在Android App的实际开发中,时常会需要监听软键盘的输入事件。
所以个人在此进行一个总结。
例如:微信和QQ聊天的消息发送,你会发现他的聊天框并没有发送的控件,软键盘的换行或者某个按钮会变成发送;在某些浏览器的输入框,输入内容后,软件盘的某个按钮会有搜索的字样,还有填写内容时的完成按钮等等,这些都可以通过监听键盘和输入框的一些配置实现这些功能。
方法一:dispatchEvent
使用dispatchEvent方法进行键盘的监听,例如我在输入某个用户ID后,点击Enter键盘直接进行搜索。
override fun dispatchKeyEvent(event: KeyEvent?): Boolean {
//&& event.getAction() != KeyEvent.ACTION_UP这个条件是因为dispatchKeyEvent被调用了俩次,导致重复请求,所以把up这个动作去掉
if (event?.keyCode == KeyEvent.KEYCODE_ENTER && event.action != KeyEvent.ACTION_UP) {
val inputMethodManager = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
if (inputMethodManager.isActive) {
//收起当前界面的键盘
inputMethodManager.hideSoftInputFromWindow(this.currentFocus?.windowToken, 0)
}
searchUser()//调用接口,搜索用户
return true
}
return super.dispatchKeyEvent(event)
}方法二:KeyListener
通过给控件设置KeyListener来监听软键盘,实现的逻辑一样,只是接口不同而已。
editText.setOnKeyListener { view, keyCode, keyEvent ->
if (keyCode == KeyEvent.KEYCODE_ENTER && keyCode != KeyEvent.ACTION_UP) {
val inputMethodManager = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
if (inputMethodManager.isActive) {
inputMethodManager.hideSoftInputFromWindow(this.currentFocus?.windowToken, 0)
}
searchUser()
return@setOnKeyListener true
} else return@setOnKeyListener false
}方法三:setOnEditorActionListener
第三个方法完美的实现了最近项目的需求,即是使用setOnEditorActionListener来监听键盘并且改变键盘右下角的按钮内容,我的右下角本来是换行,可以通过setOnEditorActionListener和xml文件里editText的android:imeOptions配置实现比较完美的功能。
首先是kotlin代码:
inputEdit.setOnEditorActionListener { _, actionId, _ ->
return@setOnEditorActionListener when (actionId) {
//EditorInfo里还有很多其他的action可以监听
EditorInfo.IME_ACTION_SEND -> {
//发送对象id
val id = requireActivity().intent.getLongExtra("userId", 0)
if (id != 0L) {
if (!inputEdit.text.isNullOrBlank()) {
IMHelper.Sender.sendText(id, inputEdit.text.toString())//发送聊天消息
inputEdit.setText("")//发送后输入框清空
}
}
true
}
else -> false
}
}然后是xml代码:
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/chat_input_edit"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginStart="@dimen/margin_10"
android:layout_marginTop="@dimen/margin_10"
android:layout_marginEnd="@dimen/margin_10"
android:layout_marginBottom="@dimen/margin_10"
android:background="@drawable/rgb2e3036_r8"
android:hint="@string/im_chat_input_hint"
android:paddingHorizontal="12dp"
android:layout_toStartOf="@id/chat_input_send"
android:paddingVertical="10dp"
android:singleLine="true"
android:imeOptions="actionSend"//看这行就够了
android:textColor="@color/white"
android:textColorHint="#94ffffff"
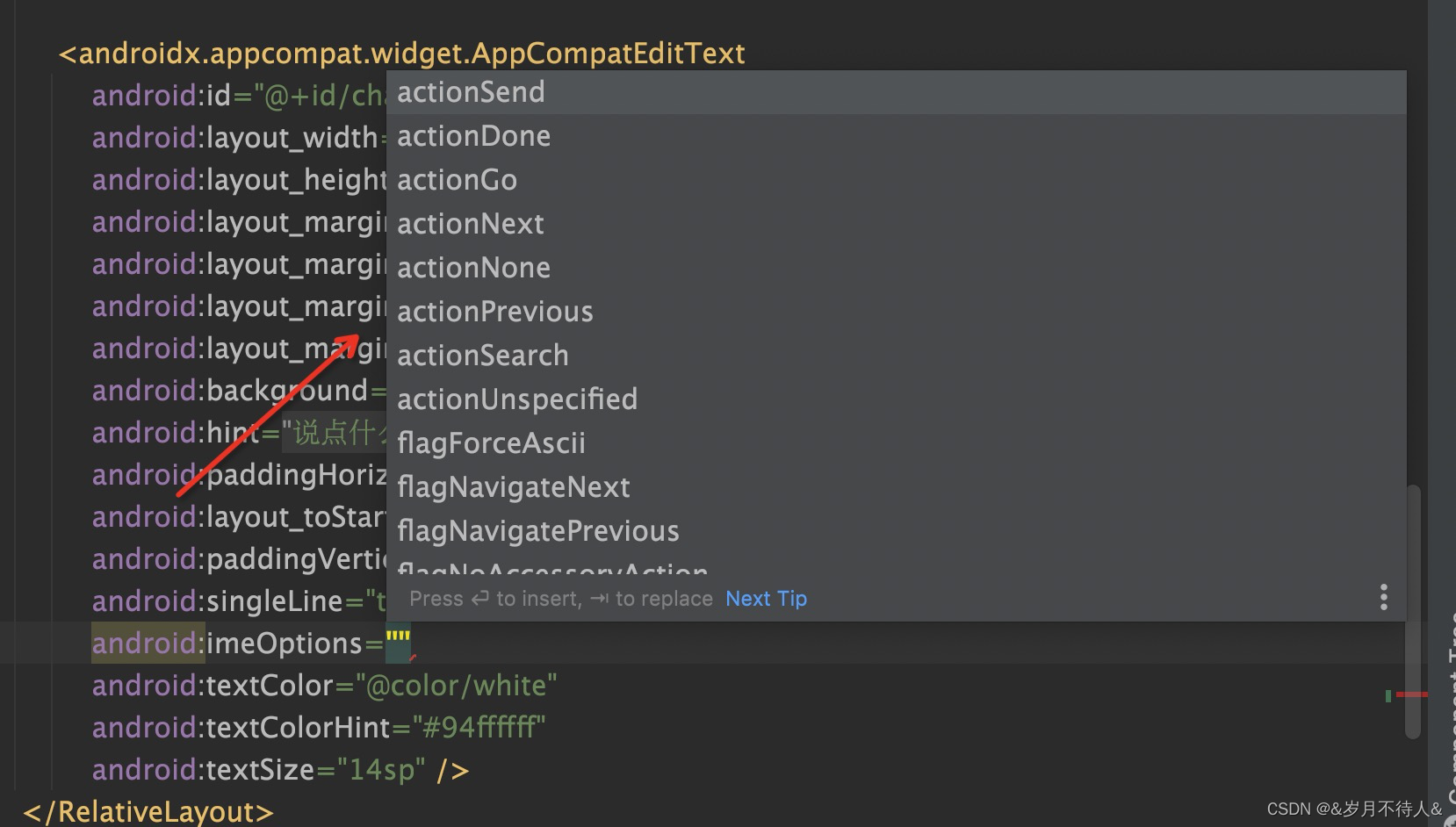
android:textSize="14sp" />其中的android:imeOptions="actionSend",就代表右下角的按钮的文本将会显示为发送,而上面的kotlin代码则会监听这个发送按钮的点击事件,然后执行代码。当然,除此之外,右下角的按钮还有很多其他的功能,在敲代码时就可以看到:
几个常用的键盘右下角的键设置
- actionUnspecified 未指定,对应常量EditorInfo.IME_ACTION_UNSPECIFIED效果:
- actionNone 没有动作,对应常量EditorInfo.IME_ACTION_NONE效果:回车键,常用连续几个输入框的输入,点击后光标到下一行
- actionGo 去往,对应常量EditorInfo.IME_ACTION_GO 效果:
- actionSearch 搜索,对应常量EditorInfo.IME_ACTION_SEARCH效果:
- actionSend 发送,对应常量EditorInfo.IME_ACTION_SEND效果:
- actionNext 下一个,对应常量EditorInfo.IME_ACTION_NEXT效果:
- actionDone 完成,对应常量EditorInfo.IME_ACTION_DONE效果:
属性详解
android:imeOptions=”flagNoExtractUi” //使软键盘不全屏显示,只占用一部分屏幕,同时,
这个属性还能控件软键盘右下角按键的显示内容,默认情况下为回车键
android:imeOptions=”actionNone” //输入框右侧不带任何提示
android:imeOptions=”actionGo” //右下角按键内容为’开始’
android:imeOptions=”actionSearch” //右下角按键为放大镜图片,搜索
android:imeOptions=”actionSend” //右下角按键内容为’发送’
android:imeOptions=”actionNext” //右下角按键内容为’下一步’ 或者下一项
android:imeOptions=”actionDone” //右下角按键内容为’完成’
注意:如果设置了键盘没有变化,那么需要单独加一些其他的属性配合使用,一般添加android:inputType="text"就行了
一、xml中属性设置
1 将singleLine设置为true(基本上设置这个就成功了,maxlines=“1”不管用哦!)
2 将inputType设置为text
二、java代码设置
editText.setInputType(EditorInfo.TYPE_CLASS_TEXT);
editText.setImeOptions(EditorInfo.IME_ACTION_SEARCH)
键盘的监听大致就是这三种方法,仅作为个人总结,有错误的地方望批评指正!