针对antd design of vue 中的upload组件实现自定义上传
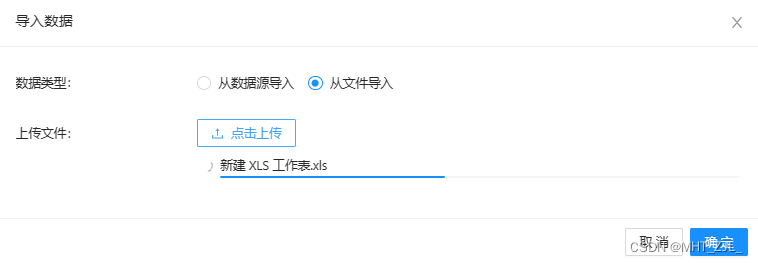
1.总体实现(效果:在modal中实现上传效果,点击确认进行接口文件上传)
2.代码实现(效果:在modal中实现上传效果,点击确认进行接口文件上传)```
const customRequest = async (options) => {
const formdata = new FormData();
formdata.append("file", options.file);
formdata.append("sceneId", sceneId.value);
let progress = { percent: 1} //进度定义
let speed = 100/(options.file.size/65000) //上传速度
//控制进度条速度
const intervalId = setInterval(() => {
if (progress.percent < 99) {
progress.percent+=speed
options.onProgress(progress) //onProgress接收一个对象{ percent: 进度 }在进度条上显示
}else if (progress.percent==100 || progress.percent>100){
//设置进度百分百
progress.percent=100
options.onProgress(progress)
//解决一直loading的问题(因为我这边没有进行接口请求,第一个参数,模拟接口请求成功返回)
options.onSuccess({data:{},success:true},options.file)
clearInterval(intervalId)
emits('success',formdata)
}
}, 50)
}
3.官方参考链接
https://github.com/react-component/upload/blob/master/docs/examples/customRequest.tsx
4.参考文章
https://blog.csdn.net/LittleBlackyoyoyo/article/details/104810242 – 小黑小黑白