1、 登录
1)案例场景
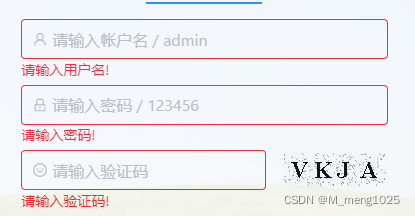
场景:用户登录,输入用户名及密码验证码;
① 字段信息【用户名、密码、验证码】;
② 字段校验【用户名、密码、验证码】;
2)过程描述
① 用户名校验
<a-form-model-item required prop="username">
<a-input v-model="model.username" size="large" placeholder="请输入帐户名 / admin">
<a-icon slot="prefix" type="user" :style="{ color: 'rgba(0,0,0,.25)' }"/>
</a-input>
</a-form-model-item>
username: [
{ required: true, message: '请输入用户名!' },
{ validator:this.handleUsernameOrEmail}
]
// 判断登录类型
handleUsernameOrEmail (rule, value, callback) {
const regex = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/;
if (regex.test(value)) {
this.loginType = 0
} else {
this.loginType = 1
}
callback()
}
② 密码校验
<a-form-model-item required prop="password">
<a-input v-model="model.password" size="large" type="password" autocomplete="false" placeholder="请输入密码/123456">
<a-icon slot="prefix" type="lock" :style="{ color: 'rgba(0,0,0,.25)' }"/>
</a-input>
</a-form-model-item>
// validator: 'click'
password: [{ required: true, message: '请输入密码!'}]
③ 验证码校验
<a-form-model-item required prop="inputCode">
<a-input v-model="model.inputCode" size="large" type="text" placeholder="请输入验证码">
<a-icon slot="prefix" type="smile" :style="{ color: 'rgba(0,0,0,.25)' }"/>
</a-input>
</a-form-model-item>
inputCode: [{ required: true, message: '请输入验证码!'}]
3)结果输出
2、 注册
1)案例场景
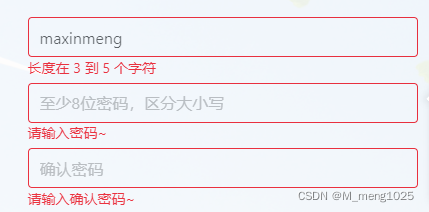
场景:用户注册,注册用户名、密码及确认密码;
① 字段信息【用户名、密码、确认密码】;
② 字段校验【用户名、密码、确认密码】;
2)过程描述
① 用户名
<a-form-model-item prop="username">
<a-input v-model="model.username" size="large" type="text" autocomplete="false" placeholder="请输入用户名"/>
</a-form-model-item>
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
② 密码、 确认密码
<a-form-model-item prop="password">
<a-input v-model="model.password" size="large" type="password" @click="handlePasswordInputClick" autocomplete="false" placeholder="至少8位密码,区分大小写">
</a-input>
</a-form-model-item>
<a-form-model-item prop="password2">
<a-input v-model="model.password2" size="large" type="password" autocomplete="false" placeholder="确认密码"></a-input>
</a-form-model-item>
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ validator: validatePass, trigger: 'blur' }
],
password2: [
{ required: true, message: '请输入确认密码', trigger: 'blur' },
{ validator: validatePass2, trigger: 'blur' }
],
var password = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'))
} else {
if (this.form.password2 !== '') {
this.$refs.addForm.validateField('password2')
}
callback()
}
}
var password2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'))
} else if (value !== this.form.password) {
callback(new Error('两次输入密码不一致!'))
} else {
callback()
}
}
3)结果输出
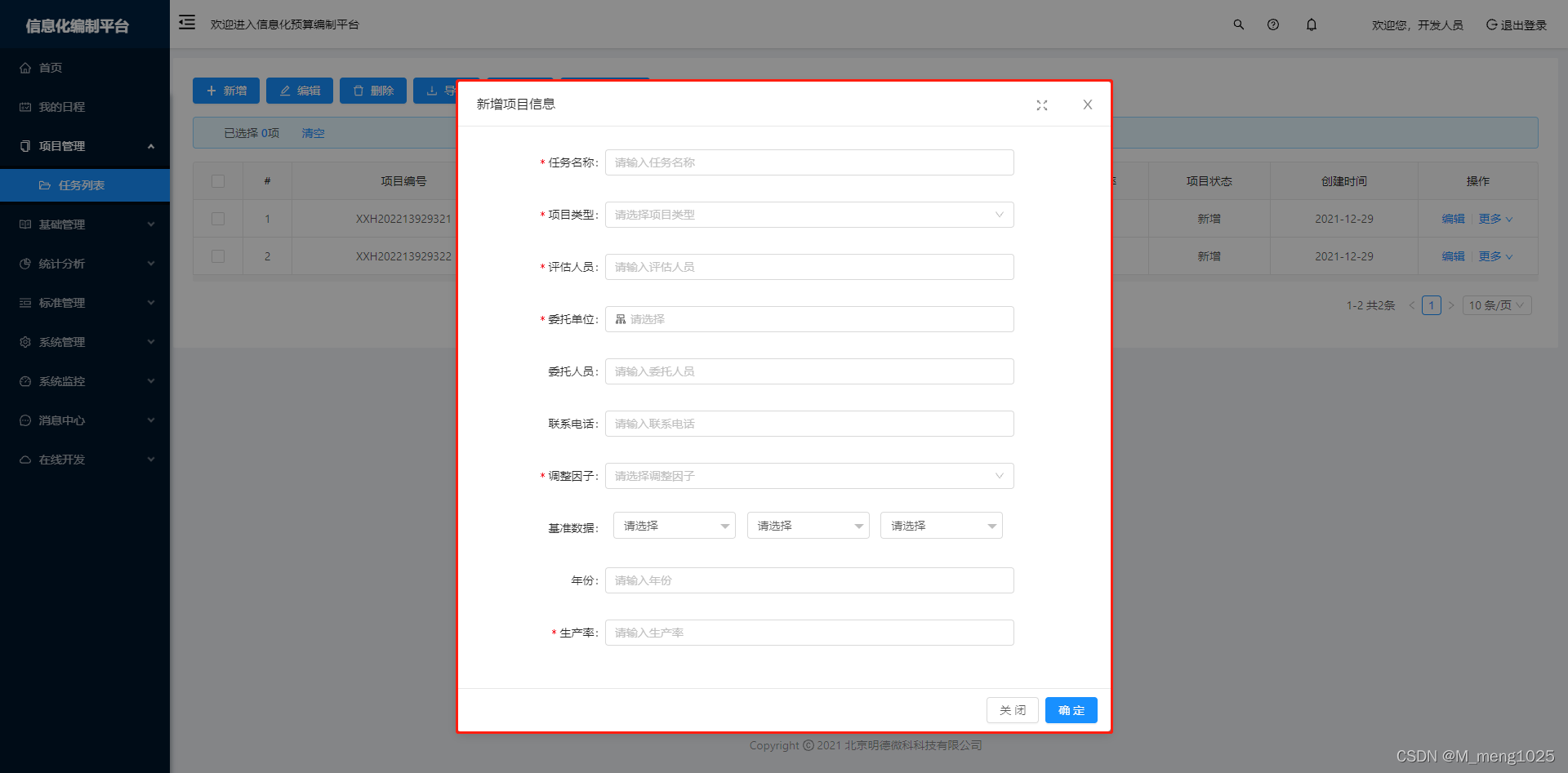
3、项目信息表单校验
1)案例场景
场景:项目信息表单展示字段校验
① 字段信息【任务名称、项目类型、评估人员、委托单位、调整因子、基准数据】;
② 字段校验【任务名称、项目类型、评估人员、委托单位、调整因子、基准数据】;
2)过程描述
项目信息表单
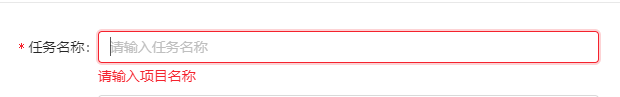
1、任务名称
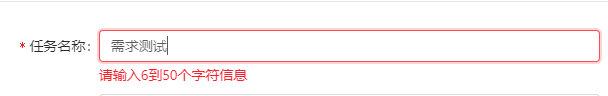
任务名称校验设置为6-50个字数之内,少于6个大于50个则提示字数限制内容
mdName: [
{ required: true,message: '请输入项目名称'},
{ pattern: /^.{6,50}$/, message: '请输入6到50个字符信息'}
],
2、项目类型
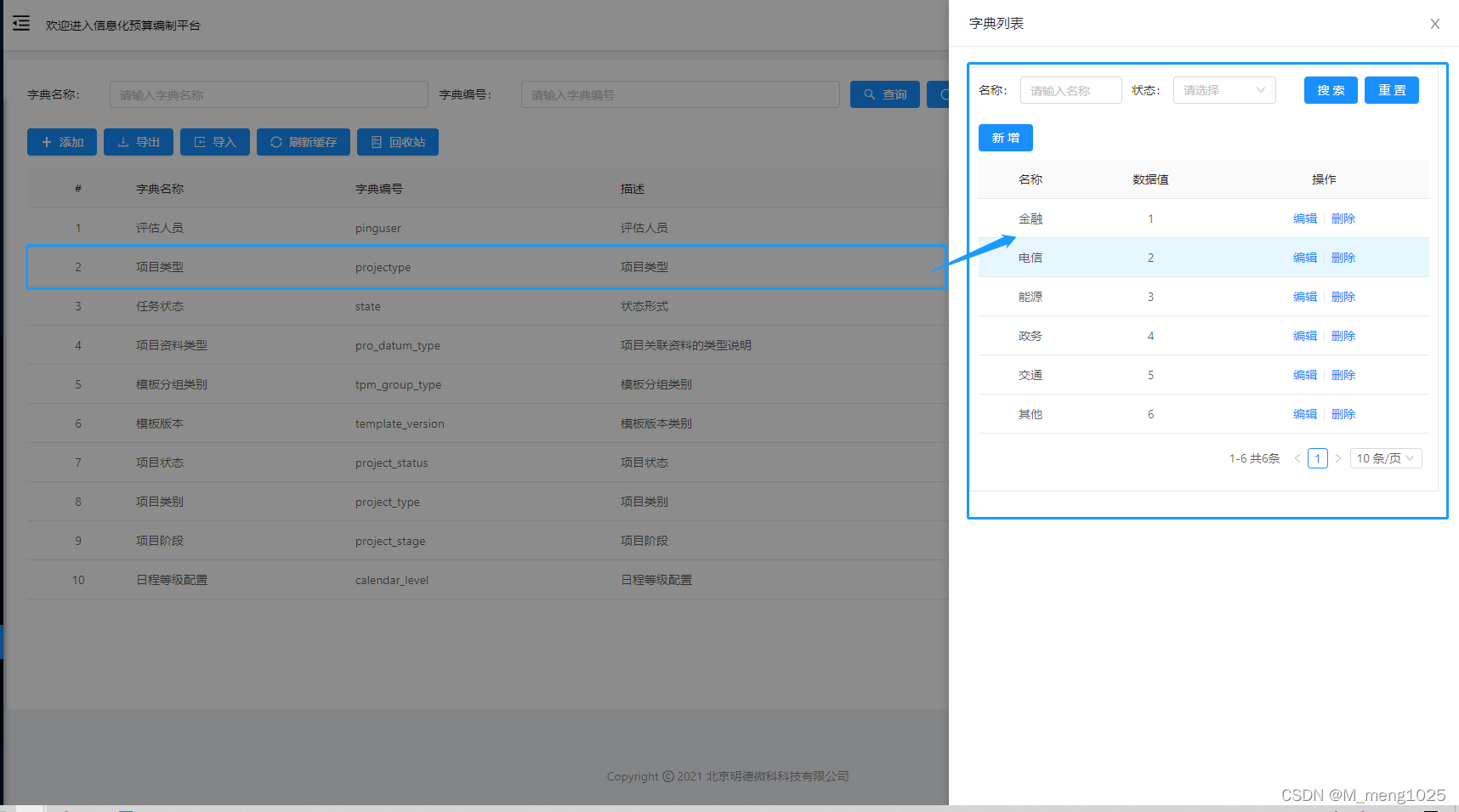
① 配置项目类型下拉框
添加项目类型字段对应的数据字典表信息
② 在项目信息表单中添加标签
使用下拉框控件,添加与项目类型对应的数据字典表名称dictCode="projectype"获取数据
<a-col :span="24">
<a-form-model-item label="项目类型" :labelCol="labelCol" :wrapperCol="wrapperCol" prop="mdType">
<j-dict-select-tag type="list" v-model="model.mdType" dictCode="projectype" placeholder="请选择项目类型" />
</a-form-model-item>
</a-col>
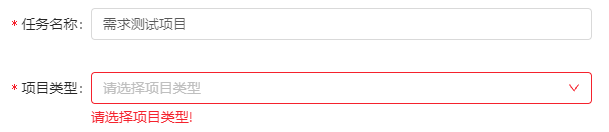
③ 开启项目类型字段选择校验,未选择则提示请选择信息
mdType: [{ required: true, message: '请选择项目类型!' }]
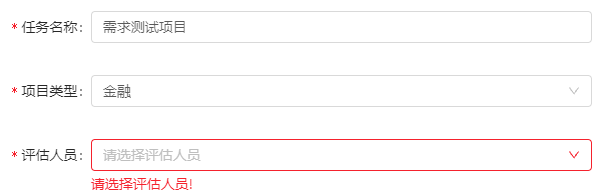
3、评估人员
与项目类型字段一致,对应评估人员数据字典名称为dictCode=“pinguser”
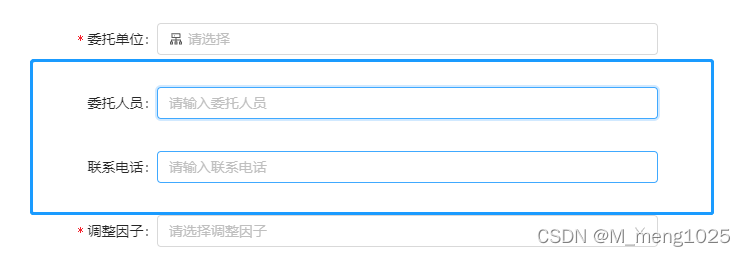
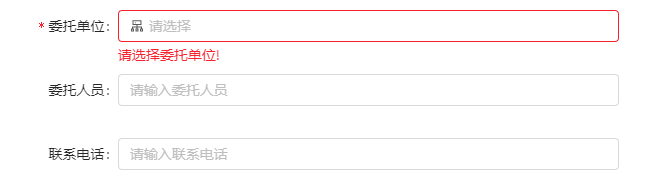
4、委托单位【委托人员、联系电话】- popup控件
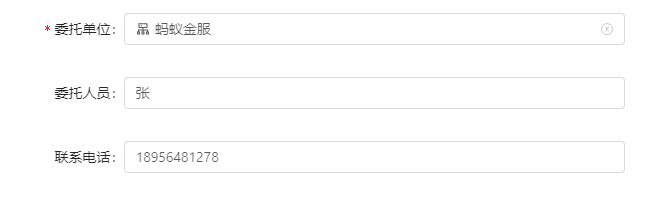
① 委托单位字段关联委托人员、联系电话两个字段;
② 点击委托单位字段,弹出popup弹框,选择信息,带出委托人员、联系电话字段信息;
③ 首选设置委托人员、联系电话两个字段为只读;
<a-col :span="24">
<a-form-model-item label="委托人员" :labelCol="labelCol" :wrapperCol="wrapperCol" prop="companyPer">
<a-input v-model="model.companyPer" placeholder="请输入委托人员" readOnly></a-input>
</a-form-model-item>
</a-col>
<a-col :span="24">
<a-form-model-item label="联系电话" :labelCol="labelCol" :wrapperCol="wrapperCol" prop="companyPhone">
<a-input v-model="model.companyPhone" placeholder="请输入联系电话" readOnly></a-input>
</a-form-model-item>
</a-col>
④ 设置委托单位字段点击弹出popup弹框
<a-col :span="24">
