Vue中mixins(混入)的介绍和使用
当我们的项目越来越庞大,项目中的某些组件之间可能会存在一些相似的功能,这就导致了在各个组件中需要编写功能相同的代码段,重复地定义这些相同的属性和方法,导致代码地冗余,还不利于后期代码的维护。
一、什么是Mixins
mixins(混入),官方的描述是一种分发 Vue 组件中可复用功能的非常灵活的方式,mixins 是一个 js 对象,它可以包含我们组件中 script 项中的任意功能选项,如:data、components、methods、created、computed 等等。我们只要将公用的功能以对象的方式传入 mixins 选项中,当组件使用 mixins 对象时所有 mixins 对象的选项都将被混入该组件本身的选项中来,这样就可以提高代码的重用性,并易于后期的代码维护。
二、何时使用Mixins
当我们存在多个组件中的数据或者功能很相近时,我们就可以利用 mixins 将公共部分提取出来,通过 mixins 封装函数,组件调用他们是不会改变函数作用域外部的。
三、如何创建Mixins
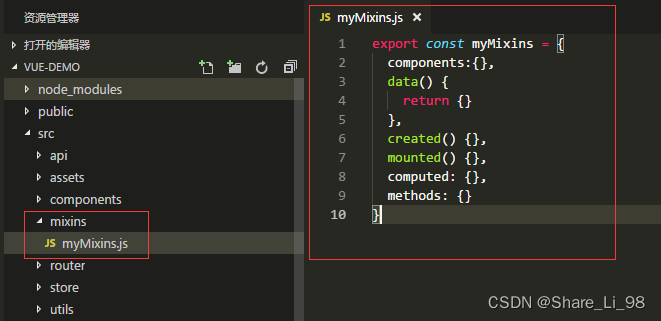
在 src 目录下创建一个 mixins 文件夹,在文件夹下新建一个 myMixins,js 文件。因为 mixins 是一个 js 对象,所以应该以对象的形式来定义 myMixins,在对象中可以和 vue 组件一样来定义 data、components、methods、created、computed 等属性,并通过 export 导出该对象。
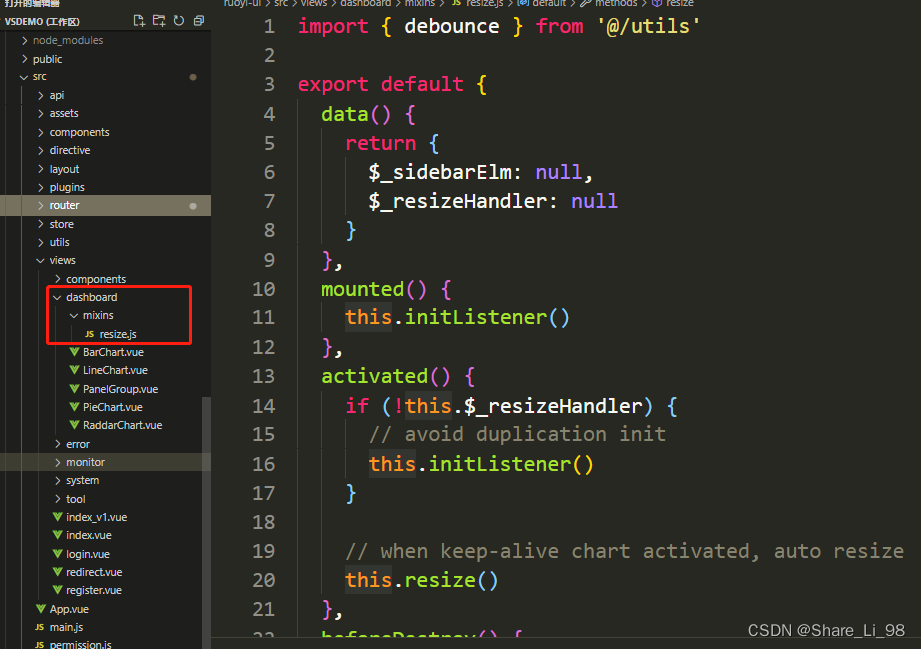
也可以在 views 文件夹某个页面文件下创建 mixins 文件夹。(一切视设实际情况而定)
四、如何使用Mixins
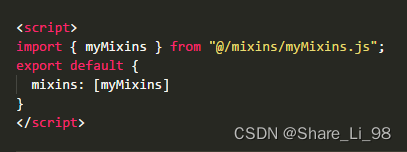
在需要调用的组件中引入 myMixins,js 文件,然后在 export default 中引入需要的对象即可。
五、Mixins的特点
5.1 方法和参数在各组件中不共享
虽然组件调用了 mixins 并将其属性合并到自身组件中来了,但是其属性只会被当前组件所识别并不会共享,也就是其他组件无法从当前组件中获取到 mixins 中的数据和方法。
①首先在 myMixins,js 中定义一个 age 字段和 getAge 方法
export const myMixins = {
components:{},
data() {
return {
age: 18,
}
},
mounted() {
this.getAge()
},
methods: {
getAge() {
console.log(this.age)
}
}
}
②组件1中对 num 进行 +1 操作
import { myMixins } from "@/mixins/myMixins.js";
export default {
mixins: [myMixins],
data() {
return {}
},
created() {
this.age++
},
}
③组件2不进行操作
export default {
mixins: [myMixins],
data() {
return {}
},
}
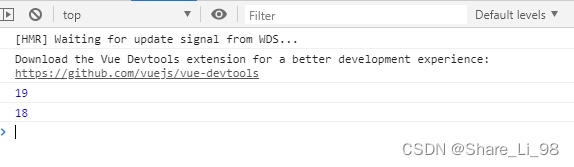
④我们分别切换到两个页面,查看控制台输出。会发现组件1改变了age里面的值,组件2中age值还是混合对象的初始值,并没有随着组件1的增加而改变
5.2 Mixins 合并冲突
5.2.1 值为对象 合并冲突
值为对象(components、methods 、computed、data)的选项,混入组件时选项会被合并,键冲突时优先组件,组件中的键会覆盖混入对象的。
①我们在混入对象增加age属性、getAge1方法和getAge2方法
// myMixins.js
export const myMixins = {
components:{},
data() {
return {
age: 18,
}
},
methods: {
getAge1() {
console.log("age1 from mixins =", this.age )
},
getAge2() {
console.log("age2 from mixins =", this.age )
},
}
}
②我们在引入了myMixins文件的组件中,增加age属性、getAge1方法和getAge3方法
// template.vue
import { myMixins } from "@/mixins/myMixins.js";
export default {
mixins: [myMixins],
data() {
return {
age: 20,
}
},
mounted() {
this.getAge1();
this.getAge2();
this.getAge3();
},
methods: {
getAge1() {
console.log('age1 from template =', this.age)
},
getAge3() {
console.log('age3 from template =', this.age)
},
}
}
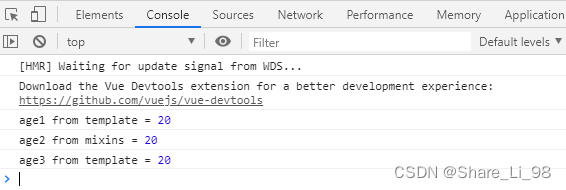
③我们会发现,组件中的age覆盖了混合对象的age,组件的getAge1方法覆盖了混合对象的getAge1方法
5.2.2 值为函数 合并冲突
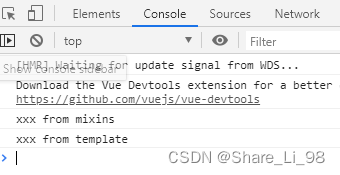
值为函数(created、mounted)的选项,混入组件时选项会被合并调用,混合对象里的钩子函数在组件里的钩子函数之前调用。
// myMixins.js
export const myMixins = {
components:{},
data() {
return {}
},
created() {
console.log('xxx from mixins')
}
}
import { myMixins } from "@/mixins/myMixins.js";
export default {
mixins: [myMixins],
data() {
return {}
},
created() {
console.log('xxx from template')
}
}
六、mixins 中有异步请求的情况
问题描述: 当混合里面包含异步请求函数,而我们又需要在组件中使用异步请求函数的返回值时,我们会取不到此返回值。如下:
Mymixins.js 文件中:
// myMixins.js
export const myMixins = {
components:{},
data() {
return {
num: 1,
}
},
methods: {
getDate1() {
new Promise((resolve,reject) => {
let a = 1;
setTimeout(() => {
resolve(a)
},500)
}).then(res => {
console.log(res,'res');
return res
})
},
}
}
todo.vue 文件中:
// todo.vue
import { myMixins } from "./myMixins.js";
export default {
mixins: [myMixins],
data() {
return {}
},
mounted() {
console.log(this.getDate1,'template1-func_one')
}
}
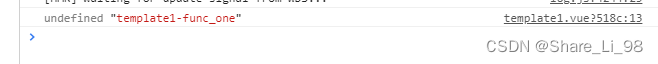
打印结果:
解决方案:不要返回结果,而是直接返回异步函数
Mymixins:
// myMixins.js
export const myMixins = {
components:{},
data() {
return {
num: 1,
}
},
methods: {
async getDate1() {
let result = await new Promise((resolve,reject) => {
let a = 1;
setTimeout(() => {
resolve(1)
},500)
})
return result
},
}
}
todo.vue 文件中:
// todo.vue
import { myMixins } from "./myMixins.js";
export default {
mixins: [myMixins],
data() {
return {}
},
mounted() {
this.getDate1().then(res => {
console.log(res,'template1-res')
})
}
}
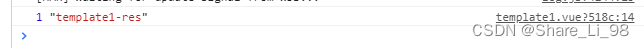
打印结果:
七、与 vuex 的区别
vuex: 用来做状态管理的,里面定义的变量在每个组件中均可以使用和修改,在任一组件中修改此变量的值之后,其他组件中此变量的值也会随之修改。
Mixins: 可以定义共用的变量,在每个组件中使用,引用组件中之后,各个变量是相互独立的,值的修改在组件中不会相互影响。
八、与公共组件的区别
组件: 在父组件中引入组件,相当于在父组件中给出一片独立的空间供子组件使用,然后根据 prop 来传值,但本质上两者是相对独立的。
Mixins: 在引入组件之后与组件中的对象和方法进行合并,相当于扩展了父组件的对象与方法,可以理解为形成了一个新的组件。