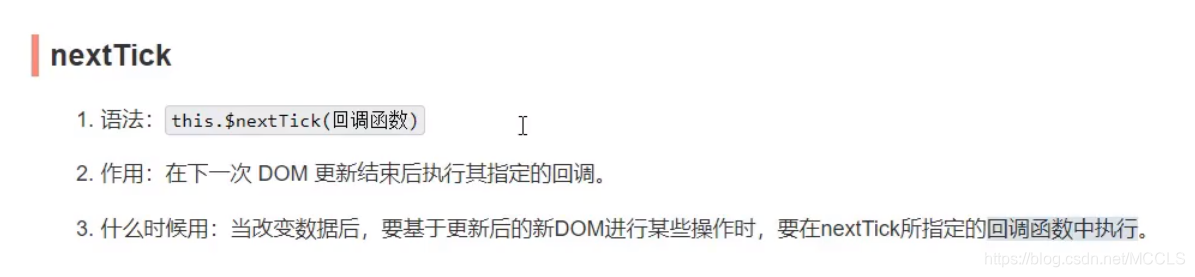
要点:
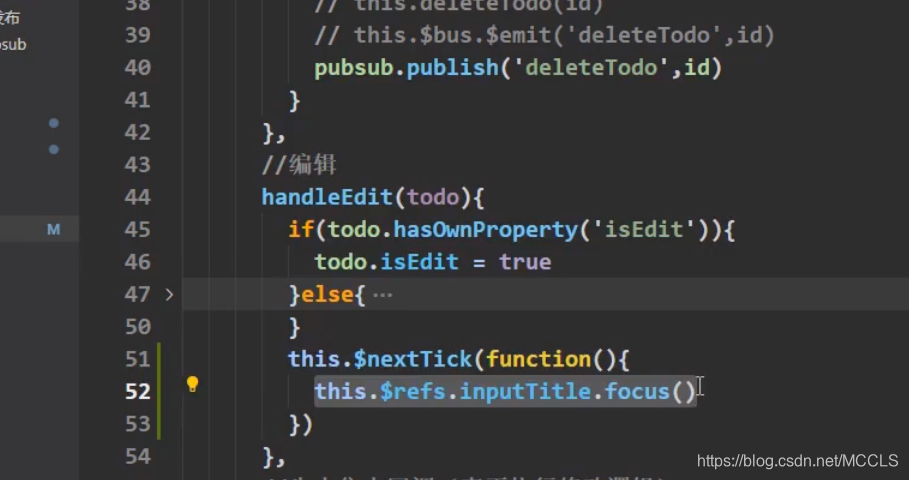
官方推荐
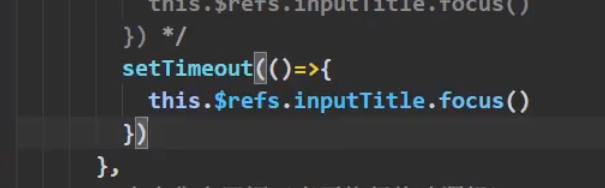
这样写也可以
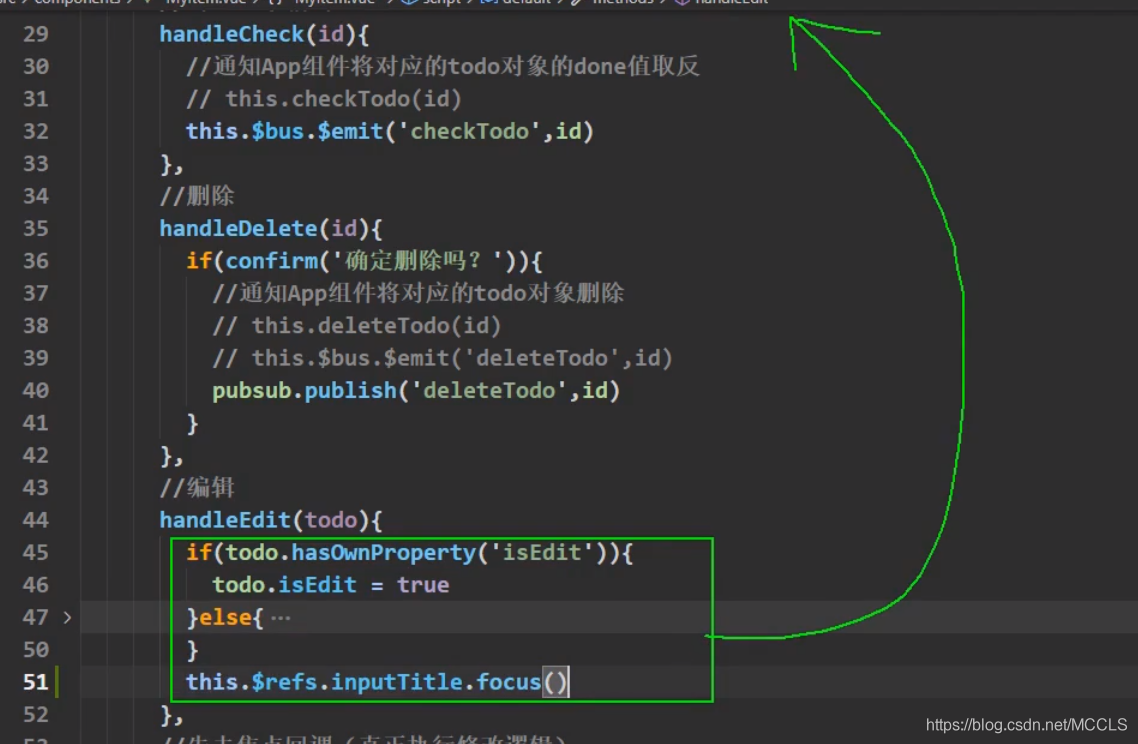
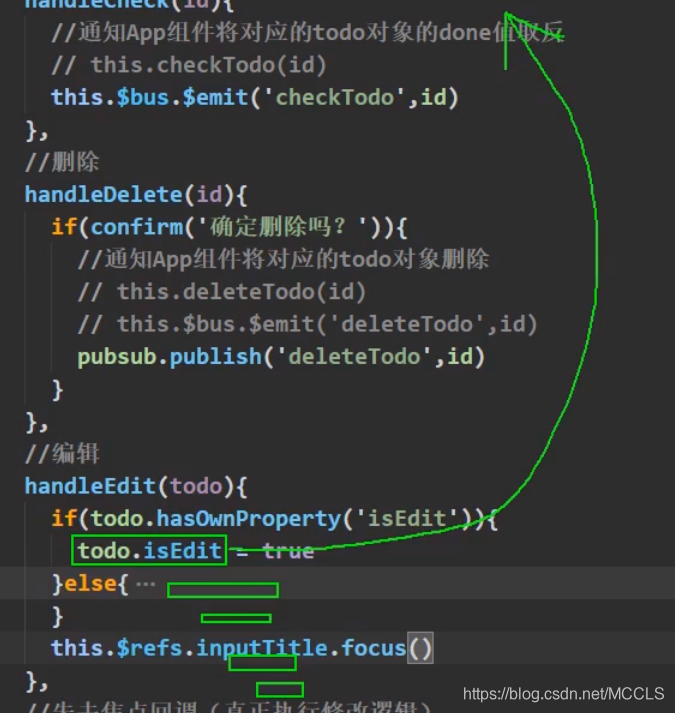
方法一、
加一个ref实现可以获取实例对象再使用focus实现获取焦点
但是发现没有效果
原因
vue当isEdit数据改变时没有直接去重新解析模板.而是handleEdit里面代码全部执行完了才去执行模板,而我们上面使用了v-show,也就是说一开始是false的,但是46行代码改变了isEdit为true但是没有直接去重新解析模板,也就是此时v-show还是false的,相当于display为none.那么51行要对该dom元素进行操作时,由于display为none自然操作也无效
vue为什么要当函数里代码全部结束才进行重新解析模板
这考虑到一个效率的问题.如果每次修改就重新解析一次,那如果代码中有好多个对数据进行修改,那不是要解析很多遍
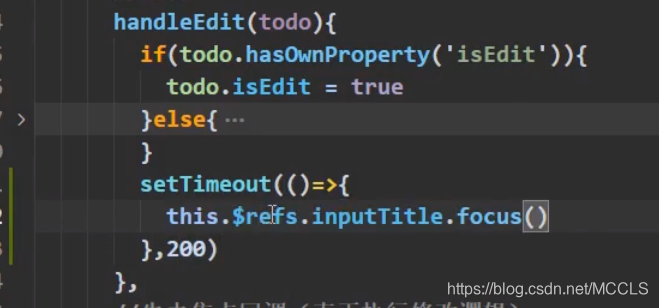
解决办法1:使用定时器
解决方法2:使用vue提供的$nextTick 它会在dom节点更新后执行

总结: