静态模板的使用
Jinjia2是Flask使用的html渲染模板,Jinjia原意为日本的神社,英文为temple,与模板的英文template相近,故取名jinjia。
首先先演示如何在flask代码中展示静态的html,方法是使用flask库中的render_template()方法,其参数为template(默认为template,也可以通过参数修改)文件夹中的“index.html”,通过这种方式,可以在进入指定UML之后,访问html页面。
@app.route('/')
def hello_world(): # put application's code here
return render_template("index.html")
👇index.html的html页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>这是首页</h1>
</body>
</html>
渲染变量——传递参数
HTML中有些数据需要动态地从数据库中加载,不能直接写死在HTML页面中,在视图函数中可以将数据提取好,再通过Jinjia2传递参数的方式将数据在视图函数中通过render_template()(render的本意即为渲染)传递给HTML。在html中使用双花括号{
{ hobby }}即可使用变量,此处的hobby即为在视图函数中使用render_template传递过来的变量。此外,字典的键值和对象的属性在模板中都可以通过点(.)来传递, 还可以通过["属性名"]的方式传递, 二者的区别在于, 使用.先查看变量是否为字典, 再查看是否为对象, 都不是则返回undefined对象, 而使用方括号则字典和对象的寻找顺序相反.
class User:
def __init__(self, username, email):
self.username = username
self.email = email
@app.route('/variable')
def variable():
hobby = "游戏"
person = {
"name" : "张三",
"age" : 18
}
user = User("里斯","[email protected]")
return render_template("variable.html", hobby=hobby,person=person,user=user)
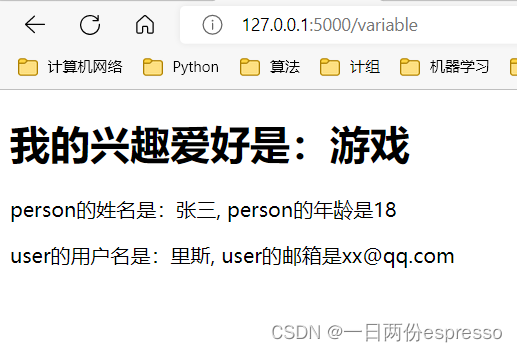
👆注意, 如果传递参数时, 名字出错了, 则在html页面不会显示, 推测是因为没有打开debug模式. 👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量使用</title>
</head>
<body>
<h1>我的兴趣爱好是:{
{ hobby }}</h1>
<p>person的姓名是:{
{ person.name }}, person的年龄是{
{ person.age }}</p>
<p>user的用户名是:{
{ user["username"] }}, user的邮箱是{
{ user.email }}</p>
</body>
</html>
此外, 还可以通过对字典使用**运算,使字典变成关键字参数. 其效果与上面的代码等同.