postman 自动化测试
0、写在前面
在有些时候看官方文档 比网上搜索效率要高,
比如网上搜一通还是不知道用法或者没有搜索到你想要的用法的时候。
postman官方文档 : https://learning.postman.com/docs/introduction/overview/
1、变量引用
1.1、如何在请求体中引用变量
打开官方文档 在右上角搜索框搜索variables
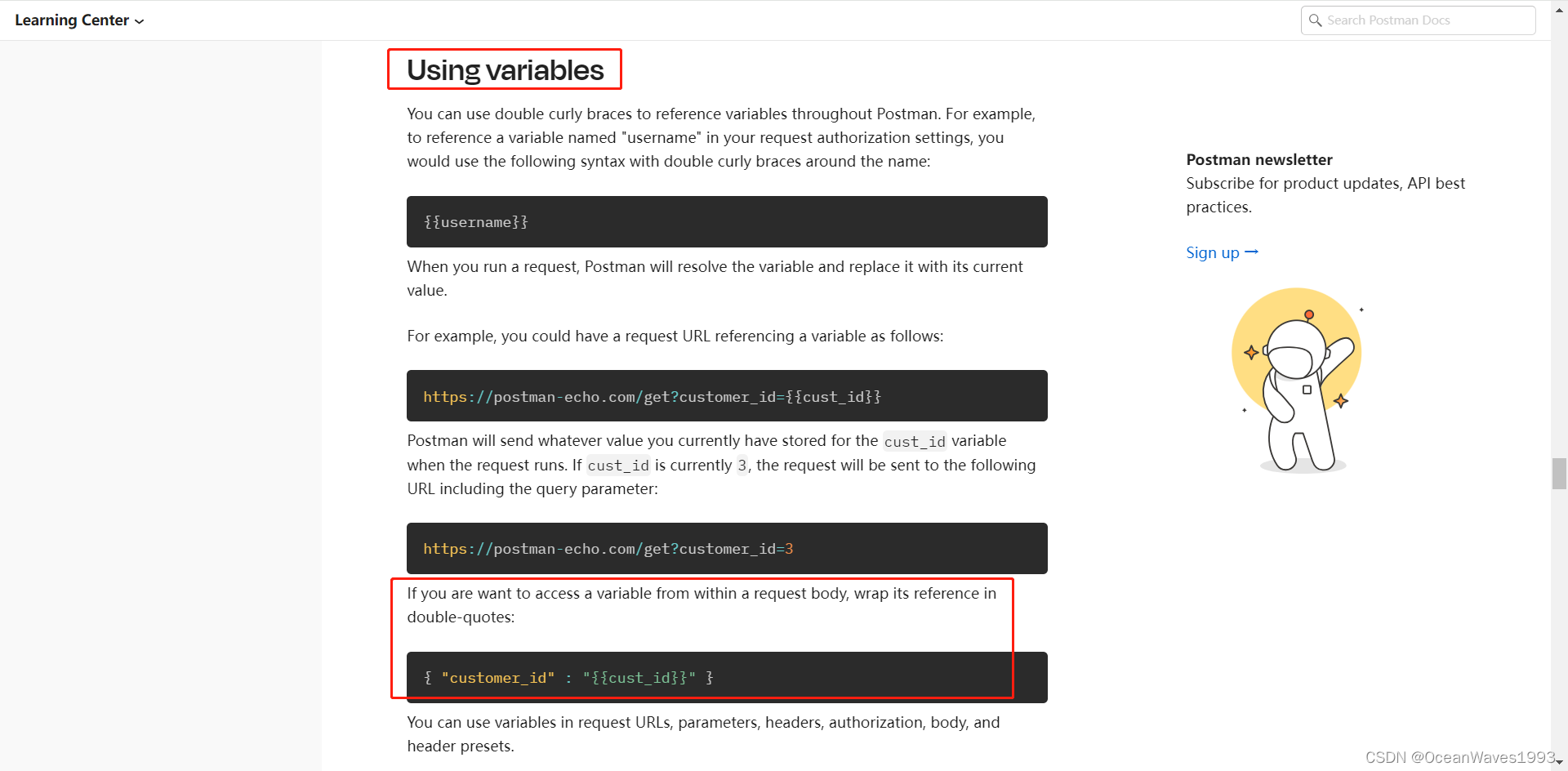
点击搜索结果中的 Using variables
在请求体中这样引用变量 { “customer_id” : “{{cust_id}}” }
2、变量设置
2.1、测试需求场景描述:
