SpringMVC
⬅️ 上一篇: SpringMVC系列八: 手动实现SpringMVC底层机制-第四阶段
🎉 欢迎来到 SpringMVC系列九: 数据格式化与验证及国际化 🎉
在本篇文章中,我们将深入探讨 SpringMVC 中的数据格式化、验证以及国际化的相关内容。通过掌握这些功能,您可以更好地处理应用程序中的数据格式和国际化需求。
🔧 本篇需要用到的项目: JavaWeb项目 springmvc
数据格式化
基本介绍
说明: 在我们提交数据(比如表单时)SpringMVC怎么对提交的数据进行转换和处理的
1.基本数据类型可以和字符串之间自动完成转换, 比如:
Spring MVC上下文中内建了很多转换器, 可完成大多数Java类型的转换工作.
基本数据类型和字符串自动转换
切换回之前写的springmvc项目
应用实例-页面演示方式
1.新建com.zzw.web.datavalid.entity包 Monster.java
public class Monster {
private Integer id;
private String email;
private Integer age;
private String name;
//有参, 无参构造器, setter, getter, toString方法
2.新建web目录/data_valid.jsp
<head>
<title>SpringMVC[数据格式/验证等]</title>
</head>
<body>
<h1>SpringMVC[数据格式/验证等]</h1>
<a href="<%=request.getContextPath()%>/addMonsterUI">添加妖怪</a>
<hr>
3.新建web/WEB-INF/pages/datavalid/monster_addUI.jsp
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>添加妖怪</title>
</head>
<body>
<%--这里的表单, 我们使用springMVC的标签来完成
说明几点:
1.SpringMVC 表单标签在显示之前必须在 request 中有一个bean, 该 bean 的属性和表单标签的字段要对应
request 中的 key 为: form 标签的 modelAttribute 属性值, 比如这里的monster
2.SpringMVC 的 form:form 标签的 action 属性值中的 / 不代表 WEB 应用的根目录
3.这里我们使用springmvc标签的主要目的是方便提示信息回显
--%>
<form:form action="/springmvc/" method="post" modelAttribute="?">
妖怪名字: <form:input path="name"/><br/><br/>
妖怪年龄: <form:input path="age"/><br/><br/>
妖怪邮件: <form:input path="email"/><br/><br/>
<input type="submit" value="添加妖怪"/>
</form:form>
</body>
</html>
4.新建com.zzw.web.datavalid包 MonsterHandler.java
/**
* @author 赵志伟
* @version 1.0
* MonsterHandler 处理器响应用户提交数据
* @Scope(value = "prototype") 表示每次请求MonsterHandler会生成一个新的对象
*/
@SuppressWarnings({"all"})
@Controller
@Scope(value = "prototype")
public class MonsterHandler {
/**
* 显示添加monster的页面
* 1. 这里Map<String, Object> map
* 2. 当我们向map添加数据时, 会默认存放到request域中
* @param map
* @return
*/
@RequestMapping(value = "/addMonsterUI")
public String addMonsterUI(Map<String, Object> map) {
/**
* 解读
* 1.这里的表单, 我们使用springMVC的标签来完成
* 2.SpringMVC 表单标签在显示之前必须在 request 中有一个bean, 该 bean 的属性和表单标签的字段要对应
* request 中的 key 为: form 标签的 modelAttribute 属性值, 比如这里的monster
* 3.SpringMVC 的 form:form 标签的 action 属性值中的 / 不代表 WEB 引用的根目录
* 4.<form:form action="?" method="post" modelAttribute="monster">
* 这里需要给request增加一个 monster, 因为jsp 页面 的modelAttribute="monster"需要
* 这时是springMVC的内部检测机制 即使是一个空的也需要, 否则报错
*/
//再次说明, 如果你跳转的页面, 使用了springmvc标签
//就需要准备一个对象放入到request域中, 这个对象的属性名 monster, 对应
//springmvc表单标签的 modelAttribute="monster"
map.put("monster", new Monster());
return "datavalid/monster_addUI" ;
}
}
5.monster_addUI.jsp补充 modelAttribute
modelAttribute="monster"
6.新建web/WEB-INF/pages/datavalid/success.jsp
<h1>恭喜, 添加成功~</h1>
7.MonsterHandler 新增save方法
/**
* 编写方法, 处理添加妖怪
* 1. springmvc可以将提交的数据, 按照参数名和对象的属性名匹配
* 2. 直接封装到对象中->前面讲解模型数据时讲过
* String -> Integer
* @param monster
* @return
*/
@RequestMapping(value = "/save")
public String save(Monster monster) {
System.out.println("---monster---" + monster);
return "datavalid/success";
}
8.monster_addUI.jsp补充 action
<form:form action="save" method="post" modelAttribute="monster">
9.测试. 浏览器: http://localhost:8080/springmvc/data_valid.jsp
1)如果age输入的是 数字, 则通过, 说明SpringMVC可以将提交的字符串 数字, 比如"28", 转成 Integer/int
2)如果不是数字, 则给出400的页面
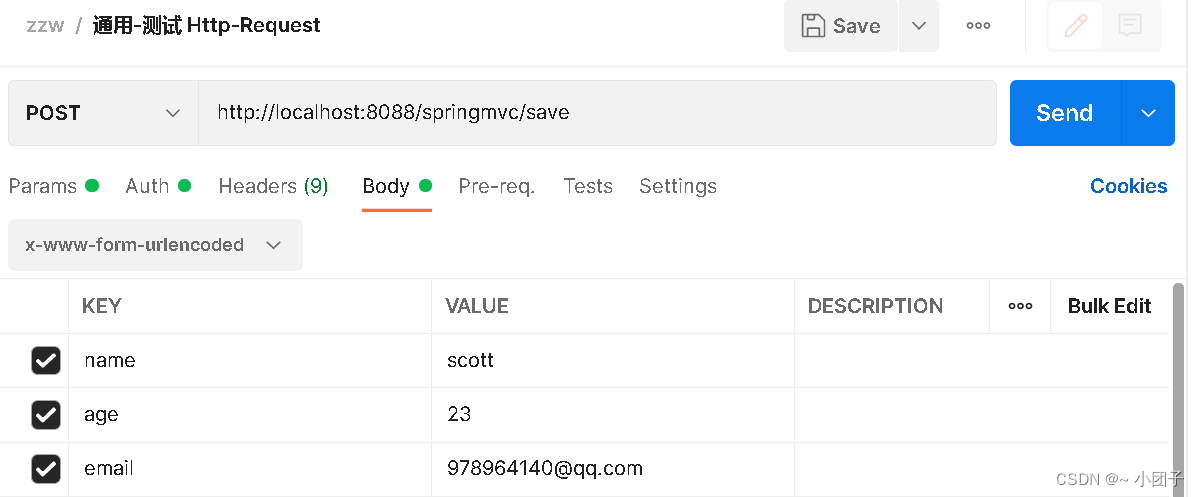
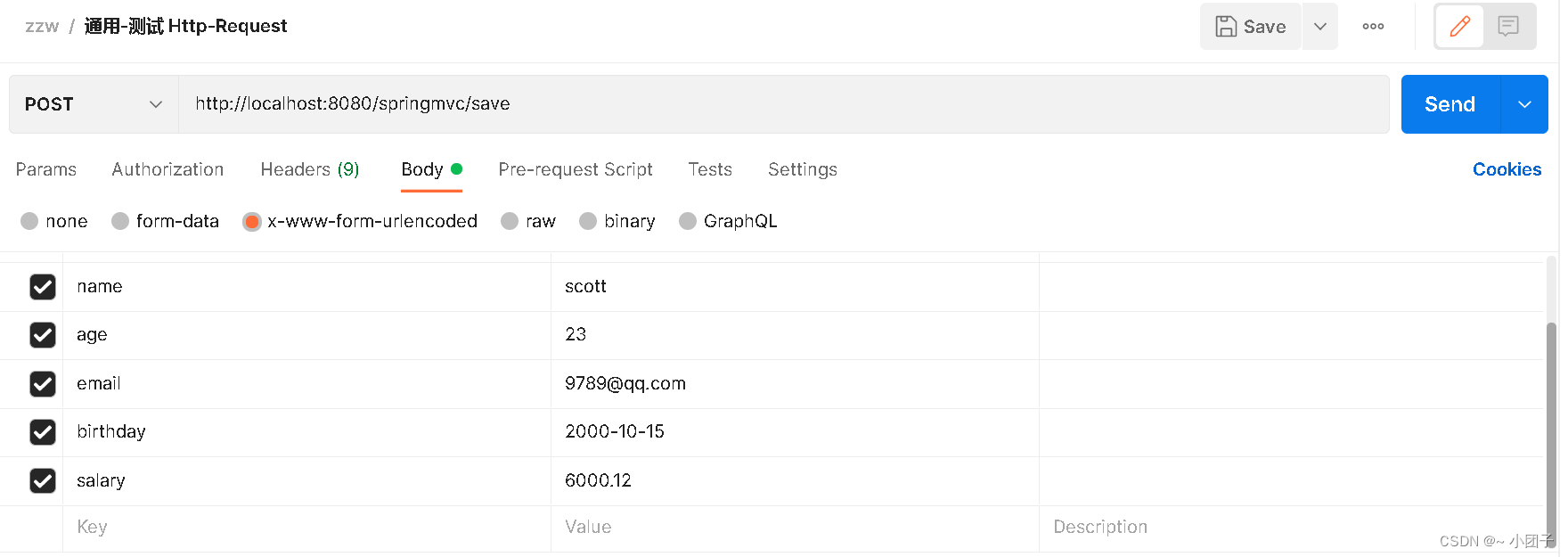
Postman完成测试
1.Postman测试 SpringMVC系列三: Postman(接口测试工具)
特殊数据类型和字符串自动转换
应用实例-页面演示方式
1.特殊数据类型和字符串之间的转换使用注解(比如日期, 规定格式的小数比如货币形式等)
2.对于日期和货币可以使用 @DataTimeFormat 和 @NumberFormat 注解, 把这两个注解标记在字段上即可
3.修改 Monster.java, 增加 birthday 和 salary 字段
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birthday;
@NumberFormat(pattern = "###,###.##")
private Float salary;
//全参构造器, setter,getter,toString方法
4.修改monster_addUI.jsp, 增加 birthday 和 salary 字段
妖怪生日: <form:input path="birthday"/>要求以"9999-11-11"的形式<br/><br/>
妖怪薪水: <form:input path="salary"/>要求以"123,890.12"的形式<br/><br/>
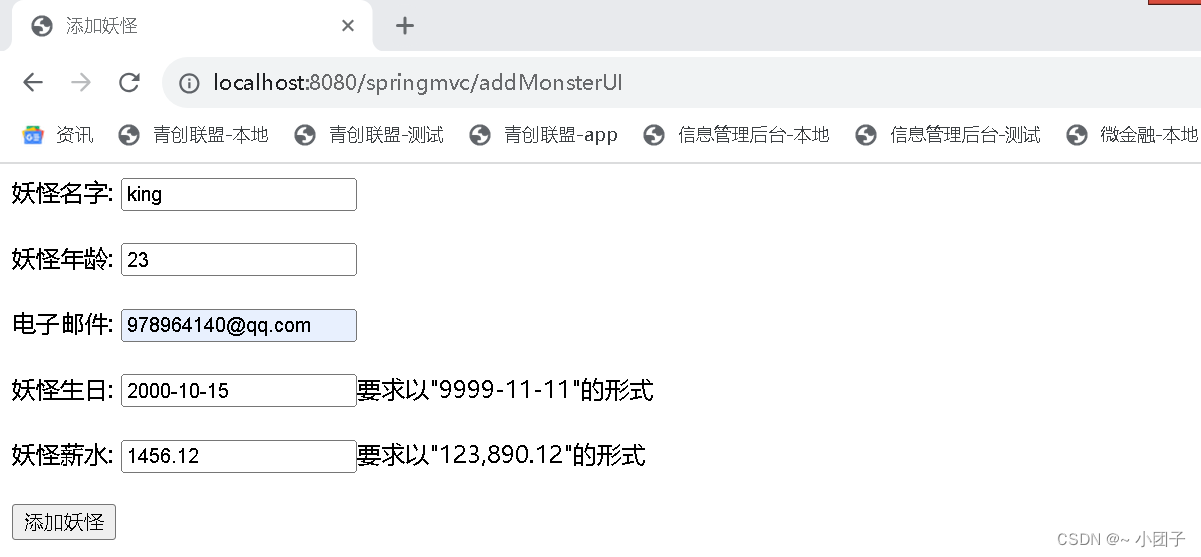
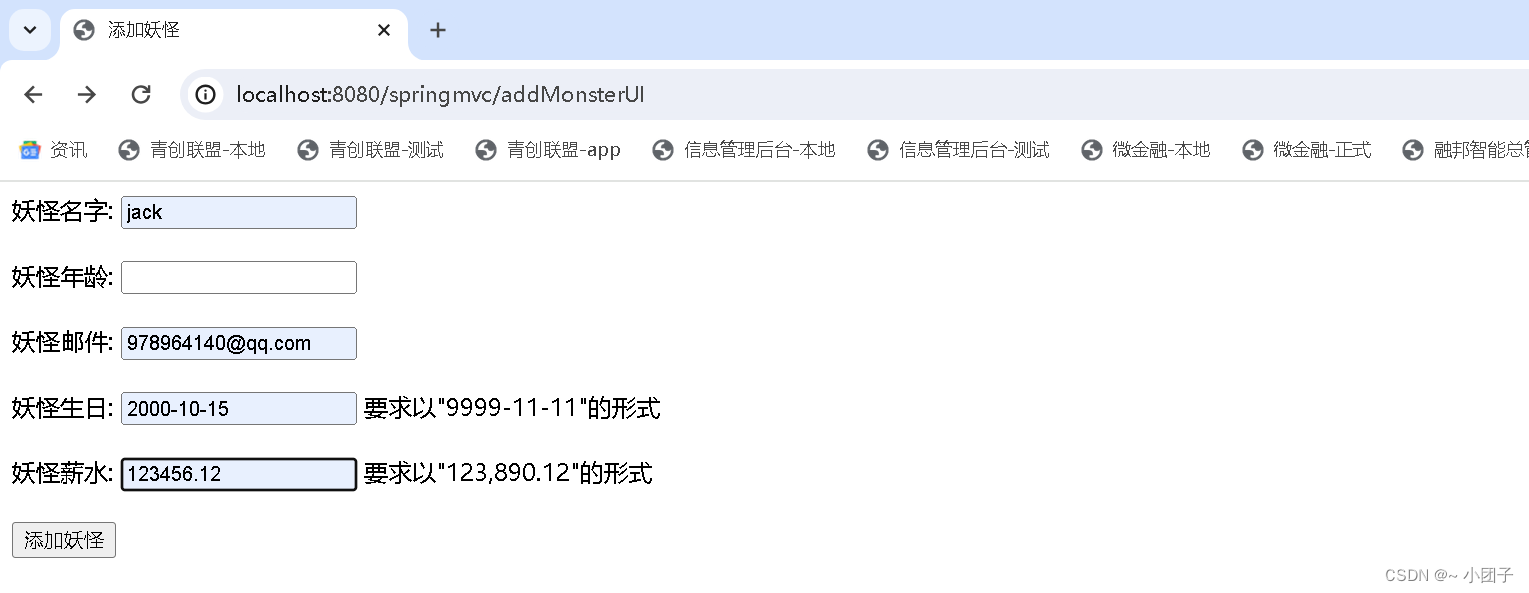
5.测试
1)如果 birthday 和 salary 是按照指定格式输入, 则通过, 说明SpringMVC可以按注解指定格式转换
2)如果没有按照注解指定格式, 则给出400的页面
妖怪薪水只要能转成数字就行, 例如123456.12, 456.12, 0.123456, 但是12x.11就不行.
妖怪生日格式如2000-10-15就可以, 但是200010-15就不可以.
Postman完成测试
验证及国际化
概述
1.对输入的数据(比如表单数据), 进行必要的验证, 并给出相应的提示信息.
2.对于验证表单数据, springMVC提供了很多使用的注解, 这些注解由JSR 303 验证框架提供.
●JSR 303 验证框架
1.JSR 303 是 Java 为 Bean 数据合法性校验提供的标准框架, 它已经包含在 JavaEE 中.
2.JSR 303 通过在 Bean 属性上标注类似于 @NoNull, @Max 等标准的注解指定校验规则, 并通过标准的验证接口对 Bean 进行验证.
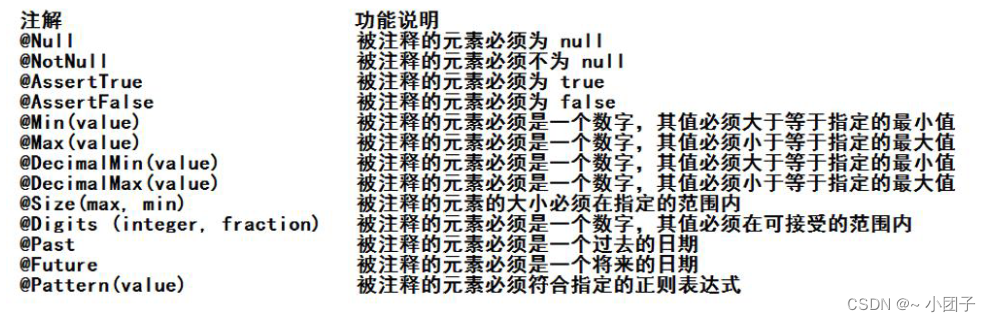
3.JSR 303 提供的基本验证注解有
●Hibernate Validator 扩展注解
1.Hibernate Validator 和Hibernate没有关系, 只是 JSR 303 实现的一个扩展.
2. Hibernate Validator 是 JSR 303 的一个参考实现, 除支持所有标准的校验注解外, 它还支持以下的扩展注解:
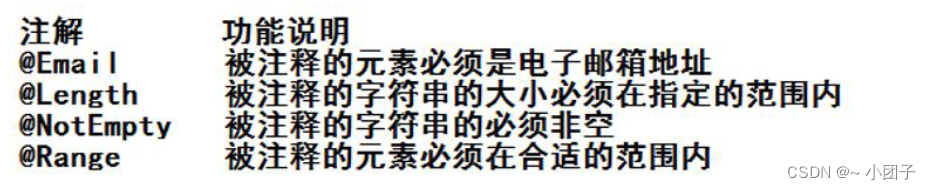
3.扩展注解如下
应用实例
代码实现
1.引入验证和国际化相关的jar包 springmvc验证需要的jar包
2.修改Monster.java
//表示接受的age值, 在 1-100 之间
@Range(min = 1, max = 100)
private Integer age;
//@NotEmpty 表示name不能为空
//Asserts that the annotated string, collection, map or array is not {@code null} or empty.
