一、网络编程的三大基石
1.1 url 统一资源定位符:
网址:整个互联网中可以唯一且准确的确定一个资源的位置 (url项目外)
网址:https://www.baidu.com/
https://www.baidu.com/
协议://ip+端口/项目名/页面名
协议:交通法规获取资源 ip+端口 (域名)
1.2 uri 统一资源标识符:
下方项目中的用到的。
2.1 http协议:
类似交通法规 ;会规定:长度,位置,名称....
2.2 http协议的特性:
1.单向性:只有用户先发送请求,服务器才可以给出响应
2.长链接:http1.1版本之后改成长链接,硬件决定软件发展,长链接占内存
短链接:暂不了解
3.无状态:网络通信,互联网不做数据记录,只做数据传递
技术点:服务端做记录,session
客户端做记录,cookie 本地
3 html 超文本标记语言/超文本标签语言
html就是在学各种各样的标签: 学各种标签(除了文字文本,还有图片 <> (标签))
二、介绍标签
1.图片标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>我的页面</title><!--页面标题-->
<link rel="stylesheet" href="css/10.9.css"/><!--引入css代码-->
<style> </style><!--css代码-->
<script> </script><!--用来 写js代码-->
<base/> <!--逻辑上更改资源位置-->
</head>
<body>
<!--
图片标签img
src="url/uri"
title="鼠标悬浮显示的文本内容"
alt="图片加载不出来的时候,显示的文本内容"
< />单标签
<></ >双标签
-->
<img src="https://n.sinaimg.cn/news/1_img/upload/8deb4961/13/w2048h1165/20241008/14c1-4f411519203eac6529da23cc4804fa5d.jpg" title="我是qq"/>
<img src="https://n.sinaimg.cn/news/1_img/upload/8deb4961/13/w2048h1165/20241008/14c1-4f411519203eac6529da23cc4804fa5d.jpg"/>
<img src="img/cake.jpg"
title="我是QQ"
alt="我是qq"/>
</body>
</html>2.超链接标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>我的页面</title><!--页面标题-->
</head>
<body>
<!--超链接标签 a
href="url/uri"
wd表示赋值给搜索框
-->
<a href="https://www.baidu.com/s">点击跳转百度</a>
<a href="https://www.baidu.com/s?wd=王健林">王健林</a>
<!--点击图片跳转百度:用超链接标签 包含 图片标签-->
<a href="https://www.baidu.com/s">
<img src="img/1.png" title="鼠标悬浮属性" />点击跳转百度
</a>
</body>
</html>3.列表标签
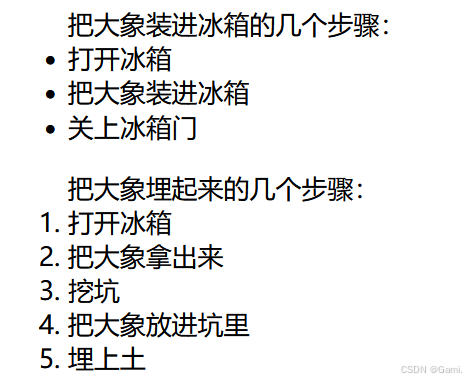
<!--列表标签:无序列表ul ;有序列表ol-->
<ul>把大象装进冰箱的几个步骤:
<li>打开冰箱</li>
<li>把大象装进冰箱</li>
<li>关上冰箱门</li>
</ul>
<ol>把大象埋起来的几个步骤:
<li>打开冰箱</li>
<li>把大象拿出来</li>
<li>挖坑</li>
<li>把大象放进坑里</li>
<li>埋上土</li>
</ol>
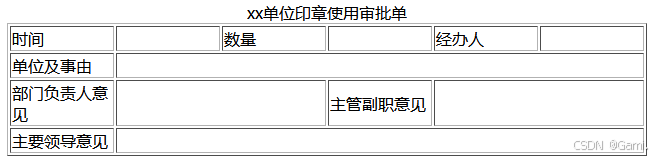
4.表格标签
<!--表格标签组成结构:table标签
表格是由行组成的
行是由单元格组成的
1.生成表格:table[border="lpx"]>tr*4>td*3 (四行三列) Tab键自动生成表格
2.合并表格:colspan="2" 向右合并2个格 rowspan="2"向下合并2个格
-->
<table border="lpx">
<caption> xx单位印章使用审批单</caption><!--表格标题-->
<tr>
<td>时间</td>
<td></td>
<td>数量</td>
<td></td>
<td>经办人</td>
<td></td>
</tr>
<tr>
<td>单位及事由</td>
<td colspan="5"></td>
</tr>
<tr>
<td>部门负责人意见</td>
<td colspan="2"></td>
<td>主管副职意见</td>
<td colspan="2"></td>
</tr>
<tr>
<td>主要领导意见</td>
<td colspan="5"></td>></td>
</tr>
</table>
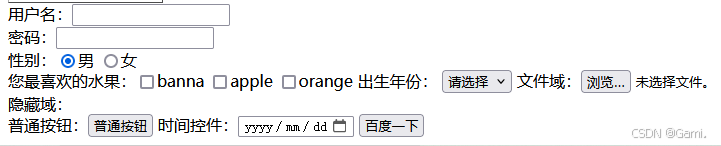
5.表单标签
<!--5.表单标签 form-->
<form action="https://www.baidu.com/s" method="get">
<!-- 用户名输入框 -->
用户名:<input name="wd" /><br />
<!-- 密码输入框 -->
密码:<input type="password" name="aaa" /><br />
<!-- 性别选择 -->
性别:<input type="radio" name="sex" value="1" checked="checked" />男
<input type="radio" name="sex" value="0" />女<br />
<!-- 最喜欢的水果选择 -->
您最喜欢的水果:<input type="checkbox" name="ft" value="香蕉" />香蕉
<input type="checkbox" name="ft" value="苹果" />苹果
<input type="checkbox" name="ft" value="橘子" />橘子<br />
<!-- 出生年份选择 -->
出生年份:
<select name="year">
<option>请选择</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select><br />
<!-- 文件上传 -->
文件域:<input type="file" name="fname" /><br />
<!-- 隐藏字段 -->
隐藏域:<input type="hidden" name="hi" value="重要数据" /><br/>
<!-- 普通按钮 -->
普通按钮:<input type="button" value="普通按钮" onclick="JavaScript:alert('error')" /><br/>
<!-- 时间选择 -->
时间控件:<input type="date" name="dt" /><br />
<!-- 提交按钮 -->
<input type="submit" value="百度一下" />
</form>1.action 属性指定了表单数据将被发送到的URL。
(action 属性是 :HTML 表单 (<form>) 标签的一个重要属性,用于指定表单数据提交的目标 URL。当用户提交表单时,表单中的数据会被发送到 action 属性指定的 URL。action 属性详解:action 属性定义了表单数据提交的 URL。如果 action 属性为空或未设置,则表单数据会提交到当前页面的 URL)
2.method 属性设为 "get",意味着表单数据将会附加在URL后面作为查询字符串发送。
3.name 属性定义了表单元素的名称,这是服务器端脚本用来识别表单数据的方式。
4.type 属性定义了输入字段的类型
(例如:文本框 (text)、密码框 (password)、单选按钮 (radio)、复选框 (checkbox)、下拉列表 (select)、文件上传 (file)、隐藏字段 (hidden)、日期选择 (date) 等。)
5.value 属性定义了输入字段的值,或者是在单选按钮和复选框被选中时将被发送给服务器的值。6.checked 属性用于指定某个单选按钮或复选框是否默认被选中。
7.onclick 属性定义了点击按钮时触发的JavaScript事件。
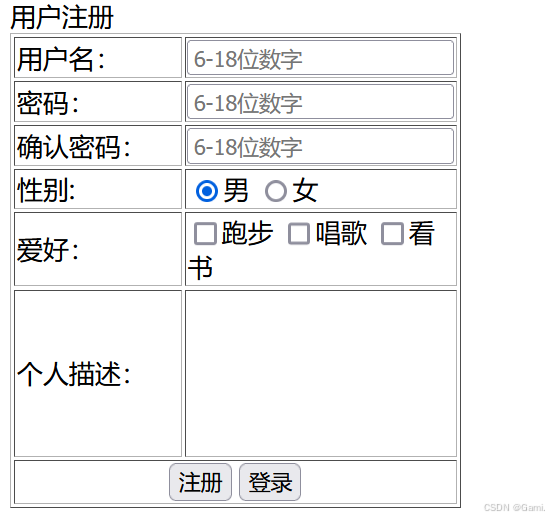
表单标签实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
td{
width: 100px;
}
</style>
</head>
<body>
<thead>用户注册</thead><br/>
<table border="lpx">
<tr>
<td>用户名:</td>
<td> <input name="wd" placeholder="6-18位数字" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="aaa" placeholder="6-18位数字"/><br /></td>
</tr>
<tr>
<td> 确认密码:</td>
<td> <input type="password" name="aaa" placeholder="6-18位数字"/><br /></td>
</tr>
<tr>
<td> 性别:</td>
<td> <input type="radio" name="sex" value="1" checked="checked"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td> 爱好:</td>
<td>
<input type="checkbox" name="ft" value="跑步" />跑步
<input type="checkbox" name="ft" value="唱歌"/>唱歌
<input type="checkbox" name="ft" value="看书"/>看书
</td>
</tr>
<tr>
<td style="height: 100px;">个人描述:</td>
<td style="height: 100px;"></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="button" value="注册" onclick="JavaScript:alert('注册成功')"/>
<input type="button" value="登录" onclick="JavaScript:alert('登录成功')"/>
</td>
</tr>
</table>
</body>
</html>
备注:有错误请指正!!!!!