一款软件提供了1 2 3 三个接口供调用,为了验证接口功能,需要对三个接口测试进行软件功能验证。
而这三个接口需要顺序调用,原因是后面的接口依赖前面接口的响应结果 作为输入。
接口1需要token作为请求头,token为时间戳,响应体是一个url, 这个url作为接口2的请求体。
接口2响应体是一个字符串, 这个字符串作为接口3的请求体。
接口3需要获取接口2的字符串响应体+token 拼接成一个url,这个url便是这个软件接口调用的最后结果,通过这个url即可以刚问到特定的资源。
接口1、2、3都需要token作为请求头。
分析以上测试需求,
1、token是3个接口都需要的请求头,因此需要在每个接口执行前要自动获取到时间戳作为请求头,不然每个接口请求前都需要手工获取时间戳作为请求体
2、接口2执行前需要自动获取到接口1的响应体url作为请求体,因此需要在接口1执行完毕后,把响应体url设置为全局变量,这样接口2的请求体里卖弄就可以直接引用这个变量,实现自动化。
接口3同理,需要接口3执行完毕后,把响应体字符串,设置为全局变量,这样在接口3执行前这个字符串全部变量就已经存在了,可直接供接口3的请求体引用。
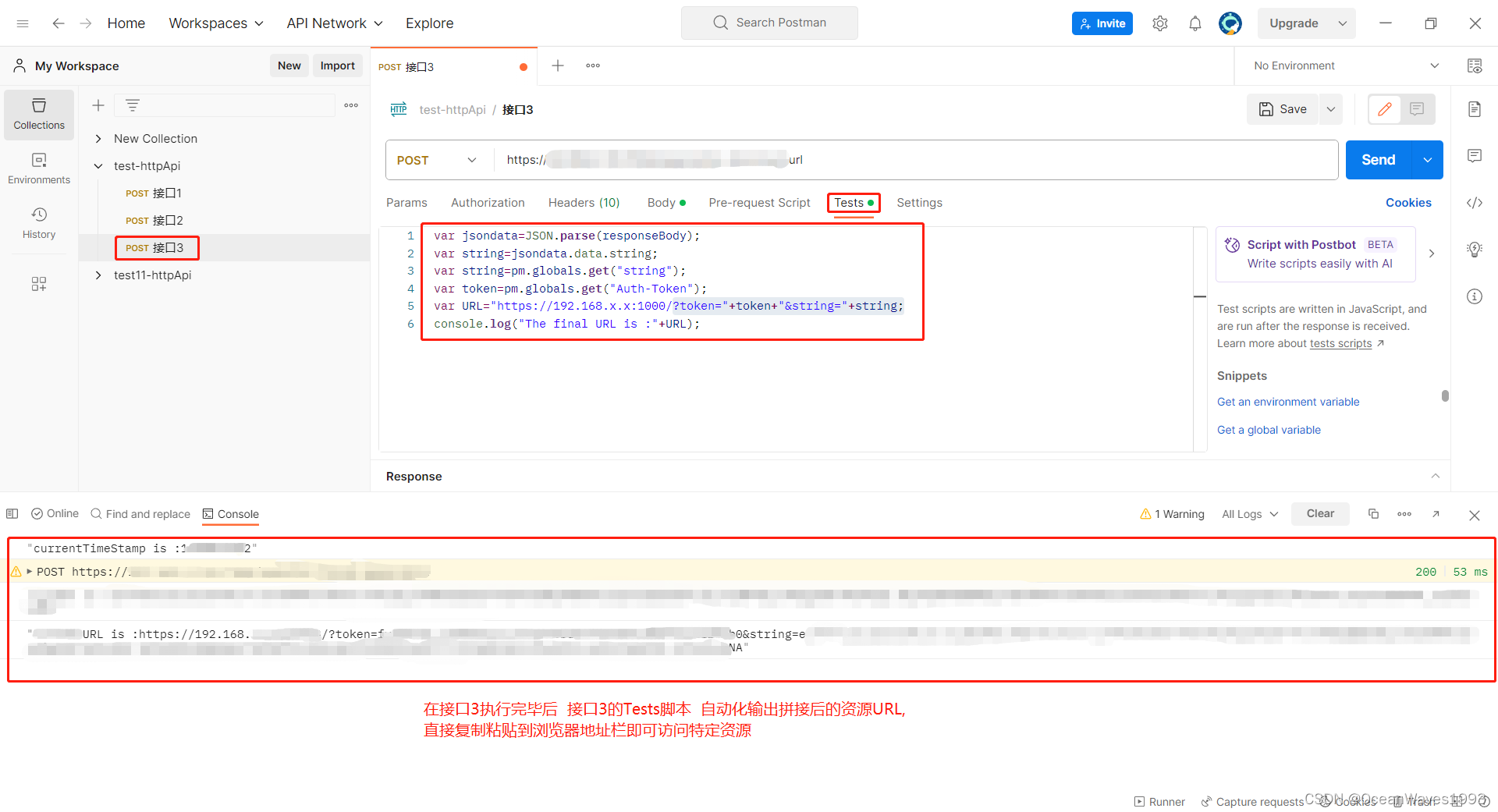
3、接口3需要进行一次变量拼接,要求能在接口3执行完毕后,自动化拼接这个url,并且通过日志可视化输出。这样我们就可以直接复制这个拼接的url,直接粘贴到浏览器地址栏进行资源访问。
2.2、postman实战
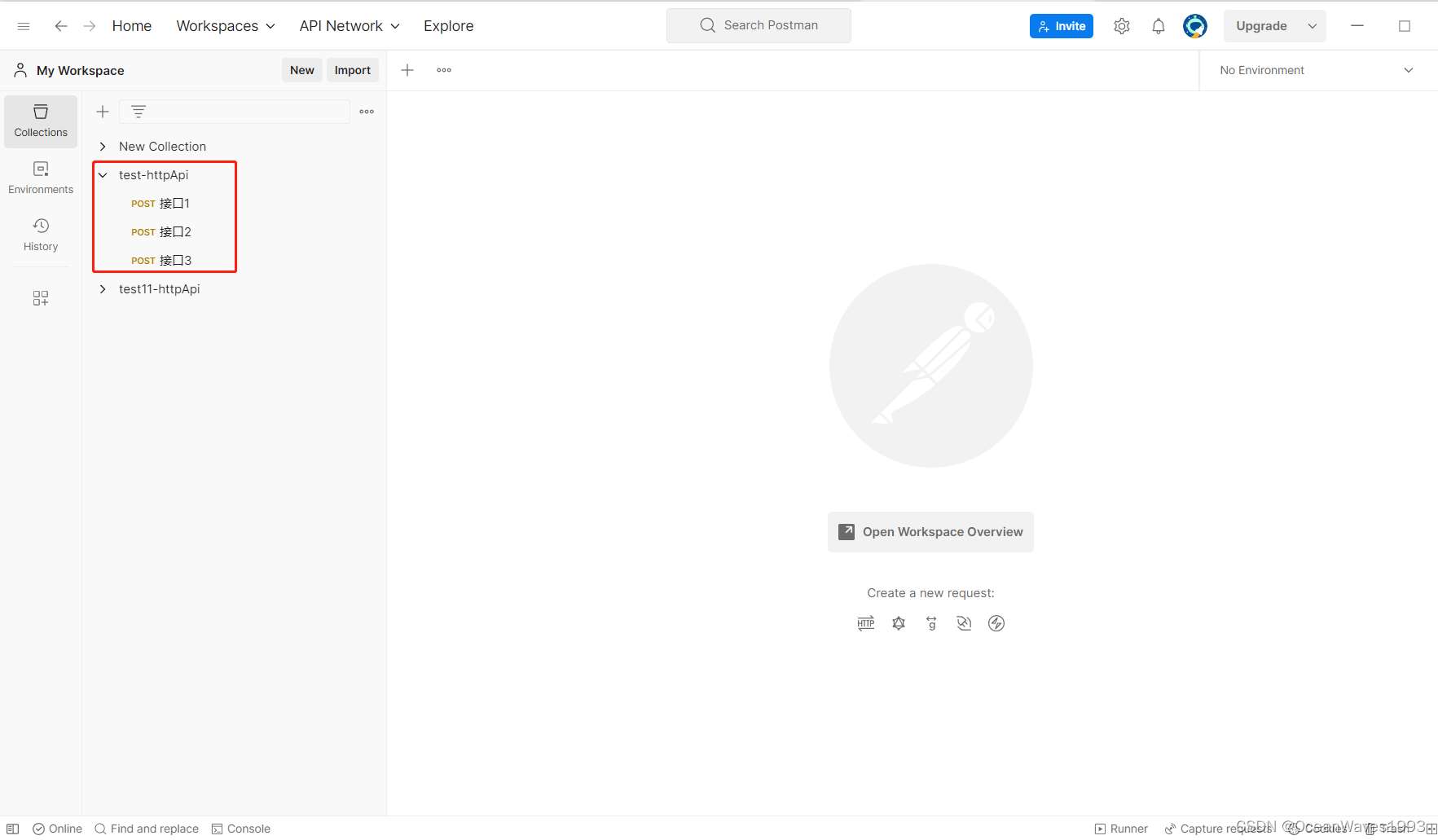
新建1个collection 名称是test-httpApi,含有接口1、2、3
2.2.1、全局token的处理
接口1、2、3都需要token作为请求头。因此需要在每个接口执行前要自动获取到时间戳作为请求头,不然每个接口请求前都需要手工获取时间戳作为请求体
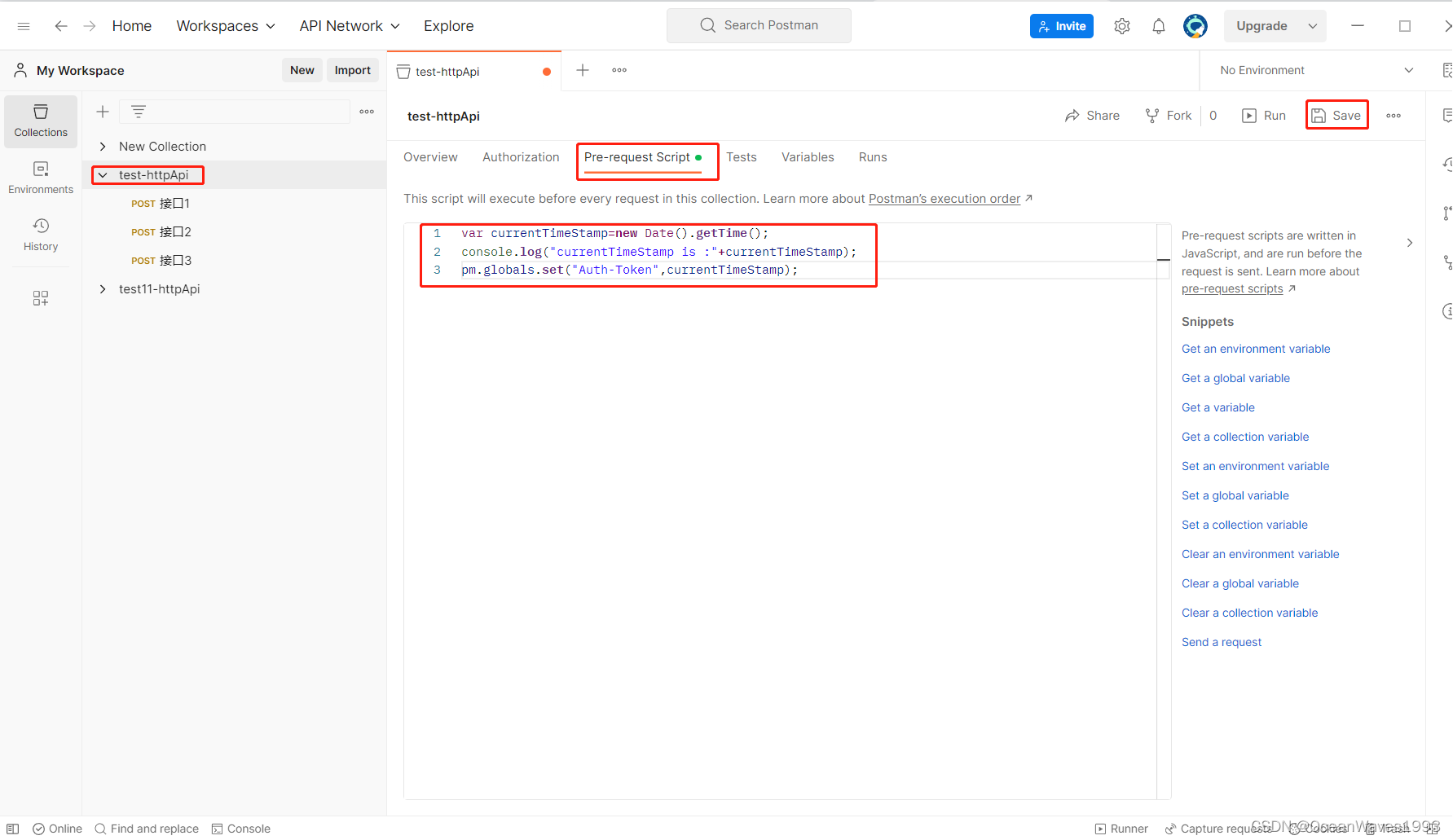
这个需求通过collection的Pre-request Script 实现。collection的Pre-request Script 会在此collection下的每个接口执行前都会执行,因此满足当前这个需求。
var currentTimeStamp=new Date().getTime();
console.log("currentTimeStamp is :"+currentTimeStamp);
pm.globals.set("Auth-Token",currentTimeStamp);
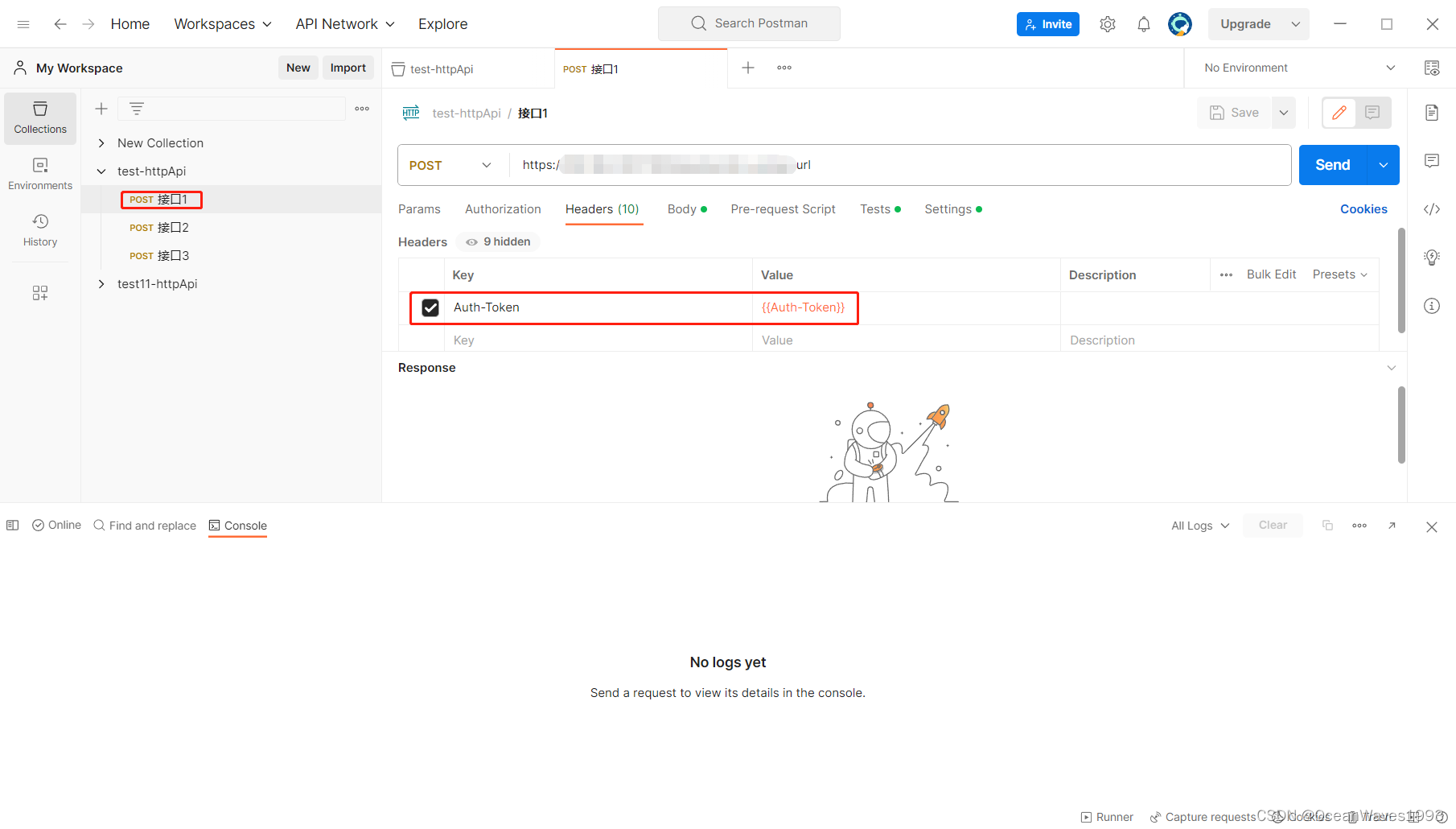
2.2.2、接口1的处理
首先是引用collection设置的全局变量Auth-Token
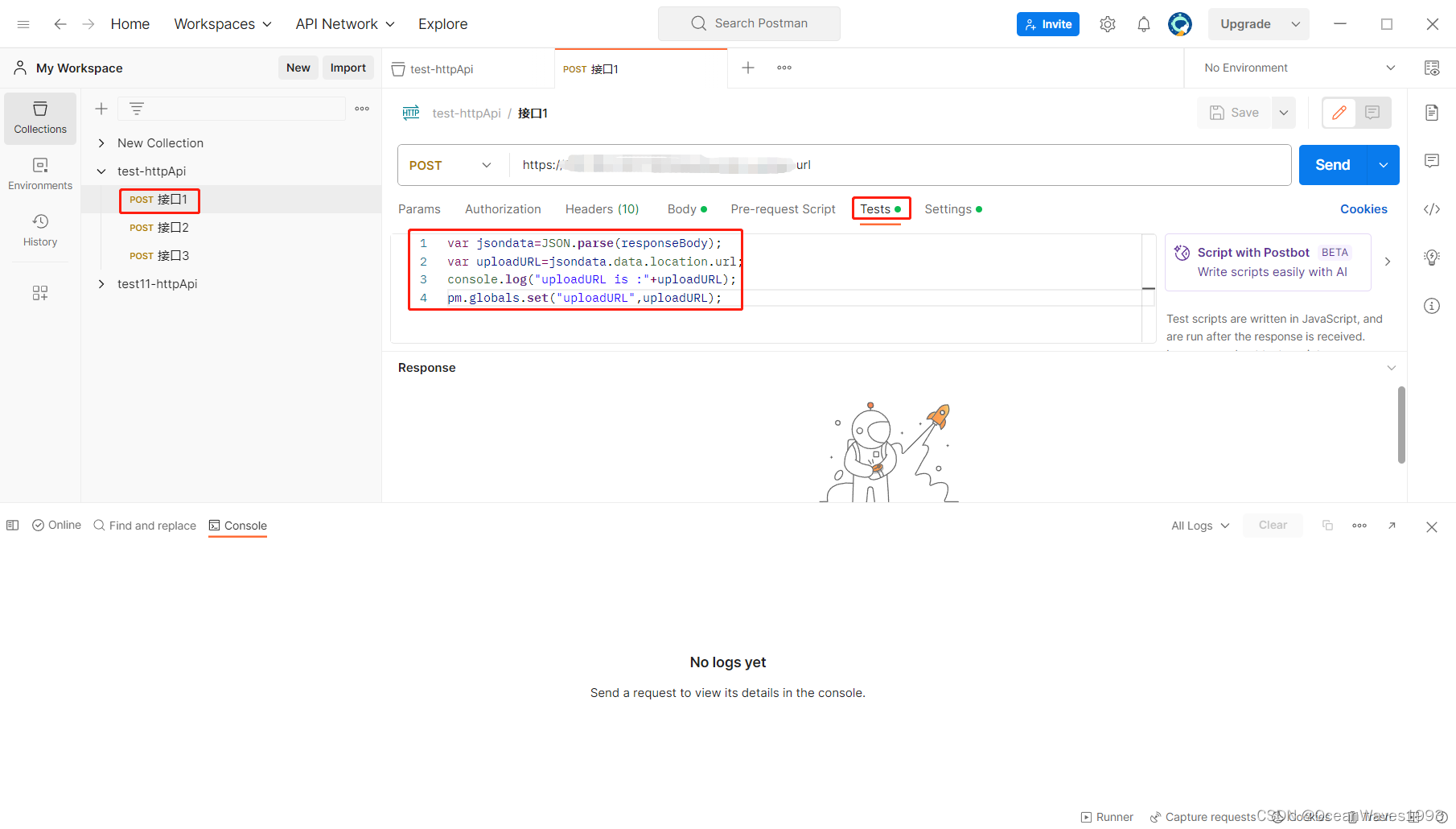
第二步是接口1执行完毕后 需要把响应体中的url设置为全局变量。
这个需求通过接口1的test脚本实现,在test脚本中设置url全局变量uploadURL。
var jsondata=JSON.parse(responseBody);
var uploadURL=jsondata.data.location.url;
console.log("uploadURL is :"+uploadURL);
pm.globals.set("uploadURL",uploadURL);
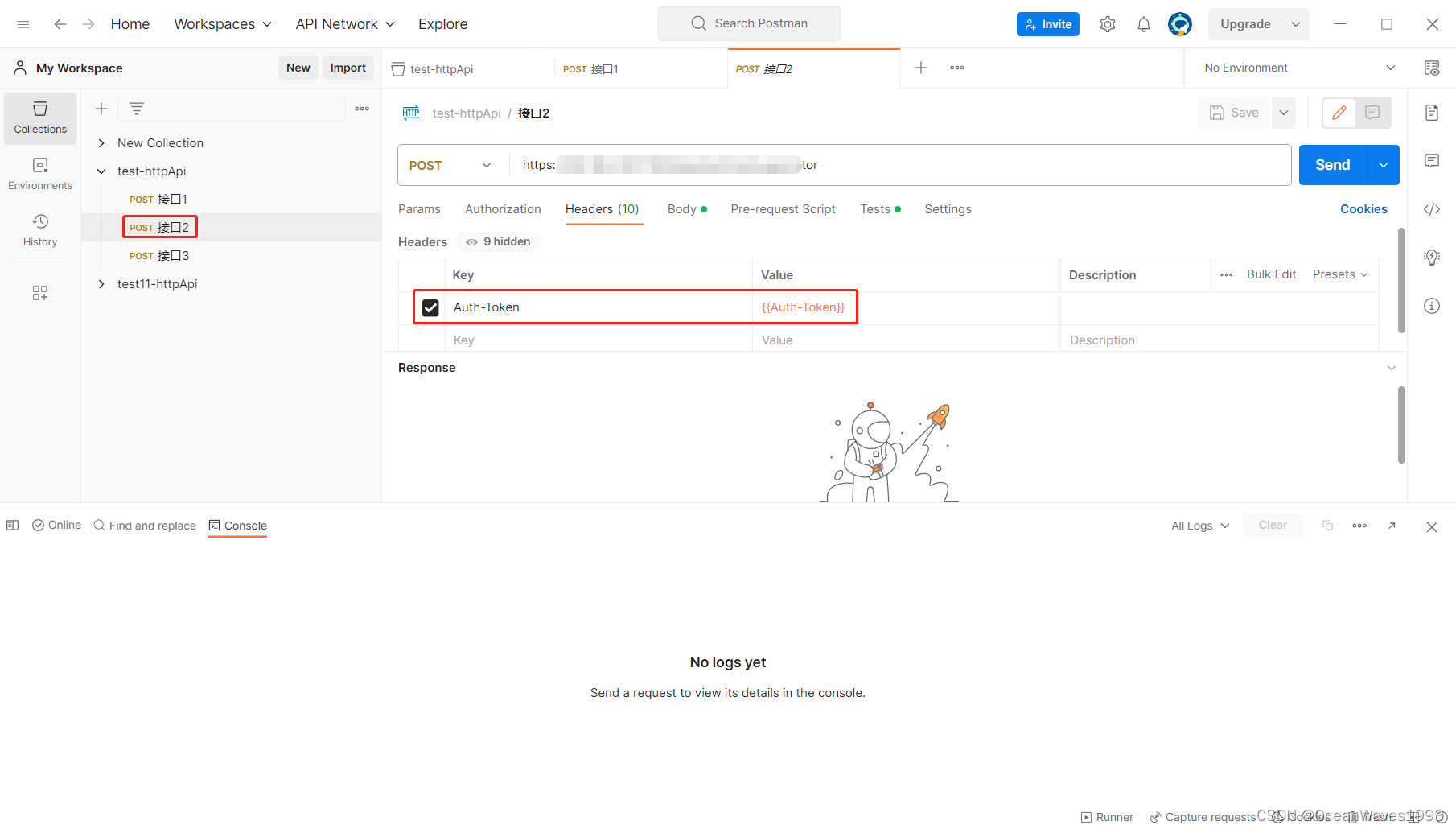
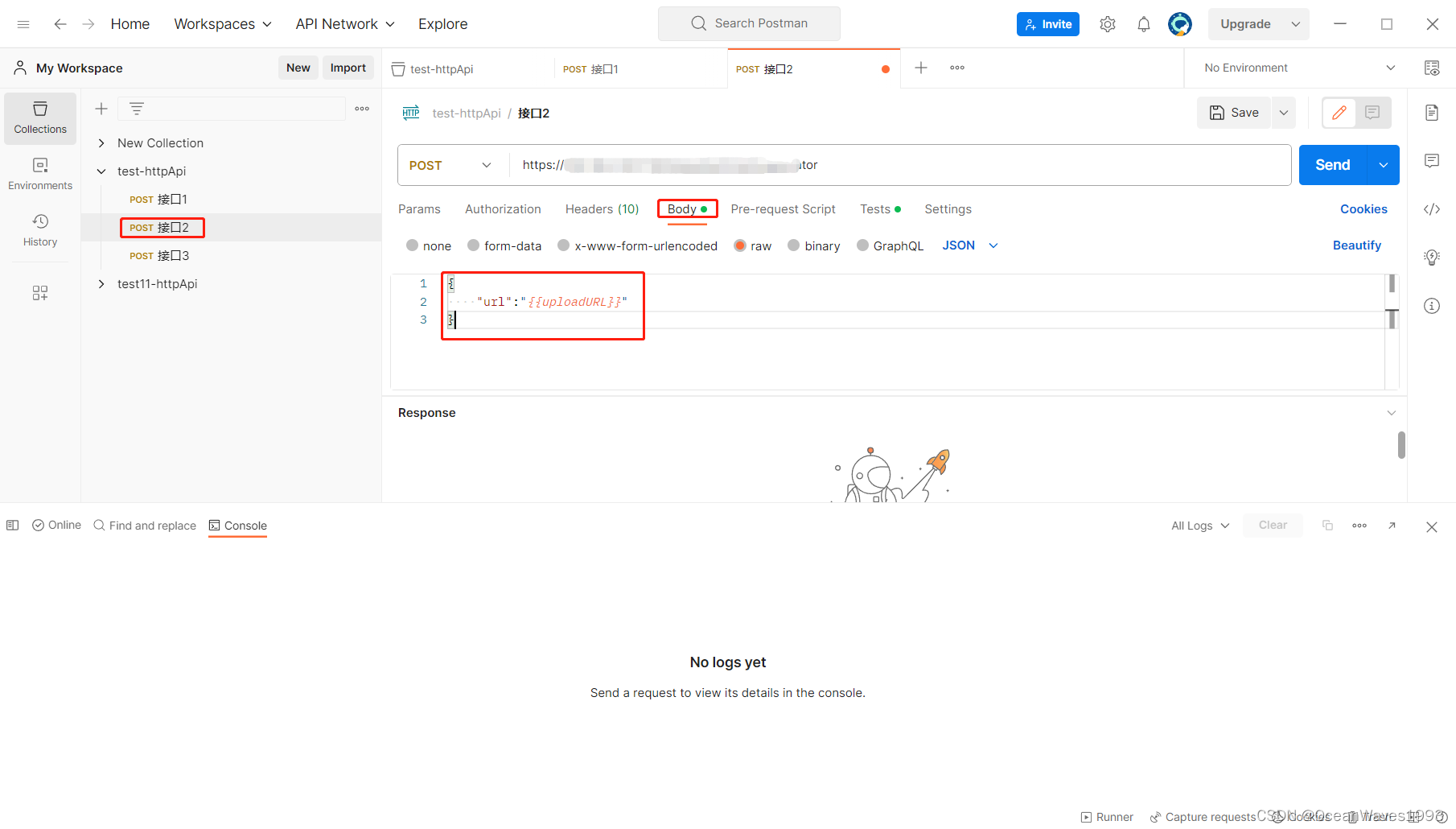
2.2.3、接口2的处理
首先是引用collection设置的全局变量Auth-Token
第二步是引用接口1执行完毕后设置的全局变量uploadURL 作为请求体。
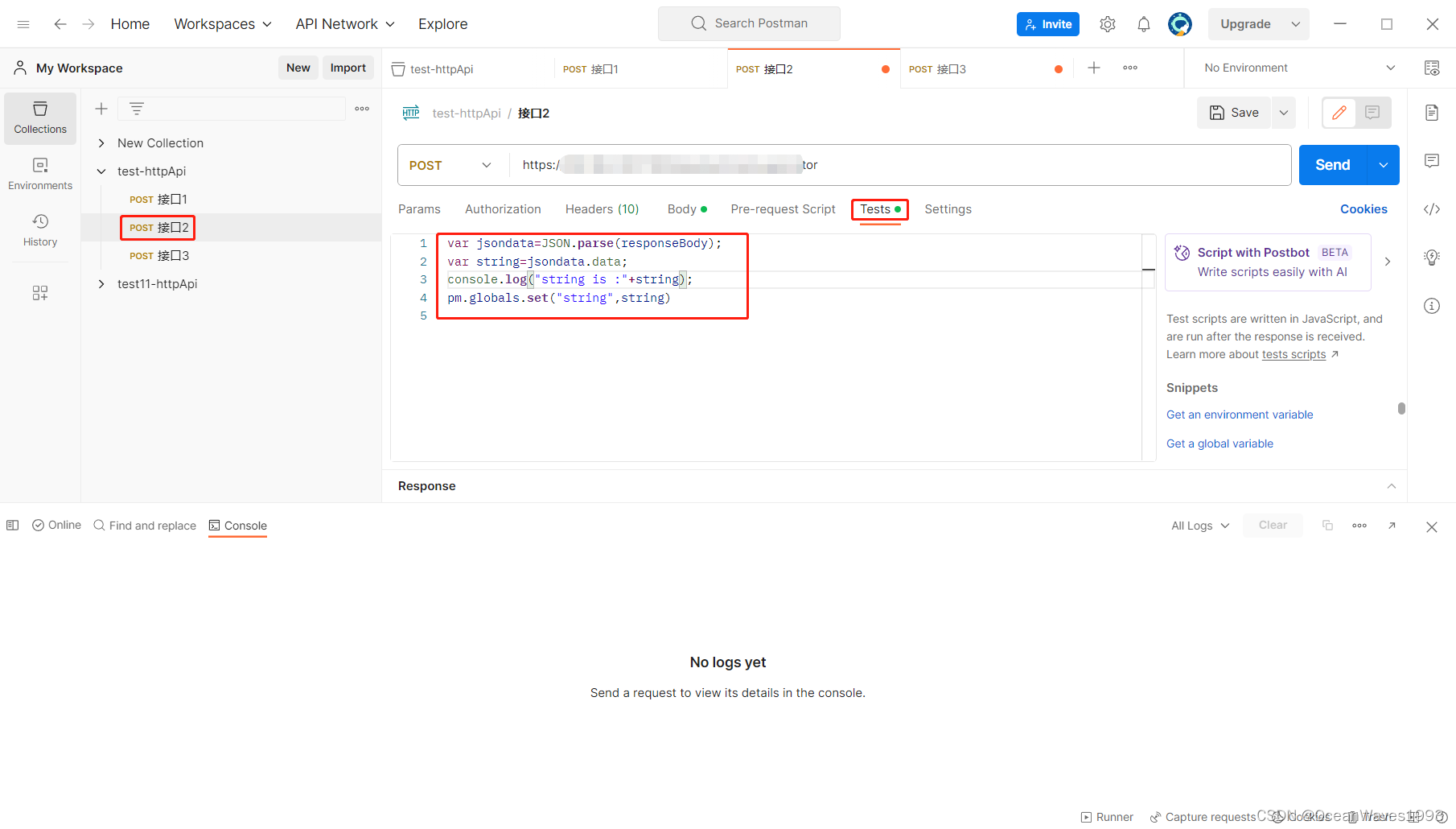
第三步是接口2执行完毕后 需要把响应体中的字符串设置为全局变量。
