1、filter、find
filter 筛选数组中带有某个id的对象,返回的是数组
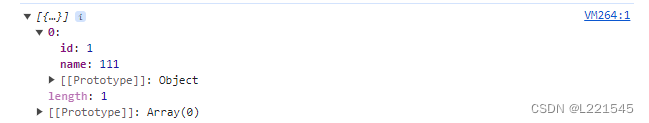
let list=[{id:1,name:111},{id:2,name:222},{id:3,name:333},];
let a=list.filter((item)=>{return item.id==1 });
console.log(a)
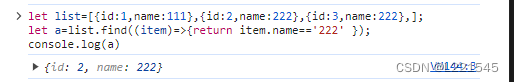
find 查找的是单个对象,返回的是第一个符合条件的对象,没有则返回undefined
2、findIndex
var idx = list.findIndex((item) => {
return item == 2;
});
返回的idx是该元素在数组的下标,不存在则返回-1
3、map
遍历数组,每一个数组里的对象都会遍历,你可以对每个对象进行你想要的操作
res.data.map((item) => {
item.ischecked = false;
XXX
});
4、some
返回值为布尔值,比如我们想要判断数组里是否有大于10的元素
let list=[1,2,11];let flag=list.some((ele)=>{return ele>10});console.log(flag)
VM482:1 true
5、Array.from()
将一个可遍历对象或类数组对象(属性有length)转为真正的数组
将一个类数组对象转为数组
let obj = {
0: 'li',
1: 'zhang',
2: 'weng',
length: 3
};
let list = Array.from(obj);
console.log(list);// ['li', 'zhang', 'weng']
将字符串转为数组
let a='array';console.log( Array.from(a));//['a', 'r', 'r', 'a', 'y']
6、fill()
填充数组,常用的有创建一个长度为X,且都为某个定值的数组
fix = new Array(7).fill(-1);
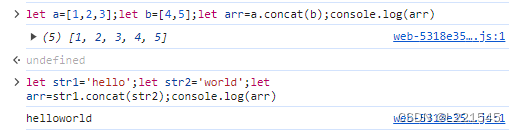
7、concat()
拼接字符串或数组