目录
在官网上下载vue.js或者是vue.min.js。并用<script>标签引入。
应小伙伴要求区分一下版本:
VUE2下载网址
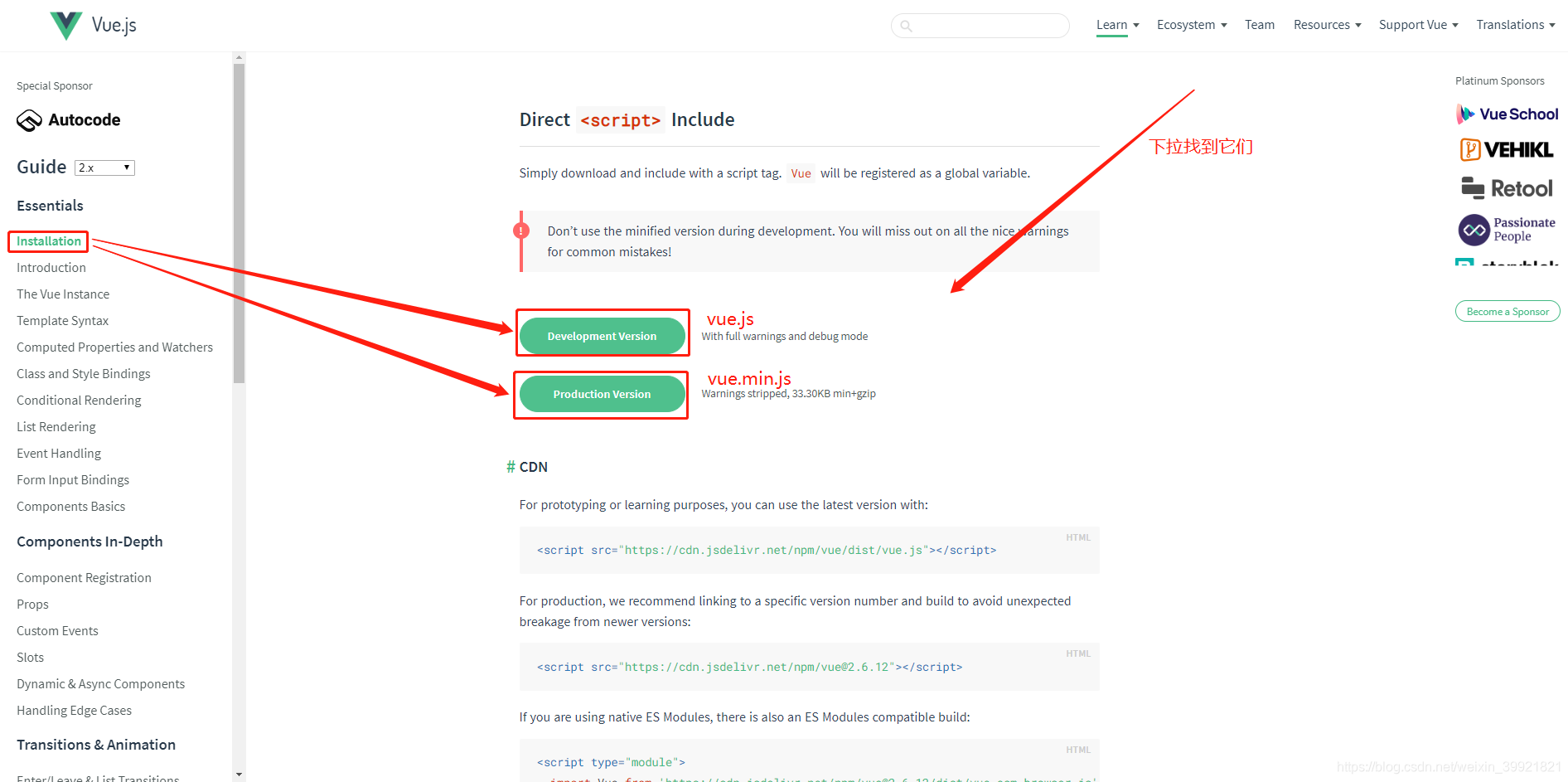
进入官网后,点击下载这两个,其中这两个有一个是vue.js 有一个是vue.min.js。
2者的区别:vue.js没有经过压缩,适合开发测试Debug时使用,vue.min.js代码经过了压缩,适合发布上线时用,节约些资源。
** 导入vue的方法非常简单, 然后直接拖到项目里的js目录,
在html里head添加: <script src="js/vue.min.js"></script>
或者直接引用官方网址
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
此官方地址也是入门文档。
VUE2使用示例:
直接在<script></script> new Vue(){}一个实例出来 ,即可使用vue来开发了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
{{message}} - {{age}}
</div>
<script>
const app = new Vue({
el:"#app", //#id
data:{
message:"Lani",
age:10
}
});
</script>
</body>
</html>VUE3下载与使用
VUE3的话, 官方没有直接提供下载地址用VUE脚本架或者VITE为初始项目
html页面引用
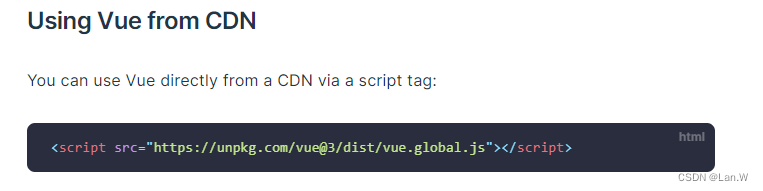
按官方说法,使用CDN直接引用服务器上的即可:
VUE3下载
浏览器直接打开上面CDN,默认会打开3.x最新版代码,直接另存为.js即可
vue3脚本名称
参考School3下载:打开对应的页面,然后另存到本地即可。名字不叫vue.js了,叫
vue.global.js
Staticfile CDN(国内) : https://cdn.staticfile.org/vue/3.0.5/vue.global.js
unpkg:https://unpkg.com/vue@next, 会保持和 npm 发布的最新的版本一致。
cdnjs : vue最新版发布所有版本vue - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
#未压缩:
https://cdnjs.cloudflare.com/ajax/libs/vue/3.3.8/vue.global.min.js
已压缩:
https://cdnjs.cloudflare.com/ajax/libs/vue/3.3.8/vue.global.js
参考VUE3这个源码也可以直接引入在HTML里用。
VUE3示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导出数据</title>
<script src="../node_modules/vue/dist/vue.global.js"></script>
<script src="//unpkg.com/[email protected]/lib/index.full.js"></script>
</head>
<style>
div {
height: 30px;
line-height: 30px;
}
</style>
<body>
<br><br><br><br><br><br><br>
<div style="width:100%;" id="app">
<div style="width:400px;margin:0 auto;">
<h2>导出数据</h2>
<div>生成随机</div>
<el-radio v-model="randomScore" label="true">是</el-radio>
<el-radio v-model="randomScore" label="false">否</el-radio>
</p>
<p> <el-button type="primary" @click="exportExcel">导出数据</el-button></p>
</div>
</div>
</body>
</html>
<script>
Object.assign(window, Vue);
const vue3Composition = {
setup() {
const data = reactive({
// 虚拟实验id
exp_id: '',
// 生成随机数(true/false)
randomScore: false,
// 日期时间
dateTime: [],
// 60-100分人数比例
upRatio: '',
// 学校id
school_id: '',
});
const exportExcel = () => {
console.log("导出数据事件,randomScore",data.randomScore)
}
const dataRef = toRefs(data);
return {
exportExcel,
...dataRef
}
},
}
const app = createApp(vue3Composition).use(ElementPlus).mount("#app");
</script>
VUE2-baidu分享更新永久下载链接:
链接: https://pan.baidu.com/s/1VvFsA8cE2Td448n5BJfVMQ?pwd=67yh 提取码: 67yh 复制这段内容后打开百度网盘手机App,操作更方便哦
VUE3.js源码下载baidu永久下载:
链接:https://pan.baidu.com/s/18EMGEDC4b3KjIesftOPBRQ?pwd=2ady
提取码:2ady
扩展:
从0开始创建vue2项目_新建vue2项目_Lan.W的博客-CSDN博客
在 WebStorm 中开发 uni-app - 用vue2实现手机APP(apk) + 微信小程序项目开发方案_webstorm运行uniapp_Lan.W的博客-CSDN博客
jquery的项目,html页面使用vue3 +element Plus的简单入门使用_html使用vue3+elementplus2-CSDN博客
 https://v2.vuejs.org/v2/guide/installation.html
https://v2.vuejs.org/v2/guide/installation.html