参考:
- HTML | 菜鸟编程
- HTML | 马士兵教育
本文参考了上面两个非常好的HTML教程,整理精简了一部分内容,适合初学者配合着食用,学习时建议多动手实践。
前言
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
HTML简介
HTML(HyperText Markup Language)即超文本标记语言,是一种用于创建网页和网上信息应用的标记语言。HTML文档由一系列的元素构成,这些元素(或称为标签)通过特定的语法嵌套组合在一起,定义了网页的结构和内容。
HTML的基本组成包括:
- 文本内容:网页上所显示的文本信息。
- 标记:用尖括号包裹的关键词,如
<html>、<body>、<p>等,用来告诉浏览器如何显示内容。 - 属性:定义HTML元素的额外特性,如
<a href="url">中的href属性定义了链接的目标地址。 - 超链接:使用
<a>标签创建,允许用户点击跳转到另一个页面或站点。 - 图片:使用
<img>标签嵌入网页的图像。 - 列表:有序列表
<ol>和无序列表<ul>,以及列表项<li>。 - 表格:使用
<table>、<tr>、<td>等标签创建和组织数据。 - 表单:使用
<form>标签收集用户输入的数据。
HTML文档通常以.html或.htm作为文件扩展名。浏览器通过解析HTML文档中的标记来渲染网页,展示给用户。HTML是构建网页内容的基础,常与CSS(层叠样式表)和JavaScript一起使用,CSS用于美化网页的视觉效果,JavaScript用于增强网页的交互性。
HTML的编辑器推荐-VS Code
VS Code的优势及特点
使用Visual Studio Code(VS Code)编写HTML页面可以带来许多好处,包括但不限于以下几点:
-
强大的编辑器功能:
代码补全:自动补全HTML标签和属性,提高编码效率。
代码片段:内置和自定义的代码片段,快速生成常用代码结构。
代码格式化:自动格式化代码,保持一致的代码风格。 -
语法高亮:
清晰地区分不同的语法元素,如标签、类名、ID等。 -
智能感知:
自动提示HTML元素的属性和值,减少记忆负担。
错误检测: -
通过安装插件,可以实时预览HTML页面的效果。
版本控制集成: -
内置Git支持,方便代码的版本管理和协同工作。
扩展市场: -
丰富的扩展库,可以安装各种插件来增强HTML编写和调试的能力。
跨平台:
使用VS Code编写HTML页面可以显著提高开发效率和代码质量,是许多前端开发者的首选编辑器之一。
VS Code下载
VS Code下载官网:Visual Studio Code
自行下载即可。
VS Code的插件推荐
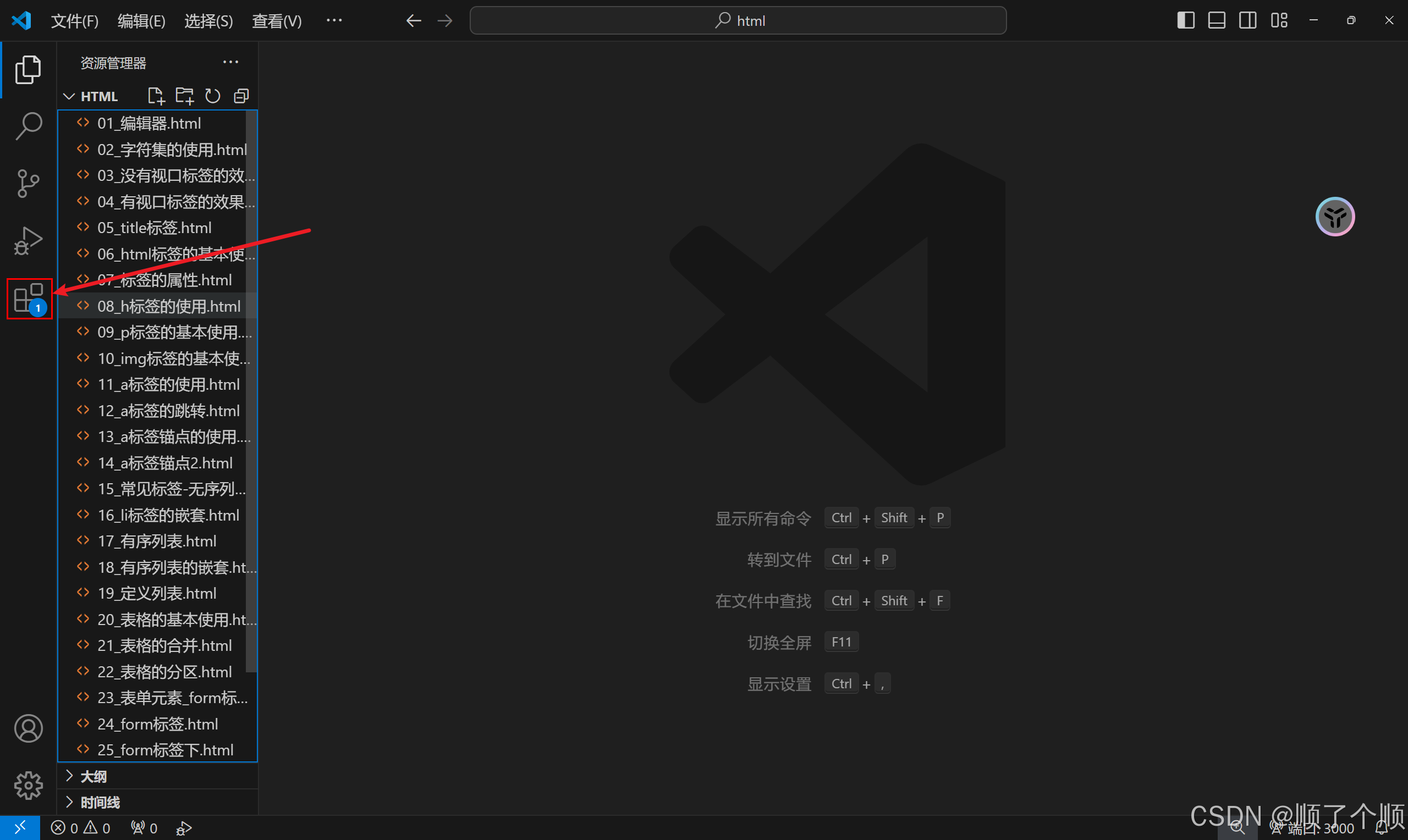
下载完成后打开VS Code,点击图示位置进入插件市场
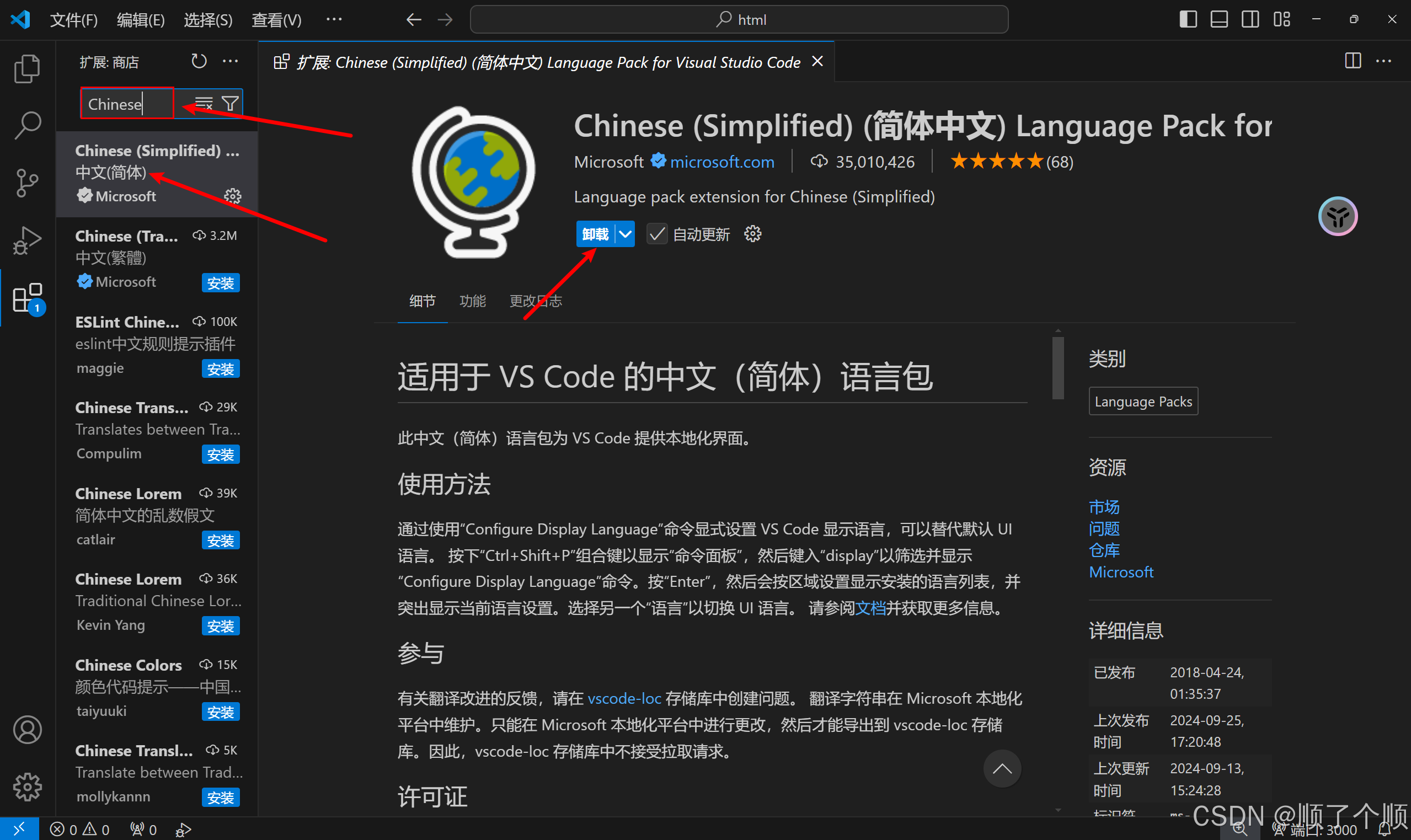
汉化插件
搜索框里输入Chinese,会看到下图,点击下载中文简体,我这里已经下载好了,所以显示的是卸载。
下载完成后右下角会有提示点击restart,重启VSCode进入后看到的就是中文版的页面了。
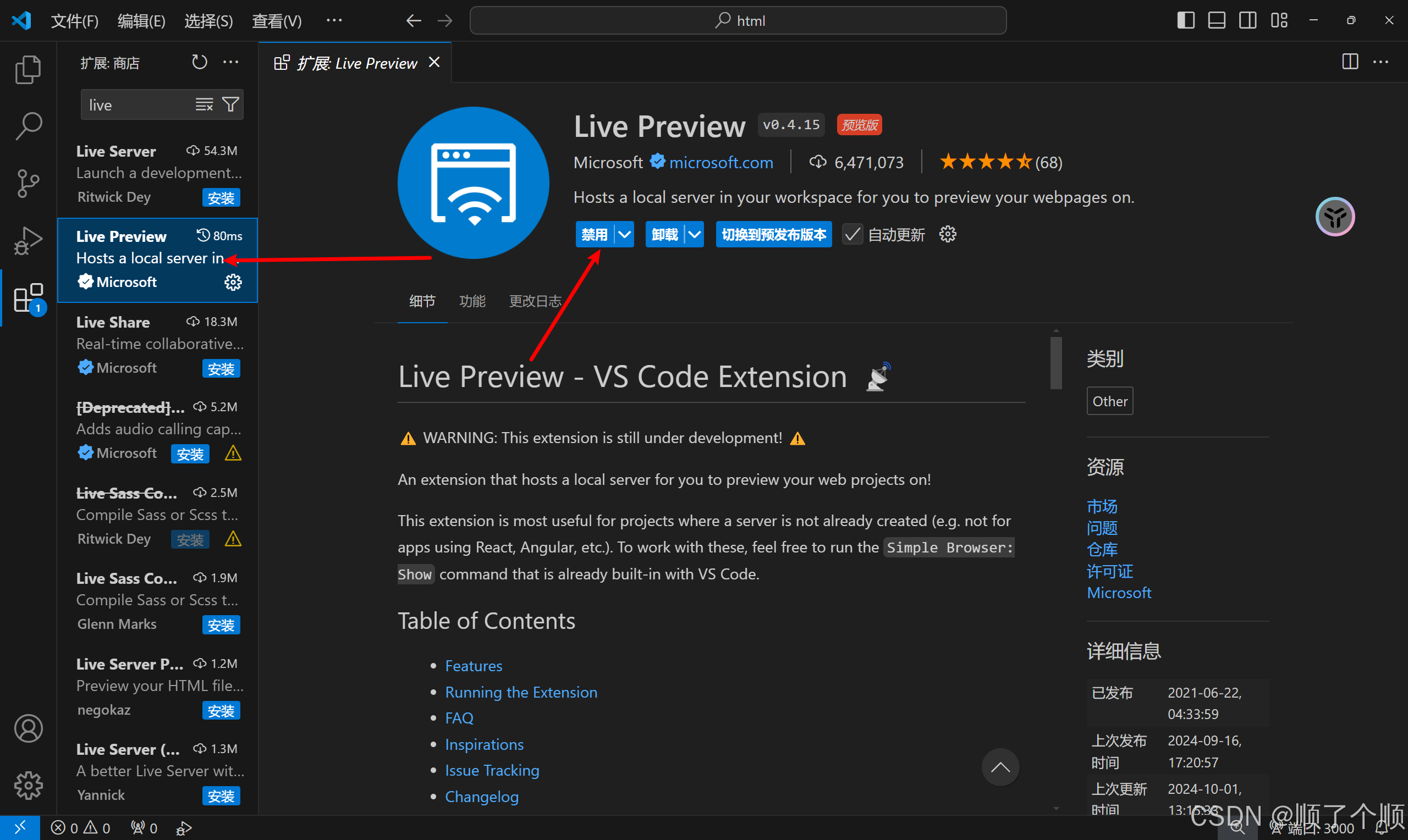
实时预览插件
HTML文件可以通过复制文件路径后,粘贴到浏览器网址框里进行查看,这样对于初学者有些不便。
所以可以在插件市场搜索Live Preview,并下载。
演示使用
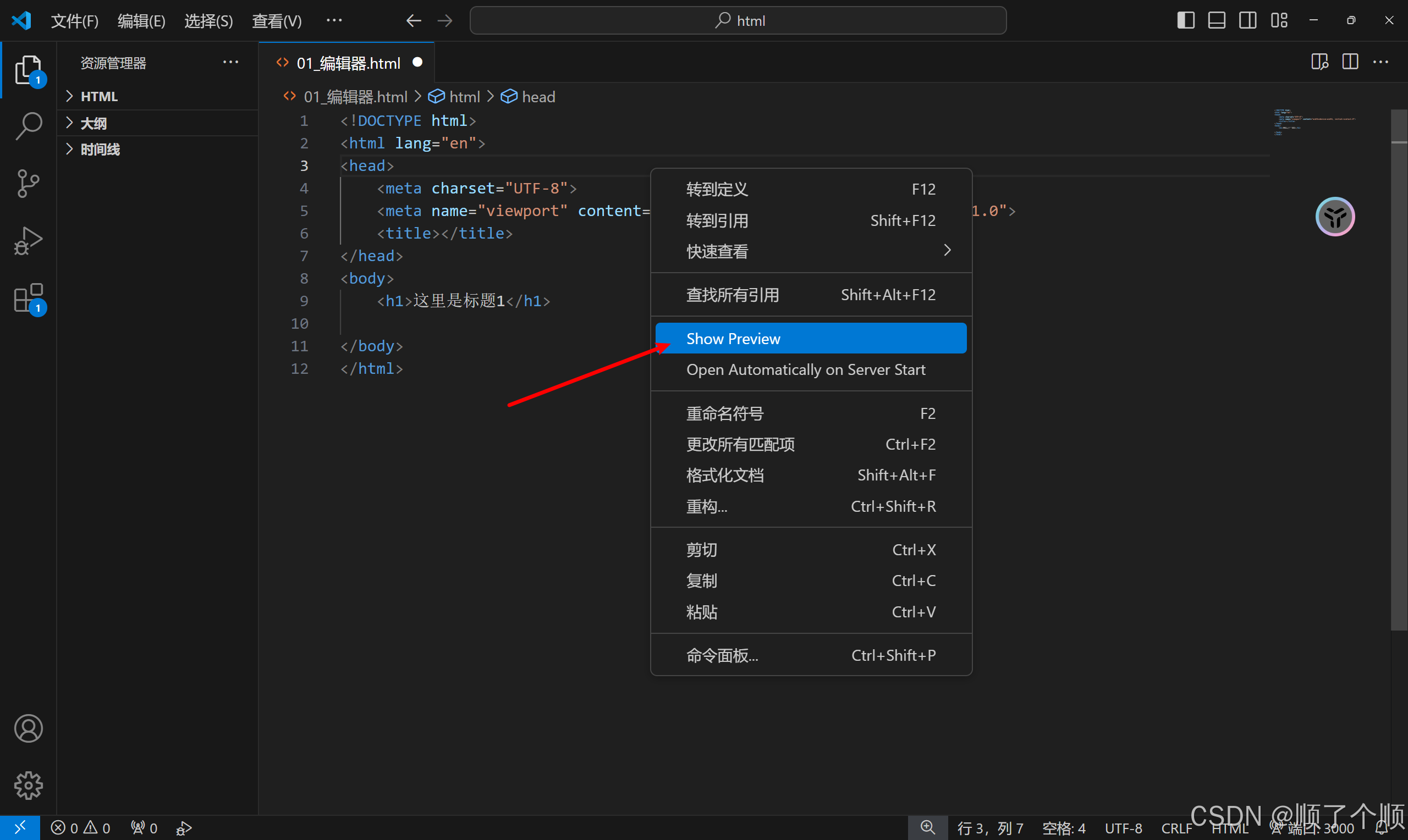
首先找到我们打开要预览的HTML文件,单击右键,找到Show Preview(实时预览),单击。
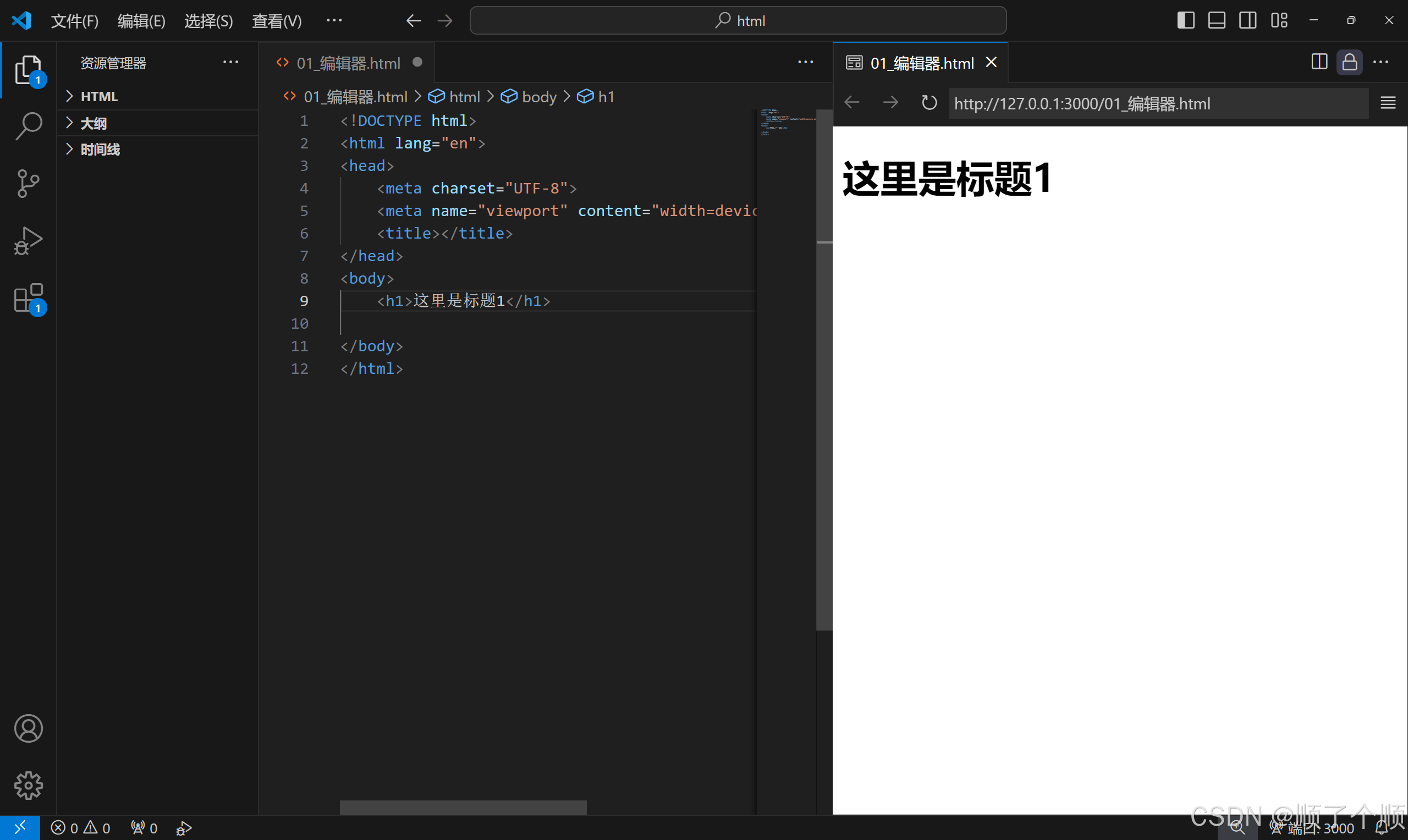
会看到预览效果
VS Code的使用大家跟着欢迎使用操作操作就好了。
HTML基本框架
在HTML文件里面输入html:5 或者 !然后回车,会生成HTML5的基本框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
这是一个文档类型声明,告诉浏览器这个文档是HTML5的文档。
<html lang="en">
这是<html>标签,它告诉浏览器这是一个HTML文档的开始,ang="en"属性指定了文档的主要语言
是英语。
<head>
<head>标签包含了文档的元数据,比如字符集、视口设置、页面标题等。
<meta charset="UTF-8">
这是一个<meta>标签,指定了文档的字符编码为UTF-8,这是一种广泛使用的字符编码,可以表示
大多数语言的字符。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
这是另一个<meta>标签,用于移动设备优化。它告诉浏览器页面的宽度应该与设备的宽度相匹配,
并且初始缩放比例为1。
<title></title>
<title>标签定义了浏览器标签页的标题,其中带/的标签都是结束语句
</head>
这是<head>标签的结束标签。
<body>
</body>
定义HTML文档的主体内容,即用户在浏览器中看到的内容。
</html>
这是<html>标签的结束标签,标志着HTML文档的结束。
HTML的注释
注释的格式<!-- 注释内容 -->
<!--
这里是注释
-->
注释标签是用来给开发者看的,便于开发者读懂html代码,也可用于临时移除代码,在浏览器中不会显示。
<!-- 这是一个注释 -->
<p>这段文本将显示在网页上。</p> <!-- <p>标签表示一个段部落 -->
<!-- 这部分代码不会被执行 -->
<script>
// 一些JavaScript代码
</script>
HTML的基本标签
标题标签
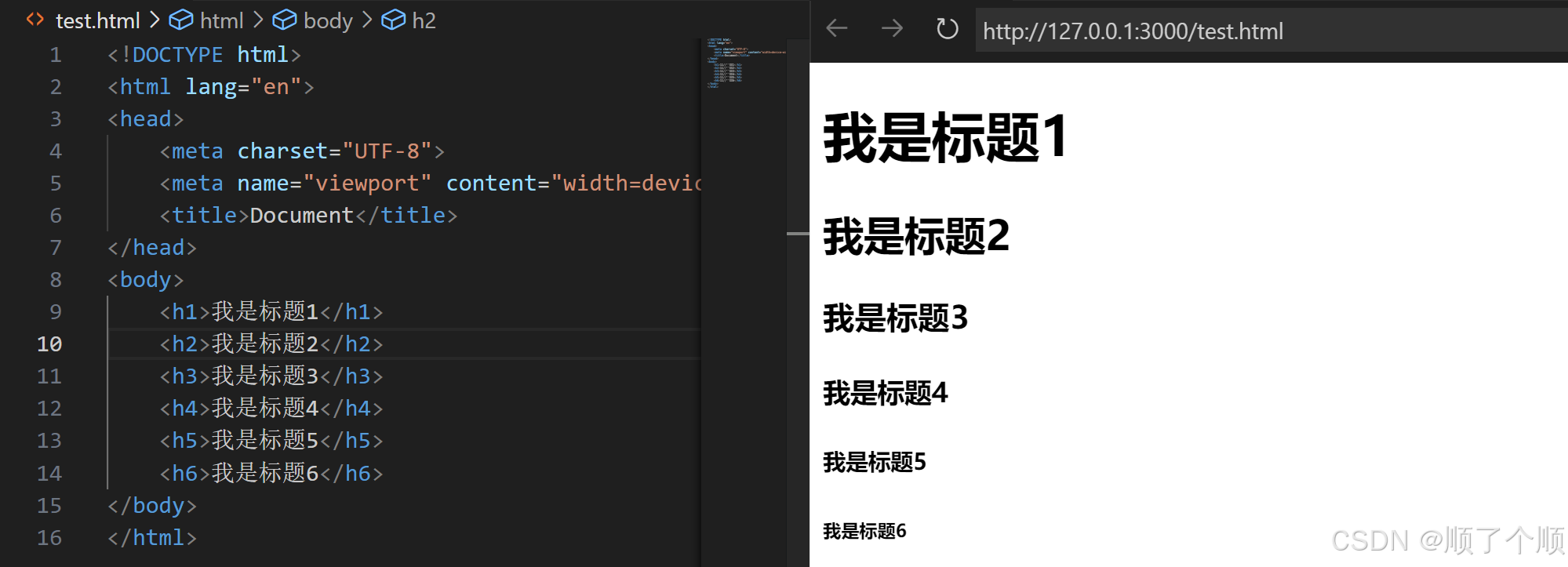
HTML5中可以表示六种层次的标题分别用<h1>--<h6>表示:
<body>
<h1>我是标题1</h1>
<h2>我是标题2</h2>
<h3>我是标题3</h3>
<h4>我是标题4</h4>
<h5>我是标题5</h5>
<h6>我是标题6</h6>
</body>
段落标签
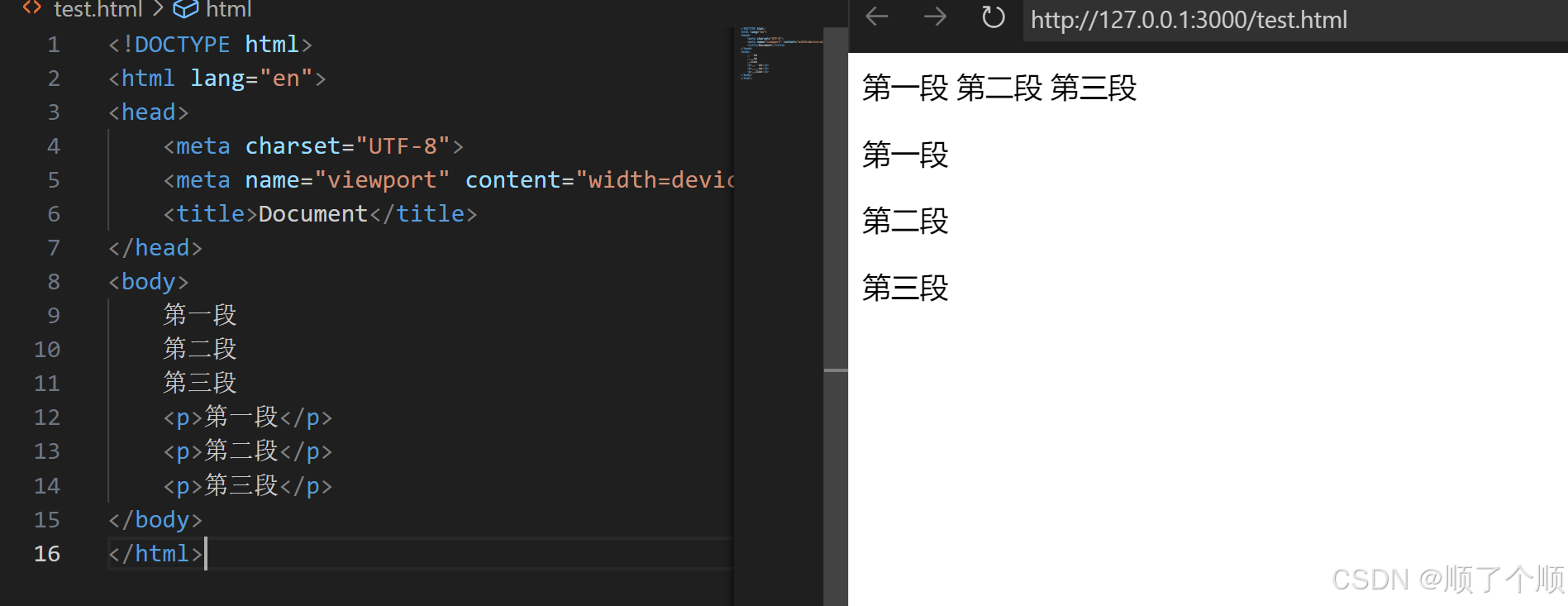
段落标签用<p>表示,我们比较一下加落标签和不加段落标签的效果:
不加任何标签会被视为一个连续的文本块,不会自动换行。
<body>
第一段
第二段
第三段
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
</body>
不加任何标签会被视为一个连续的文本块,不会自动换行。
换行标签在这里插入代码片
<br>定义了一个换行符
- 段落标签还会有段落之间的间距
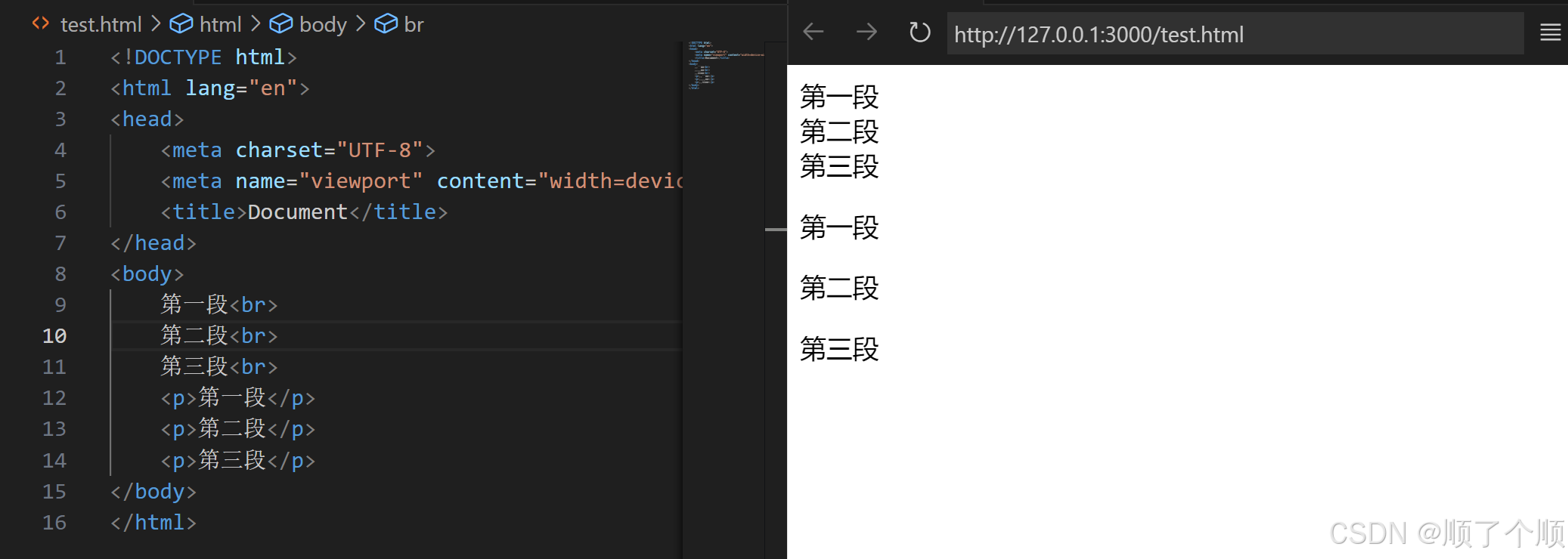
<body>
第一段<br>
第二段<br>
第三段<br>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
</body>
水平线标签
<hr>标签定义了一个水平线
- 水平线会自动换行,这里加不加
<br>是一样的效果,自行尝试
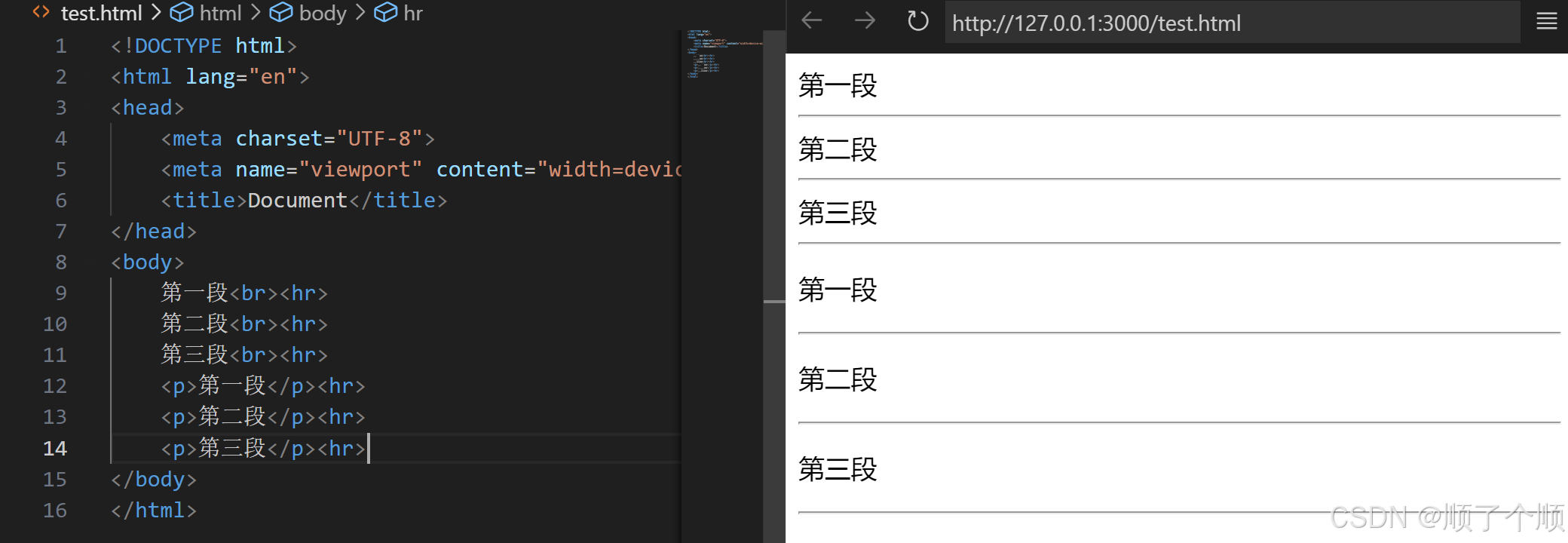
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
第一段<br><hr>
第二段<br><hr>
第三段<br><hr>
<p>第一段</p><hr>
<p>第二段</p><hr>
<p>第三段</p><hr>
</body>
</html>
HTML的文本格式化标签
| 标签 | 格式化效果 |
|---|---|
<b> | 粗体 |
<strong> | 粗体 |
<code> | 代码块 |
<em> | 斜体 |
<i> | 斜体 |
<small> | 小号字 |
<del> | |
<ins> | 插入的文本 |
<sub> | 定义下标的文本 |
<sup> | 定义上标的文本 |
<blockquote> |
引用文本 |
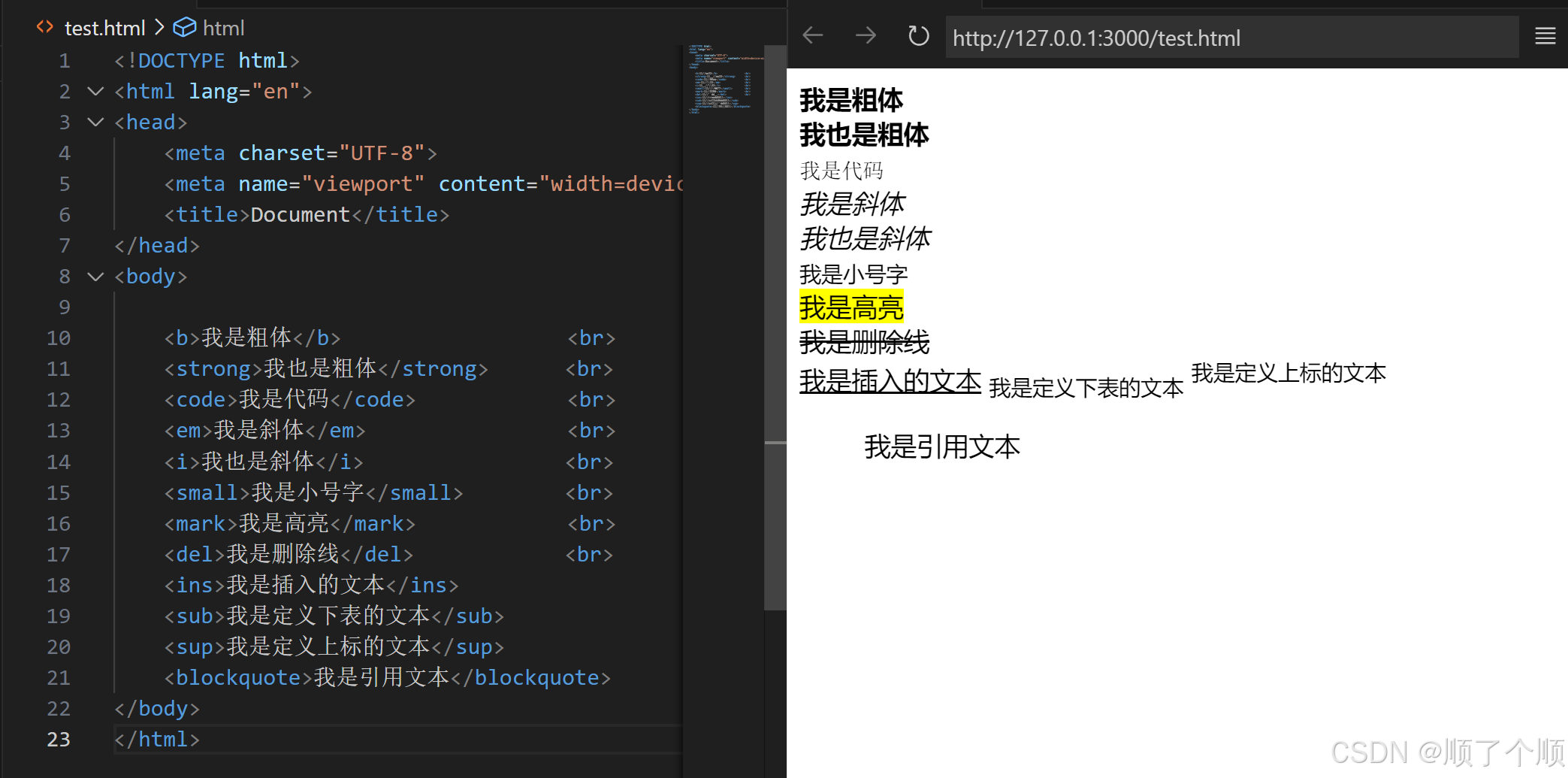
<body>