<a-form-model-item label="委托单位" :labelCol="labelCol" :wrapperCol="wrapperCol" prop="mdCompany">
<j-popup v-model="model.mdCompany" field="mdCompany"
org-fields="company_name,company_client,company_phone"
dest-fields="mdCompany,companyPer,companyPhone"
code="test_company" :multi="true" @input="popupCallback" />
</a-form-model-item>
</a-col>
popupCallback(value,row){
this.model = Object.assign(this.model, row);
}
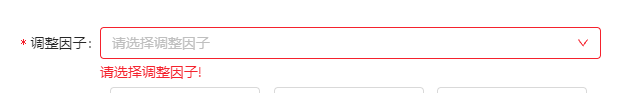
6、调整因子
① 添加调整因子对应的分类字典信息,并配置到表单字段中
<a-col :span="24">
<a-form-model-item label="调整因子" :labelCol="labelCol" :wrapperCol="wrapperCol" prop="mdFactor">
<j-category-select v-model="model.mdFactor" pcode="B03" placeholder="请选择调整因子"/>
</a-form-model-item>
</a-col>
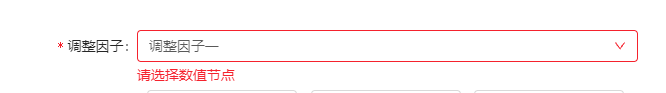
② 设置字段校验信息
mdFactor: [{ required: true, message: '请选择调整因子!' },
{ pattern: /^((([^0][0-9]+|0)\.([0-9]{1,2}))$)|^(([1-9]+)\.([0-9]{1,2})$)/, message: '请选择数值节点'}
]