前言
💗博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗
💗主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
👇🏻 精彩专栏 推荐订阅👇🏻
2025-2026年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅
2025-2026年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java毕业设计项目精品实战案例《3000套》
微信小程序毕业设计项目精品案例《3000套》
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
详细视频演示
请联系我获取更详细的演示视频
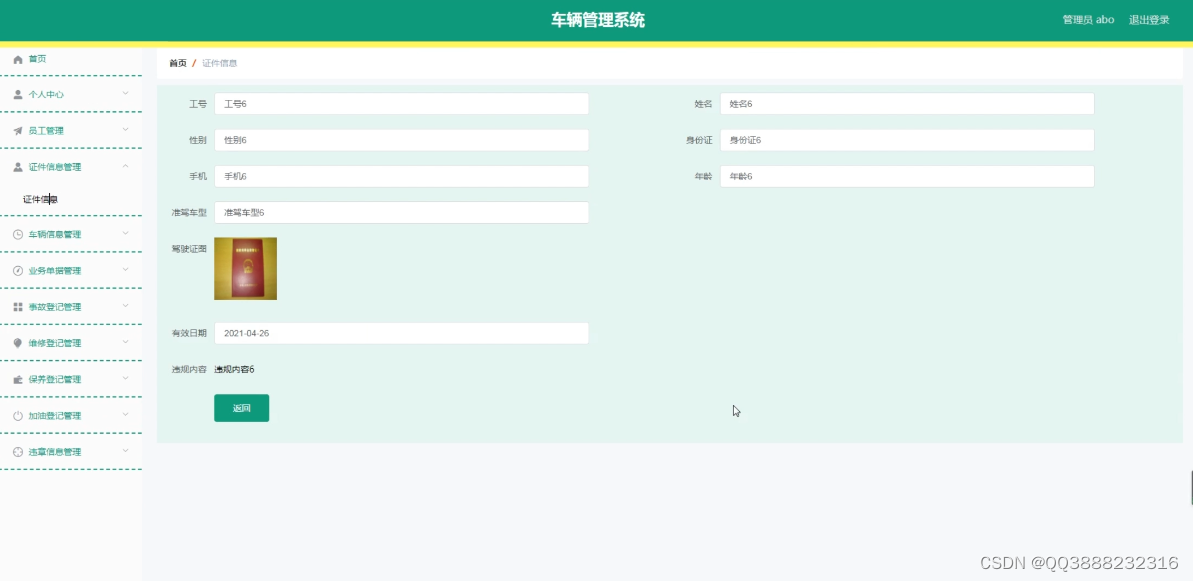
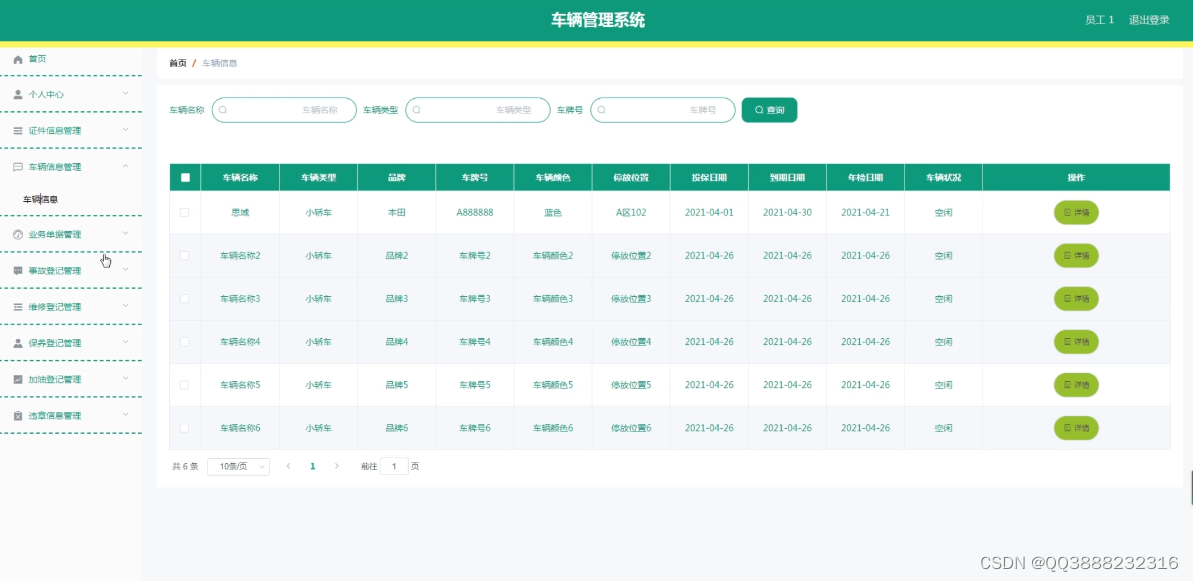
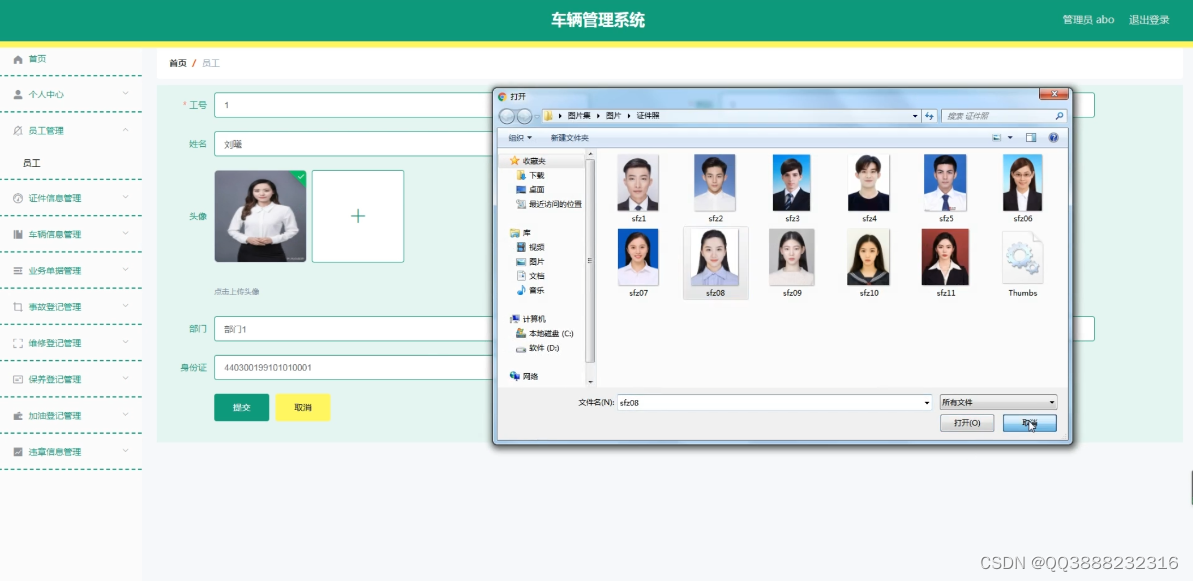
具体实现截图
技术栈
后端框架SpringBoot
配置和约定大于配置的方式,帮助开发者快速构建基于 Spring 的应用程序。Spring Boot 使得开发者可以更加专注于业务逻辑的实现,而无需关注繁琐的配置和依赖管理。以下是 Spring Boot 的一些主要特点:
简化配置: Spring Boot 提供了大量的默认配置,开发者无需手动配置,只需按照约定的方式命名组件和类,即可自动装配各种功能。
内嵌容器: Spring Boot 内置了常用的 Servlet 容器(如 Tomcat、Jetty),开发者无需手动部署应用到外部服务器,可以通过简单的命令启动应用。
自动配置: Spring Boot 根据项目中的依赖自动配置应用程序,包括数据源、缓存、消息队列等。同时,开发者也可以根据自己的需求进行自定义配置。
约定大于配置: Spring Boot 遵循约定大于配置的原则,提供了一套默认的规范和最佳实践,简化了开发过程,并提高了代码的可读性和可维护性。
微服务支持: Spring Boot 对微服务架构提供了良好的支持,通过 Spring Cloud 等相关组件,可以快速构建和部署分布式系统。
监控和管理: Spring Boot 提供了丰富的监控和管理功能,包括端点监控、健康检查、性能指标、日志管理等,帮助开发者更好地监控和管理应用程序。
Spring Boot 的优点在于简化了开发过程,提高了开发效率,同时也降低了项目的维护成本。它的强大生态系统和丰富的文档资源,使得开发者可以快速上手并构建高质量的 Java 应用程序。
前端框架Vue
Vue框架是一种流行的前端JavaScript框架,用于创建交互式的Web用户界面。Vue的目标是提供一种简单、灵活的方式来构建可维护和可复用的Web界面组件。
Vue框架的主要特点在于其简单易用和灵活性。它采用基于组件的架构,允许开发者将页面分割为独立的、可复用的组件,并通过组件之间的数据传递和通信来构建复杂的用户界面。Vue使用类似于HTML的模板语法,使得开发者可以轻松地编写界面模板,并通过Vue的指令和插值语法实现动态数据绑定和页面渲染。Vue还支持响应式数据绑定,页面会自动更新以反映最新的数据状态。此外,Vue还支持虚拟DOM技术,通过DOM的高效更新和渲染,提高了页面性能和用户体验。
总的来说,Vue框架是一种简单易用、灵活可扩展的前端开发框架,适用于构建各种规模和类型的Web应用程序。其优雅的设计和丰富的功能使得开发者能够快速构建现代化的、交互式的用户界面。
总的来说,Vue框架是一种简单易用、灵活可扩展的前端开发框架,适用于构建各种规模和类型的Web应用程序。其优雅的设计和丰富的功能使得开发者能够快速构建现代化的、交互式的用户界面。
MySQL数据库
