功能:实现发射弹幕、清除弹幕
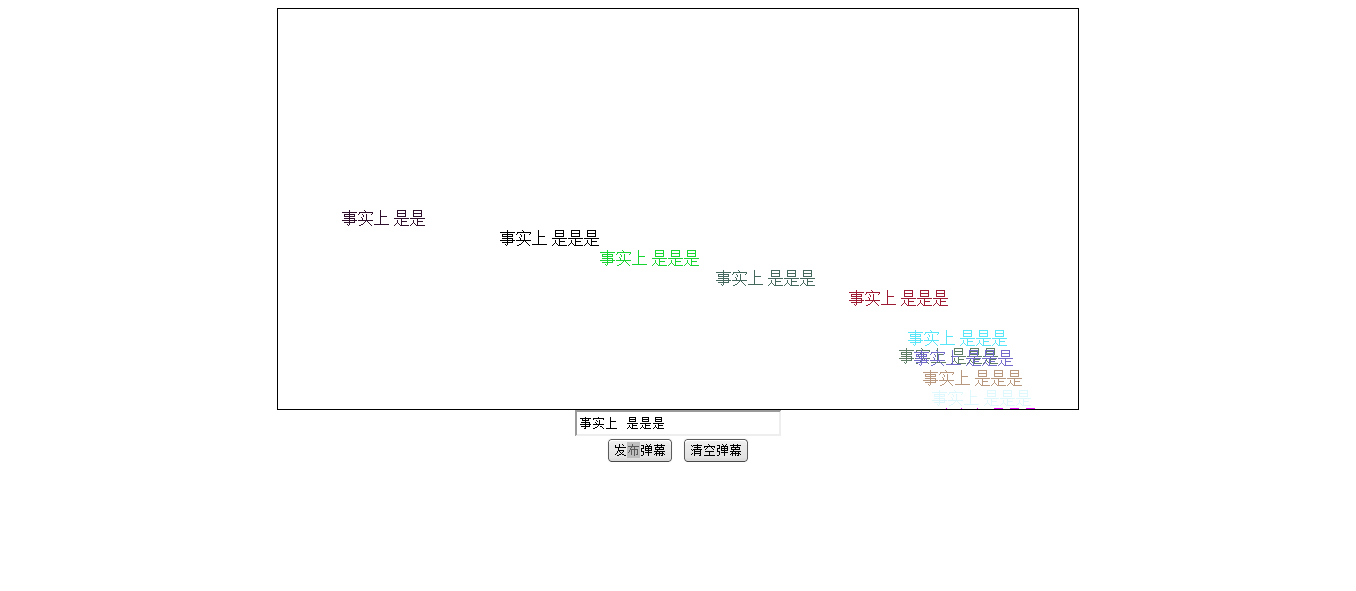
效果图:
第一步:先设计一个简单的弹幕页面,上面有弹幕墙、输入框、按钮,并添加样式
#kq{
background: white;
width: 800px;
height: 400px;
overflow: hidden;
margin: 0 auto;
border: 1px solid;
}
#msg{
height: 20px;
width: 200px;
}<div id="kq" class="tet">
</div>
<center>
<form >
<input type="text" name="message" id="msg" ><br>
<button type="button" id="sumt">发布弹幕</button>
<button type="button" id="qk">清空弹幕</button>
</form>
</center>接下来就是然后给弹幕页面添加功能,能实现发射弹幕和清除弹幕。
简单来说,实现弹幕墙就是让输入的内容随机地出现在一个div显示框的某一行,然后实现动画效果。
下面是JQuery代码以及注释
<script type="text/javascript">
$(function(){
$("#sumt").click(function(){
var msgtxt=$("#msg").val();//获取弹幕内容
var colortxt=getRandomColor();//得到随机颜色
//想要弹幕在随机行出现 一个思路就是距离弹幕框顶端随机距离处弹幕出现
var topnum= generateMixed(3);//得到随机的三位数,即随机得到距离顶端距离
if(topnum>350)//弹幕框高400px 超过350 自动定义为中间距离200
{
topnum=200;
}
var newtxt='<p style="top:'+topnum+'px; color:'+colortxt+'">'+msgtxt+'</p>';//给内容添加样式
$("#kq").append(newtxt);//将添加样式的内容添加到弹幕框中
var msgtwidth=$("#kq").find("p").width();
$("#kq p").animate({left:'-'+msgtwidth+"px"},15000,function(){
$(this).hide();//得到p元素长度 然后添加动画效果 最后消失
});
});
$("#qk").click(function(){
$("#kq").empty(); //实现清空弹幕墙效果
}) ;
})
//获取随机颜色
var getRandomColor = function(){
return '#'+Math.floor(Math.random()*16777215).toString(16);
}
//获取随机三位数
var jschars = ['0','1','2','3','4','5','6','7','8','9'];
function generateMixed(n) {
var res = "";
for(var i = 0; i < n ; i ++) {
var id = Math.ceil(Math.random()*9);
res += jschars[id];
}
return res;
}
</script>获取随机数的方法有很多,此处我的方法模仿了https://blog.csdn.net/male09/article/details/72769937的思路。