前言
本文以width和height代表实际窗口的宽和高,且下文的overflow: hidden几乎不会隐藏什么东西,这么写只是一个保障。
一、按分辨率进行缩放
实现效果:无论如何拖拽浏览器窗口,都使内容占满屏幕,如下图示
将宽高都设置为100%,超出部分隐藏(大屏项目理论上不会有),大屏通常是以1920*1080为基础设计页面,页面加载时,定义缩放,宽度缩放为:width/1920,高度缩放为:height/1080,设置appDom.style.transform = 'scale(' + w + ',' + h + ')'。代码如下:
html,body{
margin: 0;
padding: 0;
font-size: 16px;
overflow: hidden;
font-family: "Microsoft YaHei";
width: 100%;
height: 100%;
}mounted () {
this.resize()
window.onresize = function () {
this.resize()
}.bind(this)
document.title = sysConfig.systemTitle
},
methods: {
resize () {
// 系统整体缩放
let cliWidth = document.documentElement.clientWidth || document.body.clientWidth
let cliHeight = document.documentElement.clientHeight || document.body.clientHeight
let contW = 1920
let contH = 1080
let w = cliWidth / contW
let h = cliHeight / contH
let appDom = document.querySelector('#app')
appDom.style.transform = 'scale(' + w + ',' + h + ')'
appDom.style.transformOrigin = 'top left'
appDom.style.width = contW + 'px'
appDom.style.height = contH + 'px'
}
}二、窗口分辨率缩放 + 等比缩放 + 留白(窗口始终呈现等比之后的页面)
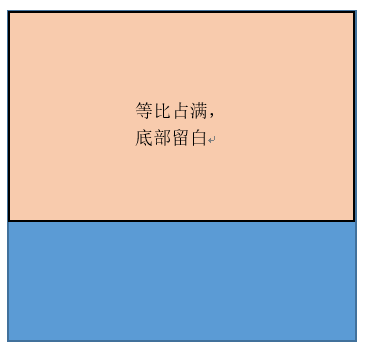
实现效果:无论如何拖拽浏览器窗口,都使内容按照1920:1080的比例缩放,如果窗口宽高比与之不同,将全部内容展示出来,其余部分展示空白。如下图示(也可能是右边留白):
设置宽高为100%,超出部分隐藏(这种情况下一定不会有超出部分,只可能比页面内容区展示的多,且填充为白色)。
先确定系统宽高比为1920:1080
- 如果width刚好为1920,则按照宽度为1,高度为:height/1080的比例缩放
- 如果实际窗口的width/height比这个比例大,则按照weight和height都为height/1080进行缩放
- 如果实际窗口的width/height比这个比例小,则按照weight和height都为weight/1920进行缩放
html,body{
margin: 0;
padding: 0;
font-size: 16px;
overflow: hidden;
font-family: "Microsoft YaHei";
width: 100%;
height: 100%;
}resize () {
// 系统整体缩放
let cliWidth = document.documentElement.clientWidth || document.body.clientWidth
let cliHeight = document.documentElement.clientHeight || document.body.clientHeight
let contW = 1920
let contH = 1080
let w = cliWidth / contW
let h = cliHeight / contH
let appDom = document.querySelector('#app')
let size = cliWidth / cliHeight
if (cliWidth === screen.width) {
appDom.style.transform = 'scale(' + w + ',' + h + ')'
} else if (size > contW / contH) {
appDom.style.transform = 'scale(' + h + ',' + h + ')'
} else {
appDom.style.transform = 'scale(' + w + ',' + w + ')'
}
appDom.style.transformOrigin = 'top left'
appDom.style.width = contW + 'px'
appDom.style.height = contH + 'px'
}三、窗口分辨率缩放 + 等比缩放 + 不留白而改用滚动条(窗口不呈现等比后全部页面,以浏览器滚动条去查看隐藏页面)
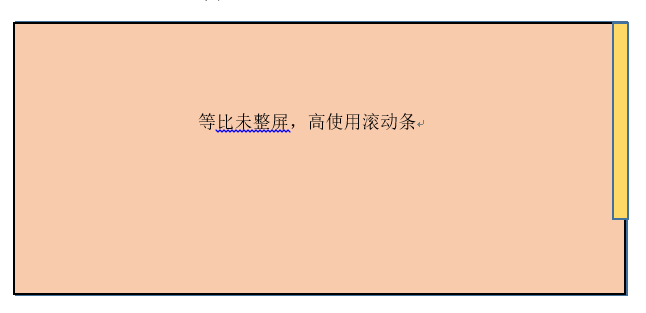
实现效果:无论如何拖拽浏览器窗口,都使内容按照1920:1080的比例缩放,如果窗口宽高比与之不同,将全部内容展示出来,超出部分由滚动条滚动查看。如下图示(也可能是横向滚动条):
不设置宽高,body初始设置超出部分隐藏(这种情况很可能有超出部分)。
先确定系统宽高比为1920:1080
- 如果width刚好为1920,则按照宽度为1,高度缩放比例为:height/1080,设置宽高为100%,超出部分隐藏(理论上不会有超出部分)。
- 如果实际窗口的width/height比这个比例大,则按照weight和height都为weight/1920进行缩放,此时是出现纵向滚动条,设置body的高度为实际dom高度,宽度即为实际窗口宽度,设置允许出现纵向滚动条,禁止横向滚动(因为不会有横向的内容没有展示,如果有,请检查超出部分的样式)。
- 如果实际窗口的width/height比这个比例小,则按照weight和height都为height/1080进行缩放此时是出现横向滚动条,设置body的高度为实际窗口高度,宽度即为实际dom宽度,设置允许出现横向滚动条,禁止纵向滚动(因为不会有纵向的内容没有展示,如果有,请检查超出部分的样式)。
html,body{
margin: 0;
padding: 0;
font-size: 16px;
font-family: "Microsoft YaHei";
}
body{
overflow: hidden;
}resize () {
// 系统整体缩放
let cliWidth = document.documentElement.clientWidth || document.body.clientWidth
let cliHeight = document.documentElement.clientHeight || document.body.clientHeight
let contW = 1920
let contH = 1080
let w = cliWidth / contW
let h = cliHeight / contH
let appDom = document.querySelector('#app')
let size = cliWidth / cliHeight
if (cliWidth === screen.width) {
appDom.style.transform = 'scale(' + w + ',' + h + ')'
$('body').css('height', '100%')
$('body').css('width', '100%')
$('html').css('overflow-y', 'hidden')
$('html').css('overflow-x', 'hidden')
} else if (size > contW / contH) {
appDom.style.transform = 'scale(' + w + ',' + w + ')'
$('body').css('height', 1080 / 1920 * cliWidth + 'px')
$('body').css('width', cliWidth + 'px')
$('html').css('overflow-y', 'auto')
$('html').css('overflow-x', 'hidden')
} else {
appDom.style.transform = 'scale(' + h + ',' + h + ')'
$('body').css('width', 1920 * cliHeight / 1080 + 'px')
$('body').css('height', cliHeight + 'px')
$('html').css('overflow-x', 'auto')
$('html').css('overflow-y', 'hidden')
}
appDom.style.transformOrigin = 'top left'
appDom.style.width = contW + 'px'
appDom.style.height = contH + 'px'
}总结
本篇记录了大屏的三种缩放的具体实现,记录于此,可供个人学习和参考,如有更好的办法,请斧正~