Bootstrap入门打卡1天:学习网址https://v3.bootcss.com/
【全局CSS样式】-【辅助类】关于情景文本颜色和背景颜色的设置
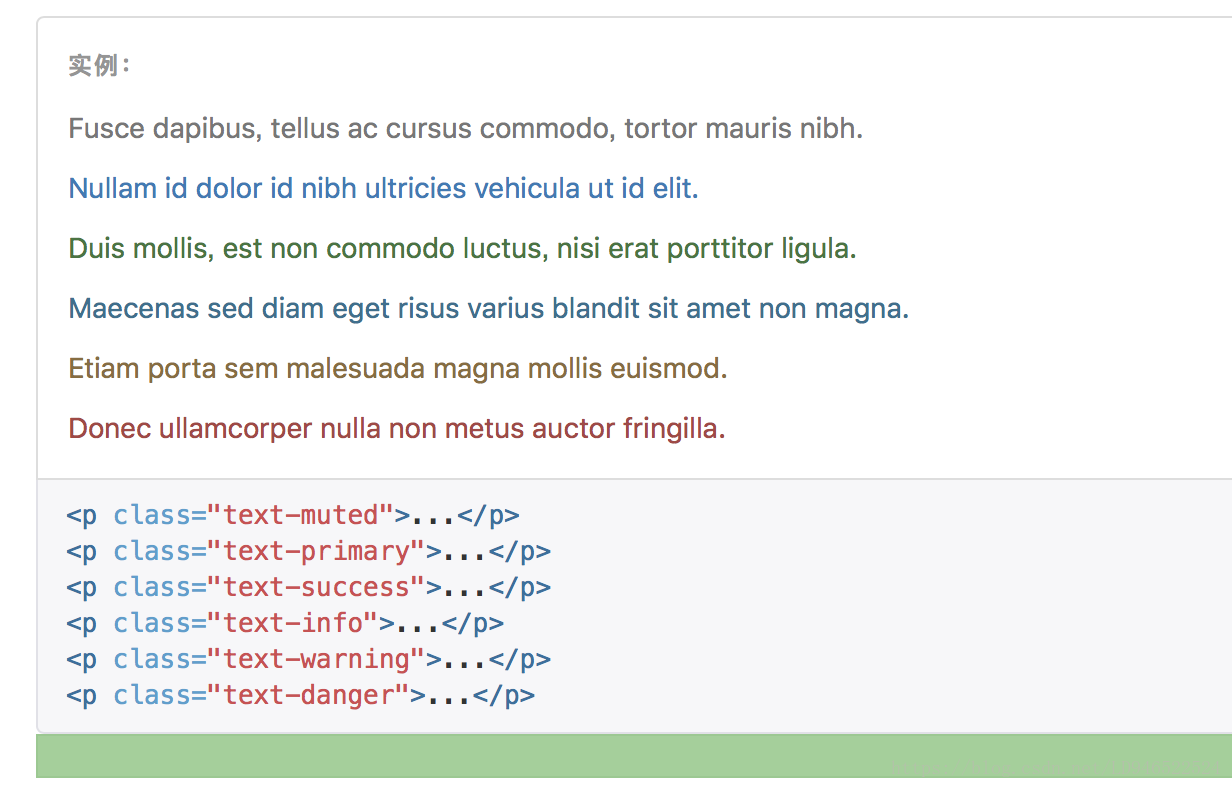
其中,情景文本颜色可以分为六种 ——
1.文本颜色变浅:class为【text-muted】.
2.首选文本:class为【text-primary】。
3.成功文本:class为【text-success】。
4.信息文本:class为【text-info】。
5.警告文本:class为【text-warning】。
6.危险文本:class为【text-danger】。
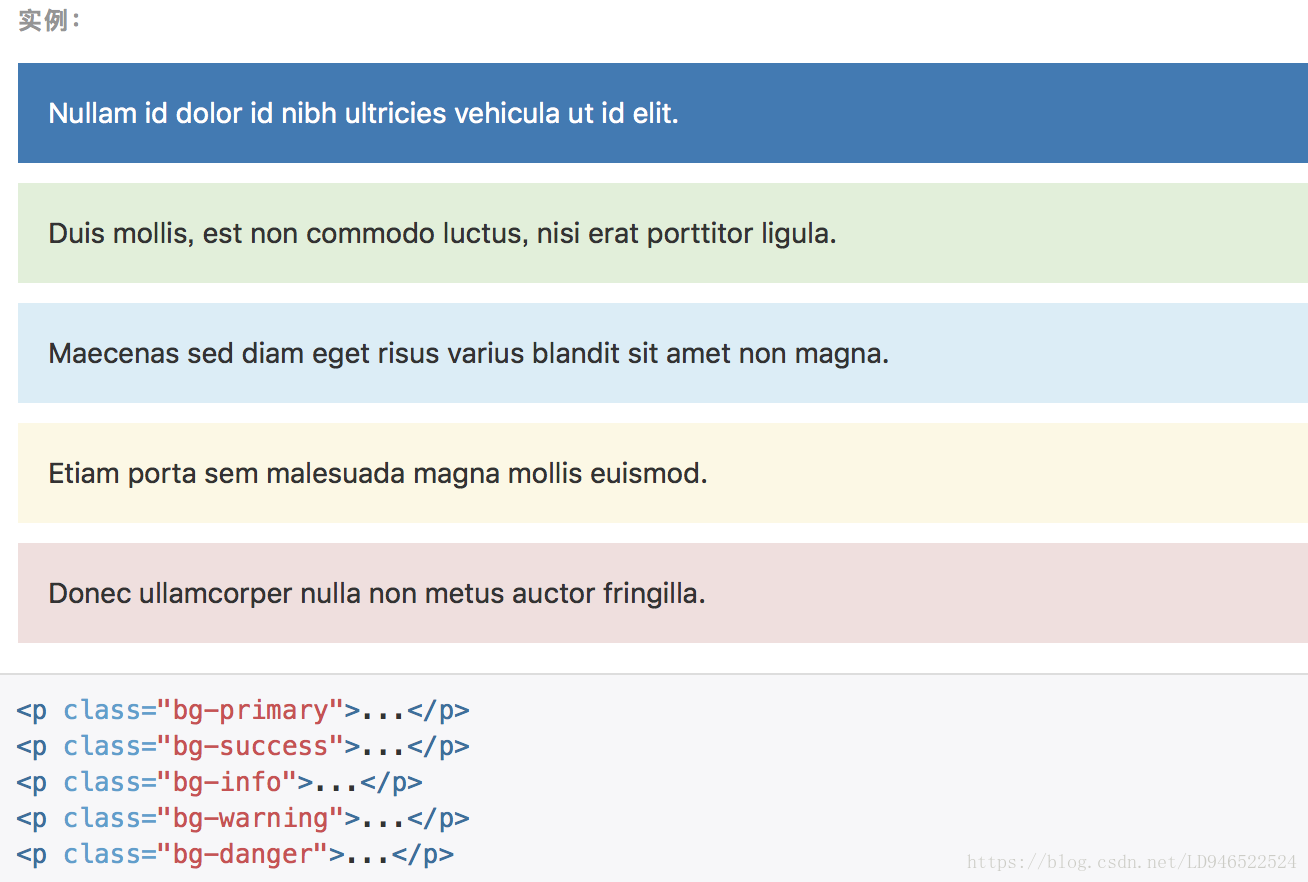
背景颜色可以分为五种 ——
1.首选背景:class为【bg-primary】。
2.成功背景:class为【bg-success】。
3.信息背景:class为【bg-info】。
4.警告背景:class为【bg-warning】。
5.危险背景:class为【bg-danger】。