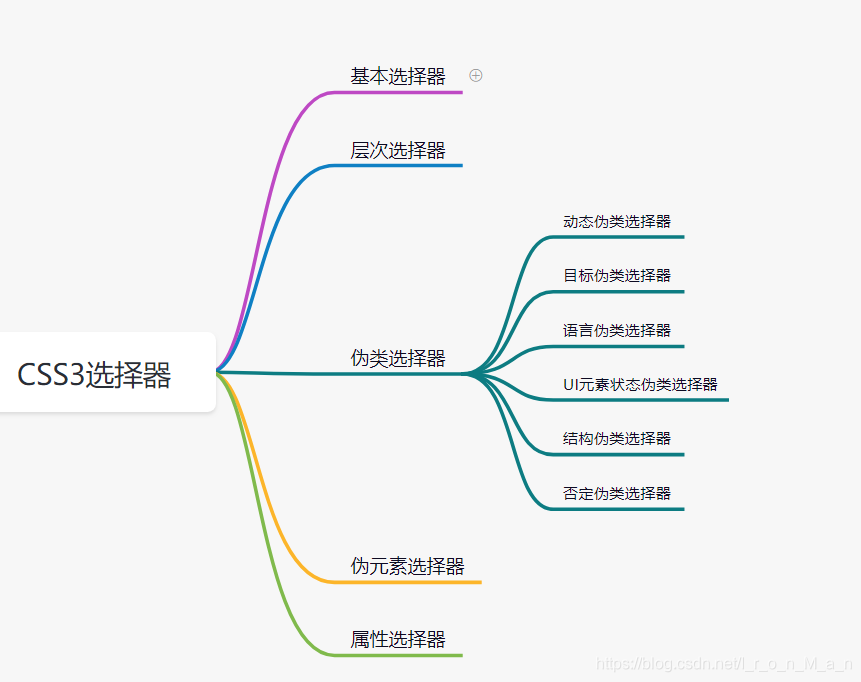
1. CSS选择器
1.1 基本选择器(重要)
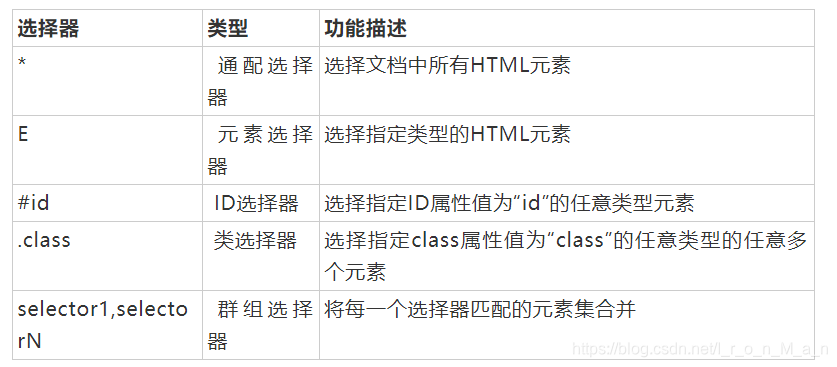
优先级:ID选择器 > 类选择器 > 标签(元素)选择器。
- 标签(元素)选择器:选择某一个或者某一类元素。
- ID选择器 :id不能重复,全局唯一。
- 类选择器:可以跨标签,类相同,可以复用。
示例:
- 通配符选择器:
* {
margin: 0;
padding: 0;
}
- 元素选择器
h1 {
color: orange;
}
- ID选择器
#id {
color: orange;
}
- 类选择器
.class {
color: orange;
}
- 群组选择器
h1, #class, .id {
color: orange;
}
1.2 层次选择器
层次选择器 通过DOM元素之间的结构(层次关系)来获取特定元素,例如后代元素、子元素、相邻元素、兄弟元素等。
示例:
- 后代选择器
<!-- 后代选择器 选择的是ul所包围的所有元素 -->
ul li {
color: red;
}
- 子代选择器
<!-- 子选择器 选择的是ul的亲儿子(li) -->
ul>li {
color: red;
}
- 相邻兄弟选择器
<!--相邻兄弟选择器 选择的是ul的下一个同级元素li-->
ul + li {
color: red;
}
- 通用选择器
<!--通用选择器 选择的是ul的后面的所有同级li元素-->
ul ~ li {
color: red;
}
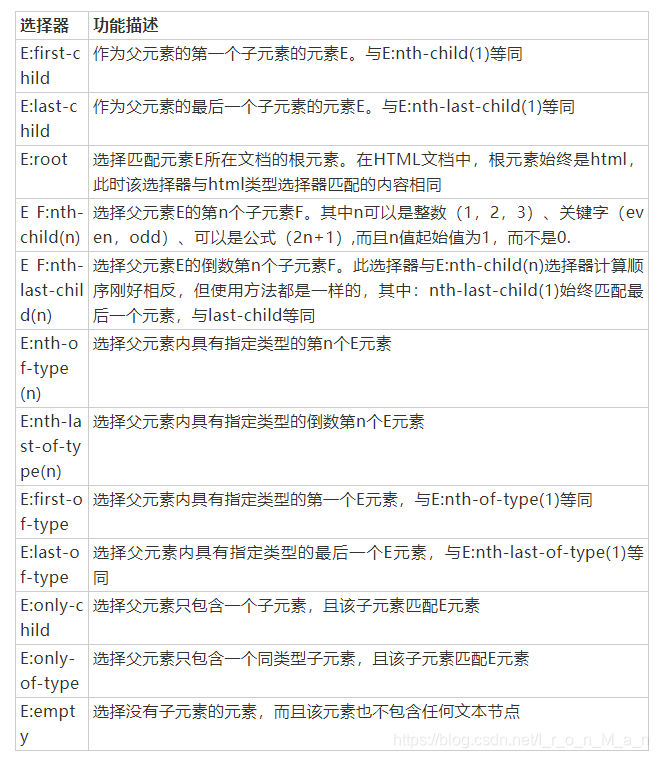
1.3 结构伪类选择器
结构伪类选择器,可以根据元素在文档中所处的位置,来动态选择元素,从而减少HTML文档对ID或类的依赖,有助于保持代码干净整洁。
示例: 针对以下代码进行选择元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>
开始选择:
/* 选择ul的第一个子元素 */
ul li:first-child {
background-color: orange;
}
/* 选择ul的最后一个子元素 */
ul li:last-child {
background-color: gold;
}
/* 选中p元素当前的父级元素,选中到父级元素的第一个,并且是p元素才有效 */
p:nth-child(1) {
background-color: green;
}
/* 选中p元素当前的父级元素,选中到父级元素的第一个p元素 */
p:nth-of-type(1) {
background-color: green;
}
补充: 奇数偶数节点选择(element是选择的元素)
element:nth-child(odd){
} //奇数行
element:nth-child(even){
} //偶数行
element:nth-child(2n+1){
} //奇数行
element:nth-child(2n){
} //偶数行
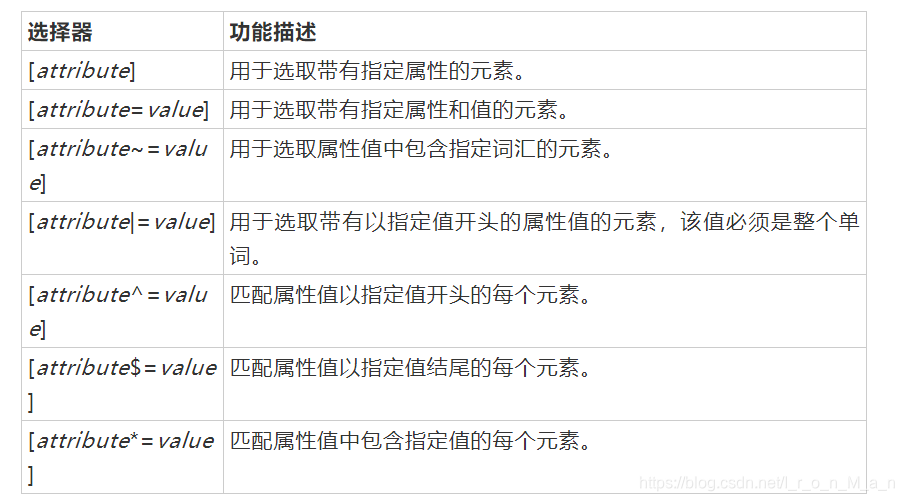
1.4 属性选择器(重要)
属性选择器可以根据元素的属性及属性值来选择元素
示例:
- 选中包含id属性的a元素:
a[id] {
background-color: #fff;
}
- 选中id为AAA属性的a元素:
a[id="AAA"] {
background-color: #fff;
}
- 选中href属性可以包含www.baidu的a元素:
a[href~="www.baidu"] {
background-color: orange;
}
- 选中href属性以world单词开头的a元素,该值必须包含整个world:
a[href|="world"] {
background-color: orange;
}
- 选中href属性以https开头的a元素:
a[href^="https"] {
background-color: orange;
}
- 选中href属性以.com结尾的a元素:
a[href$=".com"] {
background-color: orange;
}
- 选中href属性包含baidu的a元素:
a[href*="baidu"] {
background-color: orange;
}
1.5 补充: anchor伪类选择器
在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */
注意:
- 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
- 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
- 伪类的名称不区分大小写。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#my_link:HOVER {
font-size: 36px;
color: red;
}
</style>
</head>
<body>
<a href="" id="my_link">测试</a>
</body>
<script>
</script>
</html>
运行结果:
1.6 再次补充
今天我看到了一个很奇怪的写法:
html代码:
<div class="s1 s2"></div>
css代码:
/* 这种写法以前没有见过 */
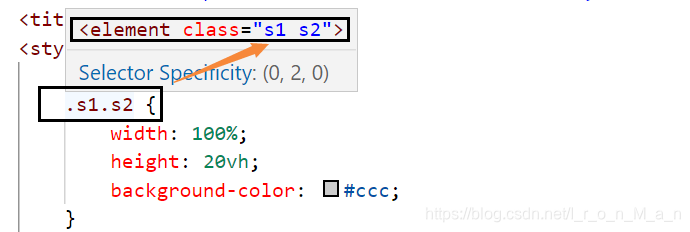
.s1.s2 {
width: 100%;
height: 20vh;
background-color: #ccc;
}
看VSCode的提示: 这里选择的元素是 class = “s1 s2”
运行结果: