Android是Google公司基于Linux平台开发的主要应用于智能手机及平板电脑的操作系统。
ART模式与Dalvik模式最大的不同在于:在启用ART模式后,系统在安装应用程序的时候会进行一次预编译,并先将代码转换为机器语言存储在本地,这样在运行程序时就不会每次都进行一次编译,执行效率也大大提升。
布局资源(调用java代码并注册)
setContentView(R.layout.id);
字符串资源
getResources().getString(R.string.id)
- Dalvik虚拟机属于Android系统架构中的哪一层?(. 核心类库层 )
- Android中短信、联系人管理、浏览器等属于Android系统架构中的哪一层?( 应用程序层 )
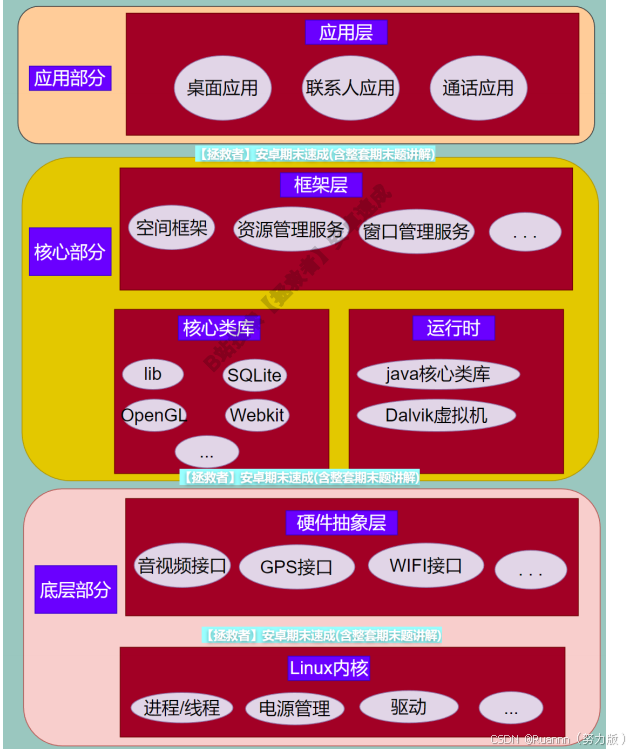
Android体系结构【每层有什么】
1.应用程序层(application)是一个核心应用程序的集合,所有安装在手机上的应用程序都属于这一层。
2.应用程序框架层(application framework)主要提供了构建应用程序时用到的各种API。
3.核心类库(libraries)包含了系统库及Android运行时库(Android runtime)
4.Linux内核层(Linux kernel)为Android设备的各种硬件提供底层驱动。
Dalvik虚拟机
Android通过Dalvik虚拟机运行JAVA程序。其指令集基于寄存器架构,通过执行特有的dex文件来实现对象生命周期管理、堆栈管理线程管理安全异常管理、垃圾回收等重要功能。
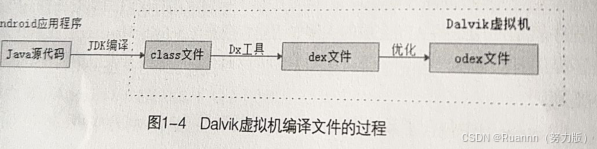
每一个Android应用程序在底层都会对应一个独立的 Dalvik虚拟机实例,其代码在虚拟机的解释下得以执行。Dalvik虚拟机编译文件的过程如图1-4所示。
在图1-4中,Java 源代码经过JDK编译器编译成class文件之后,Dalvik 虚拟机中的Dx工具会将部分class文件转换成dex 又I千(dex 文件包含多个类)。为了在运行过程中进一步提高性能,dex文件还会进一步优化为odex 文件。
需要注意的是,每个Android 应用程序都运行在一个Dalvik虚拟机实例中,而每一个Dalvik虚拟机实例都是一个独立的进程空间,每个进程之间可以通信。Dalvik 虚拟机的线程机制、内存分配和管理等都是依赖底层操作系统实现的。
控件
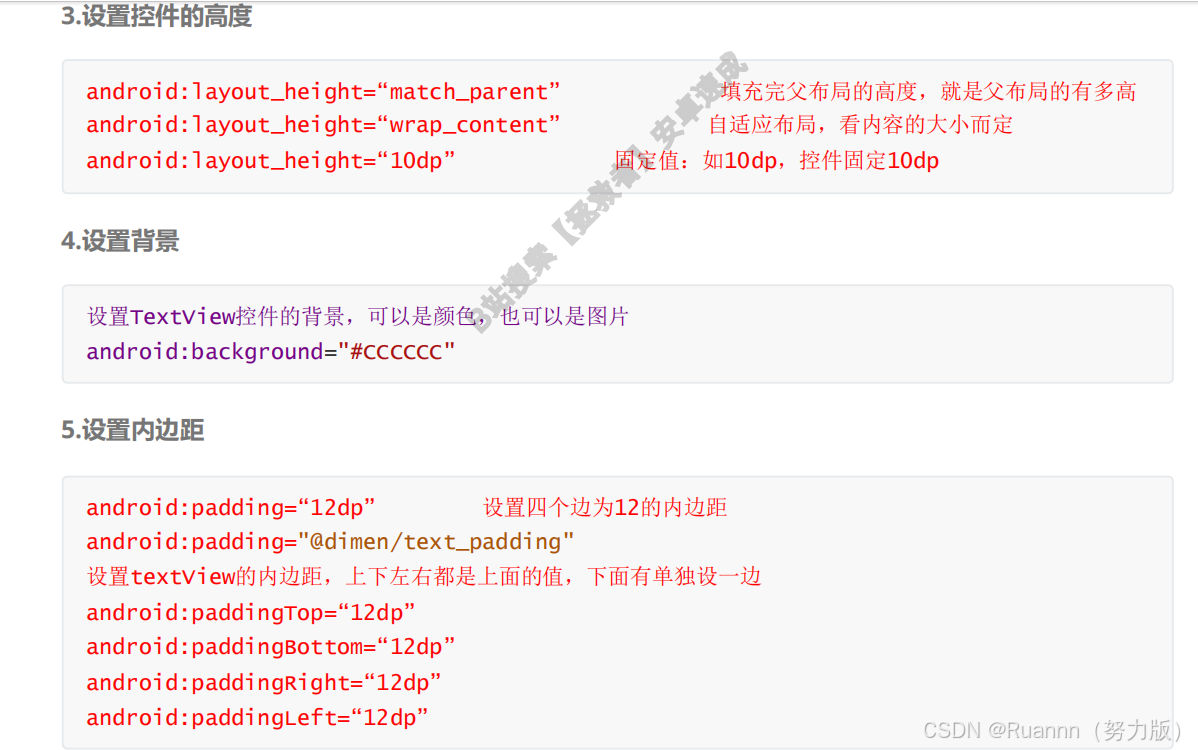
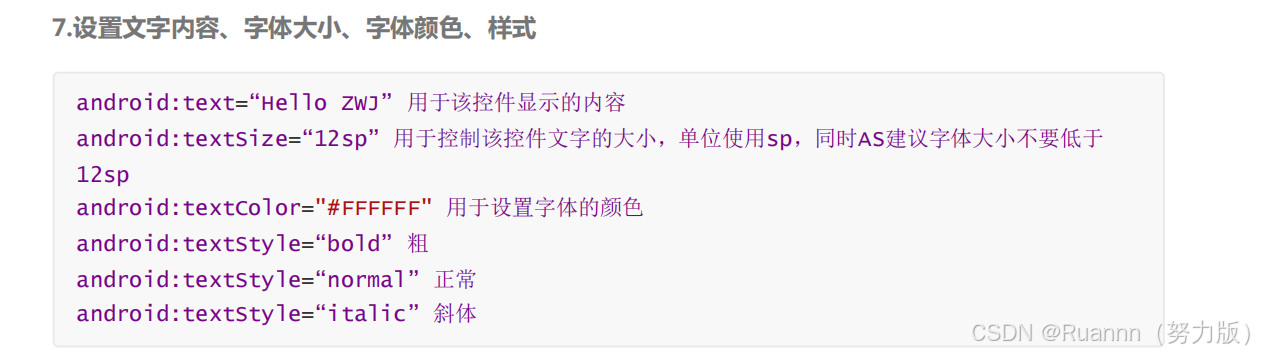
1.TextView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:textSize="30sp"
android:gravity="center"
android:textStyle="italic"
android:text="显示内容斜体"/>
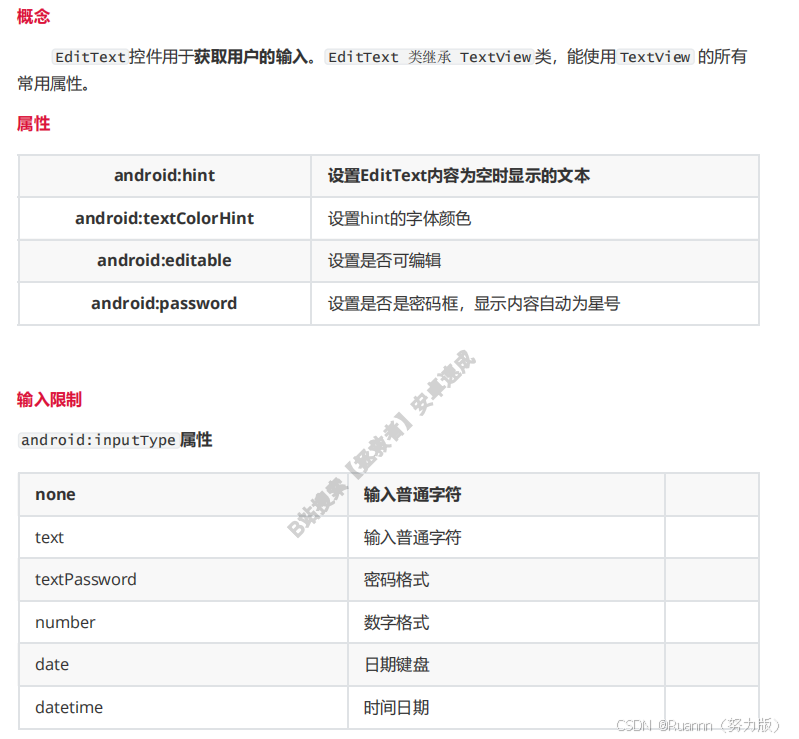
</LinearLayout>2.EditText
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/te2">
<EditText
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="请输入密码"
android:textColorHint="@color/black"
android:password="true"
/>
</LinearLayout>
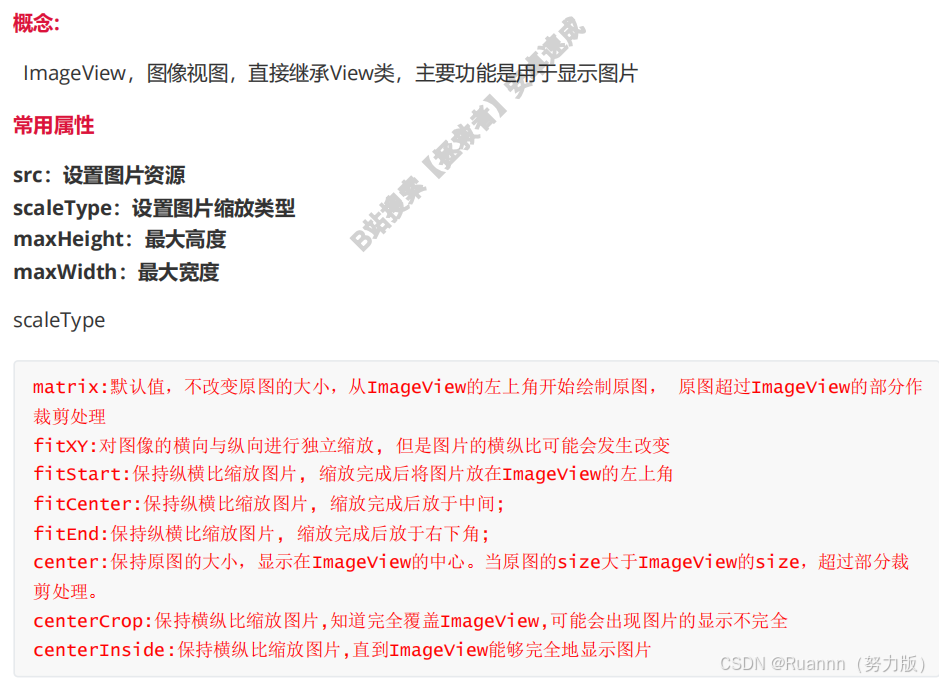
3.ImageView
4.Button
三种点击方式
①布局文件中指定onClick属性的值
在Activity中实现方法名须一致。
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="firstway"
android:onClick="click"/>
//Activity中
public class te2 extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.te2);
Button button = findViewById(R.id.btn1);
}
public void click(View view){
Toast.makeText(te2.this,"hello",2000).show();
}
}②匿名内部类
<Button
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="secondway"
/>
//Activity中设置监听器
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.te2);
Button button = findViewById(R.id.btn2);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(te2.this,"2rd",3000).show();
}
});
}③使用Activity实现OnClickListener接口
public class te2 extends AppCompatActivity implements View.OnClickListener{
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.te2);
Button button1 = findViewById(R.id.btn1);
Button button2 = findViewById(R.id.btn2);
button1.setOnClickListener(this);
button2.setOnClickListener(this);
}
public void onClick(View view){
if(view.getId()==R.id.btn1)
Toast.makeText(te2.this,"我是1",2000).show();
if (view.getId()==R.id.btn2)
Toast.makeText(te2.this,"我是2",2000).show();
}
}5.RadioButton 单选
监听:isChecked判断是否选中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/radio"
>
<RadioButton
android:id="@+id/girl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="女"/>
<RadioButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="男"/>
</RadioGroup>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textSize="20sp"
android:id="@+id/tv"/>
</LinearLayout>public class RudioButton extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_rudio_button);
// 找到RadioGroup和TextView的实例
RadioGroup radioGroup = findViewById(R.id.radio);
TextView tv = findViewById(R.id.tv);
// 在radioGroup实例上设置监听器
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == R.id.girl) {
tv.setText("女生");
} else {
tv.setText("男生");
}
}
});
}
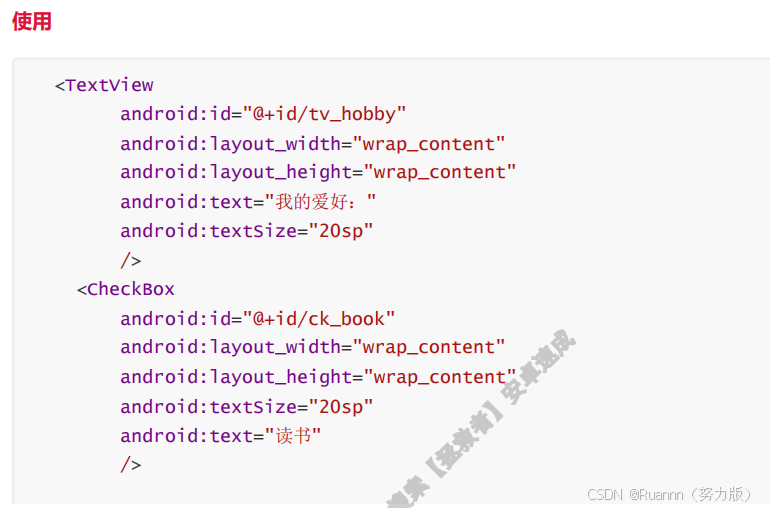
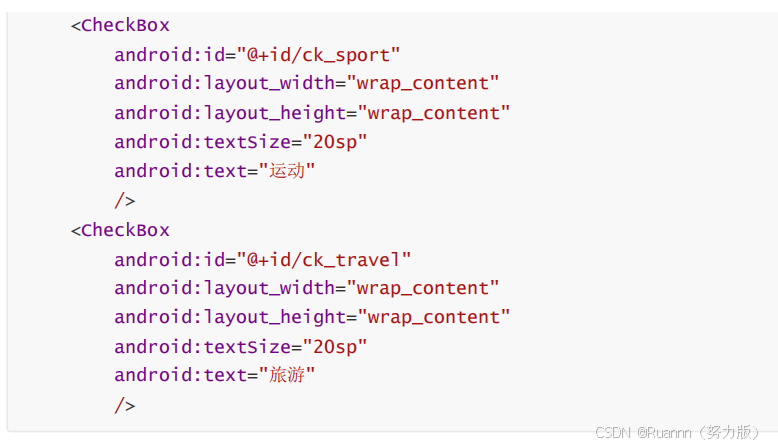
}6.CheckBox多选
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<CheckBox
android:id="@+id/badminton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="羽毛球"
/>
<CheckBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/basketball"
android:text="篮球"/>
<CheckBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/pingpang"
android:text="乒乓"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/hobby"
android:textSize="30sp"/>
</LinearLayout>package com.example.bok;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.TextView;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class hobby extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
private TextView hobby;
private String hobbys ;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.checkbox);
CheckBox checkBox1 = findViewById(R.id.badminton);
CheckBox checkBox2 =findViewById(R.id.basketball);
CheckBox checkBox3 =findViewById(R.id.pingpang);
checkBox1.setOnCheckedChangeListener(this);
checkBox2.setOnCheckedChangeListener(this);
checkBox3.setOnCheckedChangeListener(this);
hobby=findViewById(R.id.hobby);
hobbys = new String();
}
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
String motion = compoundButton.getText().toString();
if (b)
{
if(!hobbys.contains(motion)){
hobbys=hobbys+motion;
hobby.setText(hobbys);
}}
else {
if(hobbys.contains(motion)){
hobbys=hobbys.replace(motion,"");
hobby.setText(hobbys);
}
}
}
}
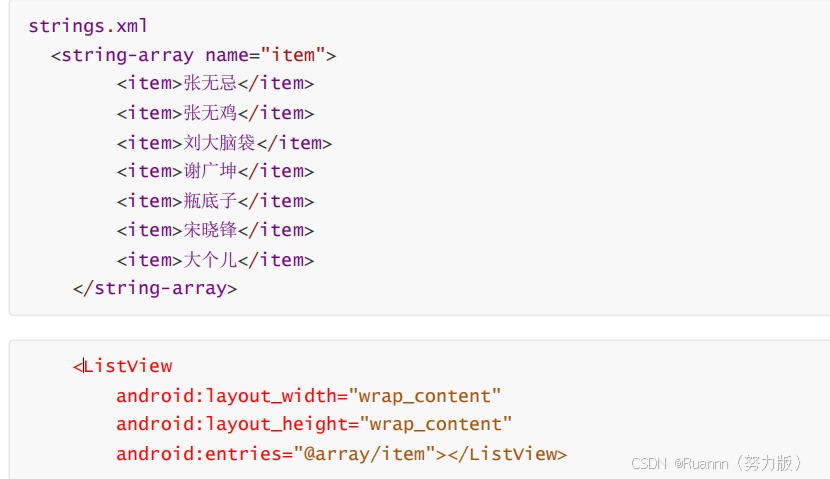
7. ListView 列表+纵向滚动