HTML元素.style.样式属性="值"
document.getElementById("titles").style.color="#ff0000";
document.getElementById("titles").style.fontSize="25px ";
className属性
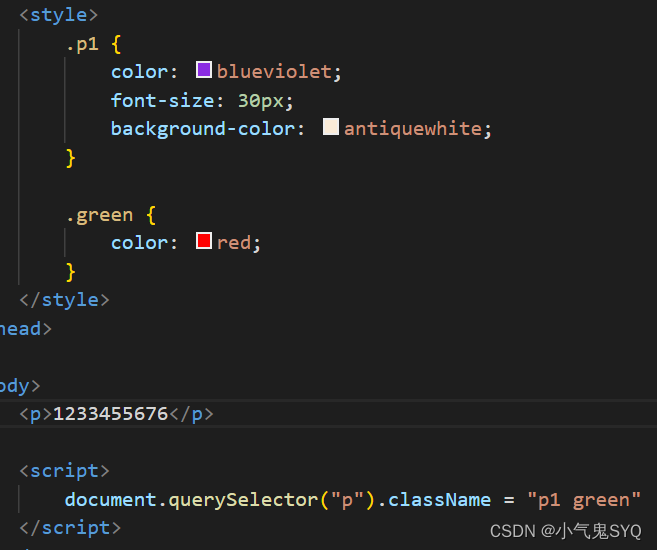
第一种:
元素.className="样式名称"
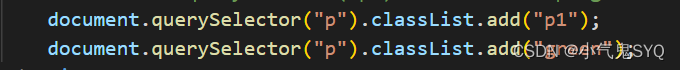
第二种:classList.add(“”)
获取元素的样式
获取行内样式的写法:
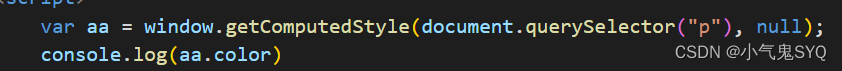
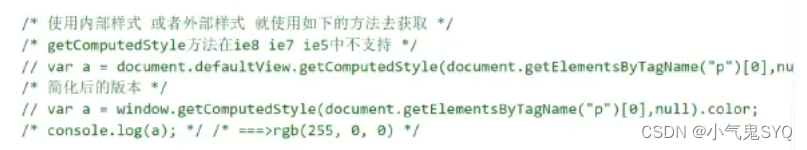
获取内部和外部和行内样式的写法:
document.defaultView.getComputedStyle(元素,null)
简写:window.getComputedStyle((元素,null)
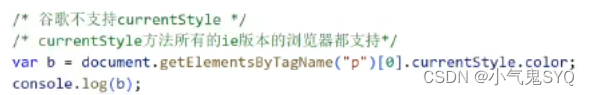
兼容IE浏览器
document.getElementById("元素").currentStyle.color ;
两者兼容(谷歌&IE)写法
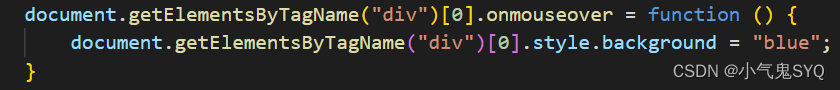
操作节点样式
onclick 当用户单击某个对象时调用事件
onmouseover 鼠标移到某元素之上
onmouseout 鼠标从某元素移开
onmousedown 鼠标按钮被按下
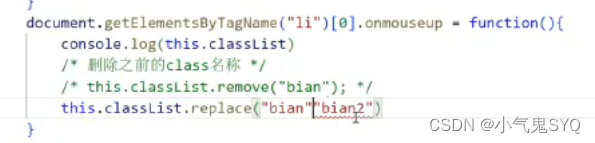
onmouseup 鼠标按钮抬起的时候
remove (“样式名”)
replace(“A”,"B")
HTML中元素属性
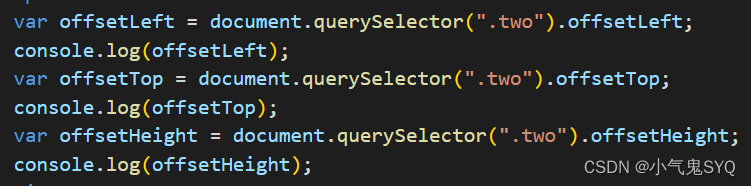
offsetLeft 返回当前元素左边界到它上级元素的左边界的距离,只读属性(包括左边界+margin左边的值)
offsetTop 返回当前元素上边界到它上级元素的上边界的距离,只读属性(包括盒子的边距+margin的值)
offsetHeight 返回元素的高度(包括盒子高度+border上下边界+padding的值)
offsetWidth 返回元素的宽度(包括盒子宽度+border上下边界+padding的值)
offsetParent 返回元素的偏移容器,即对最近的动态定位的包含元素的引用(相对谁定位找谁,父级没有定位,他的
offsetParent值是body,fixd定位的容器是null)
clientWidth 返回元素的可见宽度(只包括盒子+padding的值)
clientHeight 返回元素的可见高度(只包括盒子+padding的值)
scrollTop 返回匹配元素的滚动条的垂直位置
scrollLeft 返回匹配元素的滚动条的水平位置
标准浏览器 在谷歌浏览器中可以识别
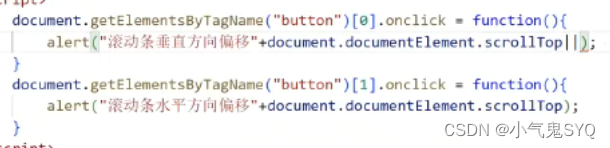
document.documentElement.scrollTop;
document.documentElement.scrollLeft;
或者
Chrome
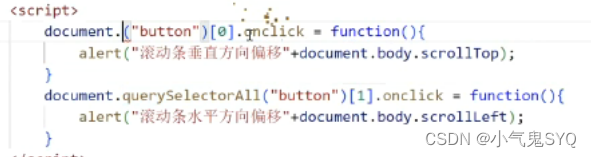
document.body.scrollTop;
document.body.scrollLeft;
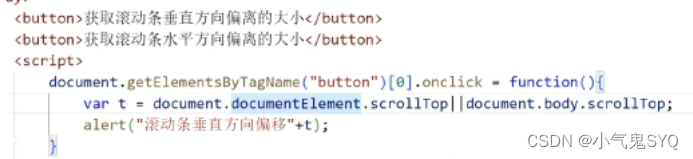
兼容写法
sTop=document.documentElement.scrollTop||document.body.scrollTop;