适用于新手,仅包括:列宽设置、单元格合并、单元格样式设置
1、基本代码
这是最基础的代码,没有样式。其中的data数据格式例如如下:
[
[列1,列2,列3,列4],
[1,2,3,4],
[5,6,7,8]
]
import * as XLSX from 'xlsx';
function s2ab(s: string) {
const buf = new ArrayBuffer(s.length);
const view = new Uint8Array(buf);
for (let i = 0; i !== s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
export default function exportExcel(data: any, fileName: string) {
// 创建一个空的Workbook对象
const wb = XLSX.utils.book_new();
// 创建一个新的Worksheet
const ws = XLSX.utils.aoa_to_sheet(data);
// 将Worksheet添加到Workbook中
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');
// 生成Excel文件的Binary字符串
const excelBinaryString = XLSX.write(wb, {type: 'binary'});
// 将Binary字符串转换为Blob对象
const blob = new Blob([s2ab(excelBinaryString)], {type: 'application/octet-stream'});
const link = document.createElement('a');
link.href = URL.createObjectURL(blob);
link.download = fileName;
link.click();
URL.revokeObjectURL(link.href);
}2、设置列宽
这里要注意一个:wpx这个属性配置之后。如果网页上的列宽是200,那么导出之后会发现在Excel中的列宽变成237.xxx左右。若要保持网页宽度和导出后宽度一直。需要乘上0.843621。
wpx = 网页列宽 * 0.843621
// 创建一个新的Worksheet
const ws = XLSX.utils.aoa_to_sheet(data);
// 设置列宽。有几列就设置几个
wx["!cols"] = [
{
wpx: 180
}
];3、设置合并单元格
这里需要注意:单元格合并之后,合并后的显示内容将根据s里对应的单元格数据为主
// 创建一个新的Worksheet
const ws = XLSX.utils.aoa_to_sheet(data);
ws["!merges"] = [
{
s: { // 合并单元格开始单元格行列信息
r: 0, // 行号
c: 0 // 列号
},
e: { // 合并单元格结束单元格行列信息
r: 0, // 行号
c: 1 // 列号
}
}
];
// 上面的意思是从第1行第1列到第1行第2列的单元格。
// 需要合并几个,就写多少个{s:{r:0,c:0},e:{r:0,c:0}}4、单元格样式
这里需要使用xlsx-js-style包。基本代码如下。
具体样式设置查看文档:GitHub - gitbrent/xlsx-js-style: SheetJS Community Edition + Basic Cell Styles
// import * as XLSX from 'xlsx';
import XLSX from 'xlsx-js-style';
function s2ab(s: string) {
const buf = new ArrayBuffer(s.length);
const view = new Uint8Array(buf);
for (let i = 0; i !== s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
export default function exportExcel(data: any, colsWidthArr: any, mergesArr: any, fileName: string) {
// 创建一个空的Workbook对象
const wb = XLSX.utils.book_new();
// 创建一个新的Worksheet
const ws = XLSX.utils.aoa_to_sheet(data);
if(colsWidthArr !== null){
ws["!cols"] = colsWidthArr
}
if(mergesArr !== null){
ws["!merges"] = mergesArr;
}
const ColName = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']; // 列索引名
for(let col = 0;col<data[0].length;col++){ // 根据表头,获取列号
for(let row = 0; row<data.length;row++){ // 根据内容,获取行号
let i = row +1; // 行号初始从1开始
ws[ColName[col]+i]['s'] = { // 这里解析成ws['A1'].s = {};根据每个单元格索引进行设置
alignment: {
vertical: 'center',
horizontal: 'left'
},
border: {
top: {
style: 'thin',
color: '#000000'
},
bottom: {
style: 'thin',
color: '#000000'
},
left: {
style: 'thin',
color: '#000000'
},
right: {
style: 'thin',
color: '#000000'
}
}
}
}
}
// 将Worksheet添加到Workbook中
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');
// 生成Excel文件的Binary字符串
const excelBinaryString = XLSX.write(wb, {type: 'binary'});
// 将Binary字符串转换为Blob对象
const blob = new Blob([s2ab(excelBinaryString)], {type: 'application/octet-stream'});
const link = document.createElement('a');
link.href = URL.createObjectURL(blob);
link.download = fileName;
link.click();
URL.revokeObjectURL(link.href);
}
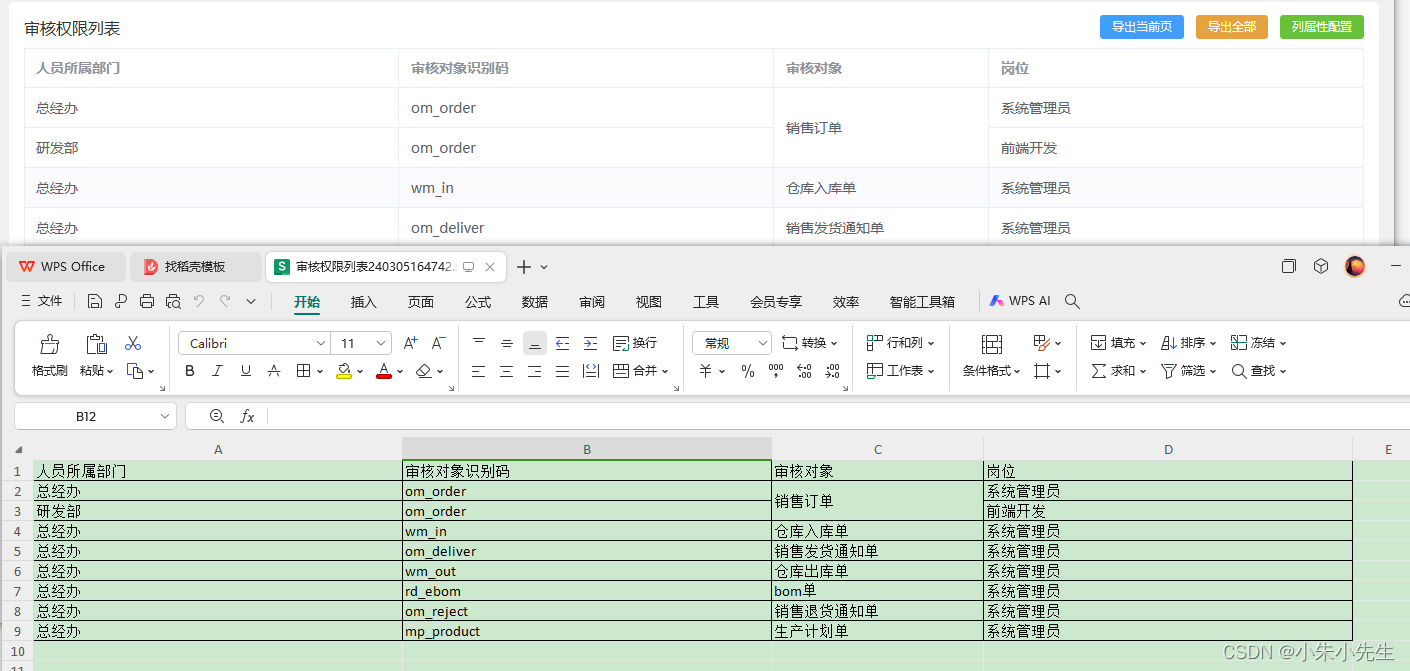
效果如下:
更新:2024年3月11日09:04:12
1、设置单元格样式的时候,需要对单元格进行判断,防止因为内容为空时导致报错。
...
if(ws[ColName[col]+i] === undefined){ // 防止内容为null时报错
continue
}
ws[ColName[col]+i]['s'] = {
...