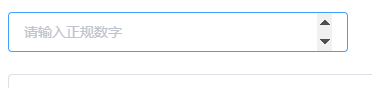
<el-input type="number" v-model.number="form.num"
placeholder="请输入正规数字" />正常使用el-input type=number,右侧会有加减1的箭头,点击会影响我们输入的小数。所以想办法把箭头去掉。
通过css来解决问题。
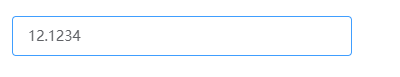
<el-input type="number" v-model.number="form.num"
class="editNum"placeholder="请输入正规数字" />
<style lang="scss">
.editNum {
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
</style>效果实现~