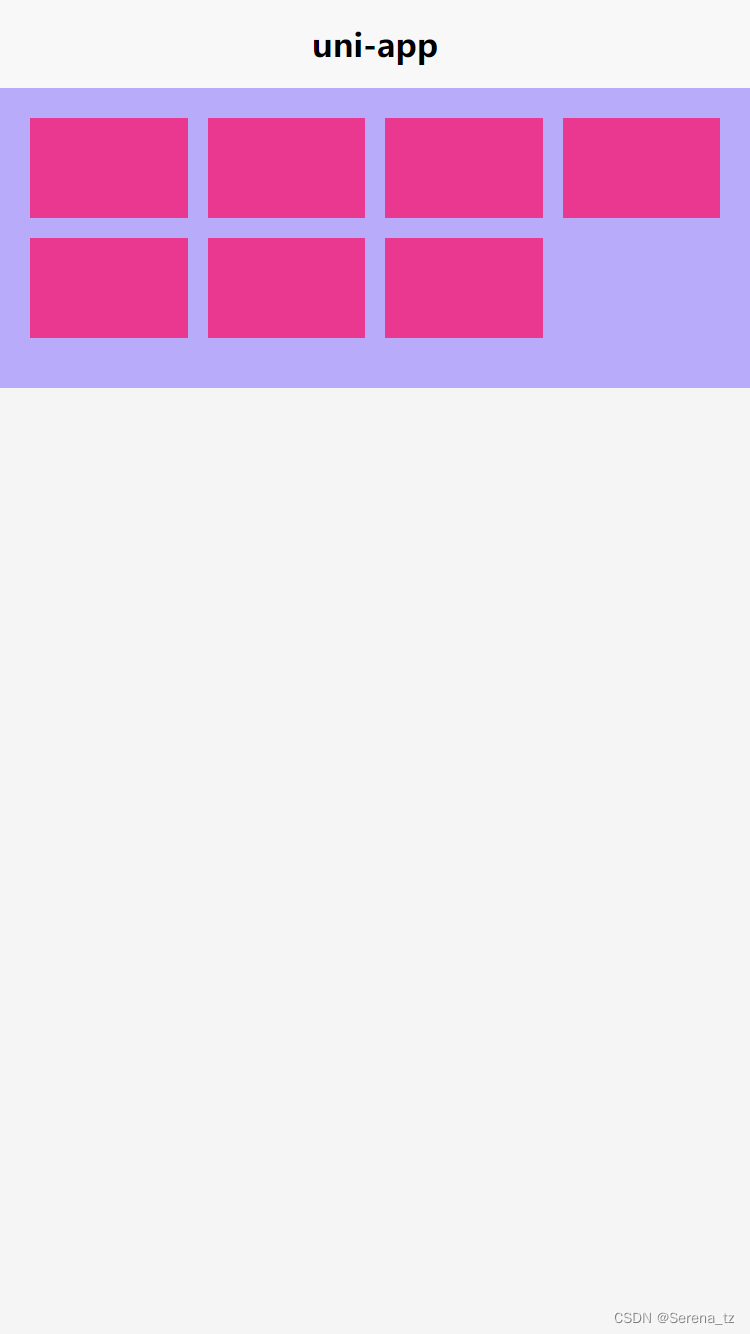
一行显示固定个数,自动换行显示
基于uni-app实现一行显示固定个数的元素,元素可以遍历生成的,并且自动换行显示,效果如下图所示
代码实现:
<template>
<view class="container">
<view class="list">
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style scoped lang="scss">
.list{
padding: 30rpx;
background-color: #baf;
// 设置父元素成为弹性盒
display: flex;
// 让弹性盒元素在必要的时候拆行
flex-wrap: wrap;
.item{
background-color: deeppink;
height: 100rpx;
// 每个元素都要设置右边距margin-right(每个元素的左右间隙)
// 同时设置下边距margin-bottom(每个元素的上下间隙)
margin: 0 20rpx 20rpx 0;
width: calc((100% - 60rpx) / 4);
// 这里一行显示4个,所以是/4,一行显示几个就除以几
// 这里的60rpx = (分布个数4-1)*间隙20rpx, 可以根据实际的分布个数和间隙区调整
min-width: calc((100% - 60rpx) / 4);
max-width: calc((100% - 60rpx) / 4);
// 每行最右侧的那个不设置右外边距
&:nth-child(4n + 4) {
margin-right: 0;
}
}
}
</style>
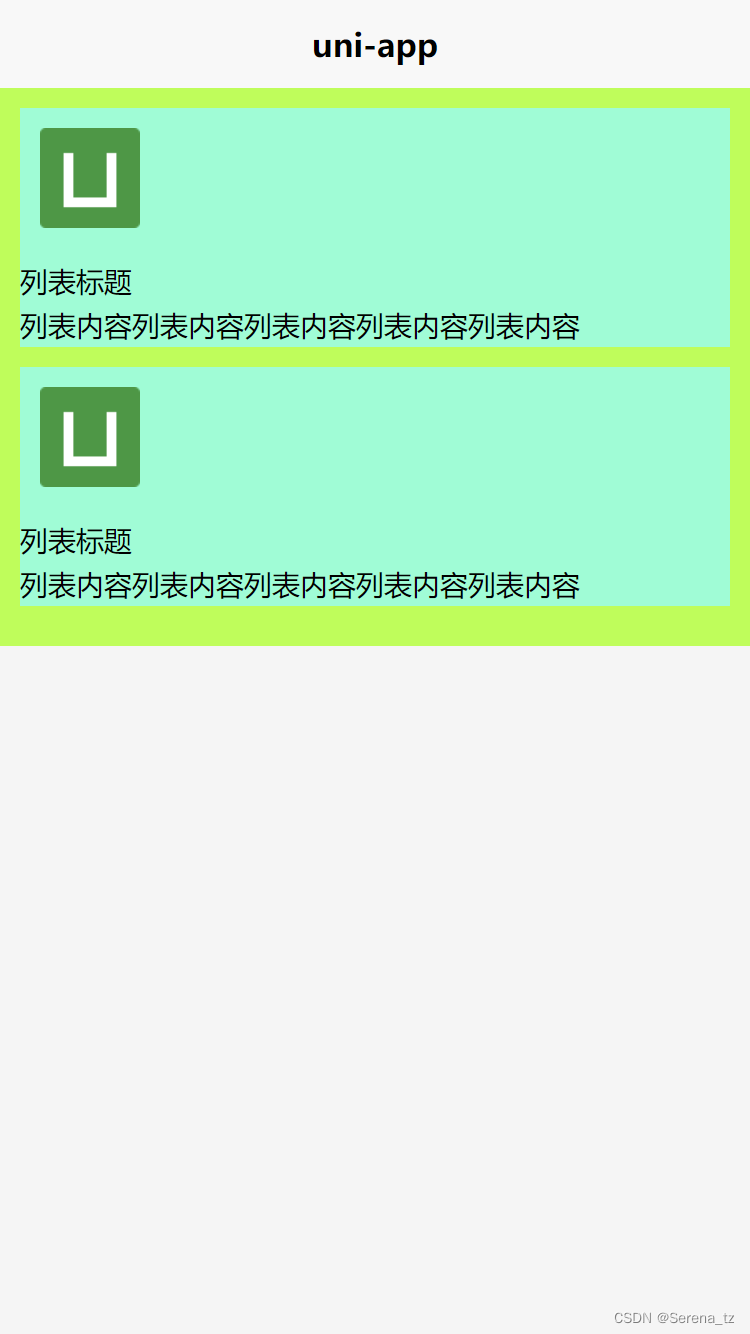
列表左侧图标禁止压缩
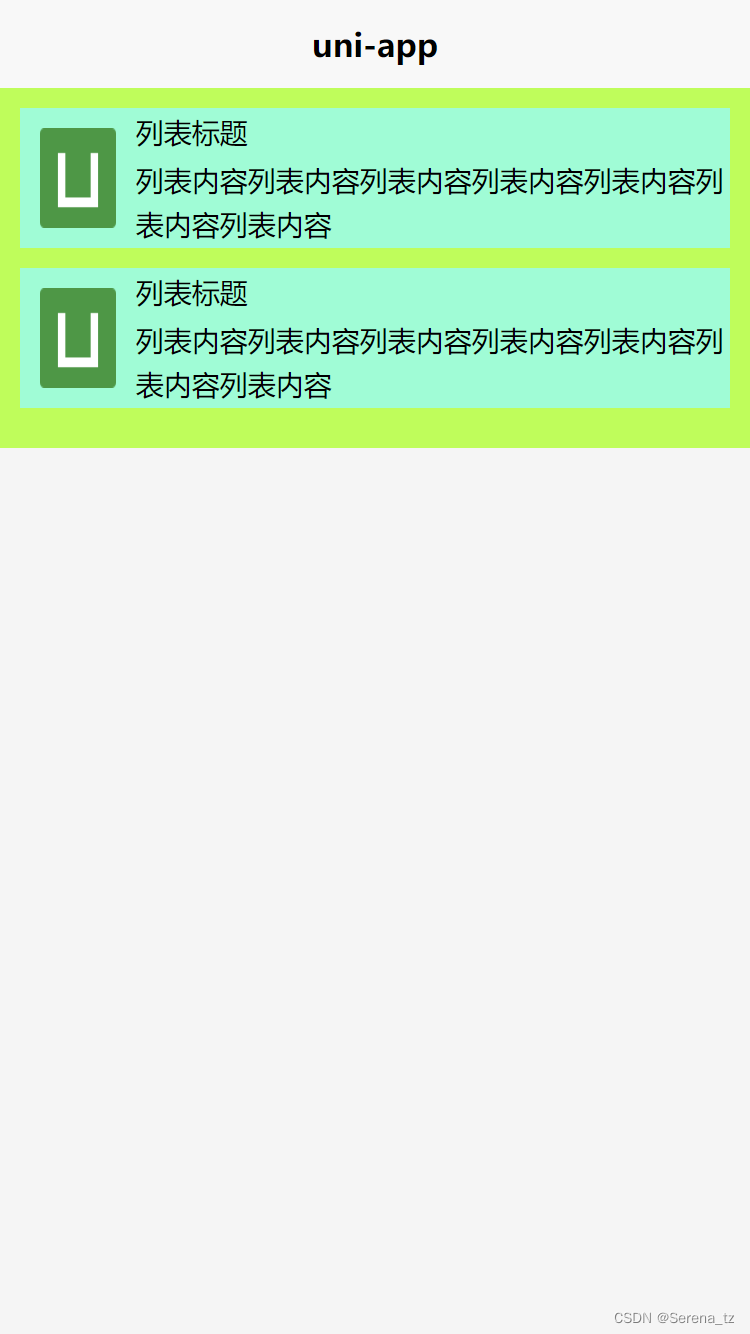
列表右侧信息内容较多时,开启flex布局,就会导致左侧图片压缩
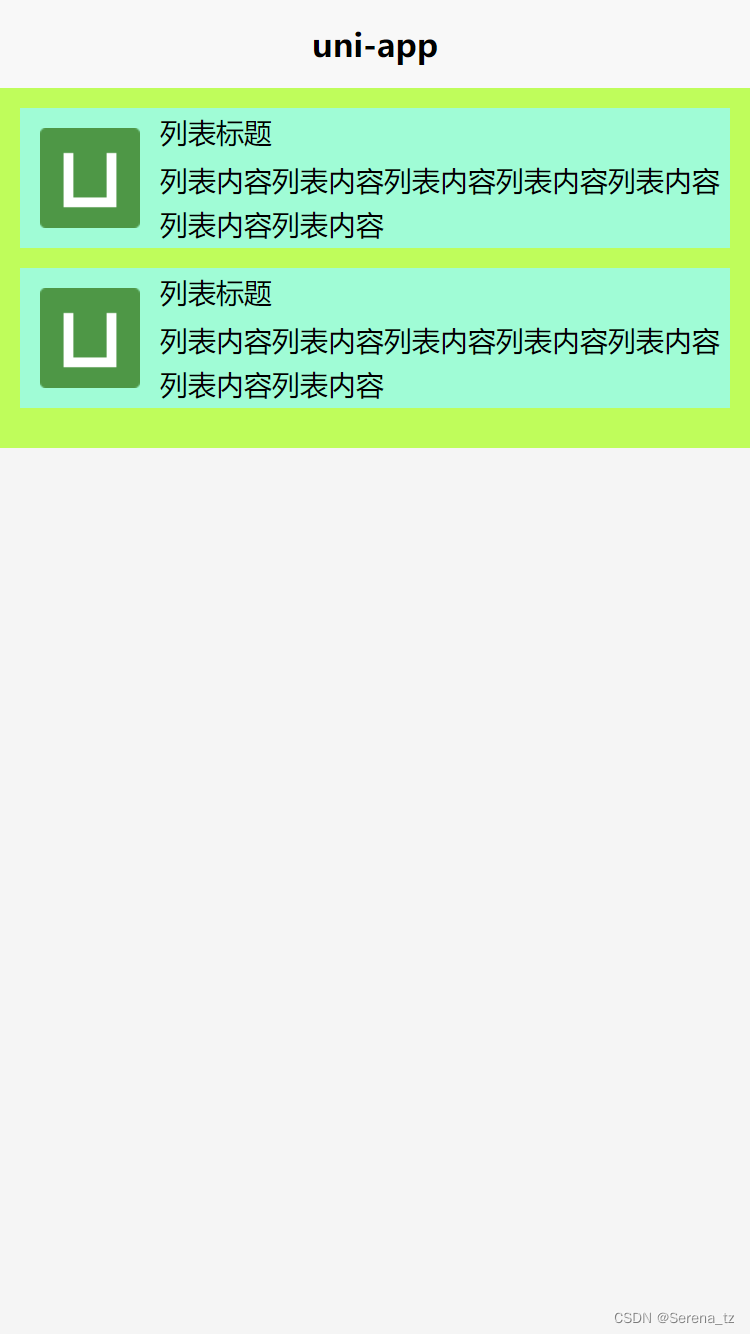
使用样式,禁止图片压缩:
flex-shrink:0;
代码实现:
<template>
<view class="container">
<view class="list">
<view class="item">
<image class="icon" src="../../static/logo.png" mode=""></image>
<view class="info">
<view class="title">列表标题</view>
<view class="content">列表内容列表内容列表内容列表内容列表内容列表内容列表内容</view>
</view>
</view>
<view class="item">
<image class="icon" src="../../static/logo.png" mode=""></image>
<view class="info">
<view class="title">列表标题</view>
<view class="content">列表内容列表内容列表内容列表内容列表内容列表内容列表内容</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style scoped lang="scss">
.list{
padding: 20rpx;
background-color: greenyellow;
.item{
display: flex;
background-color: aquamarine;
margin-bottom: 20rpx;
.icon{
width: 100rpx;
height: 100rpx;
margin: 20rpx;
flex-shrink:0;//禁止压缩
}
.info{
display: flex;
flex-direction: column;
justify-content: space-around;
}
}
}
</style>