概述
ES6 引入了一种新的原始数据类型 Symbol ,表示独一无二的值,最大的用法是用来定义对象的唯一属性名。
基本用法
创建一个Symbol不能使用new命令,因为Symbol是原始数据类型,不是对象。可以接受一个字符串作为参数,为新创建的 Symbol 提供描述,用来显示在控制台或者作为字符串的时候使用,便于区分。
let sy = Symbol("ss");
console.log(sy); //"Symbol(ss)"
console.log(typeof sy); //symbol
//重新定义一个相同参数Symbol(),返回的值不相等
let sy1 = Symbol("ss");
console.log(sy == sy1); //false
使用场景
由于每一个 Symbol 的值都是不相等的,所以 Symbol 作为对象的属性名,可以保证属性不重名。
将Symbol传入对象中
写法1
let obj = {};
let sy = Symbol("ss");
obj[sy] = 1;
console.log(obj); //{Symbol(ss): 1}
写法2
let syObject = {
[sy]: "kk"
};
console.log(syObject); // {Symbol(key1): "kk"}
写法3
也可以使用Object.defineProperty()
let obj = {}
Object.defineProperty(obj,"property1",{
value:"3"
})
console.log(obj); //{property1: '3'}
Symbol 作为对象属性名时不能用.运算符,要用方括号。因为.运算符后面是字符串。
拦截器(Object.defineProperty())
Object.defineProperty() 静态方法会直接在一个对象上定义一个新属性,或修改其现有属性,并返回此对象。
Object.defineProperty(操作的对象, 键名, {value:键值})
writable :设置为false不允许修改defineProperty对象添加的值,true允许修改
enumerable :设置为true允许被循环拿取值,false不予许
configurable : false不可被删除,true可以删除
let object1 = {};
Object.defineProperty(object1, 'property1', {
value: 42,
writable: true,
enumerable:true,
configurable:false,
});
console.log(obj); //{property1: 42}
注意
Symbol 值作为属性名时,该属性是公有属性不是私有属性,可以在类的外部访问。
let a1 = Symbol("foo"),
a2 = Symbol("bar");
const o = {
[a1]: 'foo val',
[a2]: 'bar val',
baz: 'baz val',
qux: 'quz val'
};
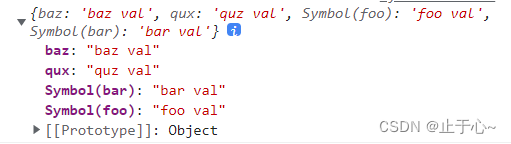
console.log(o);
如果要读取到一个对象的 Symbol 属性,可以通过 Object.getOwnPropertySymbols()取到,Object.getOwnPropertyNames()会返回对象实例的常规属性数组,Reflect.ownKeys()会返回两种类型的键
console.log(Object.getOwnPropertySymbols(o)); //[Symbol(foo), Symbol(bar)]
console.log(Object.getOwnPropertyNames(o)); //['baz', 'qux']
console.log(Reflect.ownKeys(o)); //['baz', 'qux', Symbol(foo), Symbol(bar)]
Symbol.for()
Symbol.for()对每个字符串键都执行幂等操作。第一次使用某个字符串调用时,它会检查全局运行时注册表,发现不存在对应的符号,于是就会生成一个新符号实例并添加到注册表中。后续使用相同字符串的调用同样会检查注册表,发现存在与该字符串对应的符号,然后就会返回该符号实例。
let yellow1 = Symbol("yellow");
let yellow2 = Symbol.for("yellow");
let yellow3 = Symbol.for("yellow");
console.log(yellow1 === yellow2); //false
console.log(yellow2 === yellow3); //true
Symbol.keyFor()
使用 Symbol.keyFor来查询全局注册表,这个方法接收符号,返回该全局符号对应的字符串键。如果查询的不是全局符号,则返回 undefined。
可以理解为专门针对Symbol.for()的方法,否则就会返回undefined。
let yellow1 = Symbol("yellow");
let s1 = Symbol.for("bar");
console.log(Symbol.keyFor(s1)); //bar
console.log(Symbol.keyFor(yellow1)); //undefined