MySQL是一种广泛使用的开源关系型数据库管理系统,用户可以免费获取并自由使用。它有着良好的跨平台性,在多种操作系统上都能运行,包括Linux、Windows和mac OS。MySQL拥有出色的性能和稳定性,能够处理大规模数据和高并发访问,保证了应用程序的稳定运行。MySQL提供了友好的管理工具和命令行界面,使用户可以轻松管理数据库、执行查询和维护数据。MySQL具有强大的安全功能,包括用户权限管理、数据加密和安全连接,确保了数据的安全性和保密性。MySQL提供了丰富的数据库功能和特性,包括触发器、存储过程、视图、全文搜索等,同时支持多种存储引擎,满足了各种复杂业务需求。MySQL拥有庞大的用户社区和活跃的开发者社区,用户可以通过社区获取支持、分享经验和解决问题。MySQL在企业级应用开发、Web开发和大数据处理等领域有着广泛的应用,是许多开发者和企业的首选数据库解决方案。
综上所述,MySQL 是一种功能强大、稳定可靠、易用灵活的关系型数据库管理系统,适用于各种规模和类型的应用场景。其开源性、跨平台性和丰富的功能使其成为了许多开发者和企业的首选数据库解决方案。
核心代码
import com.google.code.kaptcha.impl.DefaultKaptcha;
import com.sun.org.apache.xpath.internal.operations.Mod;
import com.xhu.pojo.Admin;
import com.xhu.pojo.Msg;
import com.xhu.pojo.Student;
import com.xhu.service.AdminService;
import com.xhu.service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.web.servlet.server.Session;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import sun.security.util.Password;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
@Controller
public class LoginController {
@Autowired
DefaultKaptcha defaultKaptcha;
@Autowired
StudentService studentService;
@Autowired
AdminService adminService;
// @RequestMapping("/login.html")
// public String login(){
// return "login";
// }
//获取验证码
@RequestMapping("/getCode")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{
byte[] captchaChallengeAsJpeg = null;
ByteArrayOutputStream jpegOutputStream = new ByteArrayOutputStream();
try {
//生产验证码字符串并保存到session中
String createText = defaultKaptcha.createText();
httpServletRequest.getSession().setAttribute("vrifyCode", createText);
//使用生产的验证码字符串返回一个BufferedImage对象并转为byte写入到byte数组中
BufferedImage challenge = defaultKaptcha.createImage(createText);
ImageIO.write(challenge, "jpg", jpegOutputStream);
} catch (IllegalArgumentException e) {
httpServletResponse.sendError(HttpServletResponse.SC_NOT_FOUND);
return;
}
//定义response输出类型为image/jpeg类型,使用response输出流输出图片的byte数组
captchaChallengeAsJpeg = jpegOutputStream.toByteArray();
httpServletResponse.setHeader("Cache-Control", "no-store");
httpServletResponse.setHeader("Pragma", "no-cache");
httpServletResponse.setDateHeader("Expires", 0);
httpServletResponse.setContentType("image/jpeg");
ServletOutputStream responseOutputStream =
httpServletResponse.getOutputStream();
responseOutputStream.write(captchaChallengeAsJpeg);
responseOutputStream.flush();
responseOutputStream.close();
}
//验证码验证
@RequestMapping("/login")
public String login(@RequestParam("id")Integer id,
@RequestParam("password") String password,
@RequestParam("userType") String userType,
HttpServletRequest request,
HttpServletResponse response,
HttpSession session,
Model model) {
//获取session域中验证码
String captchaId = (String) request.getSession().getAttribute("vrifyCode");
// System.out.println(captchaId.toLowerCase());
//获取用户填写的验证码
String parameter = request.getParameter("code");
// System.out.println(parameter.toLowerCase());
// String value1="";
// String value2="";
// Cookie cookie1=new Cookie("id",id+"");
// Cookie cookie2=new Cookie("password",password);
// cookie1.setMaxAge(60*60*24);
// cookie2.setMaxAge(60*60*24);
// response.addCookie(cookie1);
// response.addCookie(cookie2);
if ("1".equals(userType)) {
Admin admin = adminService.queryAdminById(id);
if (captchaId.toLowerCase().equals(parameter.toLowerCase())) {
if (admin != null && password.equals(admin.getAdminPassword())) {
//用户存在,登录成功
session.setAttribute("admin", admin);
return "redirect:admin/index.html";
} else {
model.addAttribute("msg", "用户名或者密码错误!");
model.addAttribute("id",id);
model.addAttribute("userType",userType);
return "login.html";
}
}
else {
//验证码错误
model.addAttribute("msg", "验证码错误!");
// Cookie[] cookies=request.getCookies();
// for(Cookie cookie:cookies){
// if("id".equals(cookie.getName())){
// value1 = cookie.getValue();
// }
// if("password".equals(cookie.getName())){
// value2 = cookie.getValue();
// }
// }
// model.addAttribute("id",value1);
// model.addAttribute("password",value2);
model.addAttribute("id",id);
model.addAttribute("password",password);
model.addAttribute("userType",userType);
return "login.html";
}
}
else {
Student student = studentService.queryStuById(id);
if (captchaId.toLowerCase().equals(parameter.toLowerCase())) {
if (student != null && password.equals(student.getPassword())) {
//用户存在,登录成功
session.setAttribute("student", student);
Cookie cookie1=new Cookie("id",student.getId()+"");
cookie1.setMaxAge(60*60*24);
response.addCookie(cookie1);
return "redirect:student/index-stu.html";
} else {
model.addAttribute("msg", "用户名或者密码错误!");
model.addAttribute("id",id);
model.addAttribute("userType",userType);
return "login.html";
}
} else {
//验证码错误
model.addAttribute("msg", "验证码错误!");
model.addAttribute("id",id);
model.addAttribute("password",password);
model.addAttribute("userType",userType);
return "login.html";
}
}
}
@RequestMapping("/admin/logout")
public String logout(HttpSession session){
session.invalidate();
return "redirect:login";
}
@RequestMapping("/student/logout")
public String stuLogout(HttpSession session){
session.invalidate();
return "redirect:login";
}
}
源码获取
文章下方名片联系我即可~
✌💗大家点赞、收藏、关注、评论啦 、查看✌💗
👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