本文由ScriptEcho平台提供技术支持
项目地址:传送门
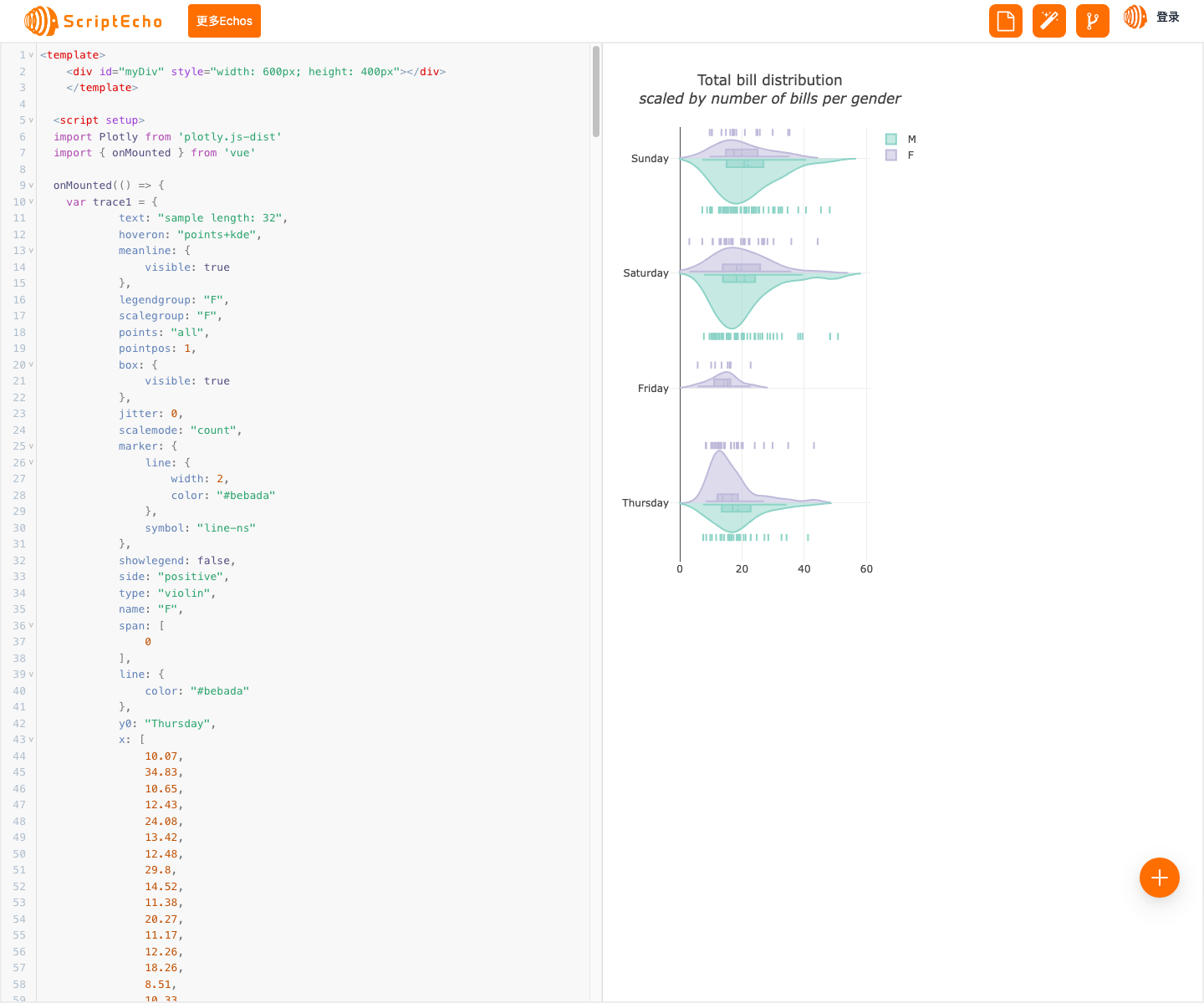
小提琴图:绘制性别账单分布
应用场景
小提琴图是一种数据可视化工具,用于比较不同组别的分布。它结合了箱线图和核密度估计,可以直观地展示数据的中心趋势、离散度和分布形状。小提琴图常用于比较不同性别、年龄组或其他类别的数据分布。
基本功能
此代码使用 Plotly.js 库创建了一个小提琴图,展示了不同性别(男性和女性)的账单总额分布。小提琴图提供了以下信息:
- 中心趋势: 中值(白线)和均值(黑线)
- 离散度: 四分位数范围(框)和上下四分位数范围(须)
- 分布形状: 核密度估计(填充区域)
功能实现步骤
1. 导入依赖项
import Plotly from 'plotly.js-dist'
import { onMounted } from 'vue'
2. 准备数据
数据包含不同性别和账单总额的信息。我们将其存储在 data 数组中。
3. 定义布局
布局对象定义了小提琴图的整体外观,包括标题、轴标签和图例。
4. 创建小提琴图
Plotly.newPlot("myDiv", data, layout)
关键代码分析
4.1 数据跟踪
每个 trace 对象代表一个性别组的分布。它包含以下关键属性:
x: 账单总额数据y0: 性别类别(“女性”或“男性”)type: 图形类型(“小提琴”)side: 分布位置(“正面”或“负面”)name: 组名称(“女性”或“男性”)
4.2 布局属性
布局对象包含以下关键属性:
hovermode: 悬停交互模式(“最近”)width: 图形宽度yaxis: y 轴属性(显示网格线)title: 图形标题legend: 图例属性(缩小组间距)violingap: 小提琴图之间的间距violingroupgap: 组间的小提琴图之间的间距violinmode: 小提琴图模式(“叠加”)height: 图形高度
总结与展望
此代码生成了一个交互式小提琴图,展示了不同性别账单总额的分布。它提供了对数据分布的全面了解,可以用于识别模式和趋势。
未来扩展:
-
添加其他类别(例如年龄组或收入水平)以进行更全面的比较
-
探索不同的配色方案和形状以提高可读性
-
实现交互式功能,例如缩放、平移和筛选数据
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: