目标:
- form表单标签
- form表单属性
#1,form表单标签
什么是form?
– form表单,用于采集用户的信息,提交到后台
语法:
<form action="后台的地址" method=“get/post”>
form表单的标签
</form>
##form表单标签:
#1,input输入框
语法:<input type="类型" />
文本框 type=“text”
密码框 type=“password”
提交按钮 type=“submit”
重置按钮 type=“reset”
普通按钮 type=“button”
单选: type=“radio”
多选: type=“checkbox”
文件: type=“file”
隐藏域: type=“hidden”
例如:
##1,文本框&密码框
<form method="post" action="">
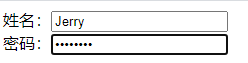
姓名:<input type="text" name="xm" value="Jerry" maxlength="6" />
<br/>
密码:<input type="password" name="mi"/>
</form>
显示效果如下:
【主要属性:】
1,name:名称
2,value:
-----设置默认值
-----访问者自由输入的任何文本
3,maxlength:限制输入的字符数
4,readonly:设置文本控件只读
##2,单选框&复选框
<form method="post" action="">
性别:
<input type="radio" name="sex" value="0" />男
<input type="radio" name="sex" value=