最近在做可视化相关的项目,了解到了Dash这个Python可视化库,实操之后觉得还是蛮好的,操作简单且很实用!
Dash 简介
Dash是一个用于构建分析web应用程序的Python框架,是纯用Python编写的。可以用它制作高度可定制的用户界面和使用最少的编码来构建交互式、数据驱动的应用程序。其建立在 Plotly.js、React 和 Flask 之上,将现代 UI 元素如下拉框、滑块和图形直接与 Python 代码绑定,以帮助开发人员快速构建强大的应用程序,同时Dash也保持了Python的全部灵活性。
(在这里也提及一下Plotly。相信有过用Python做数据分析相关开发经验的开发者应该都不陌生。Plotly基于D3.js之上,提供创建各种图表和图形的功能,包括折线图、散点图、条形图、直方图、方框图、热图等,可以创建交互式可视化图表。自发布以来,因其高交互式和广泛的自定义选项深受喜爱。这里我就不重点介绍了,大家可以自行学习,官网:https://plotly.com/)
再说回Dash。Dash的应用程序还可以部署到 VM 或 Kubernetes 集群,然后通过 URL 共享它们,而 Dash 本质上也是跨平台和移动就绪的。
Dash 应用程序为用 Python 编写的模型提供了点击式界面,极大地扩展了传统“仪表板”中可能的概念。借助 Dash 应用程序,数据科学家和工程师将复杂的 Python 分析交到业务决策者和运营商手中。
除此之外,Dash也开发了企业版本,提供包括低代码应用开发服务。在业务环境中构建 Dash 应用程序时,需要 Dash Enterprise 来部署和扩展它们,并将它们与身份验证和 VPC 服务等 IT 基础设施集成。
快速开始
接下来介绍一下如何创建我们自己的Dash应用!
首先,准备一下开发环境。可以用pip安装Dash库:
pip install dash这里说明一下,一般来说构建一个数据分析应用都是要依赖于其他库的,例如Pandas和Numpy,因此,如果有没用过这两个库的小伙伴,也安装一下,以便于日后的数据分析!
pip install pandas
pip install numpy创建带有下拉菜单、图形和滑块的简单仪表板:
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
app = dash.Dash()
app.layout = html.Div([
html.H1("我的第一个Dash应用"),
dcc.Dropdown(
id="dropdown",
options=[{"label": i, "value": i} for i in ["A", "B", "C"]],
value="A"
),
dcc.Graph(id="graph"),
dcc.Slider(
id="slider",
min=0,
max=10,
step=1,
value=5
)])
# 添加回调函数
@app.callback(
dash.dependencies.Output("graph", "figure"),
[dash.dependencies.Input("slider", "value"),
dash.dependencies.Input("dropdown", "value")])
def update_graph(slider_value, dropdown_value):
df = px.data.tips()
fig = px.scatter(df, x="total_bill", y="tip", color=dropdown_value)
fig.update_layout(title=f"Slider value: {slider_value}")
return fig
if __name__ == "__main__":
app.run_server(debug=True)使用按钮创建简单的折线图以更新数据:
import dash
import dash_core_components as dcc
import dash_html_components as html
import random
app = dash.Dash()
app.layout = html.Div([
html.H1("My Second Dash App"),
dcc.Graph(id="line-chart"),
html.Button(id="update-data", n_clicks=0, children="Update Data")
])
@app.callback(
dash.dependencies.Output("line-chart", "figure"),
[dash.dependencies.Input("update-data", "n_clicks")])
def update_data(n_clicks):
x = list(range(10))
y = [random.randint(0, 100) for i in x]
fig = {"data": [{"x": x, "y": y, "type": "line", "name": "Line Chart"}],
"layout": {"title": f"Button clicks: {n_clicks}"}
}
return fig
if __name__ == "__main__":
app.run_server(debug=True)与Pandas表格数据结合的例子:
from dash import Dash, html, dcc
import plotly.express as px
import pandas as pd
app = Dash(__name__)
# 随便模拟一个pandas的DataFrame
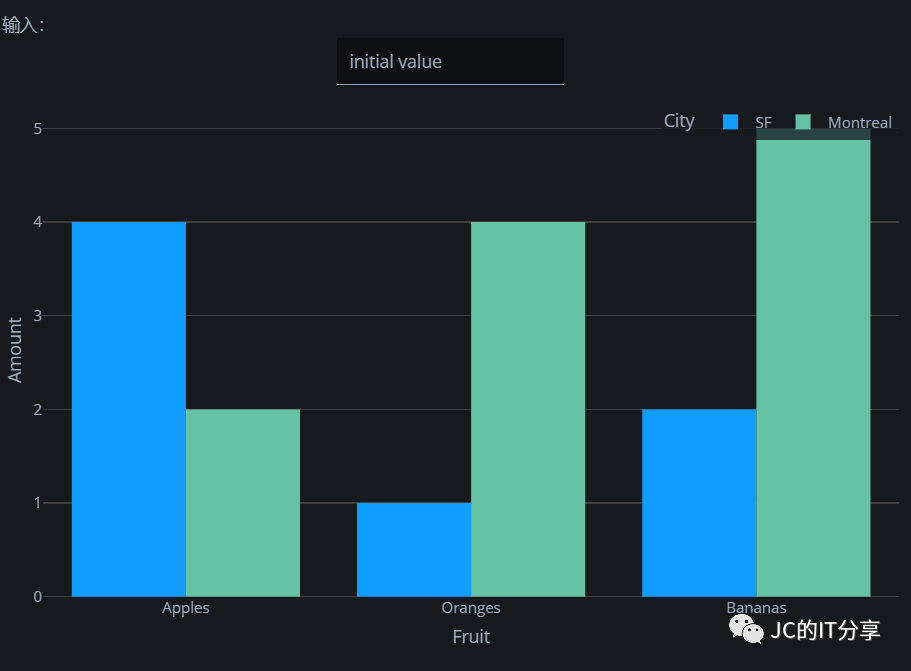
df = pd.DataFrame({"Fruit": ["Apples", "Oranges", "Bananas", "Apples", "Oranges", "Bananas"],"Amount": [4, 1, 2, 2, 4, 5],"City": ["SF", "SF", "SF", "Montreal", "Montreal", "Montreal"]})
fig = px.bar(df, x="Fruit", y="Amount", color="City", barmode="group")
app.layout = html.Div(children=[
html.H1(children='你好,Dash!'),
html.Div(children='''
Dash: A web application framework for your data.
'''),
dcc.Graph(
id='exp',figure=fig)])
if __name__ == '__main__':
app.run_server(debug=True)(可以在终端运行`python app.py`命令运行程序,并打开浏览器输入:http://127.0.0.1:8050/ 查看程序运行的结果!)
运行结果:

结语
这篇文章只是简单的介绍了一下dash这个库,但其实还有很多其他的功能,我后期会慢慢介绍,觉得有用就给个关注吧!
也欢迎关注我的公众号,公众号内容与CSDN同步,但关注公众号之后可以在后台领取福利哦~
