随着工程设计、制造和建筑领域中三维模型的日益复杂化,如何在Web端高效处理和展示这些大规模数据成为一大挑战。HOOPS Communicator作为一款强大的3D可视化工具,提供了一套针对复杂大模型的轻量化解决方案,涵盖了模型轻量化及格式转换、超大模型在线预览、动画制作及可视化渲染,以及3D模型多格式发布等多个方面。
HOOPS中文网
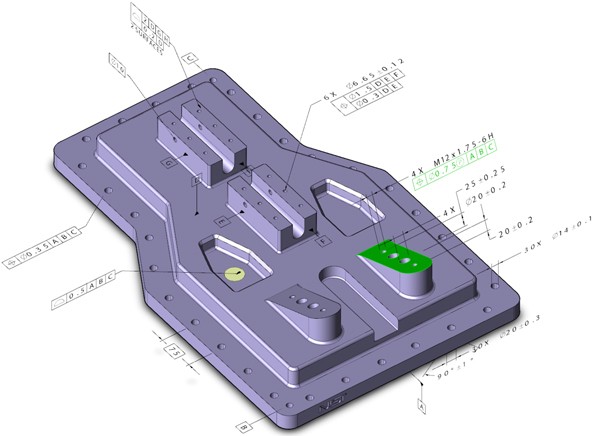
模型轻量化及格式转换
在处理大规模三维模型时,数据量通常非常庞大,直接影响到Web端的加载速度和用户体验。HOOPS Communicator通过先进的几何数据压缩技术和智能的分块处理,实现了模型的轻量化。具体来说,HOOPS Communicator支持多种常见的三维模型格式(如STEP、IGES、OBJ等)的导入,并能将这些格式转换为优化后的Web格式,如HSF(HOOPS Stream Format),以减少文件大小和提高传输效率。
此外,HOOPS Communicator还利用LOD(Level of Detail)技术,根据模型的复杂程度和显示需求,动态调整细节级别,从而在不损失视觉效果的前提下,最大限度地减少数据量。这种方法不仅提高了模型的加载速度,还节省了网络带宽和存储空间。
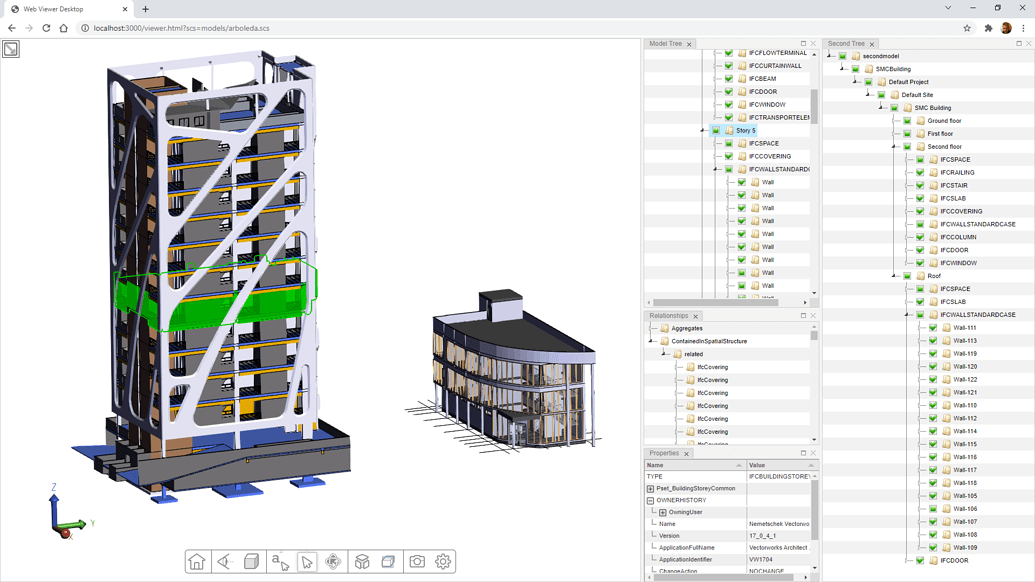
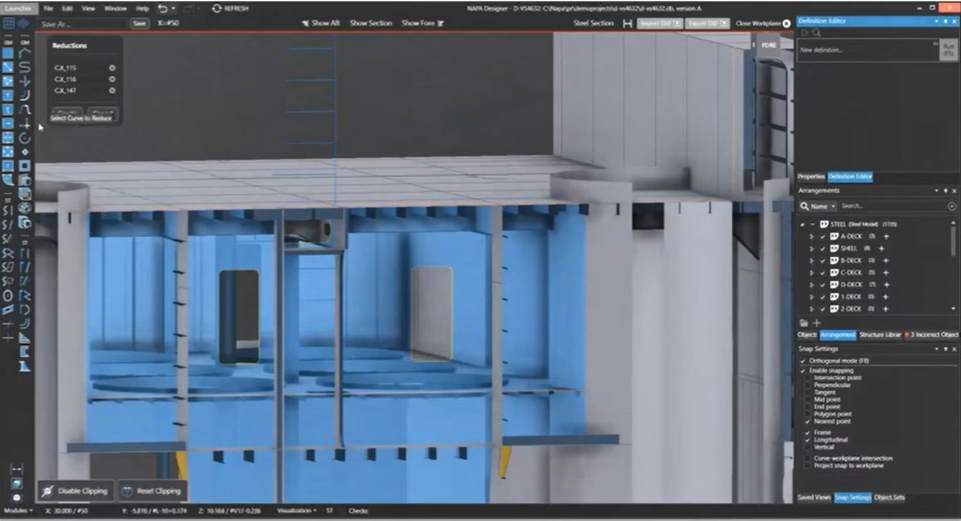
超大模型在线预览
超大模型的在线预览是一个技术难点。HOOPS Communicator通过分层加载和逐步细化显示的方式,确保了超大模型在Web端的流畅预览。其核心技术包括:
- 分块加载:将大模型分割成多个小块,按需加载和渲染。这种方式避免了一次性加载大量数据导致的浏览器崩溃问题。
- 后台预加载:在用户浏览模型的过程中,后台预先加载未显示区域的数据,确保用户平滑切换视角时无需等待加载。
