公司业务需求,我需要实现一个合同模板,自定义输入内容后生成合同随后导出下载合同。(自定义部分用到的是)
为了实现这个文件下载到本地的功能,真的是废了九牛二虎之力,以至于差点放弃(主要还是自己菜)。刚开始自己用到的是Window.open()的方法,发现这个方法只能将你的合同在新页面打开,并不能实现下载功能;然后就换了html5 Bolb方法,弄了些许时间后发现还是不能达到自己的需求,最后在不断的挣扎中找到了**FileSaver.js** 首先需要安装即:npm install file-saver --save
安装后项目中引入saveAs:import {saveAs} from 'file-saver'
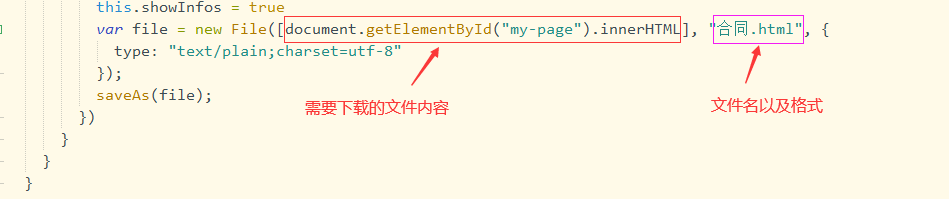
保存文件代码:var file = new File(["Hello, world!"], "hello world.txt", {type: "text/plain;charset=utf-8"}); saveAs(file);
具体实现效果如下如所示:
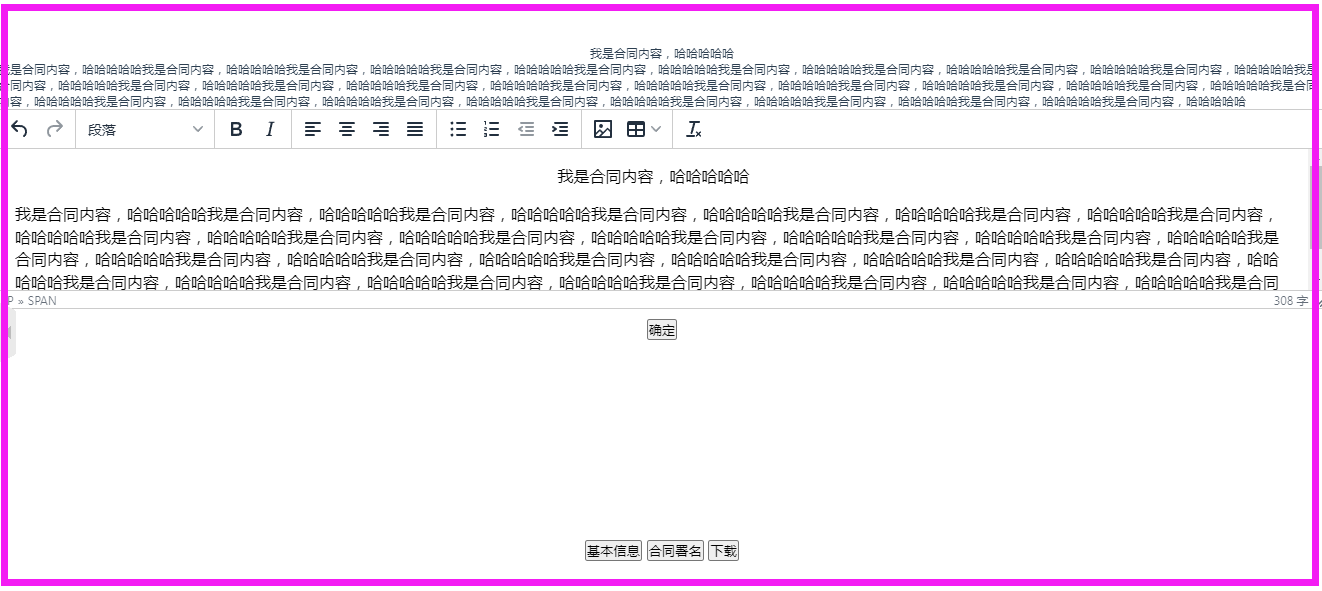
在富文本编辑器中输入内容
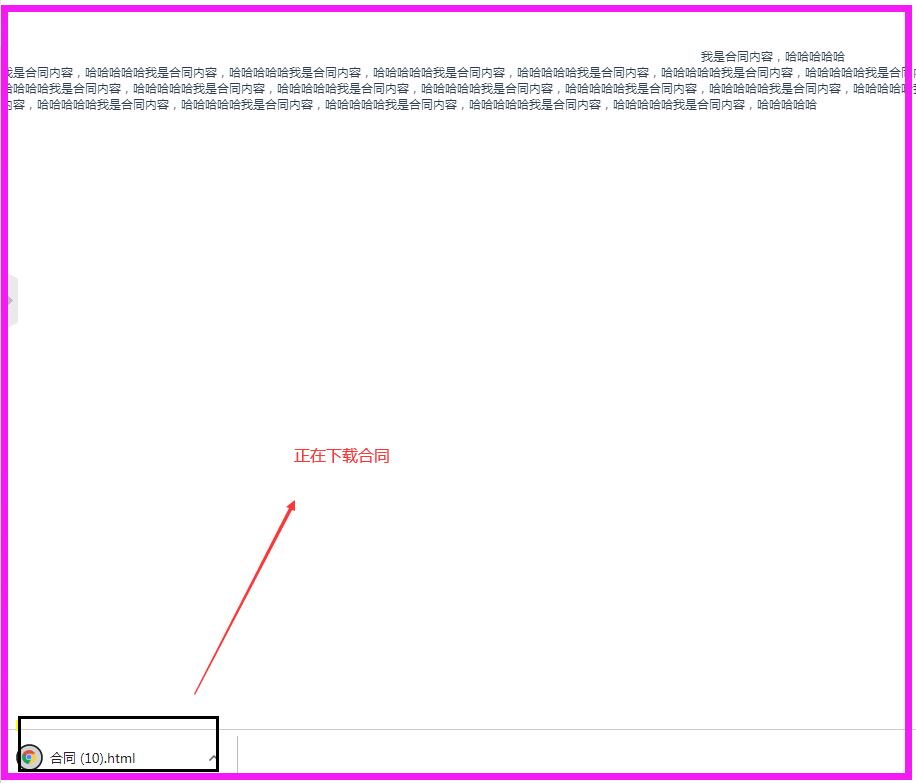
当合同内容确定好之后点击下载
下载完成后就可以查看合同效果了
通过以上方式就可以实现此功能了,有需要可留言!!!