一、CSS的引入方式
1.1 内联样式(行内样式)
复用率较低,不利于后期的维护,但优先级最高。使用方法就是在HTML标签中直接添加style属性即可,每个样式中间用;隔开。
<!-- 行内样式 -->
<div style="font-size: 20px;color: red;">设置字号为20px,颜色为红色。</div>1.2 内部样式表
复用率也比较低,但是做到了样式和结构的初步分离。使用方法就是在HTML的head标签中style标签,并在标签中利用选择器对样式进行修改即可,每个样式中间用;隔开。
<!-- 内部样式表 -->
<style type="text/css">
/* 选择器{
属性名:属性值;
} */
div{
background-color: yellow;
border: 2px solid;
width: 100px;
height: 200px;
text-align: center;
}
</style>1.3 外部样式表
现在我们如果拿到一个任务,要求对多个页面都设置为一模一样的样式,我们使用内部样式表、内联样式时会造成大量的代码冗余,因此我们可以采用外部样式表达到代码复用的效果。
将样式表编写到外部的CSS文件中,然后通过link标签将外部文件引入,或者在style标签中通过import方式导入CSS文件,需要写在最前面,但是@import引入会先加载html,再加载css;当网络络环境较差时,会导致页面效果较差的现象,不建议使用。
<!-- 外部样式表-引入方法1 -->
<link rel="stylesheet" href="./1.css">
<!-- 外部样式表-引入方法2 -->
<style>
@import url('./1.css');
</style>二、CSS选择器
2.1 标签选择器
只要是页面中相同的标签,不论嵌套多深都会被选择到,因此我们在开发中不常用该方式。
/* 标签名称{
属性名:属性值;
} */
div{
background-color: blue;
}2.2 id选择器
通过id值来设置样式,但是在企业开发中一般不用该方式设置样式,因为id值是独一无二的,我们常用于JS中。
id名称的规范:id的名称只能由字母/数字/下划线组成,且id名称不能以数字开头,id名称不能是HTML标签的名称。
/* #id名称{
属性名:属性值;
} */
#div4{
font-size: 50px;
}2.3 类选择器
通过class值来设置样式。我们可以给一个标签设置多个类名,用以相同样式的设置,两个类名中间用空格间隔即可。
/* .class名称{
属性名:属性值;
} */
.div2{
color: white;
} <div class="div1">这是第1个div</div>
<div class="div2">这是第2个div</div>
<div class="div3 div2">这是第3个div</div>
<div class="div2" id="div4">这是第4个div</div>
<div id="div5">这是第5个div</div>
<div id="div6">这是第6个div</div>2.4 后代选择器
找到指定父元素的后代元素,在父子元素之间必须有空格。该选择器可以选择到子、孙、重孙以致无穷。
/* 父 子{
属性名:属性值;
} */
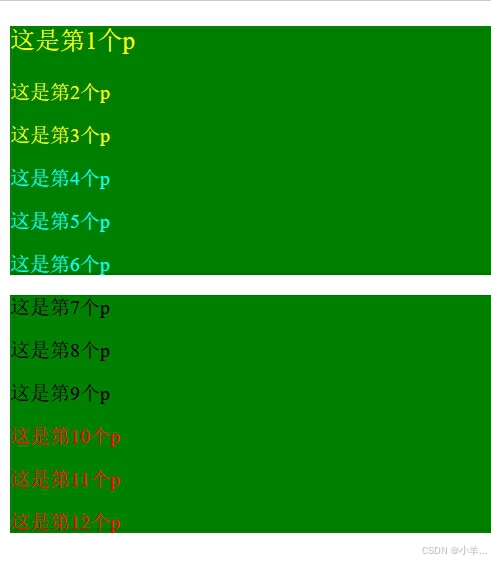
.div1 p{
color: aqua;
}
.div3 .div4 p{
color: red;
}2.5 子元素选择器
相较于后代选择器,子元素选择器只能选中本身的子元素,而选不中孙子、重孙;同时将中间的空格换为>符号,子元素可以通过>一直延续下去。
/* 父>子{
属性名:属性值;
} */
.div1>p{
color: yellow;
}2.6 交集选择器
对两种元素都包含的部分设置对应的样式,在使用时两个元素之间不加任何符号。
/* 元素1元素2{
属性名:属性值;
} */
p.p1{
background-color: green;
}2.7 并集选择器
用于同时选中多个元素,每个元素间用,连接。
/* 元素1,元素2{
属性名:属性值;
} */
.div1,.div2,.div3,.div4{
background-color: green;
} <div class="div1 p1">
<p class="p1">这是第1个p</p>
<p>这是第2个p</p>
<p>这是第3个p</p>
<div class="div2">
<p>这是第4个p</p>
<p>这是第5个p</p>
<p>这是第6个p</p>
</div>
</div>
<div class="div3">
<p>这是第7个p</p>
<p>这是第8个p</p>
<p>这是第9个p</p>
<div class="div4">
<p>这是第10个p</p>
<p>这是第11个p</p>
<p>这是第12个p</p>
</div>
</div>2.8 兄弟选择器
2.8.1 相邻兄弟选择器(CSS2)
相邻兄弟选择器只能选中紧跟其后的标签,不能选中被隔开的标签;在使用时必须用+连接两个元素标签。
/* 兄弟选择器 CSS2 */
.div1+div{
width: 100px;
height: 100px;
background-color: red;
}
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
<p>我是p标签</p>
<div class="div4">div4</div>2.8.2 通用兄弟选择器(CSS3)
通用兄弟选择器可以选中后边任何满足条件的兄弟元素,可以选中被隔开的标签;在使用时必须用~连接两个元素标签。
/* 兄弟选择器 CSS3 */
.div1~div{
width: 100px;
height: 100px;
background-color: blue;
}2.9 伪类选择器
伪类选择器以:开头,用在选择器之后。
2.9.1 序选择器
| 序选择器 | 作用 |
| :first-child | 选中第一个标签 |
| :last-child | 选中最后一个标签 |
| :nth-child(n) | 选中第n个标签 |
| :nth-child(odd) | 选中奇数标签 |
| :nth-child(even) | 选中偶数标签 |
| :nth-child(xn+y) | 选中自定义数的标签,如3n+1 |
| :nth-last-child(n) | 选中倒数第n个标签 |
| :only-child | 选中父元素仅有的一个子元素 |
/* 选中第一个 */
div:first-child{
width: 100px;
height: 100px;
background-color: red;
}
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
<div class="div5">5</div>
<div class="div6">6</div>
<div class="div7">7</div>
<div class="div8">8</div>2.9.2 动态伪类选择器
| 动态伪类选择器 | 作用 |
| :link | 未被访问过的样式 |
| :visited | 被访问过的样式 |
| :hover | 鼠标移入或悬浮式展示的样式(可以用于绝大多数标签中) |
| :active | 正在点击时的样式 |
常用于a标签的样式更改,且在使用时要依次进行设置,不能更换顺序(爱love恨hate原则)。
2.9.3 否定伪类选择器
该选择器可以从已经选中的元素中剔除某些元素。
/* 否定伪类 */
/* 除了div7外其余的全部标签应用对应的样式 */
div:not(.div7){
color: yellow;
background-color: red;
width: 15px;
}2.10 伪元素选择器
| 伪元素选择器 | 作用 |
| ::after | 在...之后,可以通过content增加内容 |
| ::before | 在...之前,可以通过content增加内容 |
| ::first-letter | 第一个文字 |
| ::first-line | 第一行文字 |
/* 在p之后 */
p::after{
/* 内容 */
content: '我是后加的内容';
}
/* 在p之前 */
p::before{
/* 内容 */
content: '我是在前面加的内容';
}
/* 给首个文字设置样式 */
p::first-letter{
font-size: 50px;
}
/* 给第一行设置样式 */
p::first-line{
font-weight: 600;
}
<p>我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签我是p标签</p>
通过以上案例,我们可以直观的看到对于首个文字和第一行样式的设置会在::before中的内容上起作用。其次,写在::after和::before中的内容在浏览器中是无法选中的。
2.11 通配符选择器
该选择器与前面介绍的并集选择器常用于消除各类标签的本身外边距、内边距等,用符号*来代替所有元素。由于CSS代码是由上往下依次渲染的,因此需要把通配符选择器放在CSS代码最上方,以防止后续增加边距时造成样式被通配符选择器删除的情况。
/* *{
属性名:属性值;
} */
*{
/* 消除外边距 */
margin: 0px;
/* 消除内边距 */
padding: 0px;
}2.12 属性选择器
该选择器用于选中特定属性值属性所在的标签。不常使用,了解即可。
| 格式 | 作用 |
| [属性|=值] | 找到属性值以值开头,且值是被-和其他内容隔开的 |
| [属性^=值] | 属性值以值开头的都能找到 |
| [属性$=值] | 属性值以值结尾的 |
| [属性~=值] | 属性值是独立的单词,需要是被隔开的 |
| [属性*=值] | 属性值只要包含值就能找到 |
三、CSS的三大特性
3.1 继承性
给父元素设置的属性,子元素也可以使用,即为继承性。但并不是所有属性都可以继承,只有以color、font-、text-、line-开头的属性才能继承。a标签的文字颜色和下划线,以及h标签的文字大小不继承父元素。常用于网站中的共性信息的设置。
3.2 层叠性
层叠性也就是多个选择器可以选中相同的标签,并设置了相同的属性。
3.3 优先级
总的来说,优先级遵循就近原则。但是,对于不同选择器选中的标签,按照“id>类>标签>通配符>继承>浏览器默认”。
怎样调整优先级?“!important”能够提升某个属性优先级,同时不能被继承,写在属性值后,分号之前。不推荐使用。
我们可以通过计算权重来判断优先级,权重值为:内联样式1000,id选择器100,类、伪类、属性选择器为10,标签、伪元素选择器为1,其余的均无权值。有个简单判别方法就是对id选择器进行计数,谁多谁的优先级就高。