场景一、访问模块内资源
通过" r " 或 " r"或" r"或"rawfile"引用资源
对于“color”、“float”、“string”、“plural”、“media”、“profile”等类型的资源,通过"$r(‘app.type.name’)"形式引用。其中,app为resources目录中定义的资源;type为资源类型或资源的存放位置;name为资源名,开发者定义资源时确定。
对于rawfile目录资源,通过"$rawfile(‘filename’)"形式引用。
使用$r进行string资源引用。
Text($r("app.string.mystring"))
在rawfile下的资源可以通过$rawfile+文件名访问
Image($rawfile("img.jpg"))
场景二、跨HAP/HSP包应用资源
bundle相同,跨module访问
方式一:通过createModuleContext(moduleName)接口创建同应用中不同module的上下文,获取resourceManager对象后,调用不同接口访问不同资源。
getContext(this).createModuleContext(moduleName).resourceManager.getStringByNameSync('app.string.XXX')
方式二:通过" r " 或 " r"或" r"或"rawfile"引用资源(api12支持的能力)。 1.[hsp].type.name获取资源。其中,hsp为hsp模块名,type为资源类型,name为资源名称。
Text($r('[hsp].string.test_string'))
.fontSize($r('[hsp].float.font_size'))
.fontColor($r('[hsp].color.font_color'))
Image($rawfile('[hsp].oneFile/twoFile/icon.png'))
2.使用变量获取资源
@Entry
@Component
struct Index {
text: string = '[hsp].string.test_string';
fontSize: string = '[hsp].float.font_size';
fontColor: string = '[hsp].color.font_color';
image: string = '[hsp].media.string';
rawfile: string = '[hsp].icon.png';
build() {
Row() {
Text($r(this.text))
.fontSize($r(this.fontSize))
.fontColor($r(this.fontColor))
Image($r(this.image))
Image($rawfile(this.rawfile))
}
}
}
说明:hsp包名必须写在[]内,”rawfile“下有多层目录,需要从”rawfile“下面第一个目录开始写,如"$ rawfile(‘[hsp].oneFile/twoFile/icon.png’) ",使用“ r ”和 " r”和" r”和"rawfile"跨包访问HSP包资源无法提供编译时的资源校验,需要开发者自行保证使用资源存在于对应包中。
场景三、HSP包的资源导出引用
1.创建HSP,新建模块,选择shared library。
2. 导出需要使用的资源
导出ResManager1,以便其他模块获取到hsp中的resource资源。
export class ResManager1{
static getPic(): Resource{
return $r('app.media.11');
}
static getDesc(): Resource{
return $r('app.string.shared_desc1');
}
}
在模块下的index.ets导出资源。
3.引用资源
在引用方模块的oh-package.json5下添加依赖,执行install。
Import加载并使用
import {ResManager1}from 'hsp'
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Text(ResManager1.getDesc())
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
场景四、HAR包的资源导出引用
1.新建模块,选择static library。
2.export使用的资源,并在模块下的index.ets导出。
3.build出har包。
Build完成后会在模块下生成.har文件
4.引用har包,在引用方oh-package.json5下添加依赖,依赖需要到.har文件,执行install。
5.import 后调用har中的资源。
import {ResManager}from 'har'
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Image(ResManager.getPic()).width(50)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
其他常见问题
Q:依赖的多个模块使用过相同资源后,以哪一个模块的资源为准?
A:如果依赖的多个HAR之间有资源冲突,会按照依赖顺序进行覆盖(依赖顺序在前的优先级较高).
Q:是否可以通过循环变量加载资源?
A:当前支持通过$r(“app.string.name” + 1)拼接的方式加载资源(包括变量拼接的形式),跨模块的场景也适用。
鸿蒙全栈开发全新学习指南
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以要有一份实用的鸿蒙(HarmonyOS NEXT)学习路线与学习文档用来跟着学习是非常有必要的。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、WebGL、元服务、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植等等)鸿蒙(HarmonyOS NEXT)技术知识点。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能
第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH
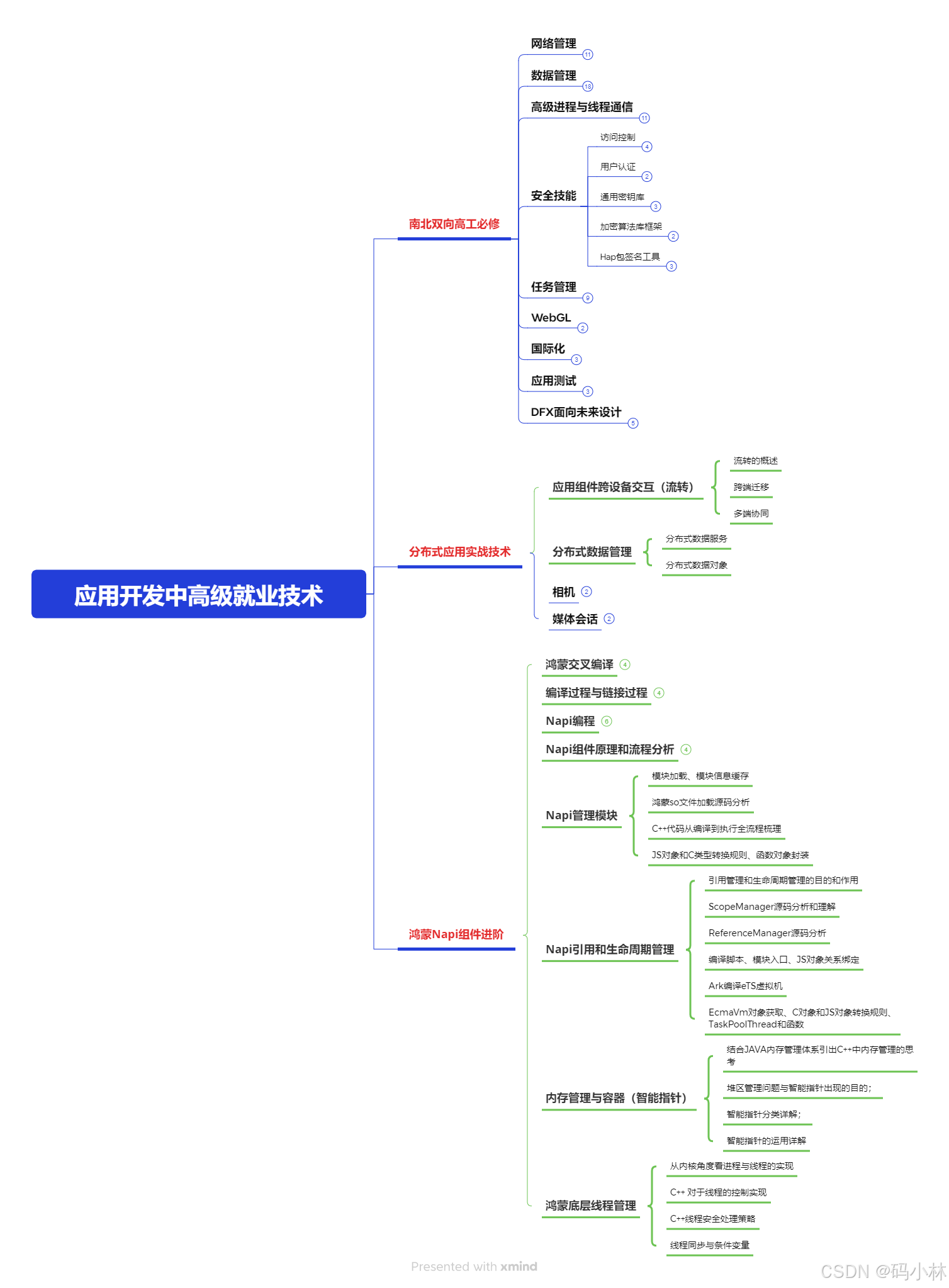
第三阶段:应用开发中高级就业技术
第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH
《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……
开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……
基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH
鸿蒙入门教学视频:
美团APP实战开发教学:gitee.com/MNxiaona/733GH
写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH