Hi i,m JinXiang
⭐ 前言 ⭐
本篇文章主要介绍在JavaScript中实现页面跳转的几种常用方法以及部分理论知识
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言
目录
⭐ 什么是页面跳转?
在网页开发中,经常需要通过JS来实现页面跳转。本文将介绍JS跳转页面的几种常用方式。
页面跳转是指在网页中从当前页面导航到另一个页面的行为。当用户点击链接、按钮或执行某些操作时,网页会加载新的内容并显示在浏览器窗口中。页面跳转可以是在同一个网站内部的不同页面之间进行,也可以是从一个网站跳转到另一个网站。页面跳转通常用于导航到新的内容页面、执行特定的操作或者打开外部链接。跳转的方式可以是在当前窗口加载新页面,也可以是在新窗口或标签页中打开新页面。
⭐ 为什么要进行页面跳转?
页面跳转在Web开发中有多种用途,以下是一些常见的原因:
-
导航和链接:页面跳转可以用于导航用户到不同的页面,例如在网站的导航菜单中点击不同的链接或者在文章中点击相关的链接。
-
表单提交:当用户填写完表单并点击提交按钮时,通过页面跳转可以将表单数据发送到服务器进行处理。
-
身份认证和授权:页面跳转可以用于用户身份认证和授权。例如,用户登录后可以跳转到授权后的页面,或者在某些网站中,未登录用户尝试访问需要登录的页面时会自动跳转到登录页面。
-
重定向:页面跳转可以用于将用户从一个URL重定向到另一个URL。重定向可以是临时的(HTTP状态码为302)或者永久的(HTTP状态码为301)。
-
弹窗和对话框:某些交互操作可能需要在新的窗口或对话框中打开新页面,以提供更好的用户体验。
总之,页面跳转是Web开发中非常常见的一种操作,可以实现许多功能和交互效果。
⭐ 实现页面跳转
1、使用 window.location.href 跳转到新页面:
window.location.href = "https://blog.csdn.net/Jin_Xiang123?spm=1010.2135.3001.5343";
href 页面跳转 -- 效果展示:
2、使用 window.location.replace() 跳转到新页面,替换当前页面的历史记录:例如:
window.location.replace("https://blog.csdn.net/Jin_Xiang123?spm=1010.2135.3001.5343");
replace页面跳转 -- 效果展示:
3、 使用 window.location.assign() 跳转到新页面,保留当前页面的历史记录:例如:
window.location.assign("https://blog.csdn.net/Jin_Xiang123?spm=1010.2135.3001.5343");
assign页面跳转 -- 效果展示:
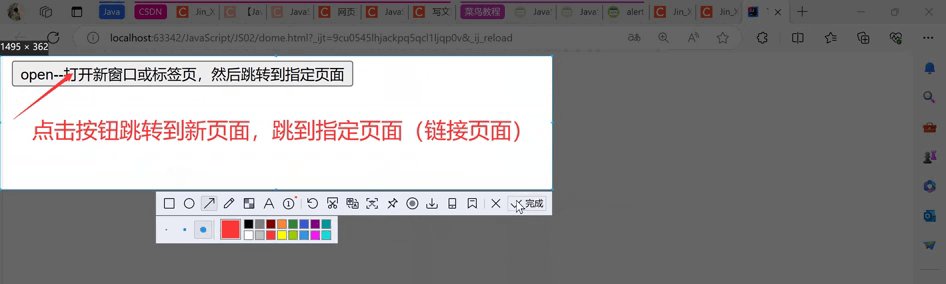
4、 使用 window.open() 打开新窗口或标签页,然后跳转到指定页面:例如:
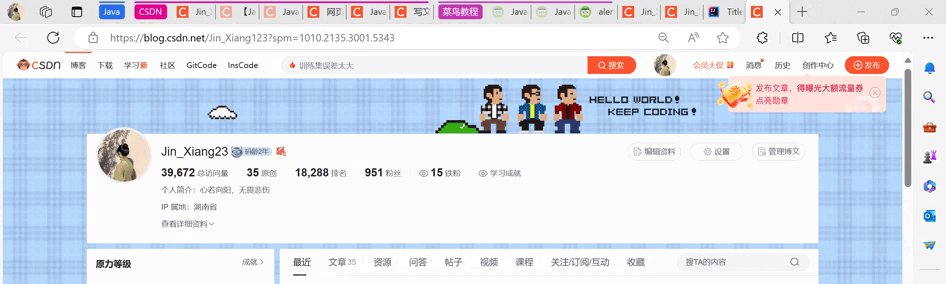
window.open("https://blog.csdn.net/Jin_Xiang123?spm=1010.2135.3001.5343");
open打开 页面跳转 -- 效果展示:
5、使用 form 表单提交实现页面跳转:例如:
<form action="https://blog.csdn.net/Jin_Xiang123?spm=1010.2135.3001.5343" method="GET">
<!-- 表单内容 -->
<input type="submit" value="使用表单页面跳转功能">
</form>
form 表单提交实现页面跳转 -- 效果展示:
6、 使用 HTML <a> 标签:在 HTML 中,你可以使用 <a> 标签来创建一个链接,当用户点击链接时,会跳转到指定的页面。例如:
<a href="https://blog.csdn.net/Jin_Xiang123?spm=1010.2135.3001.5343">点击a标签实现页面跳转功能</a>a标签页面跳转 -- 效果展示:

当用户点击 "点击跳转" 链接时,会跳转到指定链接页面。
以上方法可以根据实际需求选择合适的方式来实现页面跳转。
总结不易,希望宝宝们不要吝啬亲爱的👍哟(^U^)ノ~YO!如有问题,欢迎评论区批评指正😁