1 界面切换
界面切换的相关函数如下
1.1 打开界面
如果需要打开一个界面,在其他界面的控件上进行配合,使用函数
EASYUICONTEXT->openActivity(“xxxActivity”);进行页面切换
static bool onButtonClick_Button1(ZKButton *pButton) {
// 跳转到sub.ftu界面
EASYUICONTEXT->openActivity("subActivity");
return false;
}
如果需要携带一些信息,使用intent进行通信,使用重载函数
Intent *pIntent = new Intent();
pIntent->putExtra("cmd", "open");
pIntent->putExtra("value", "ok");
EASYUICONTEXT->openActivity("subActivity", pIntent);
在对应界面接收键值对
static void onUI_intent(const Intent *intentPtr) {
if (intentPtr) {
// 键值解析
std::string cmd = intentPtr->getExtra("cmd"); // "open"
std::string value = intentPtr->getExtra("value"); // "ok"
......
}
}
1.2 关闭界面
同样与当前界面的其他控件相配合
// 回到上个界面
EASYUICONTEXT->goBack();
// 回到打开的第一个界面
EASYUICONTEXT->goHome();
// 关闭界面,需要知道关闭界面的名字,并且启动界面无法关闭
EASYUICONTEXT->closeActivity("subActivity");
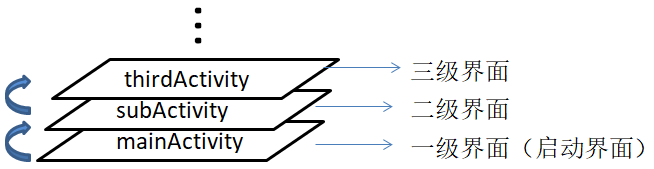
2 界面活动周期
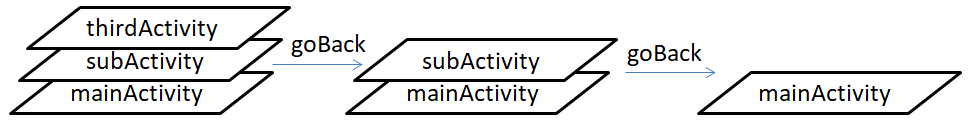
各个界面之间呈现栈一样的关系
首先打开程序,会到达启动界面,随后通过openactivity到达subActivity界面,在subActivity又打开第三个界面,呈现栈一样的关系
打开界面和关闭界面时,都对应一个活动的周期,他有两种情况
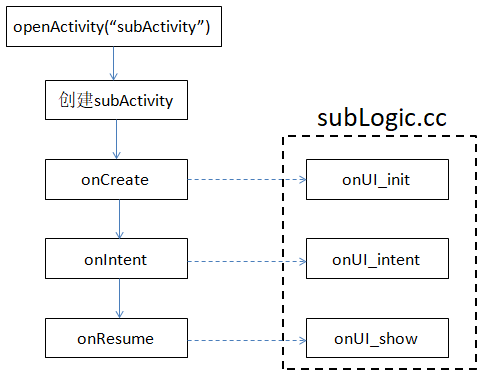
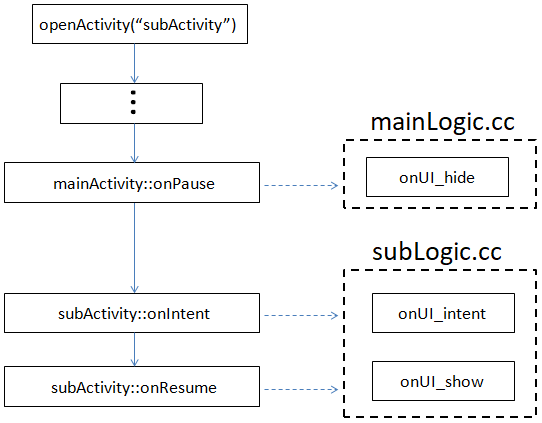
2.1 打开不存在页面的活动流程
onUI_init 只有在界面不存在的情况下才会调用,如果只是隐藏界面,就不会使用这个函数
static void onUI_init() {
//Tips :添加 UI初始化的显示代码到这里,如:mTextView1Ptr->setText("123");
LOGD("sub onUI_init\n");
mTextView1Ptr->setText("123");
}
当界面打开后, 在onUI_intent回调函数中接收处理,
static void onUI_intent(const Intent *intentPtr) {
LOGD("sub onUI_intent\n");
// 判断不为空
if (intentPtr) {
// 键值解析
std::string cmd = intentPtr->getExtra("cmd"); // "open"
std::string value = intentPtr->getExtra("value"); // "ok"
......
}
}
当界面显示完成后,使用回调函数onUI_show
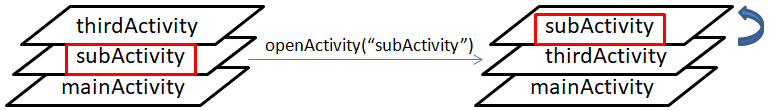
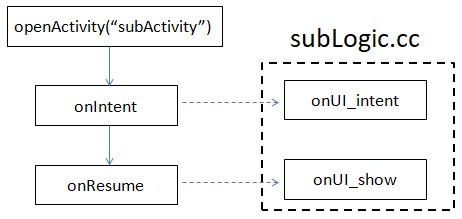
2.2 打开已存在界面(被隐藏的界面)
这种情况不会走 onUI_init流程
这种情况下会有两个见面进行操作
原有界面会调用onUI_hide函数,在隐藏界面时调用
打开已经隐藏的界面会调用intent进行通信,并且调用onUI_show进行界面展示
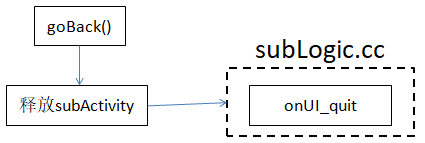
2.3 关闭界面的流程
当调用goback函数时,会将顶层的界面弹出(关闭),会调用onUI_quit函数,如果界面打开后申请了资源,在这里进行释放
退出顶层的界面后,会回调下一层界面的onUI_show接口
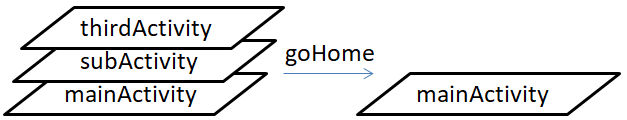
当调用gohome时,会弹出主窗口之外的所有窗口,
当我们调用closeActivity(“xxx”)函数时,可以移除除启动界面外任意界面;当移除的不是顶层的界面时,下一层的界面不会走onUI_show流程;