- 智能缓存:将用户经常访问的模型部分缓存起来,减少重复加载时间,提高浏览效率。
这些技术手段的综合运用,使得即使在低带宽环境下,用户也能实现对超大模型的快速、流畅预览。
动画制作及可视化渲染
HOOPS Communicator不仅仅是一个3D模型的浏览工具,它还提供了强大的动画制作和可视化渲染功能。这些功能使用户能够在Web端进行复杂的动画演示和精美的视觉效果展示。
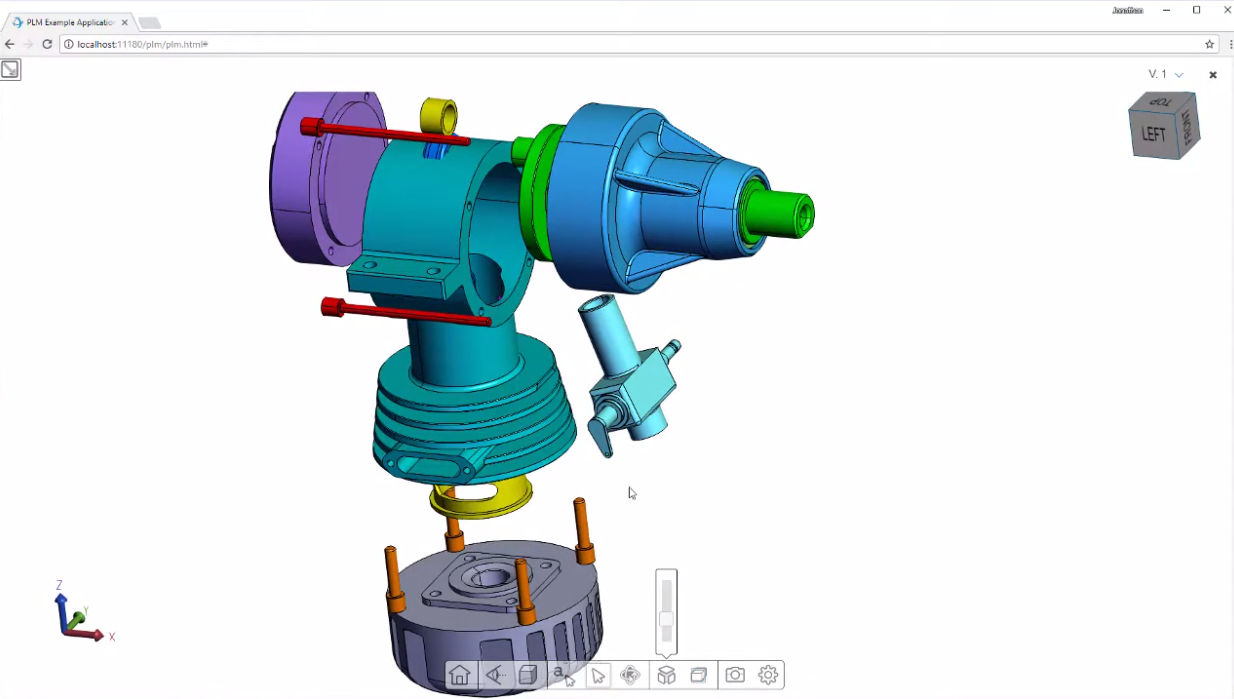
- 动画制作:用户可以通过HOOPS Communicator的API,编程实现模型的动画效果,如零部件的装配/拆卸、机械运动模拟等。这些动画可以帮助用户更好地理解模型的工作原理和操作步骤。
- 实时渲染:HOOPS Communicator利用WebGL技术,支持高质量的实时渲染。用户可以通过调整光照、材质、阴影等参数,获得接近真实的渲染效果。这对于产品展示和工程设计方案的可视化演示尤为重要。
3D模型多格式发布
为了适应不同平台和应用场景的需求,HOOPS Communicator支持将3D模型发布为多种格式。除了HSF格式,用户还可以导出为GLTF、OBJ、FBX等常见格式,方便在其他三维应用程序中使用。
此外,HOOPS Communicator提供了Web端直接分享功能,用户可以生成模型的分享链接或嵌入代码,将模型嵌入到网页、博客或社交媒体中,实现广泛传播和在线协作。
结论
HOOPS Communicator针对复杂大模型在Web端的轻量化处理,提供了一套全面而高效的解决方案。通过模型轻量化及格式转换、超大模型在线预览、动画制作及可视化渲染、3D模型多格式发布等功能,HOOPS Communicator帮助用户在Web环境中高效地展示和操作复杂的三维模型,提升了用户体验和工作效率。对于工程设计、制造和建筑等领域,HOOPS Communicator无疑是一个不可或缺的强大工具。
申请HOOPS试用