这个需求通过接口2的test脚本实现,在test脚本中设置字符串全局变量string。
var jsondata=JSON.parse(responseBody);
var string=jsondata.data;
console.log("string is :"+string);
pm.globals.set("string",string)
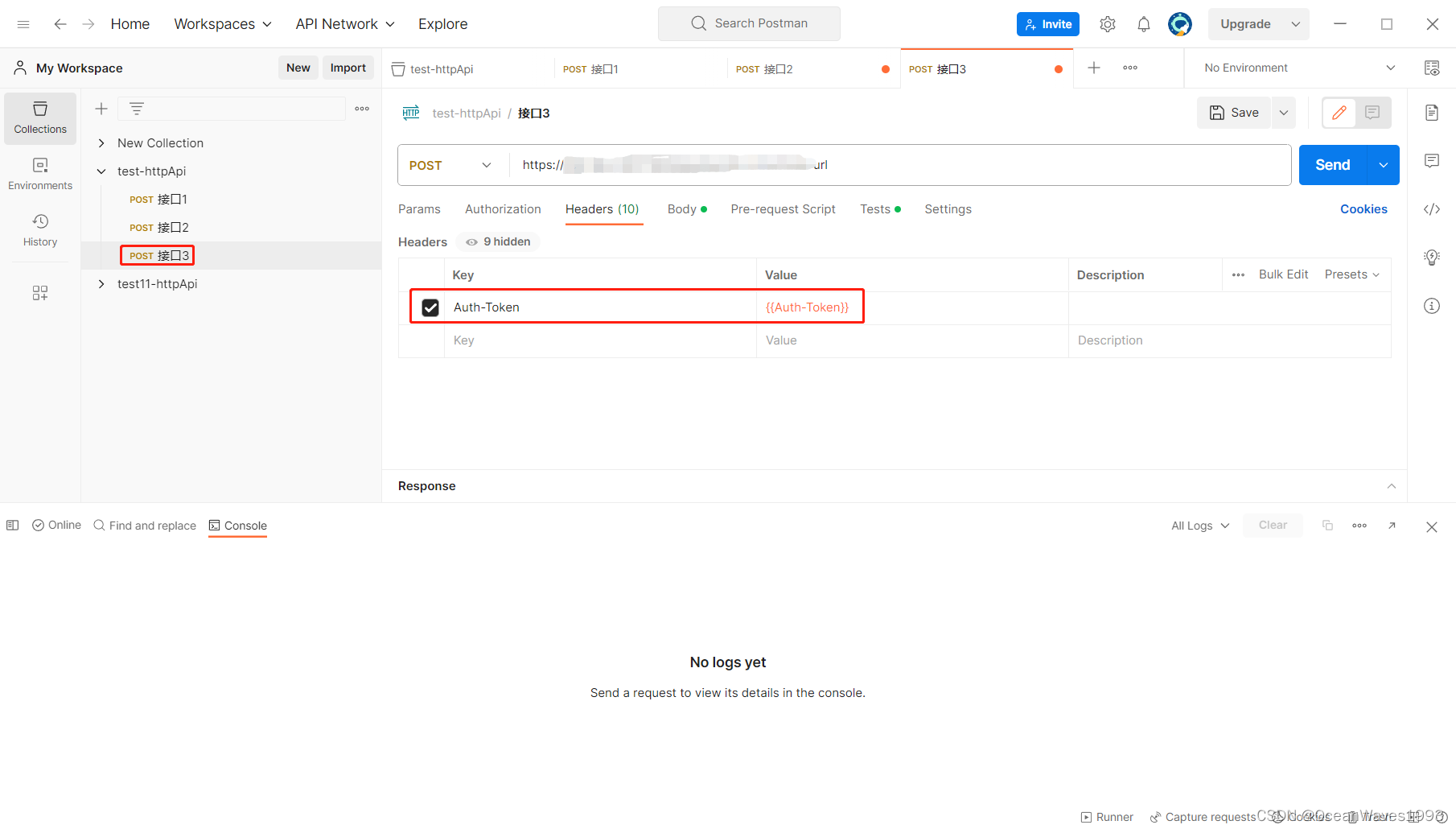
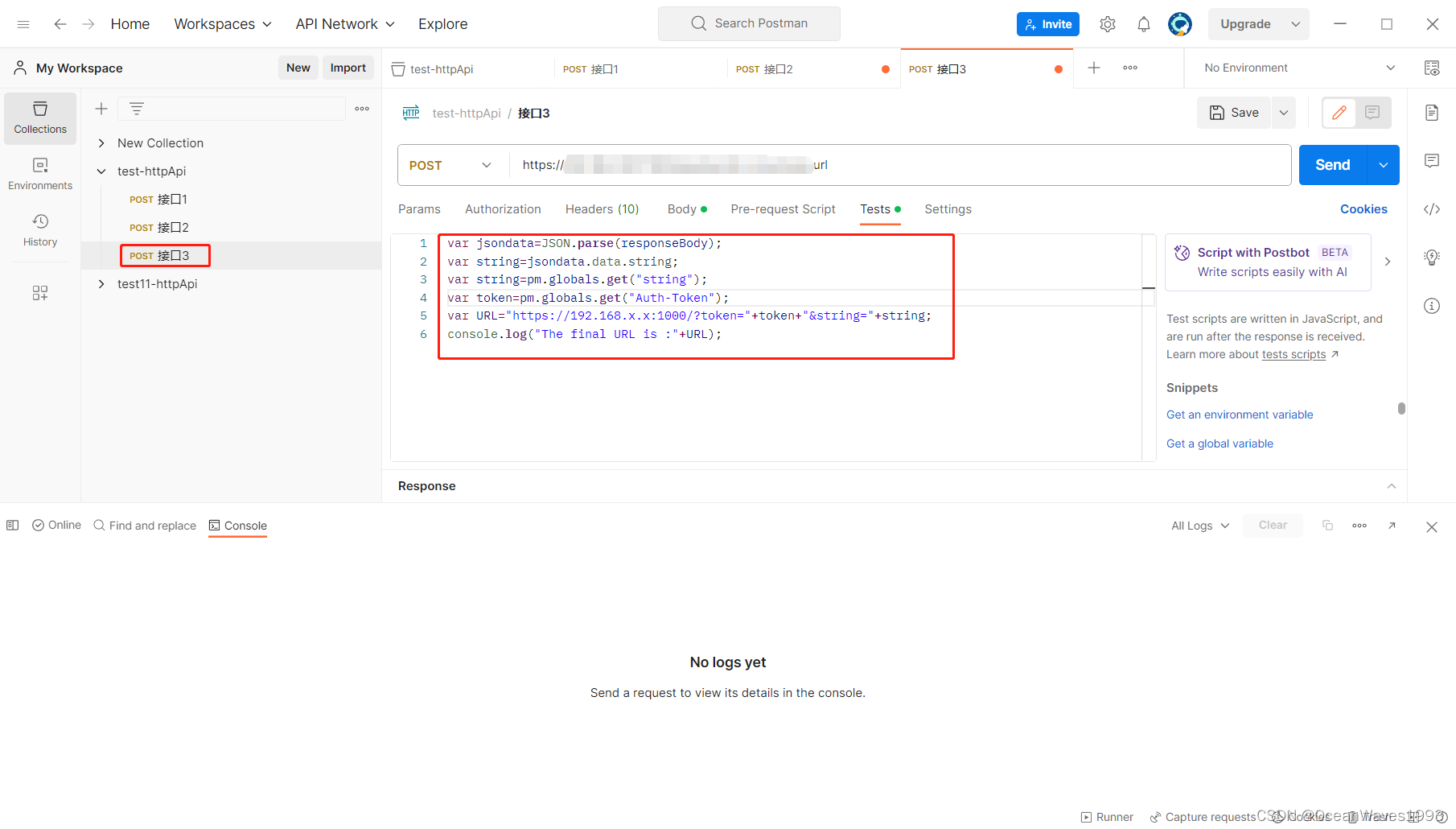
2.2.4、接口3的处理
首先是引用collection设置的全局变量Auth-Token
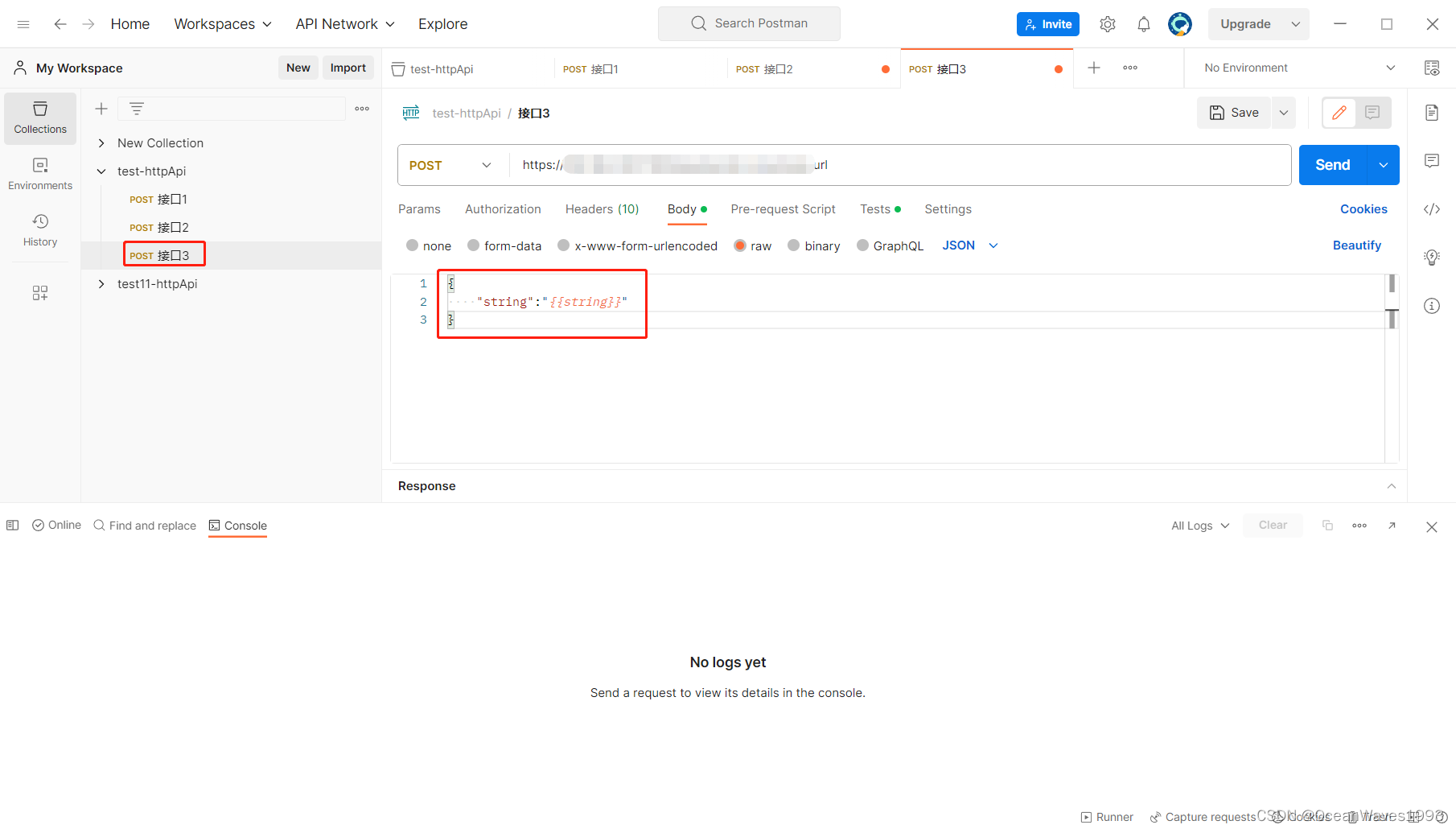
第二步是引用接口2执行完毕后设置的全局变量string 作为请求体。
第三步是 获取接口2的字符串响应体+token 拼接成一个url,这个url便是这个软件接口调用的最后结果,通过这个url即可以刚问到特定的资源。
var jsondata=JSON.parse(responseBody);
var string=jsondata.data.string;
var string=pm.globals.get("string");
var token=pm.globals.get("Auth-Token");
var URL="https://192.168.x.x:1000/?token="+token+"&string="+string;
console.log("The final URL is :"+URL);