【实验目的】
学习颜色、字体、文本格式化和盒模型的样式定义。
【实验工具】
浏览器和编辑器。三种可选编辑方式:
(1)本地调试:记事本
(2)在线调试:http://172.18.187.11:8080/lab/html5/
(3)也可以采用Visual Studio或Dreamweaver等具有网页编辑功能的软件打开页面(在教学网站的软件下载处可以下载)。
【实验内容】
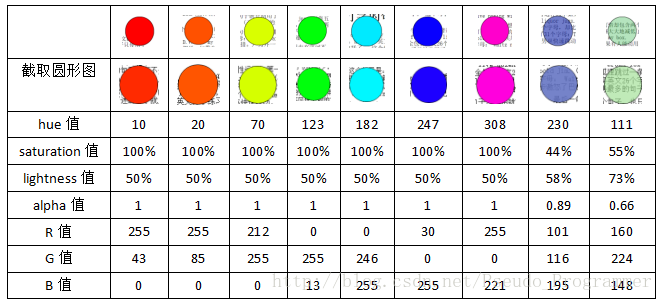
1、HSL颜色实验。利用http://172.18.187.11:8080/lab/html5/colorHSL.html滑动hue得到颜色相似的圆形,然后调整saturation、lightness、alpha后,截取圆形并填上hsla值和RGB值:

说明hue的取值特点:hue是色调,取值范围为0~360,颜色依次为红橙黄绿青蓝紫,其中0-红色;50-橙色;100-黄色;150-绿(每51一级,0和360都表示红色)。
2、(circle.html)分别采用径向渐变、线性渐变、半透明双重阴影实现下面三个类似的圆形:

截屏浏览器(ctrl+alt+PrintScreen):

样式表如下:
<style>
div {
border: solid 1px black;
width: 80px;
height: 80px;
float: left;
margin: 20px;
border-radius:40px;
}
#test1 {
background-image :radial-gradient(100px 80px at 20px 40px,white,blue 70%) ;
}
#test2 {
background-image :linear-gradient(to right,white 0%,blue 60%) ;
}
#test3 {
background-color: hsla(340,100%,50%,1);
box-shadow: 6px 8px 30px #837f7f, inset -6px -8px 50px #494040;
}
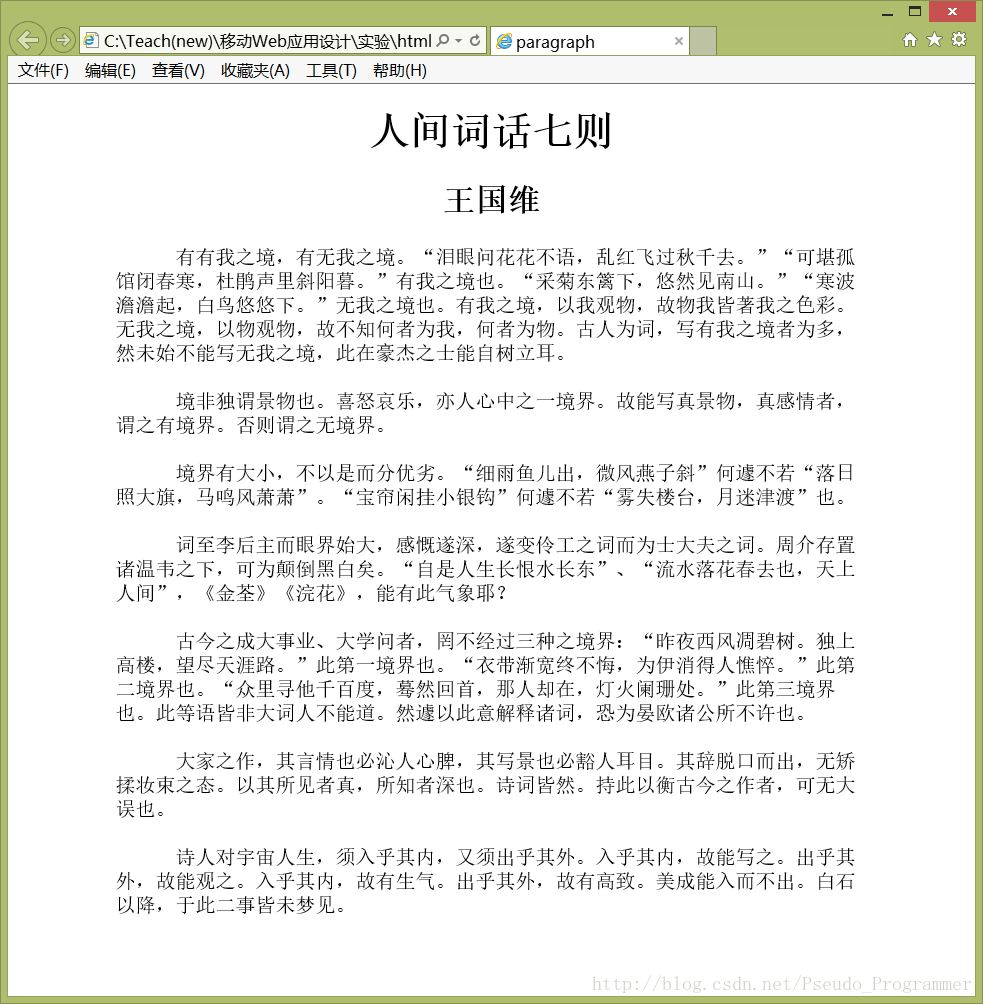
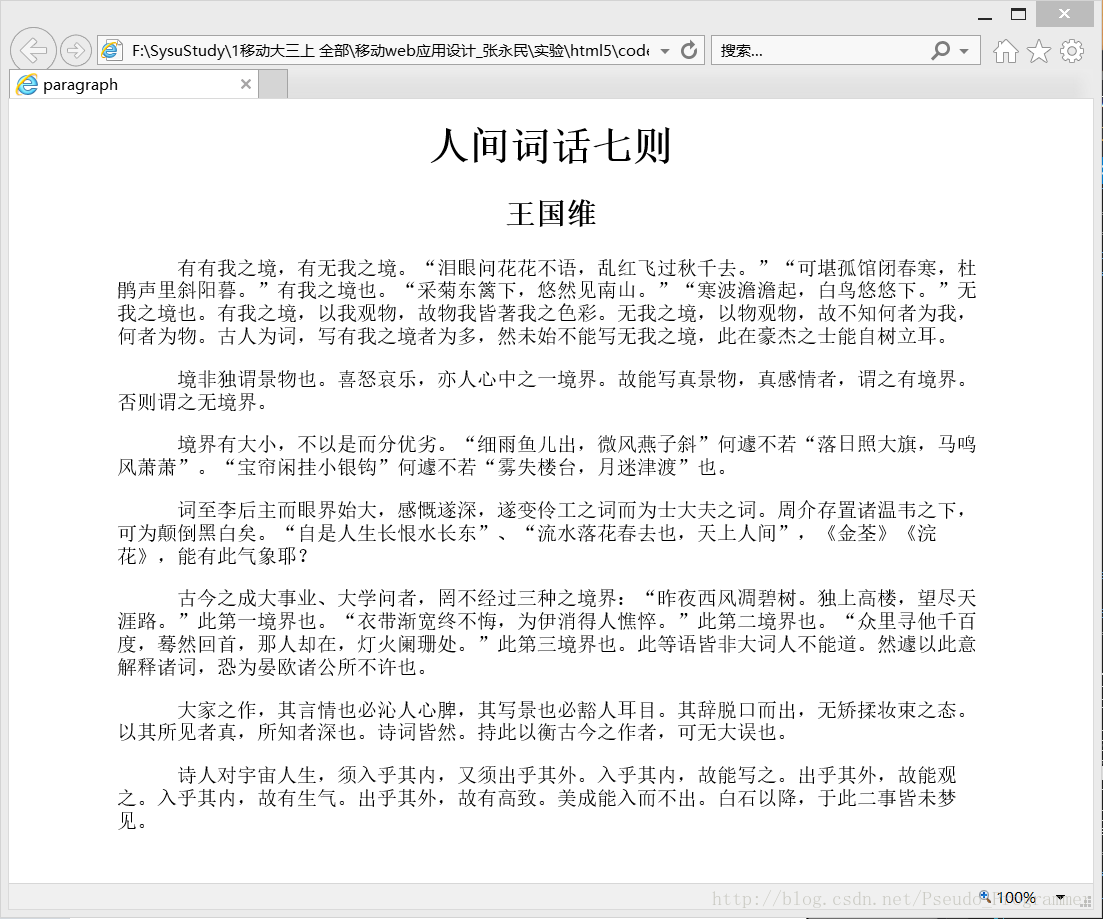
</style> 3、通过设置样式实现类似下图的网页(paragraph.html):

完成后保存网页(paragraph.html)并截屏:

样式表如下:
<style>
html {
font-size: 20px;
}
div{
padding:0 100px 0 100px;
margin: auto;
}
h1,h2 {
text-align :center;
}
p{
text-indent:3em;
}
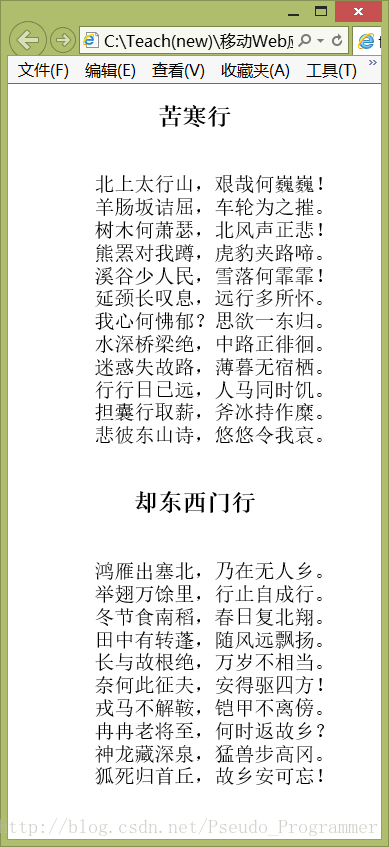
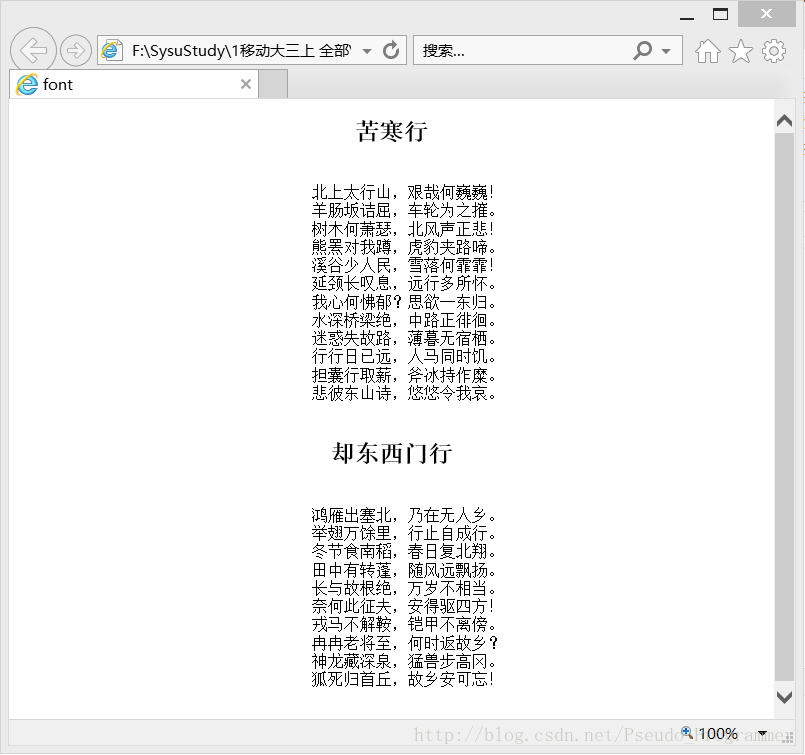
</style> 4、用white-space实现类似下图的页面(white-space.html):

完成后保存网页(white-space.html)并截屏:

样式表如下:
<style>
h1,p{
text-align :center;
}
p{
white-space :pre;
}
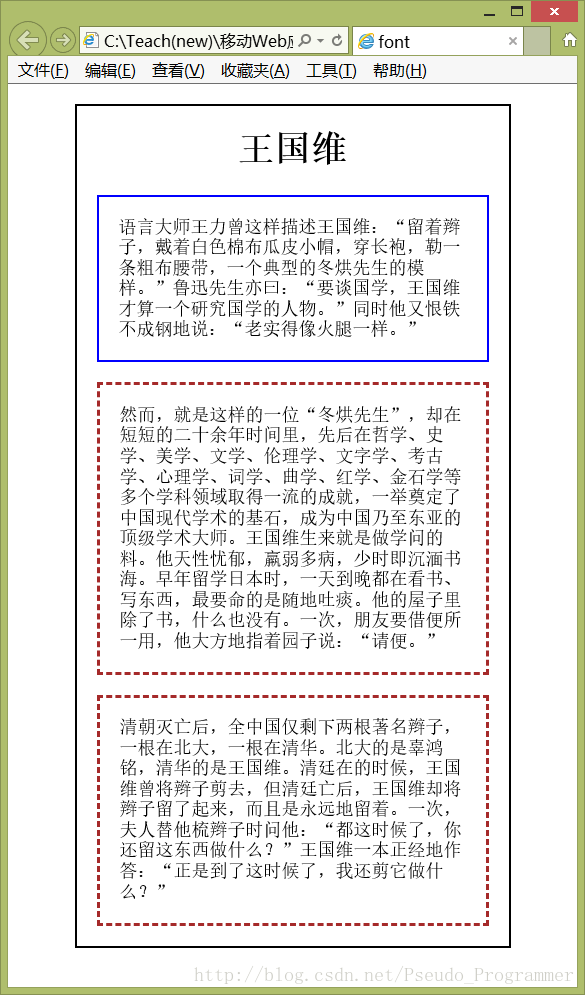
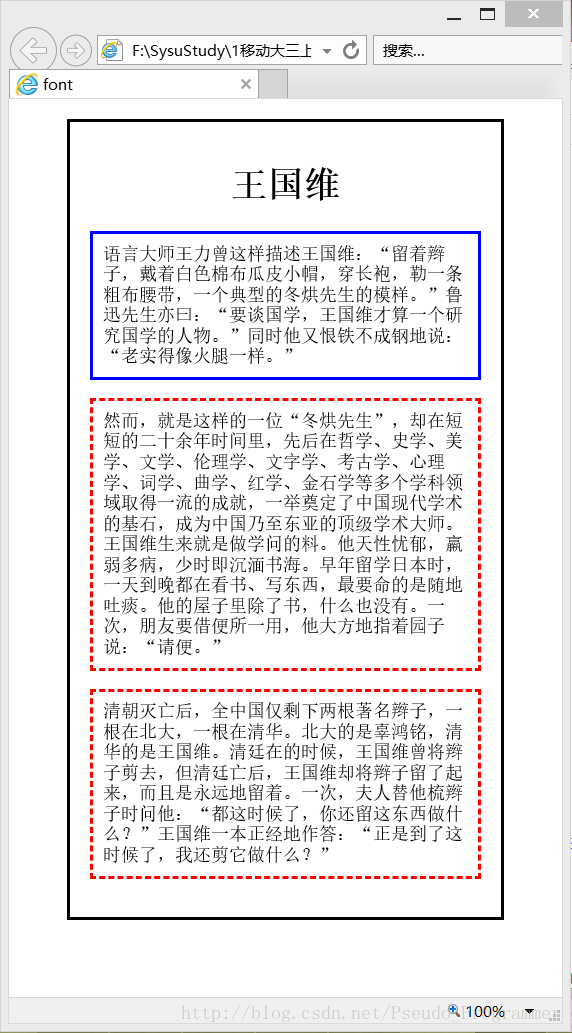
</style> 5、用盒模型实现类似下图的页面(box.html):

完成后保存网页(box.html)并截屏:

样式表如下:
<style>
html {
font-size: 18px;
}
div{
border:solid black;
padding:20px;
margin:20px 50px 20px 50px;
}
h1{
text-align :center;
}
h1+p{
border :solid blue;
}
h1+p~p{
border:dashed red
}
p {
padding: