ArkTS语言
ArkTS是HarmonyOS优选的主力应用开发语言。
在TypeScript生态的基础上做了进一步拓展,保持了其基本风格,同时通过规范定义,强化开发期静态检查和分析,提升程序执行稳定性和性能。
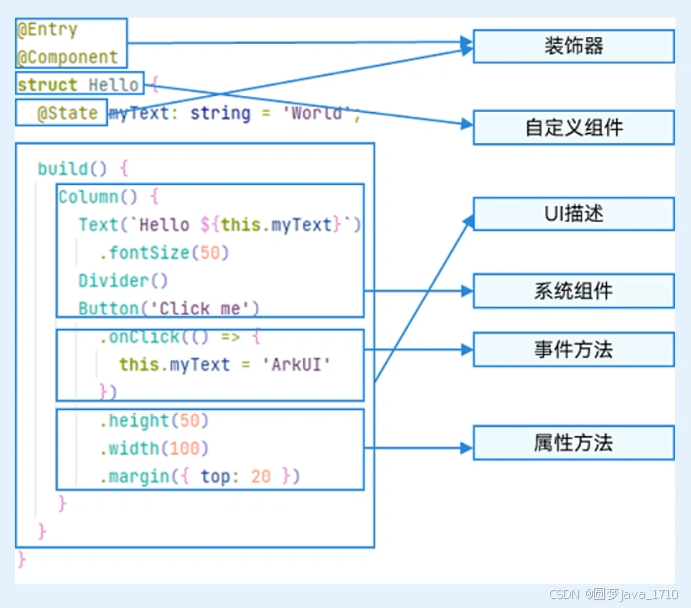
如图所示代码示例
UI界面会显示一段文本和一个按钮,当用户点击按钮时,文本内容会从'Hello World'变为'Hello ArkUI'。ArtTS定义了各种装饰器、自定义组件、UI描述机制,在配合UI开发框架中的系统组件、事件方法、属性方法等,共同构成了应用开发的主体。
- 装饰器:用于装饰类、结构、方法以及变量,并赋予其特殊的含义。示例中@Entry、@Component和@State都是装饰器
- 自定义组件:可复用的UI单元,可组合其他组件,如被@Component装饰的struct Hello。
- UI描述:以声明式的方式来描述UI的结构,如build()方法中的代码块。
- 系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- 事件方法:组件可以通过链式调用设置多个事件的影响逻辑,如跟随在Button后面的onClick()。
- 属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()等。
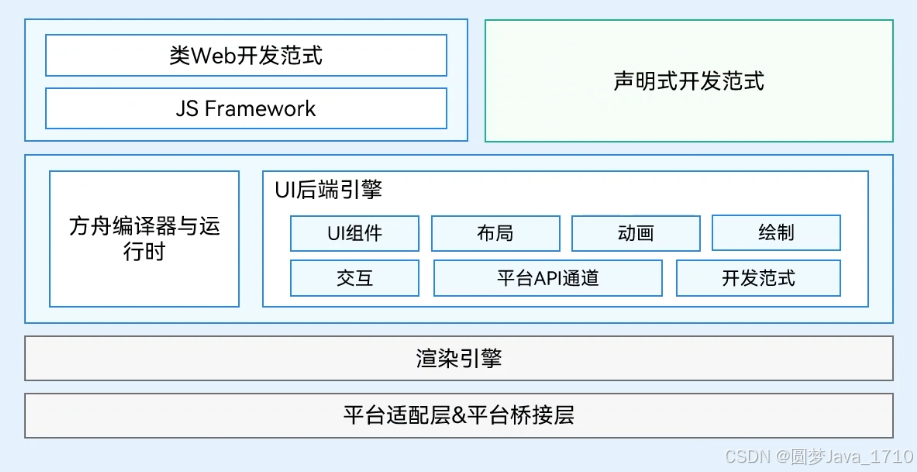
ArkUI框架
方舟开发框架为HarmonyOS应用的UI开发提供了完整的基础设施,包括简介的UI语法、丰富的UI功能,如组件、布局、动画交互事件等。以及实时建立预览工具,可以支持开发者进行可视化界面开发。
ArkUI框架提供给开发者两种开发方式
- 基于ArkTS的声明式开发范式:更加简洁和高效
- 基于JavaScript扩展的类web开发范式