1. 官网了解天地图
2. 天地图操作API
http://lbs.tianditu.gov.cn/api/js4.0/examples.html
3.VUE集成天地图
在vue项目的index.html中引入:
<script type="text/javascript" src="http://api.tianditu.gov.cn/api?v=4.0&tk=您的密钥"></script>
注:这里的密钥tk需要在天地图的官网去申请
4.创建页面DayMap.vue
<template>
<div>
<el-card shadow="never" body-style="padding: 0px 5px 5px 5px;">
<div>
<el-form
ref="elForm"
:model="form"
size="medium"
label-width="120px"
label-position="right"
>
<el-row :gutter="15">
<el-col :span="10">
<el-form-item label="选中的地址:" prop="address">
<el-input
v-model="address"
clearable
:style="{ width: '100%' }"
:disabled="true"
>
</el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="选中经纬度:" prop="lat_long">
<el-input
v-model="lat_long"
clearable
:style="{ width: '100%' }"
:disabled="true"
>
</el-input>
</el-form-item>
</el-col>
<el-col :span="4">
<el-button type="primary" @click="save">保存</el-button>
<el-button @click="close(true)">取消</el-button>
</el-col>
</el-row>
</el-form>
</div>
<div id="map-container" class="mapComponent" />
</el-card>
</div>
</template>
<script type="text/javascript">
export default {
components: {},
data() {
return {
wxMap: null,
address: null,
lat_long: null
};
},
mounted() {
this.initwxMap();
},
methods: {
// 初始化天地图
initwxMap() {
// vue项目需要先声明 T = window.T
let T = window.T;
this.wxMap = new T.Map('map-container'); // div的id
// 传参中心点经纬度,以及放大程度,最小1,最大18
this.wxMap.centerAndZoom(new T.LngLat(108.94318, 34.25722), 8);
var cp = new T.CoordinatePickup(this.wxMap, {
callback: this.getLngLat
});
cp.addEvent();
//鹰眼
let miniMap = new T.Control.OverviewMap({
isOpen: true,
size: new T.Point(150, 150)
});
this.wxMap.addControl(miniMap);
},
getLngLat(lnglat) {
let T = window.T;
const x = lnglat.lng.toFixed(6);
const y = lnglat.lat.toFixed(6);
this.wxMap.clearOverLays(); // 清空原来的标注点
let point = new T.LngLat(x, y);
let marker = new T.Marker(point);
this.wxMap.addOverLay(marker); // 添加标注点
this.getGeocoderFun(x, y);
},
// 根据经纬度获取地址
async getGeocoderFun(lon, lat) {
let T = window.T;
let geocoder = new T.Geocoder();
geocoder.getLocation(new T.LngLat(lon, lat), (result) => {
this.address = result.getAddress();
this.lat_long = lon + ',' + lat;
});
}
}
};
</script>
<style scoped>
.mapComponent {
margin: 0px;
padding: 0px;
width: calc(100%);
height: 75vh;
z-index: 0;
}
</style>
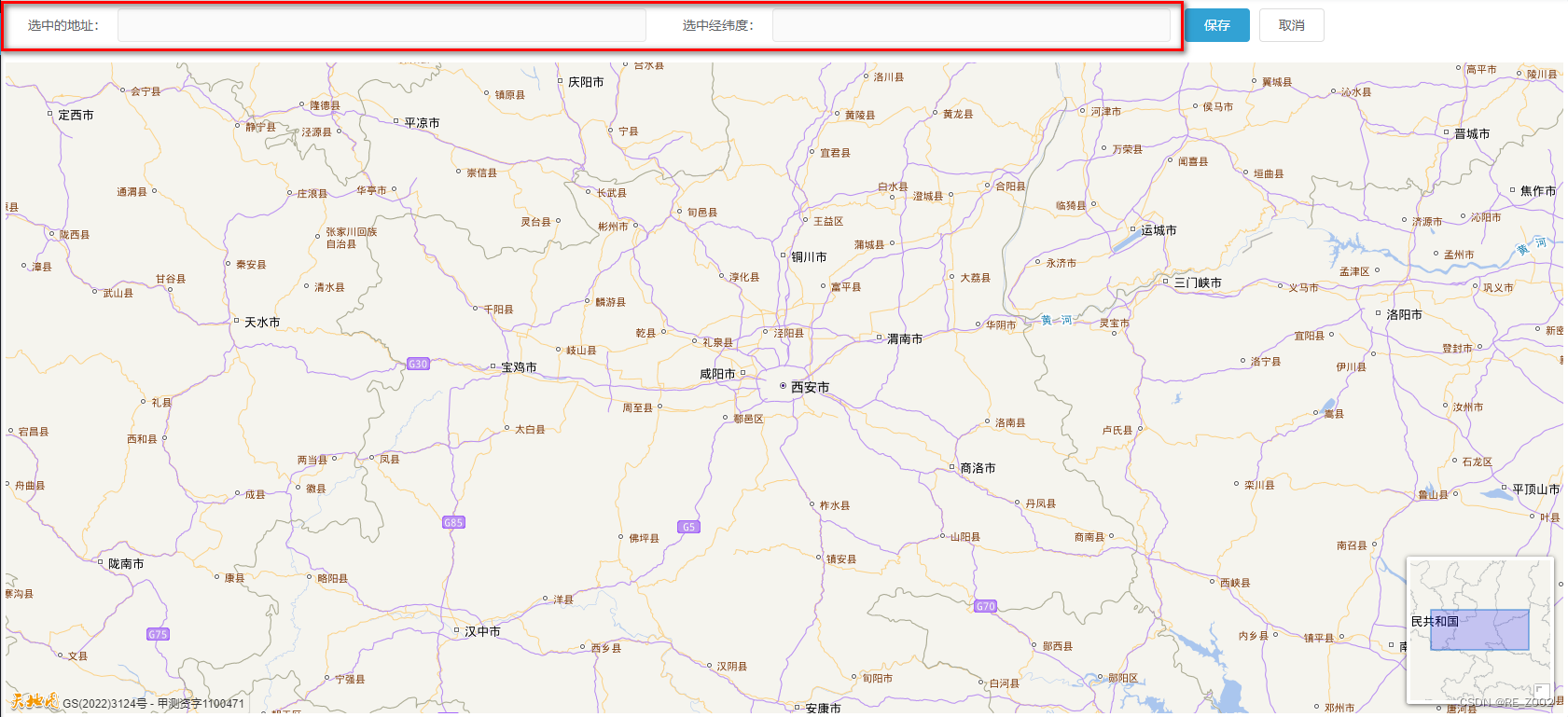
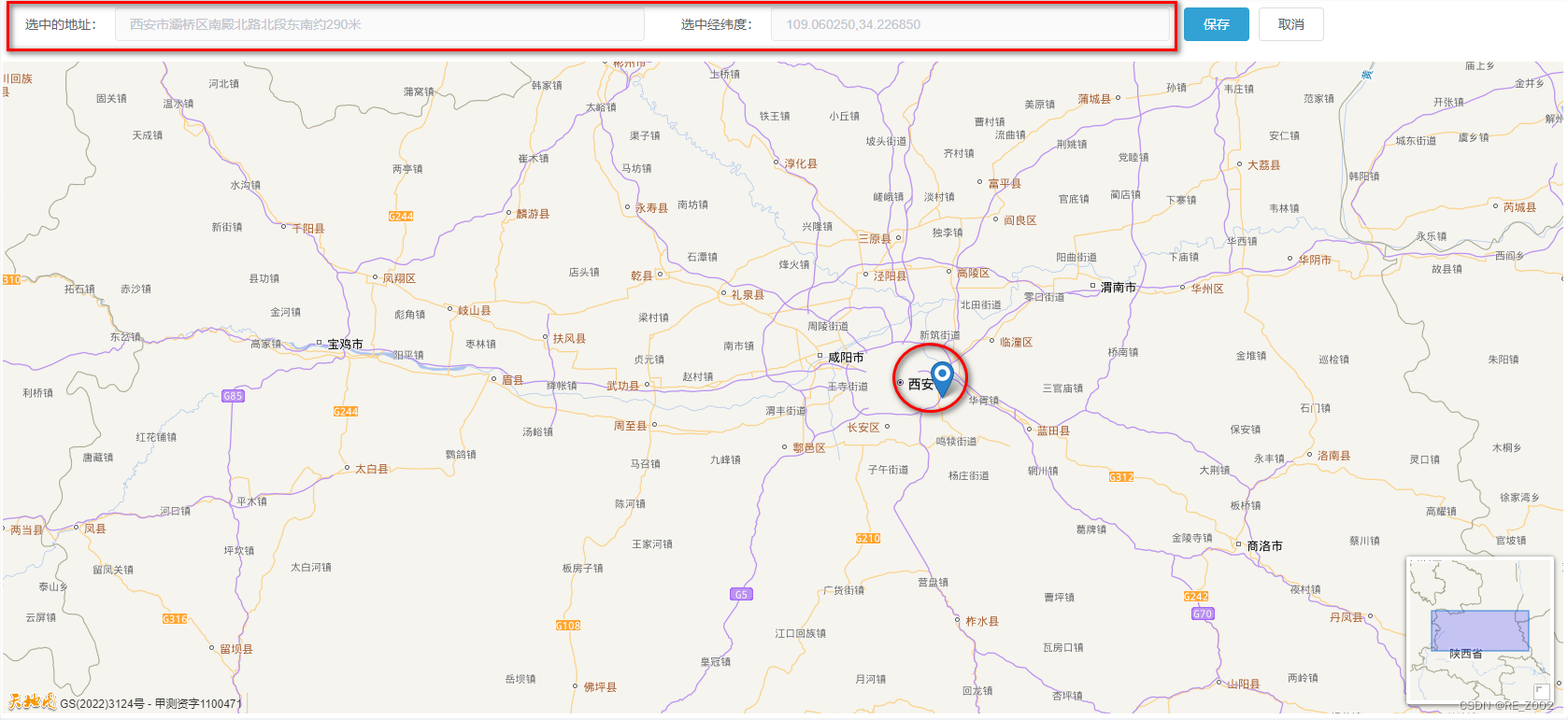
5.结果展示
选择前:
选择后: