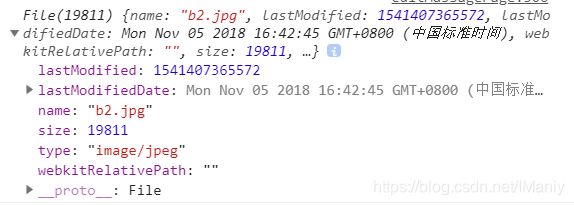
文件输出如下:
我们先尝试通过$.post()方法来上传文件
// $.post("massagesdsd",{file:file},function (data) {
if(data){
alert("提交成功");
}
});
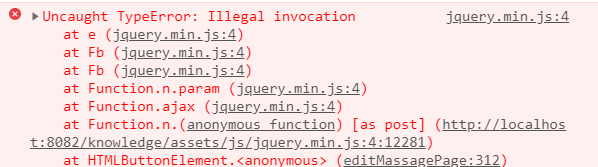
这时候会发生错误
原因是$.post()是以对象的方式提交,而这里的文件需要通过流来提交
进一步修改使用FormData来生成表单对象提交,这样就可以使用流的形式了
官方FormData介绍和使用:https://developer.mozilla.org/zh-CN/docs/Web/API/FormData/FormData
FormData的主要用途有两个:
1、将form表单元素的name与value进行组合,实现表单数据的序列化,从而减少表单元素的拼接,提高工作效率。
2、异步上传文件
基础使用:
var formData = new FormData();
formData.append('photo', $('#file')[0].files[0]);
$.post("upload",formData,function (data) {
if(data){
alert("提交成功");
}
});
出现错误:
探究发现$.post方法无法满足文件上传
原因:
- 1.$.post中contentType默认的值为:'application/x-www-form-urlencoded; charset=UTF-8,而文件上传一个是multipart/form-data,但是请求内容不只是文件上传。所有使用contentType:false
- 2.$.post中processData参数默认的值为true,会转数据格式,上传不需要转,所有使用processData: false
正确代码如下:
var formData = new FormData();
formData.append('photo', $('#file')[0].files[0]);
$.ajax({
type: "POST",
url:"massages",
data:formData,
contentType: false,
processData: false,
success: function(data) {
if(data){
alert("提交成功");
}
}
});