文章目录
HTML中相对路径和绝对路径详解
一、引言
在HTML开发中,路径的使用是不可避免的。无论是链接到其他页面、引用图片、CSS文件还是JavaScript文件,正确使用路径是确保网站正常运行的关键。路径主要分为绝对路径和相对路径,它们各有特点和适用场景。本文将详细介绍这两种路径的定义、使用方法以及优缺点。
二、绝对路径
1、定义
绝对路径是指文件的完整路径,它从根目录开始,完整地指向目标文件的位置。例如,一个图片文件的绝对路径可能是 https://example.com/images/logo.png 或本地路径 D:\web\images\logo.png。
2、使用场景
绝对路径通常用于以下场景:
- 链接到外部资源,如外部网站或托管的图片。
- 在多级目录结构中,确保路径的唯一性。
3、代码示例
HTML复制
<!-- 链接到外部网站 -->
<a href="https://example.com">访问外部网站</a>
<!-- 引用外部图片 -->
<img src="https://example.com/images/logo.png" alt="Logo">
三、相对路径
1、定义
相对路径是相对于当前文件的位置来定位目标文件。它不依赖于根目录,而是根据当前文件所在的目录层级来确定路径。
2、使用方法
相对路径的使用方法如下:
- 同级目录:直接使用文件名。例如,
<a href="file.html">链接</a>。 - 下级目录:使用目录名加文件名。例如,
<a href="folder/file.html">链接</a>。 - 上级目录:使用
../表示上一级目录。例如,<a href="../file.html">链接</a>。
3、代码示例
HTML复制
<!-- 同级目录 -->
<a href="file.html">访问同级文件</a>
<!-- 下级目录 -->
<a href="folder/file.html">访问下级文件</a>
<!-- 上级目录 -->
<a href="../file.html">访问上级文件</a>
四、使用示例
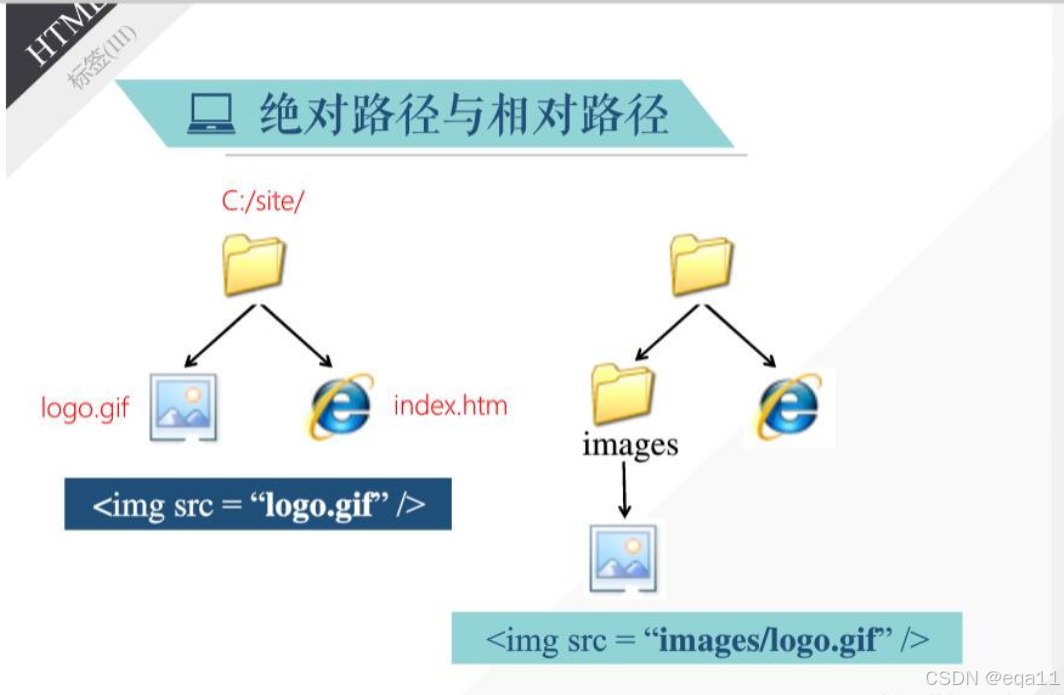
1、图片路径
HTML复制
<!-- 绝对路径 -->
<img src="https://example.com/images/photo.jpg" alt="Example Photo">
<!-- 相对路径 -->
<img src="images/photo.jpg" alt="Example Photo">
2、CSS和JavaScript文件路径
HTML复制
<!-- 绝对路径 -->
<link rel="stylesheet" href="https://example.com/css/styles.css">
<script src="https://example.com/js/scripts.js"></script>
<!-- 相对路径 -->
<link rel="stylesheet" href="css/styles.css">
<script src="js/scripts.js"></script>
3、页面内部链接
HTML复制
<a href="#section1">跳转到页面内的Section 1</a>
五、总结
绝对路径和相对路径各有优缺点。绝对路径的优点是明确且唯一,但缺点是路径较长且依赖于服务器结构。相对路径则更灵活,路径较短,适合网站内部资源的引用。在实际开发中,建议根据具体需求选择合适的路径类型,以确保网站的可维护性和灵活性。
版权声明:本博客内容为原创,转载请保留原文链接及作者信息。
参考文章: