【实验目的】
学习网页的版块设计和菜单设计。
【实验工具】
采用记事本编辑,也可以采用Visual Studio、Dreamweaver等具有网页编辑功能的软件打开并编辑页面,或者直接在Eclipse或netbeans下编辑运行。
或者使用在线试:http://172.18.187.11:8080/lab/html8/
【安全设置】
如果网页中有xss安全问题,在Chrome下运行在线调试会出现xss审计错误。解决方法是,先关闭所有Chrome窗口,然后找到Chrome程序,并使用以下命令启动Chrome:
C:\Users\isszym\AppData\Local\Google\Chrome\Application\chrome.exe
–args –disable-xss-auditor
也可以在快捷方式中加入参数。
【实验内容】
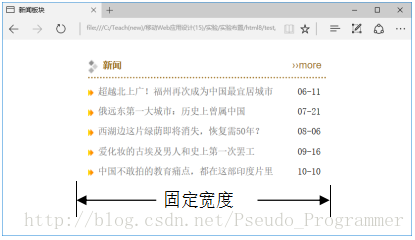
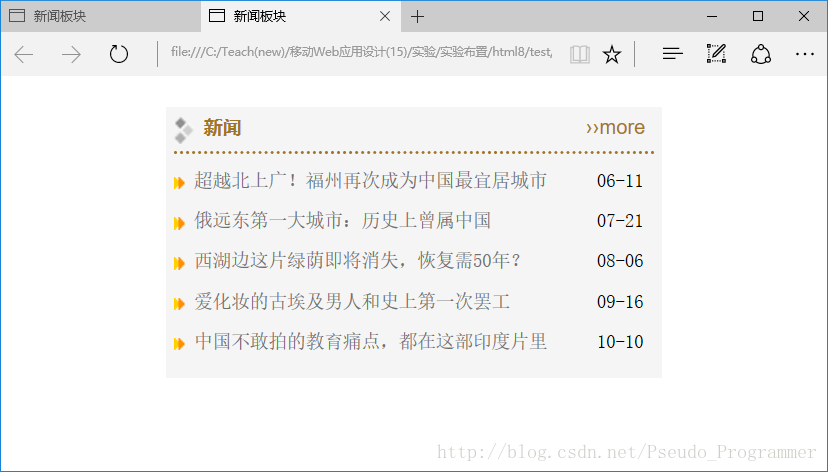
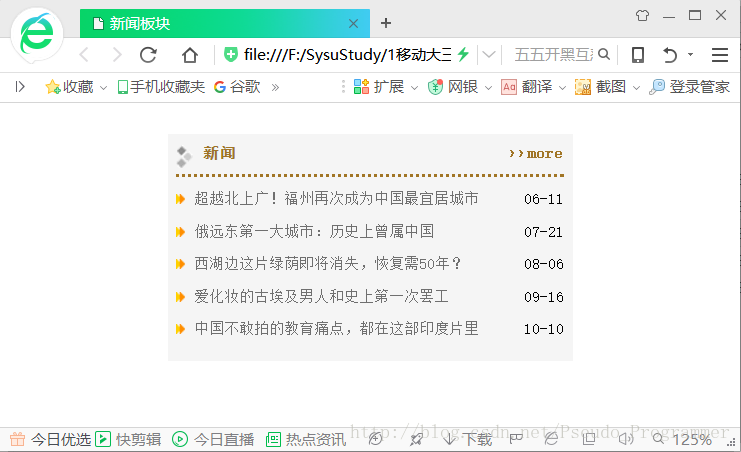
1、(board1.html)参考源码中给出的部分样式,并在只修改样式的情况下按照下图设计一个类似的版块。要求:多个div采用inline-block放于一行,通过增加前面元素的宽度进行对齐。列表图标通过:before加上。 * 这里的修改表示增改删。

* .bulletin加上背景色(WhiteSmoke)参考一下:

特别的样式属性提示:vertical-align
完成后截图:
① 未加入背景色:

② 加入背景色后:

样式源代码(board1.html):
<style>
* {
margin: 0;
padding: 0;
line-height: 1.2em;
}
*, a:link, a:visited, a:hover, a:active {
text-decoration: none;
font-size: 12px;
font-family: 宋体;
}
.clear {
clear: both;}
li {
list-style-type: none;}
#board1 {
width: 310px;
margin: auto;
margin-top: 25px;
background-color:whitesmoke;
padding:7px;
}
div div {
display: inline-block;}
.boardmenu {
height: 18px;
width: 100%;
border-bottom: dotted #a17525;
padding-bottom: 7px;
margin-bottom: 10px;
}
.boardmenu .title {
width:260px;}
.boardmenu .title img {
vertical-align: text-top;
padding-right:7px;
}
.boardmenu .title span {
color: #a17525;
font-weight: bold;
font-family: 黑体;
}
.boardmenu .more {
font-weight: bolder; }
.boardmenu .more a {
font-size: 13px;
font-family: sans-serif;
color: #a17525;
}
.boardcontent li {
height: 26px;}
.boardcontent a {
font-size: 12px;
color: #6f6f6f;
}
.boardcontent li:before {
content: url('images/list_icon.gif');
padding-right: 7px;
}
li span {
float: right;}
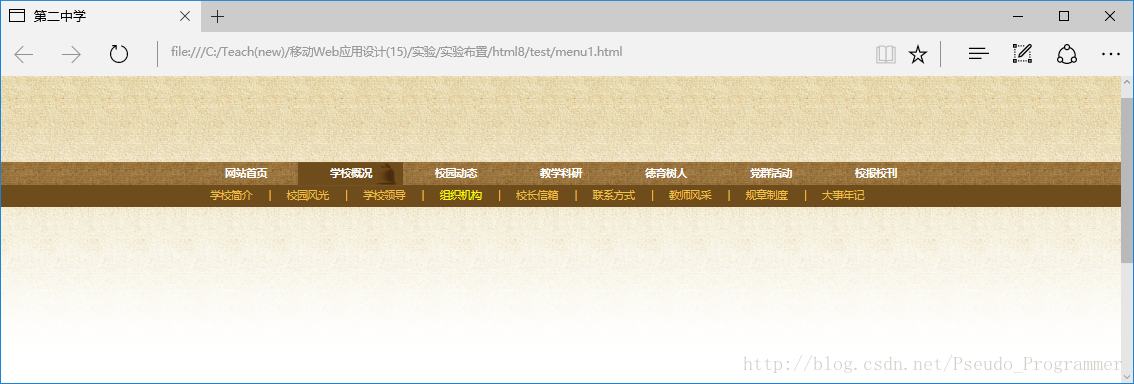
</style> 2、(menu1.html) 参考源码中给出的部分样式,并在只修改样式的情况下按照下图设计一个类似的版块,动图见menu1.mp4。要求:菜单项(li)采用浮动方式布局,整个菜单栏#nav采用相对定位,选中的主菜单背景采用过渡设计(background-position-y),子菜单.subnav采用绝对定位。

特别的样式属性提示:background-position-x,background-position-y,background-clip,vertical-align,transition-property,transition-duration
颜色:#6f4c1b,#f1c149
字体:微软雅黑
完成后截图: