本文介绍如果在浏览器中获取音视频的设备信息,并在html页面中显示设备信息。
通过js代码获取设备信息可以通过如下方法
var ePromise = navigator.mediaDevices.emurateDevices
该方法会返回一个Promise对象,Promise有两个回调方法,then和catch。Promise也可以连续的调用then和catch方法。
例如:获取到音频设备信息接下来执行gotDevices方法,获取失败执行handleError方法。
navigator.mediaDevices.emurateDevices
.then(gotDevices)
.catch(handleError);
获取音频设备信息最终会返回一个MediaDevicesInfo对象,MediaDevicesInfo对象有四个属性
- deviceID:设备id
- label:设备名字
- kind:设备种类,
- goupID:两个设备groupID相同说明是同一个设备
以下是通过js获取设备信息并在html页面显示的完整示例:
1 html代码,用于显示当前设备的信息
<html>
<head>
<title>WebRTC get audio and video devices</title>
</head>
<body>
<div>
<label>audio input device:</label>
<select id = "audioSource"></select>
</div>
<div>
<label>audio output device:</label>
<select id = "audioOutput"></select>
</div>
<div>
<label>video input device:</label>
<select id = "videoSource"></select>
</div>
<script src="client.js"></script>
</body>
</html>
2 js代码,用于获取当前设备信息
'use strict'
var audioSource = document.querySelector("select#audioSource");
var audioOutput = document.querySelector("select#audioOutput");
var videoSource = document.querySelector("select#videoSource");
if(!navigator.mediaDevices || !navigator.mediaDevices.emurateDevices){
console.log('emurateDevices is not support!');
}else{
navigator.mediaDevices.emurateDevices
.then(gotDevices)
.catch(handleError);
}
function gotDevices(devicesInfo){
devicesInfos.forEash(function(deviceInfo)){
console.log(deviceInfo.kind
+ ": label = "+deviceInfo.label
+ ": id = " + deviceInfo.deviceId
+ ": groupId = " + deviceInfo.groupId);
var option = document.createElement('option');
option.html = deviceInfo.label;
option.value = deviceInfo.deviceId;
if(deviceInfo.kind === 'audioinput'){
audioSource.appendChild(option);
}else if(deviceInfo.kind === 'audiooutput'){
audioOutput.appendChild(option);
}else if(deviceInfo.kind === 'videoinput'){
videoSource.appendChild(option);
}
}
}
function handleError(err){
console.log(err.name + “ : ” + err.message);
}
3 js打印结果
audioinput: label = : id = default: groupId = c8c3ef9c92cf11acba2a3a50b317b9bf2cf30f5d401f9874445ed51e731ef4bd
client.js:17 audioinput: label = : id = b12c633cd7017ae872295cc07950aa4f72c8dfcbb038481cda0a0ef3d0cc2f09: groupId = c8c3ef9c92cf11acba2a3a50b317b9bf2cf30f5d401f9874445ed51e731ef4bd
client.js:17 videoinput: label = : id = b95c88c72235c31f445c13258cdb2d4ab5a774225b3757281d58b453fc14b0c0: groupId = cb329ecdbf1a92f2eadd2c3c5e6ca0cfbdb6a2ae3f93d5a2967c830444503c4b
client.js:17 audiooutput: label = : id = default: groupId = c8c3ef9c92cf11acba2a3a50b317b9bf2cf30f5d401f9874445ed51e731ef4bd
client.js:17 audiooutput: label = : id = a8c76b962c5b479073378dbde69fcf8edc05f125aa58d885a231bfc608c0cae2: groupId = c8c3ef9c92cf11acba2a3a50b317b9bf2cf30f5d401f9874445ed51e731ef4bd
可以看到label没有值,这是因为没有获取到音频设备的权限。
通过下一节调用如下方法即可拿到权限。
4 获取权限方法
navigator.mediaDevices.getUserMedia
权限允许后日志结果为
audioinput: label = 默认 - Internal Microphone (Built-in): id = default: groupId = 82e27b59443e601531ee473f9bce5f91ccf6e94e149c9a6340e4e967668b3ff5
client.js:16 audioinput: label = Internal Microphone (Built-in): id = 2fd08ea727e78ddff0bffc60371b2f3e32ebcae6633124eadb45acb5a1f99a50: groupId = 82e27b59443e601531ee473f9bce5f91ccf6e94e149c9a6340e4e967668b3ff5
client.js:16 videoinput: label = FaceTime HD Camera: id = 538df4b814a02ff9eadab3eb67facada3f45dec55613a9d8f11a4af024483a19: groupId = 5f5b792a90446a6c3e25aafec72960de9363a7f72255bc50a191ad2055c7b555
client.js:16 audiooutput: label = 默认 - Internal Speakers (Built-in): id = default: groupId = 82e27b59443e601531ee473f9bce5f91ccf6e94e149c9a6340e4e967668b3ff5
client.js:16 audiooutput: label = Internal Speakers (Built-in): id = 179e0539b0b7b2ec359d3d89d1d93372ffcf0d7154f106062c70f9548499621a: groupId = 82e27b59443e601531ee473f9bce5f91ccf6e94e149c9a6340e4e967668b3ff5
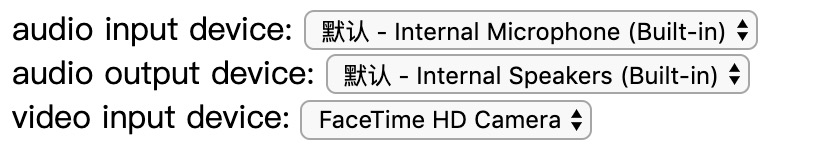
以下是html页面显示设备信息结果