文章目录
最近公司开发了一版监控视频的vue项目,我作为实现需求的前端真的是难为我了,各种调查后知道海康威视有web开发包,跟海康威视的SDK联系后发给我两个web二次开发包,
- CH_WEB3.0控件开发包V1.1.0_Win32
- CH_WEB3.0控件开发包V1.1.0_Win64
看到开发包之后我还是很开心的,但是没想到,从此开始踏上了踩坑之路.(坑真的是太多了!!!ToT)
1.海康威视web3.0
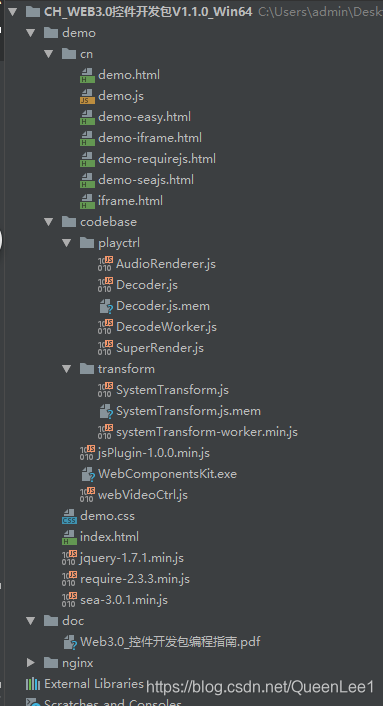
文件列表
首先,codebase/transform下面有一个WebComponentsKit.exe,把它安装到电脑上.打开demo.html,登录/预览. 第一个坑来了 ,有可能会提示什么什么…我记不住了,反正就是不好用,然后呢,打开web3.0 32位的包,把这里面的WebComponentsKit.exe安装上就可以了.
准备工作Ok了! 其他的demo我就不介绍了.直接进入正题吧!
2.vue项目应用
先放代码吧.新建videoTab.vue
<div class="video-center">
<div id="divPlugin" class="plugin"></div>
</div>
<script>
import {WebVideoCtrl} from '../../public/js/webVideoCtrl'
export default {
components: {},
data() {
return {
value: 1,
g_iWndIndex: 0,//当前选中的窗口
g_bPTZAuto: false,
pumpRoomName: "",
cameraArray: [],
webVideo: {},
iWidth: 800,
iHeight: 600,
iProtocol: 1,
szIP: "10.0.3.187",
szPort: "80",
szUsername: "admin",
szPassword: "1111",
iStreamType: 1,
bZeroChannel: false,
maskData: {
maskShow: false,
title: '提示',
content: '失败',
cancel: false
},
}
},
created: function () {
},
mounted: function () {
this.videoInitPlugin();
},
destroyed: function () {
for (var i = 0; i < this.cameraArray.length; i++) {
WebVideoCtrl.I_Stop({iWndIndex: i});