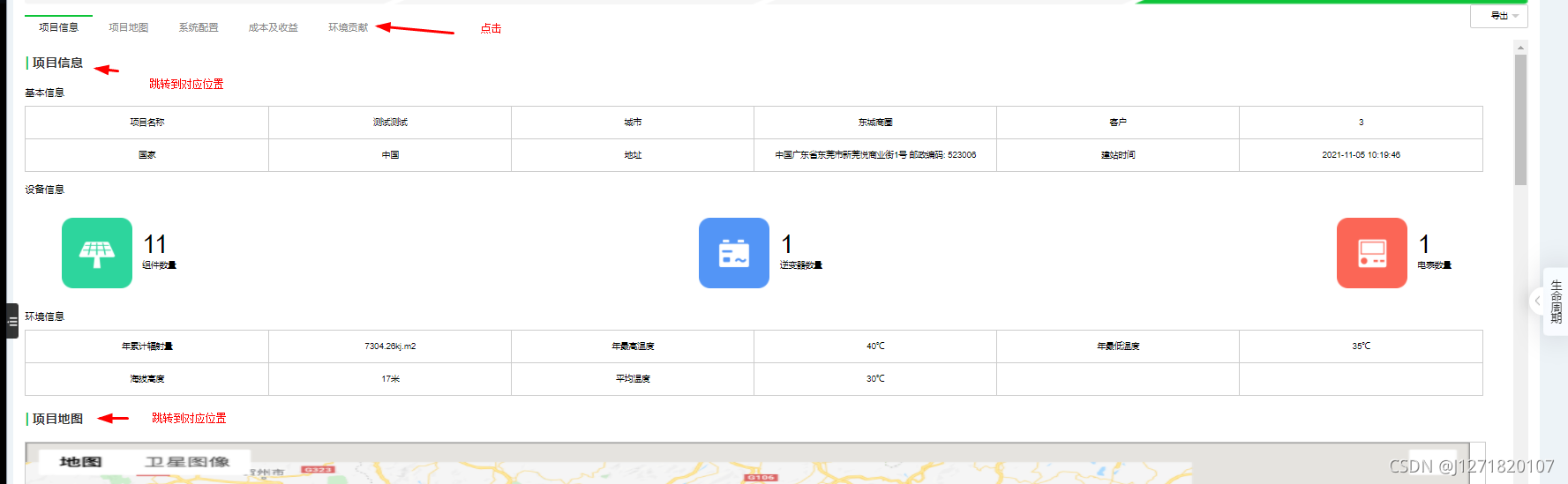
点击上面tab页内容 右边的滚动条自动滚动到对应位置,需要整个页面出现滚动条才可以 要是一页能放下该方法不适用
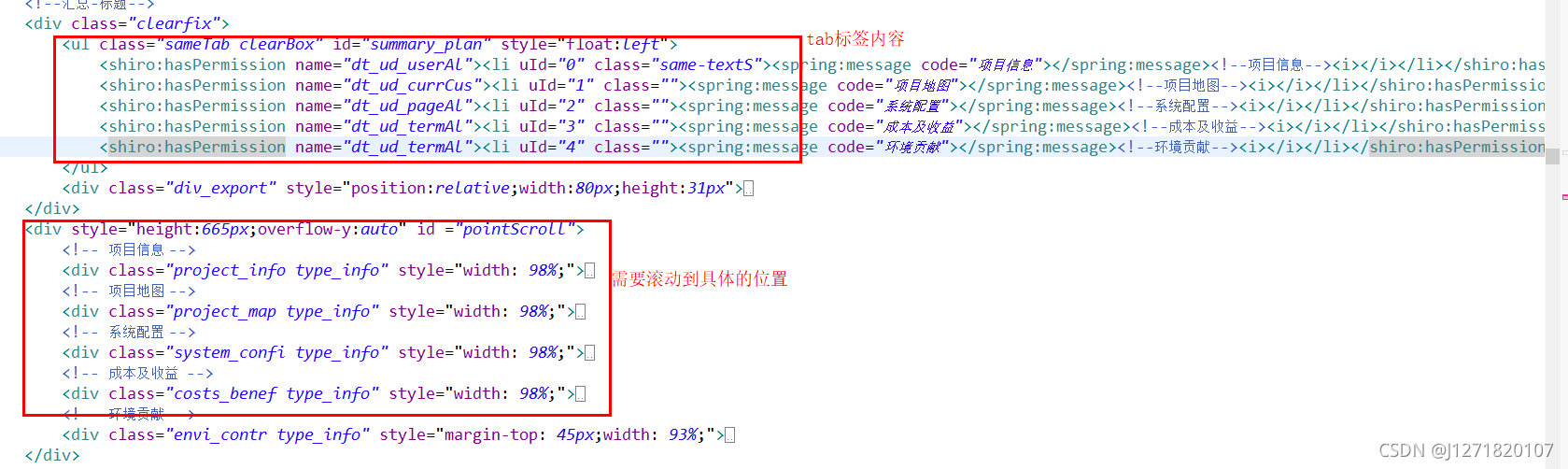
shiro:hasPermission 标签是权限标签 不需要的自行去掉
布局如下
效果就是 点击 
然后滚动条自动滚动到下面的具体模块位置
实现过程
首先初始化每个需要定位到的具体位置的高度 240 是根据实际情况增加或者减少
var result_todata = []
$(".type_info").each(function(){
var currentId = $(this).offset().top-240;
result_todata.push(currentId);
})
绿色代码部分为主要实现过程 橙色的代码部分是由于特殊需求点击tab之后背景颜色要改变 可根据实际情况改写
(function quick(){
var nav_li=$("#summary_plan li");
var $body = $("#pointScroll");
var scrh=0;
nav_li.click(function(){
var index=$(this).index();
if(index==4){//由于我这个只有五个 所以等于4就相当于点的最后一个scrollTop为整个高度
$body.stop("true","true").animate({scrollTop:"2655"},400);
}else{
$body.stop("true","true").animate({scrollTop:result_todata[index]},400);
}
});
$body.scroll(function(){
scrh =$("#pointScroll").scrollTop();
if(scrh >= 1700){// 值自行根据实际情况调试
nav_li.eq(4).addClass('same-textS').siblings().removeClass('same-textS');
}else if(scrh >= result_todata[3]){
nav_li.eq(3).addClass('same-textS').siblings().removeClass('same-textS');
}else if(scrh >= result_todata[2]){
nav_li.eq(2).addClass('same-textS').siblings().removeClass('same-textS');
}else if(scrh >= result_todata[1]){
nav_li.eq(1).addClass('same-textS').siblings().removeClass('same-textS');
}else if(scrh >= result_todata[0]){
nav_li.eq(0).addClass('same-textS').siblings().removeClass('same-textS');
}
});
})();