@NotEmpty
private String name;
3.修改MonsterHandler.java
/**
* 编写方法, 处理添加妖怪
* 1. springmvc可以将提交的数据, 按照参数名和对象的属性名匹配
* 2. 直接封装到对象中->前面讲解模型数据时讲过
* String -> Integer
* 3. @Valid Monster monster: 表示对monster接收的数据进行校验
* 4. Errors errors 表示如果校验出现错误, 将校验的错误信息保存到errors中
* 5. Map<String, Object> map 表示如果校验出现错误, 将校验的错误信息保存到 map 通过保存monster对象
* 6. 校验发生的时机: 在springmvc底层, 反射调用目标方法时, 会接收到http请求的数据, 然后根据注解来进行验证
* , 在验证过程中, 如果出现了错误, 就把错误信息填充到errors 和 map
* @param monster
* @return
*/
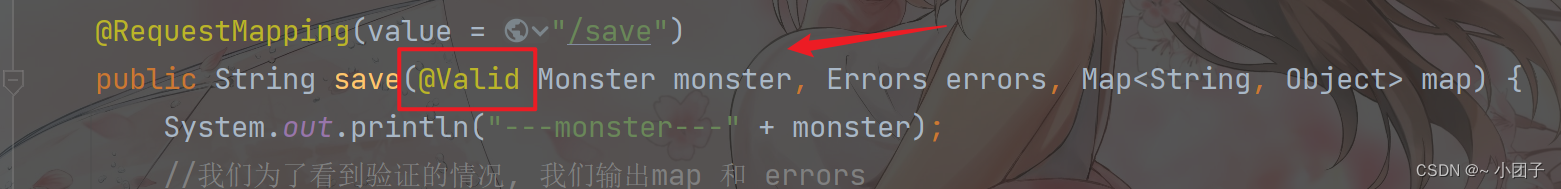
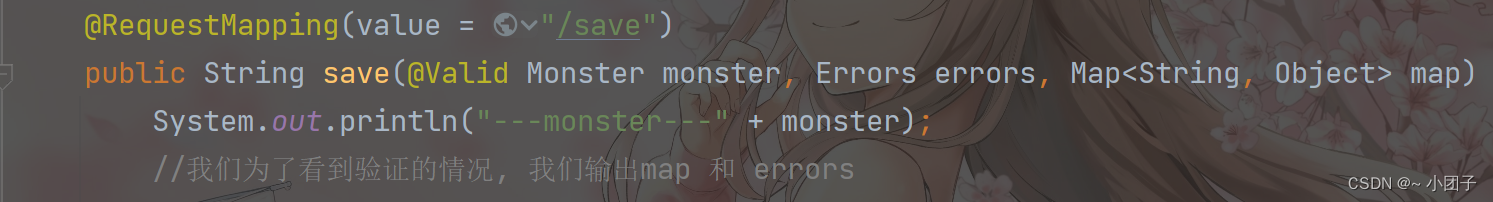
@RequestMapping(value = "/save")
public String save(@Valid Monster monster, Errors errors, Map<String, Object> map) {
System.out.println("---monster---" + monster);
//我们为了看到验证的情况, 我们输出map 和 errors
System.out.println("=== map ===");
for(Map.Entry<String, Object> entry : map.entrySet()) {
System.out.println("key=" + entry.getKey() + " value=" + entry.getValue());
}
System.out.println("=== errors ===");
List<ObjectError> allErrors = errors.getAllErrors();
for (ObjectError error : allErrors) {
System.out.println("error=" + error);
//返回添加页面
return "datavalid/monster_addUI";
}
return "datavalid/success";
}
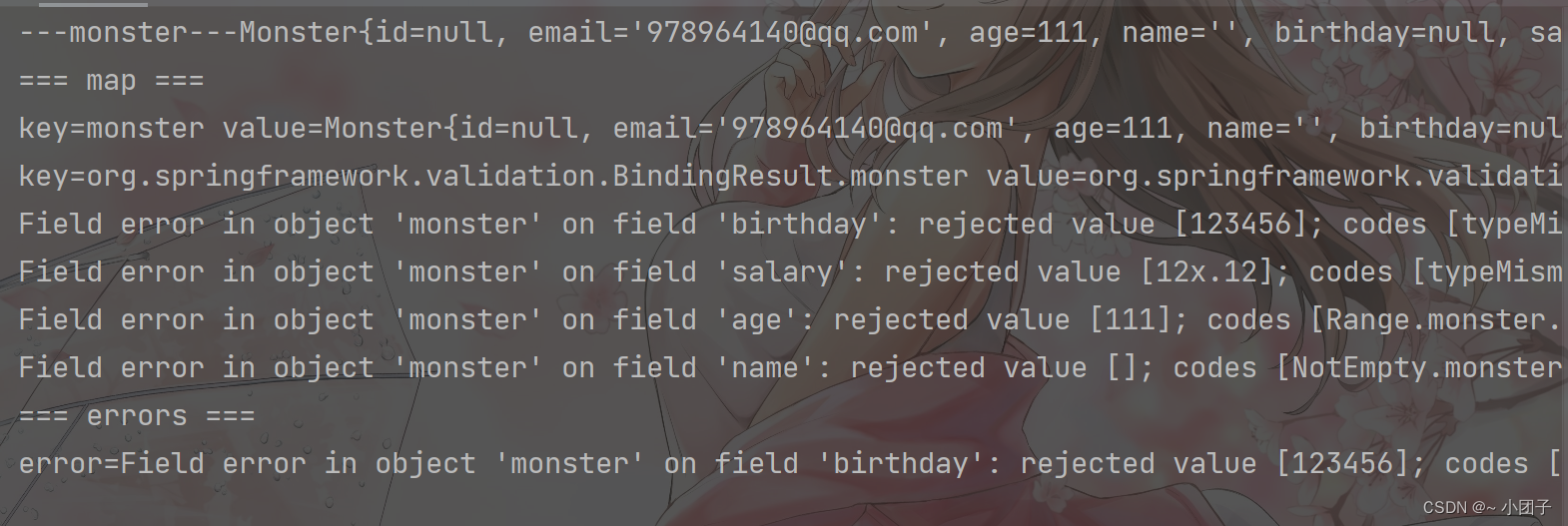
4.测试
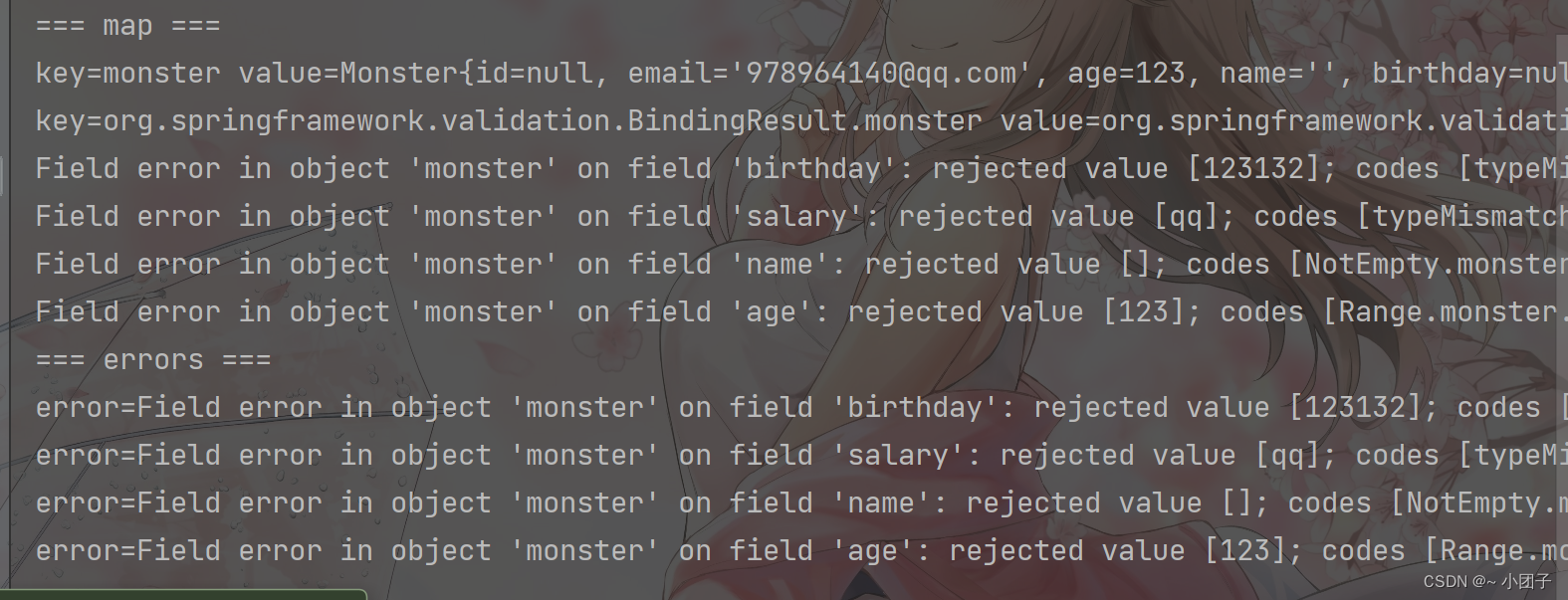
error只输出了一条信息, 改进
System.out.println("=== errors ===");
if (errors.hasErrors()) {//判断是否有错误
List<ObjectError> allErrors = errors.getAllErrors();
for (ObjectError error : allErrors) {
System.out.println("error=" + error);
}
//返回添加页面
return "datavalid/monster_addUI";
}
return "datavalid/success";
再次测试
5.配置国际化文件 springDispatcherServlet-servlet.xml
<!--配置国际化错误信息的资源处理bean-->
<bean id="messageSource" class=
"org.springframework.context.support.ResourceBundleMessageSource">
<!--配置国际化文件名字
如果这样配的话, 表示messageSource会到 src/i18nXXX.properties去读取错误信息
-->
<property name="basename" value="i18n"></property>
</bean>
6.创建国际化文件 src/i18n.properties 在线Unicode转中文
NotEmpty.monster.name=\u7528\u6237\u540d\u4e0d\u80fd\u4e3a\u7a7a #用户名不能为空
#如果类型匹配错误, 自定义错误信息 => (类型匹配错误, 需要输入数字)
typeMismatch.monster.age=\u7c7b\u578b\u5339\u914d\u9519\u8bef, \u5e74\u9f84\u9700\u8981\u57280\u548c150\u4e4b\u95f4 #类型匹配错误, 年龄需要在0和150之间
#如果范围错误, 自定义错误信息 => (范围错误, 年龄必须在1-100之间)
Range.monster.age=\u8fd9\u662f\u65b0\u7684\u9a8c\u8bc1\u9519\u8bef\u4fe1\u606f, \u5e74\u9f84\u5fc5\u987b\u57281-100\u4e4b\u95f4 #这是新的验证错误信息, 年龄必须在1-100之间
typeMismatch.monster.birthday=\u751f\u65e5\u683c\u5f0f\u4e0d\u6b63\u786e #生日格式不正确
typeMismatch.monster.salary=\u85aa\u6c34\u683c\u5f0f\u4e0d\u6b63\u786e #薪水格式不正确
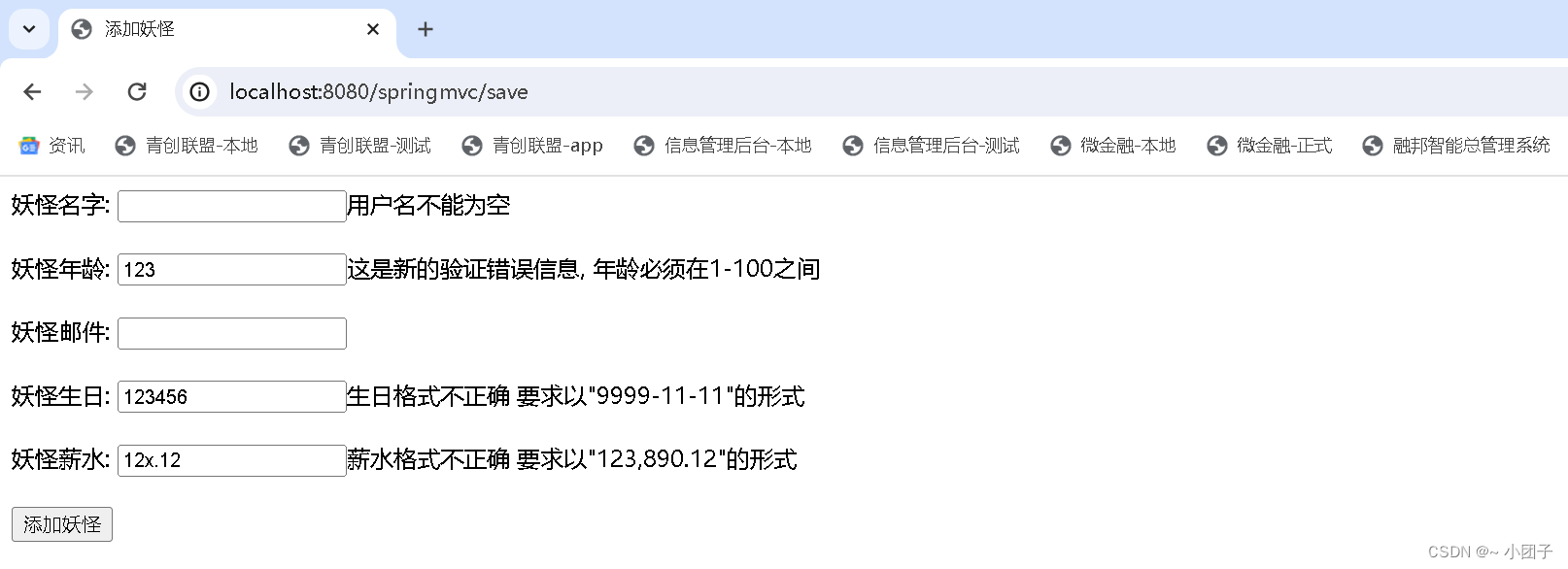
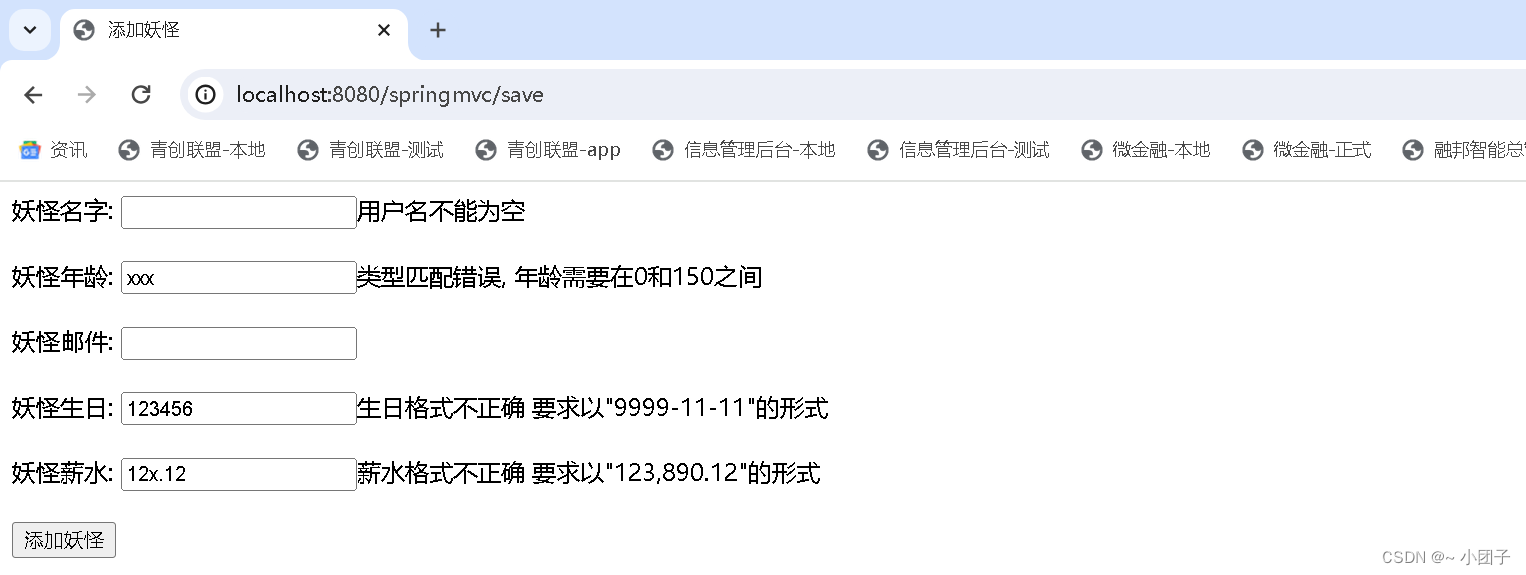
7.修改monster_addUI.jsp, 回显错误信息
<form:form action="save" method="POST" modelAttribute="monster">
妖怪名字: <form:input path="name"/><form:errors path="name"/><br/><br/>
妖怪年龄: <form:input path="age"/><form:errors path="age"/><br/><br/>
妖怪邮件: <form:input path="email"/><form:errors path="email"/><br/><br/>
妖怪生日: <form:input path="birthday"/><form:errors path="birthday"/>要求以"9999-11-11"的形式<br/><br/>
妖怪薪水: <form:input path="salary"/><form:errors path="salary"/>要求以"123,890.12"的形式<br/><br/>
<input type="submit" value="添加妖怪"/>
</form:form>
8.测试
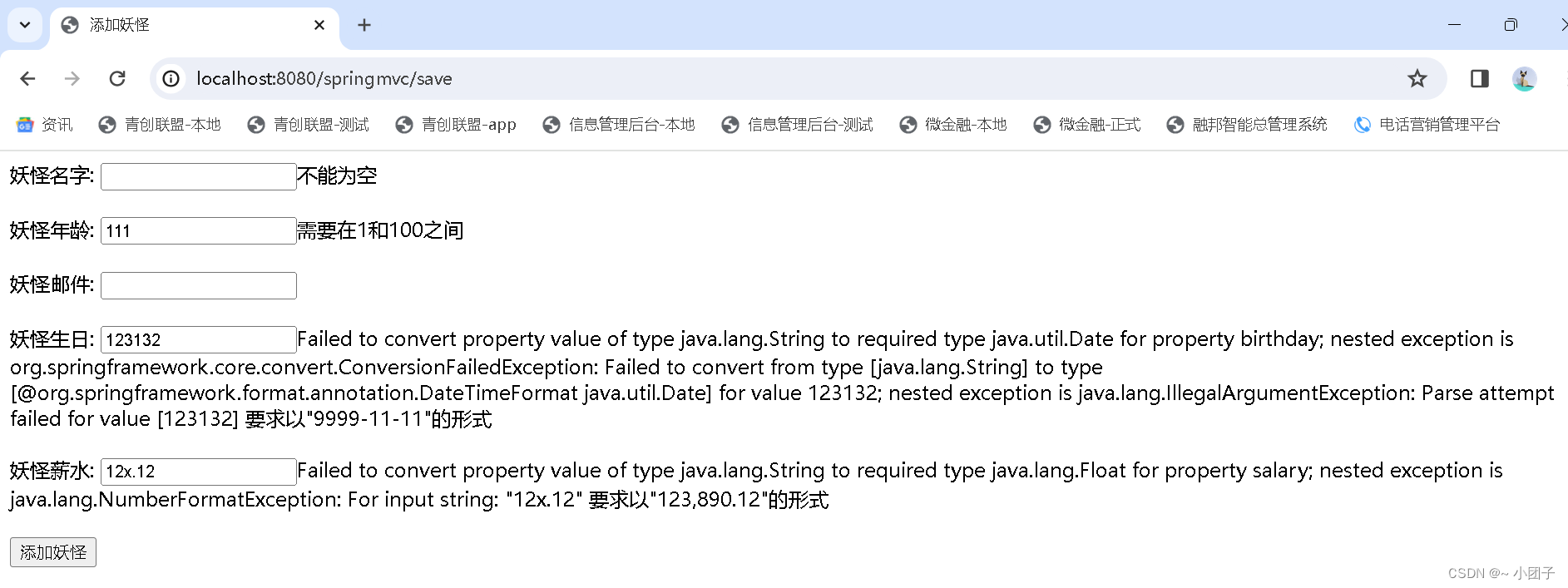
如果不配置国际化文件, 默认的错误信息如下
注意事项和使用细节
1.在需要验证的 JavaBean/POJO 的字段上加上相应的验证注解.
2.目标方法上, 在 JavaBean/POJO 类型的参数前, 添加 @Valid 注解, 告知 SpringMVC 该 bean 是需要验证的
3.在 @valid 注解之后, 添加一个 Errors 或 BindingResult 类型的参数, 可以获取到验证的错误信息
4.需要使用 <form:errors path=“email”></form:errors> 标签来显示错误信息, 这个标签, 需要写在 <form:form> 标签内生效.
5.错误消息的国际化文件i18n.properties, 中文需要是Unicode编码, 使用工具转换
√ 格式: 验证规则. 表单modelAttribute值.属性名=消息信息
√ NotEmpty.monster.name=\u7528\u6237\u540d\u4e0d\u80fd\u4e3a\u7a7a
√ Range.monster.age=\u5e74\u9f84\u9700\u8981\u57280\u548c100\u4e4b\u95f4
5.注解 @NotNull 和 @NotEmpty 的区别说明
1) 查看源码可以知道: @NotEmpty Asserts that the annotated string, collection, map or array is not {@code null} or empty.
2) 查看源码可以知道: @NotNull The annotated element must not be null. Accepts any type.
| 种类 | 修饰类型 | 作用 |
|---|---|---|
| @NotEmpty | String, collection, map | null || size=0 |
| @NotNull | 任意类型 | null |
3) 解读: 如果是字符串验证空, 建议使用 @NotEmpty
6.SpringMVC验证时, 会根据不同的验证错误, 返回对应的信息
注解的结合使用
先看一个问题
●问题提出, age没有, 是空的, 提交确实成功了
解决问题
1.使用 @NotNull + @Range 组合使用解决
2.具体代码
//email是string, 使用@NotEmpty
@NotEmpty
private String email;
@NotNull(message = "age不能为空")
@Range(min = 1, max = 100)//Range也有默认的message提示信息
private Integer age;
@NotEmpty//NotEmpty有默认的message提示信息
private String name;
@NotNull(message = "生日不能为空")
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birthday;
@NotNull(message = "薪水不能为空")
@NumberFormat(pattern = "###,###.##")
private Float salary;
3.测试(页面方式),这时 age 不能为空,同时必须是 1-100, (也不能输入 haha, hello 等不能转成数字的内容).
数据类型转换校验核心类-DatBinder
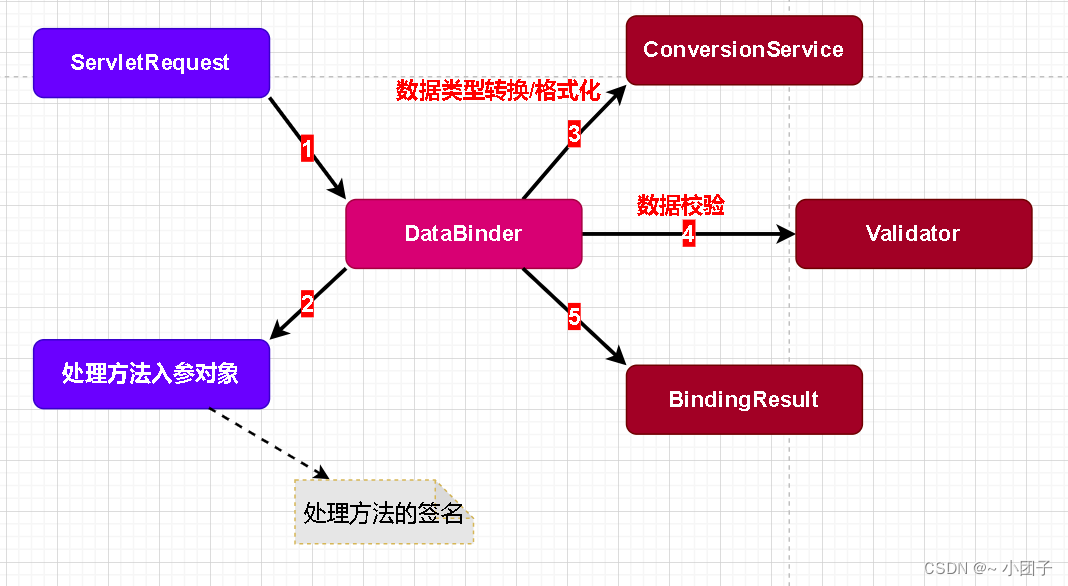
●DataBinder工作机制-了解
图例Spring MVC 通过 反射机制对目标方法进行解析, 将请求消息绑定到处理方法的入参中. 数据绑定的核心部件是 DataBinder, 运行机制如下
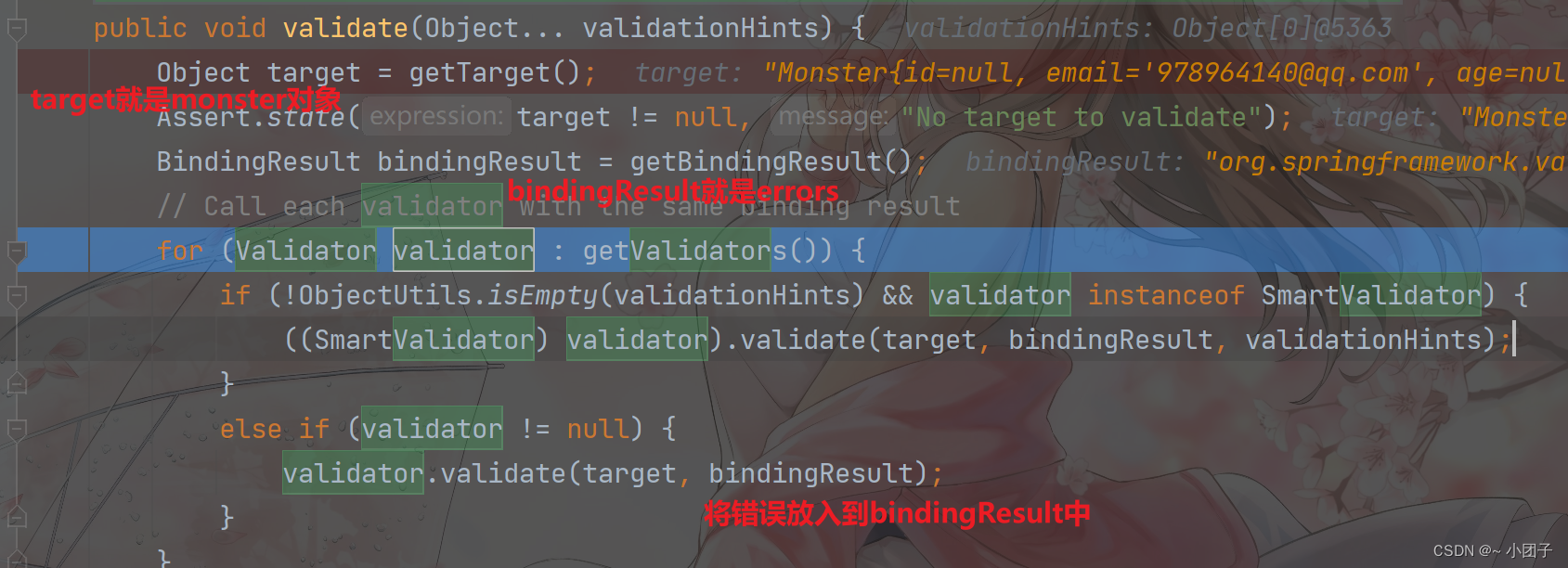
1.ConversionService数据类型转换/格式化 遇到的错误, 会放入到BindingResult中
2.Validator校验器遇到的错误, 会放入到BindingResult中
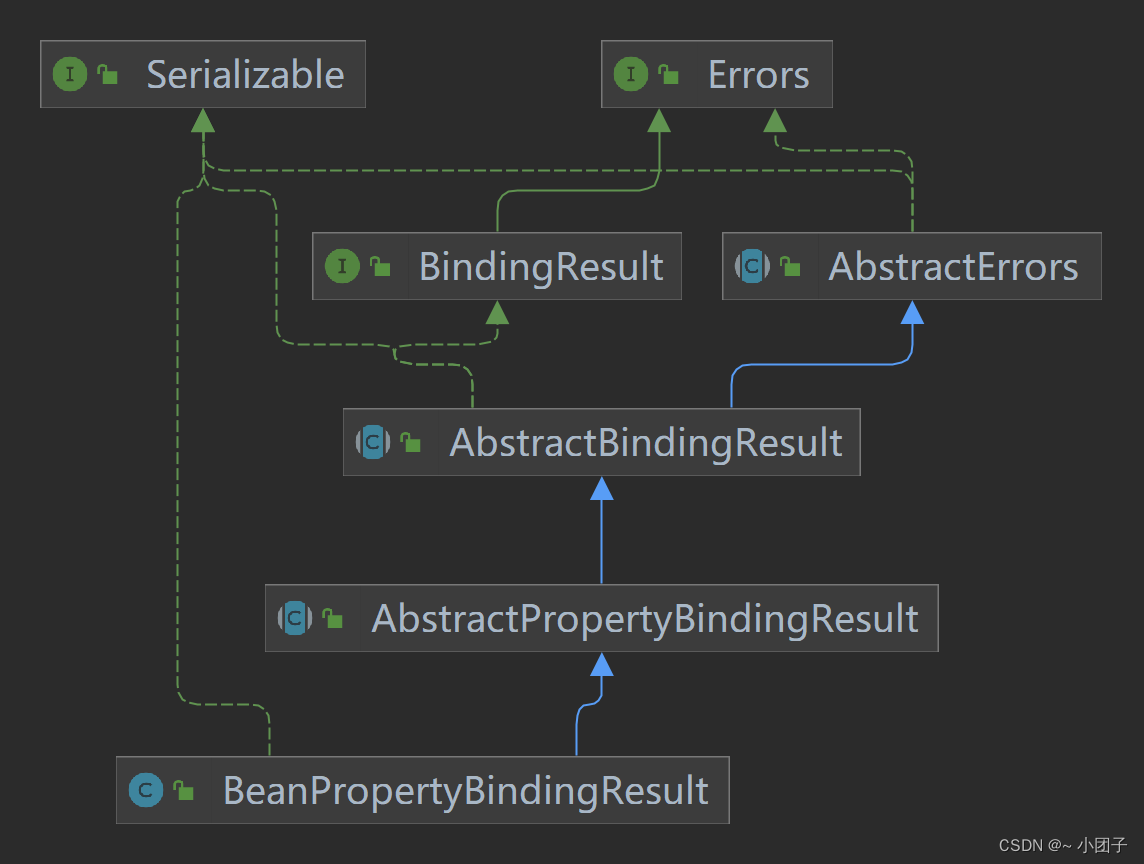
Error的运行类型是BeanPropertyBindingResult, BeanPropertyBindingResult实现了BindingResult接口
Debug一下DataBinder类的validate如何得到验证errors信息
取消某个属性的绑定
应用实例
●说明
在默认情况下, 表单提交的数据都会和pojo类型的javabean属性绑定, 如果程序员在开发中, 希望取消某个属性的绑定, 也就是说, 不希望接收到某个表单对应的属性的值, 则可以通过 @InitBinder注解取消绑定
1.编写一个方法, 使用InitBinder标识的该方法, 可以对WebDataBinder对象进行初始化. WebDataBinder是DataBinder的子类, 用于完成由表单字段到JavaBean属性的绑定.
2.@InitBinder方法不能有返回值, 它必须声明为void
3.@InitBinder方法的参数通常是WebDataBinder
●案例-不希望接收怪物的名字属性
1.修改MonsterHandler.java, 增加方法
//取消绑定 表单提交的值给monster.name属性
@InitBinder
public void initBinder(WebDataBinder webDataBinder) {
/**
* 解读
* 1.方法上需要标注 @InitBinder springmvc底层会初始化 WebDataBinder
* 2.调用webDataBinder.setDisallowedFields("name") 表示取消指定属性的绑定
* 即: 当表单提交字段为 name时, 就不再把接收到的name值, 填充到model数据[monster的name属性]
* 3.机制: springmvc 在底层通过反射调用目标方法时, 接收到http请求的参数和值, 使用反射+注解技术
* 取消对指定属性的填充
* 4.setDisallowedFields支持可变参数, 可以填写多个字段
* 5.如果我们取消某个属性绑定, 验证就没有意义了, 应当把验证的注解去掉
* //@NotEmpty
* private String name;
*/
webDataBinder.setDisallowedFields("name");
}
2.完成测试(页面测试)
3.完成 Postman 测试
注意事项和细节说明
1.setDisallowedFields()是可变形参, 可以指定多个字段
2.当将一个字段/属性, 设置为disallowed, 就不再接收表单提交的值, 那么这个字段/属性的值, 就是该对象默认的值(具体看程序员定义时指定)
3.一般来说, 如果不接受表单字段提交数据, 则该对象字段的验证也就没有意义了, 可以注销掉, 比如 注销 //@NotEmpty
🔜 下一篇预告: [即将更新,敬请期待]
📚 目录导航 📚
- SpringMVC系列一: 初识SpringMVC
- SpringMVC系列二: 请求方式介绍
- SpringMVC系列三: Postman(接口测试工具)
- SpringMVC系列四: Rest-优雅的url请求风格
- SpringMVC系列五: SpringMVC映射请求数据
- SpringMVC系列六: 模型数据
- SpringMVC系列七: 视图和视图解析器
- SpringMVC系列八: 手动实现SpringMVC底层机制-第一阶段
- SpringMVC系列八: 手动实现SpringMVC底层机制-第二阶段
- SpringMVC系列八: 手动实现SpringMVC底层机制-第三阶段
- SpringMVC系列八: 手动实现SpringMVC底层机制-第四阶段
- SpringMVC系列九: 数据格式化与验证及国际化
💬 读者互动 💬
在学习 SpringMVC 数据格式化、验证和国际化的过程中,您有哪些新的发现或疑问?欢迎在评论区留言,让我们一起讨论吧!😊