1. 搭建rancher平台
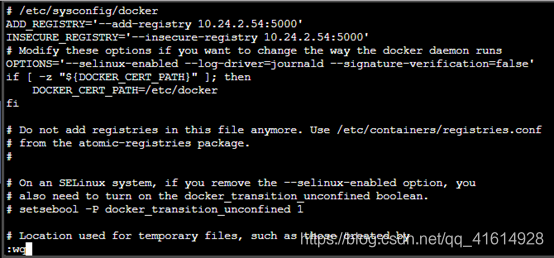
(1)通过实训平台进入到操作系统界面,在#后输入vi /etc/sysconfig/docker命令,编辑配置文件,示例代码如下:
[root@xxx home]# vi /etc/sysconfig/docker
按i(小写)键,进入编辑模式,添加两行代码ADD_REGISTRY=’–add-registry 10.24.2.54:5000’(IP地址根据实际情况填写)和INSECURE_REGISTRY=’–insecure-registry 10.24.2.54:5000’(IP地址根据实际情况填写),添加完成后,按Esc键,输入:wq命令,保存并退出。示例代码如图1所示:
(2)在#后输入systemctl restart docker命令,重启启动docker服务,示例代码如下:
[root@xxx home]# systemctl restart docker
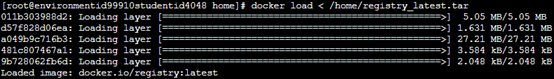
(3)在#后输入docker load < /home/registry_latest.tar命令。导入Registry镜像,示例代码如图2所示:
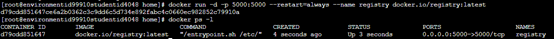
(4)在#后输入docker run -d -p 5000:5000 --restart=always --name registry docker.io/registry:latest命令,运行镜像仓库,在#后输入docker ps -l 查看运行的容器。示例代码如图3所示:
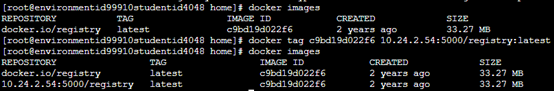
(5)在#后输入docker images命令,查看当前镜像列表。在#后docker tag c9bd19d022f6 10.24.2.54:5000/registry:latest命令(ID为镜像ID,IP地址根据实际情况填写),示例代码如图4所示:
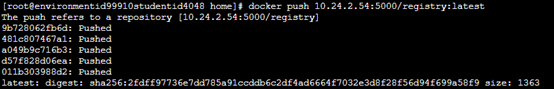
(6)在#后输入docker push 10.24.2.54:5000/registry:latest命令,上传镜像到私有仓库。示例代码如图5所示:
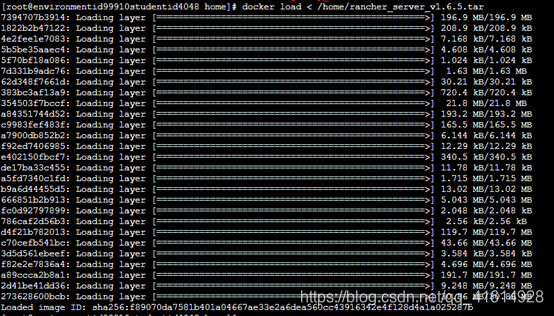
(7)在#后输入docker load < /home/rancher_server_v1.6.5.tar命令,导入镜像,示例代码如图6所示:
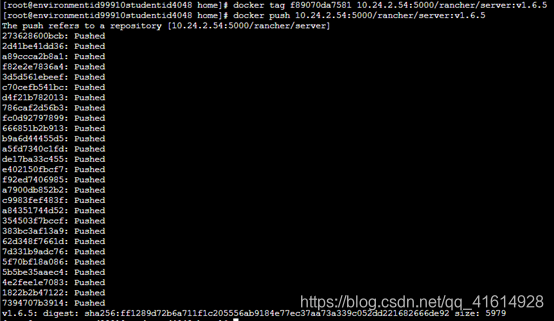
(8)在#后输入docker tag f89070da7581 10.24.2.54:5000/rancher/server:v1.6.5命令(IP地址根据实际情况填写),给镜像添加标签,然后在#后输入docker push 10.24.2.54:5000/rancher/server:v1.6.5命令,上传镜像到仓库,示例代码如图7所示:
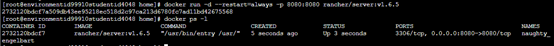
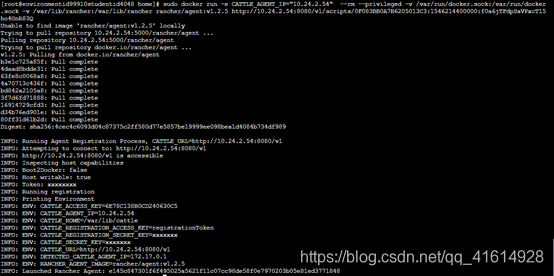
(9)在#后输入docker run -d --restart=always -p 8080:8080 rancher/server:v1.6.5命令,运行rancher镜像,示例代码如图8所示:
2.管理rancher平台
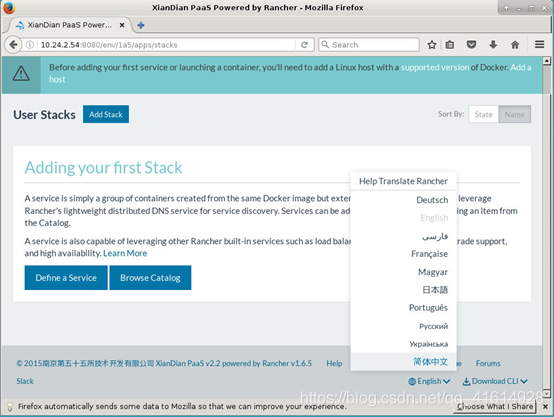
(1)在实训平台中选择“虚拟机信息”选项,切换为另一台虚拟机。在虚拟机中打开浏览器,输入http://10.24.2.54:8080(IP地址为仓库节点地址)地址访问rancher平台,然后点击页面下方语言选项,选择“简体中文”语言,示例如图9所示:
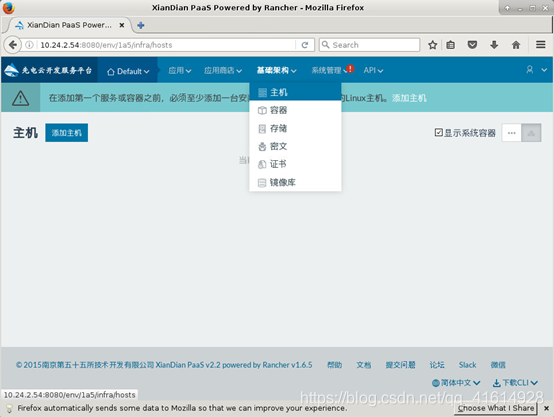
(2)点击导航栏中的“基础架构”,选择“主机”按钮,在页面中,点击添加主机按钮。示例如图10所示:
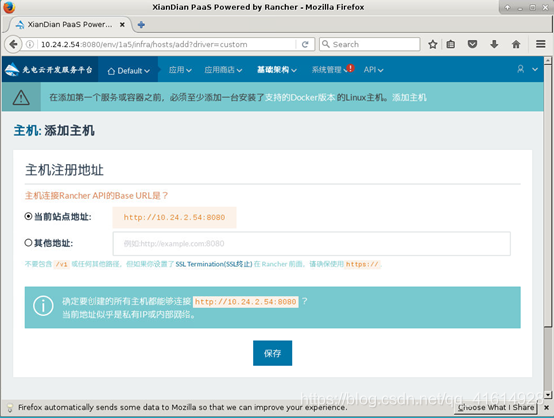
(3)在跳转页面中,直接点击保存按钮,设置主机注册地址。示例如图11所示:
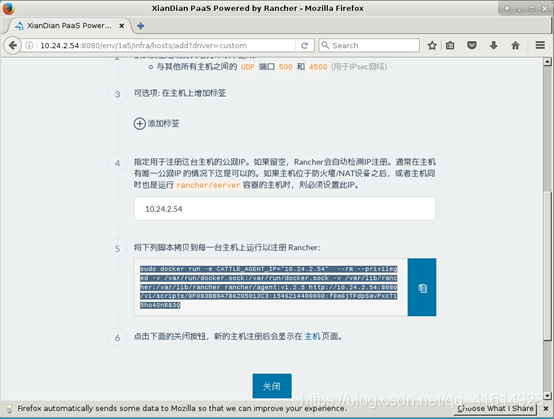
(4)在跳转页面中,在第四步指定运行rancher/server节点的地址,手动选中复制框中的代码,点击实训页面隐藏工具栏按钮,选择“剪贴板按钮”,将出现在剪贴板中的所有代码全选并复制,示例如图12所示:
(5)点击实训页面“虚拟机信息”选项回到第一个节点,在#后粘贴复制的脚本内容,并按Enter键执行,示例代码如图13所示:
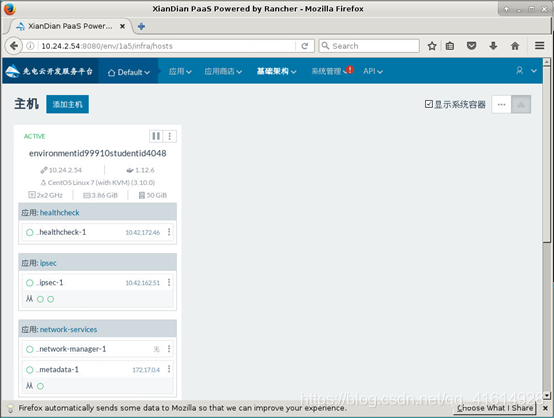
(6)注册完成后,点击实训页面“虚拟机信息”选项,回到第二个节点中,在rancher平台页面中,点击导航栏中“基础架构”,点击主机选项,可以查看添加的主机。点击导航栏中“基础架构”,点击容器选项,待所有服务状态为“Running”,即添加主机成功。示例如图14所示:
3. 部署案例
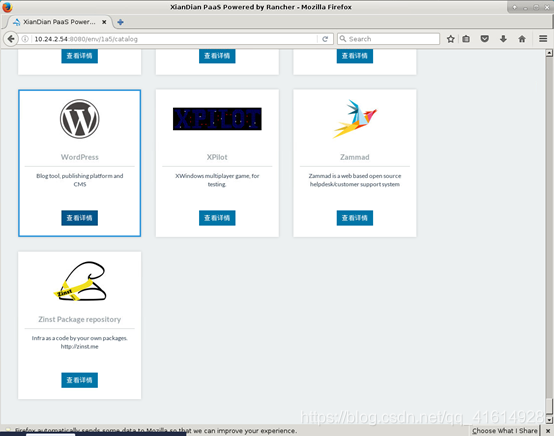
(1)在rancher平台导航栏中,点击应用商店按钮,找到wordpress应用,点击查看详情,示例如图15所示:
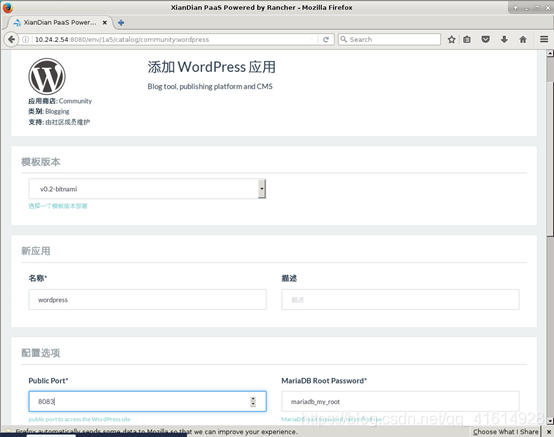
(2)更改WordPress应用的端口号为8083,然后点击页面下方的启动按钮,示例如图16所示:
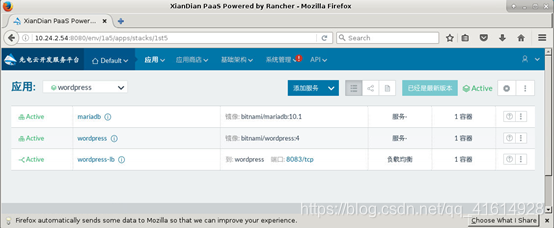
(3)等待一段时间后出现Active即创建成功,创建成功如图17所示,创建成功后,点击端口8083/tcp直接访问WordPress应用,如图18所示:
访问WordPress