<b>我是粗体</b> <br>
<strong>我也是粗体</strong> <br>
<code>我是代码</code> <br>
<em>我是斜体</em> <br>
<i>我也是斜体</i> <br>
<small>我是小号字</small> <br>
<mark>我是高亮</mark> <br>
<del>我是删除线</del> <br>
<ins>我是插入的文本</ins>
<sub>我是定义下表的文本</sub>
<sup>我是定义上标的文本</sup>
<blockquote>我是引用文本</blockquote>
</body>
提示:由于这个插件是个人制作难免会有一些不足,在实践时,也可以复制文件路径,到浏览器里打开。
HTML链接标签
链接标签
<a> 标签:定义了一个超链接(anchor)。它是 HTML 中用来创建可点击链接的主要标签。
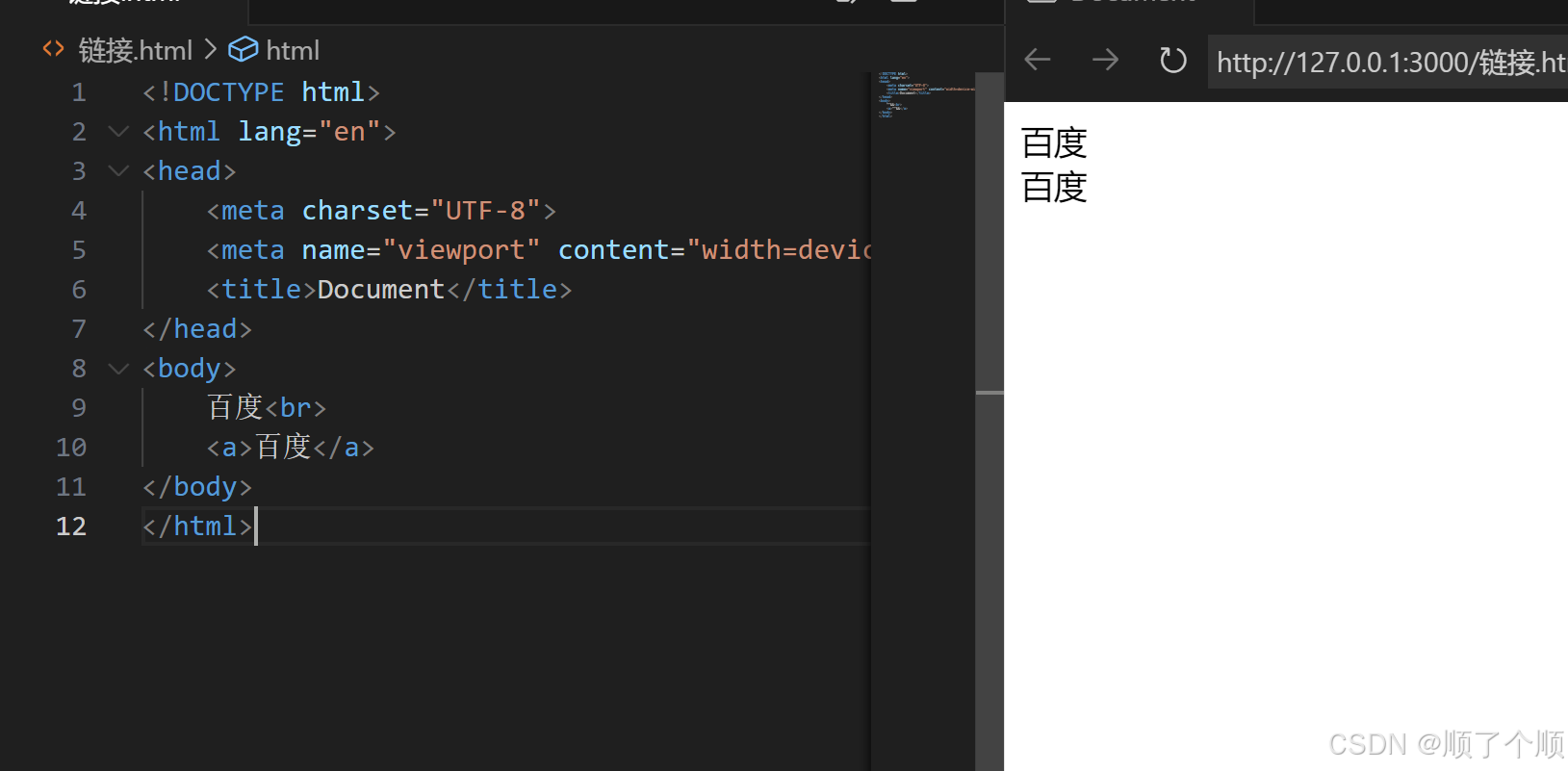
- 单独使用
<a>不会有任何效果
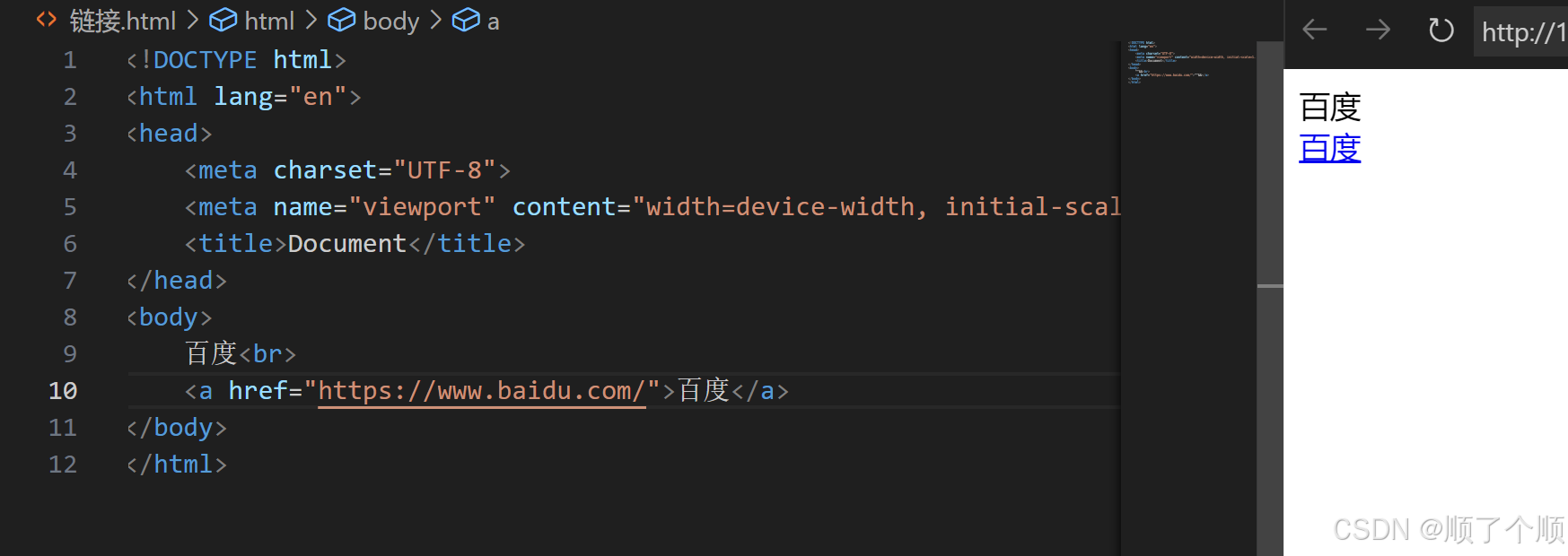
百度<br>
<a>百度</a>
- 当
<a>标签加上href的属性之后,就会成为一个超链接
<a href='链接地址'>想要超链接的内容</a>
外部链接
<a href="http://www.baidu.com">我是百度</a>
点击我是百度即可跳转到百度,在CSDN上是默认是用新的标签页打开,但是 a标签默认是在原标签页里打开网页
内部链接
<a href="文件相对路径或绝对路径">我是内部文件</a>
<a href="/aaa.html">aaa.html</a>
<a href="C://aaa.html">aaa.html</a>
链接标签的属性
href属性
href属性确定跳转的目标链接
<a href="外部链接或或者本地文件">被赋予超链接的内容</a>
taget属性
target属性可以定义链接的打开方式 ,上文提到的在原/新的标签页打开就是两种不同的打开方式
_blank: 在新窗口或新标签页中打开链接。_self: 在当前窗口或标签页中打开链接(默认)。_parent: 在父框架中打开链接。_top: 在整个窗口中打开链接,取消任何框架。
使用方法,以"_blank"举例
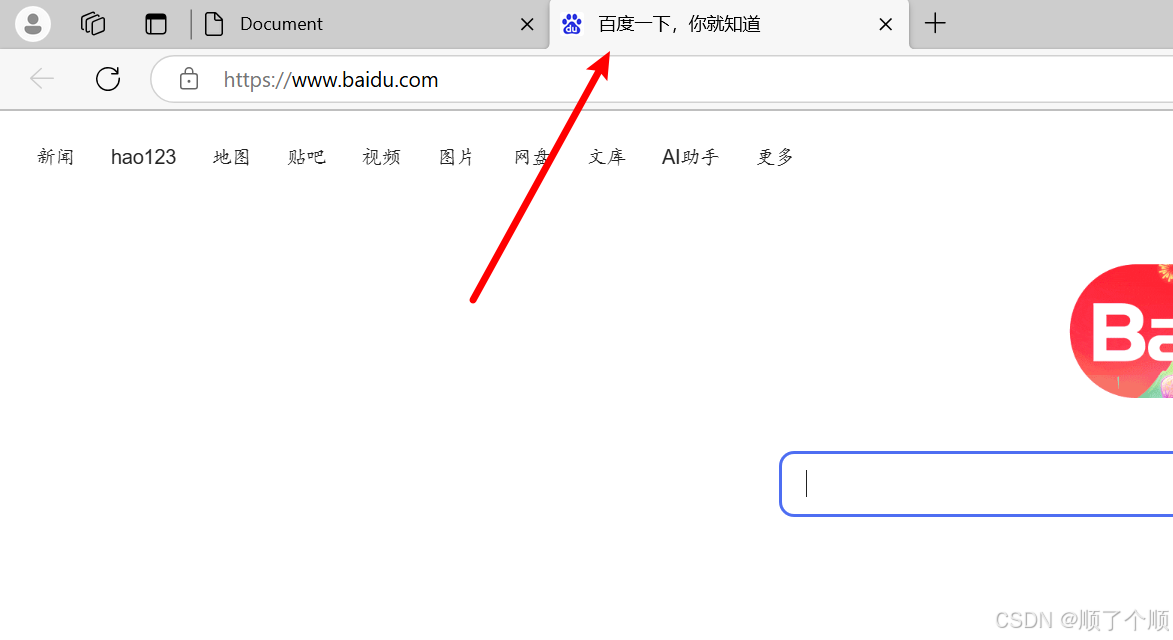
<a href="http://www.baidu.com" target='_blank'>我是百度</a>
这时候点击我是百度这个超链接时,就会在新的标签页打开
title属性
title属性可以实现悬停显示的功能,当鼠标停在超链接文本内容上时,会在右下角有提示信息,这里截图工具把鼠标隐藏了。
<a href="http://www.baidu.com" title="百度">浏览器</a>
id属性
id属性可以用于链接锚点,通常在同一页面中跳转到某个特定位置。
在HTML文档中插入ID:
<a href="#tips">访问有用的提示部分</a>
在其他标签中添加id属性,id="tips" 即可产生跳转到此处的效果
<a href="#python">python介绍</a>
<a href="#java">java介绍</a>
<a href="#C++">C++介绍</a>
<h2 id="python">python</h2>
<p>
python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,
python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,
python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,python是世界上最好的编程语言,
</p>
<h2 id="java">java</h2>
<p>
java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,
java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,
java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,java是世界上最好的编程语言,
</p>
<h2 id="C++">C++</h2>
<p>
C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,
C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,
C++是世界上最好的编程语言,C++是世界上最好的编程语言,C++是世界上最好的编程语言,
</p>
自行尝试,跳转标签。
download属性
download属性提示浏览器下载链接目标而不是导航到该目标,如果指定了文件名,浏览器会提示下载并保存为指定文件名。
<a href="文件地址" download="文件名">下载文件</a>
HTML图片标签
<img>标签定义了一个图片
src是<img>标签的基本属性,用于存放图片的位置
- 一般格式
<img src="网络图片的链接或本地图片的路径(相对/绝对)">
图片标签的属性
width和height属性
width属性定义图片宽度,默认单位px(像素)
height属性定义图片高度,单位px(像素)
当只定义图片的width属性或者height属性其中一个属性时,图片会按原比例进行变化。
<img src="xxxxxxxxx.png" width="3200" height="1800px" >
alt属性
alt属性可以定义图片显示不出来的时候的替换文本。
<img src="xxxxxxxxx.png" alt="404 not found">
就像我们网页加载不出来显示Error,404…的效果一样。
title属性
title属性可以实现鼠标放置图片上以后,显示的悬停文本
<img src="xxxxxxxxx.png" title="tupian">
border 属性
border属性可以为图片加边框,单位px(像素)。
<img src="xxxxxxxxx.png" border="200">
示例
<img src="https://raw.githubusercontent.com/wengjiashun/pictures/master/D%3A%5
CphotosSnipaste_2024-09-16_19-48-54.png" alt="404 not found"
width="500px" title="图灵" border="200">
自行尝试,这是来自github上的图片,如果你挂了代理,成功访问了github那么就可以看到图灵的大头照
如果你不能访问到github,那么就会显示下面的样式
HTML列表标签
无序列表
- 基本格式
<ul>
<li>项目</li>
<li>项目</li>
。。。。。。
</ul>
- 举例 无序列表的列表元素中前面是个点,奇数层是黑点,偶数层是空心点
有序列表
- 基本格式
<ol>
<li>第一项</li>
<li>第二项</li>
。。。。。。
</ol>
- 举例 有序列表列表元素前面会自动标号
列表的嵌套
嵌套规则:
<ol>或者<ul><li>里面可以任意嵌套
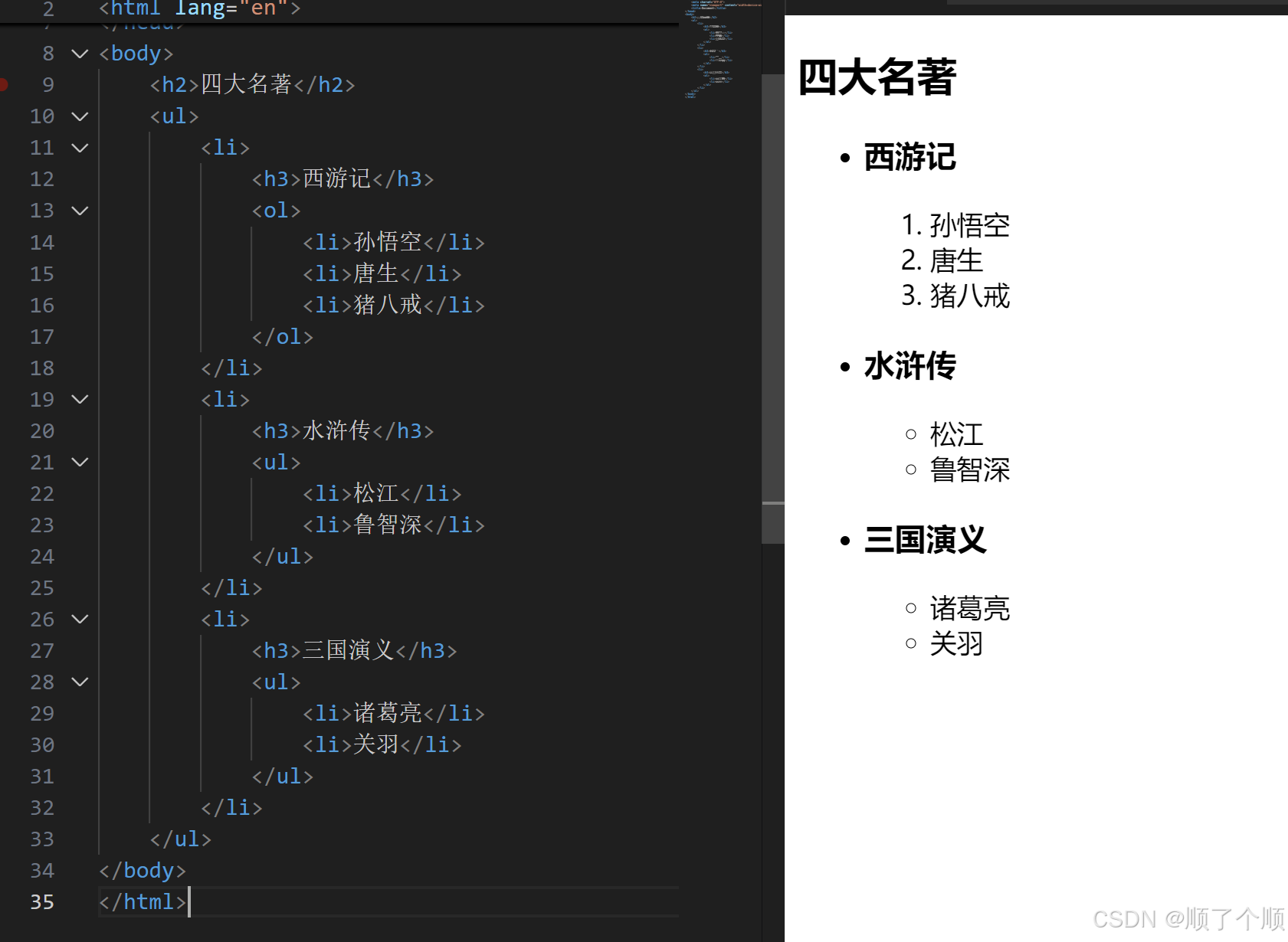
* 举例
<h2>四大名著</h2>
<ul>
<li>
<h3>西游记</h3>
<ol>
<li>孙悟空</li>
<li>唐生</li>
<li>猪八戒</li>
</ol>
</li>
<li>
<h3>水浒传</h3>
<ul>
<li>松江</li>
<li>鲁智深</li>
</ul>
</li>
<li>
<h3>三国演义</h3>
<ul>
<li>诸葛亮</li>
<li>关羽</li>
</ul>
</li>
</ul>
定义列表
定义列表的三个标签
<dl>:definition list 定义列表<dt>:definition term 定义列表里的元素<dd>:definition description 对列表元素的描述
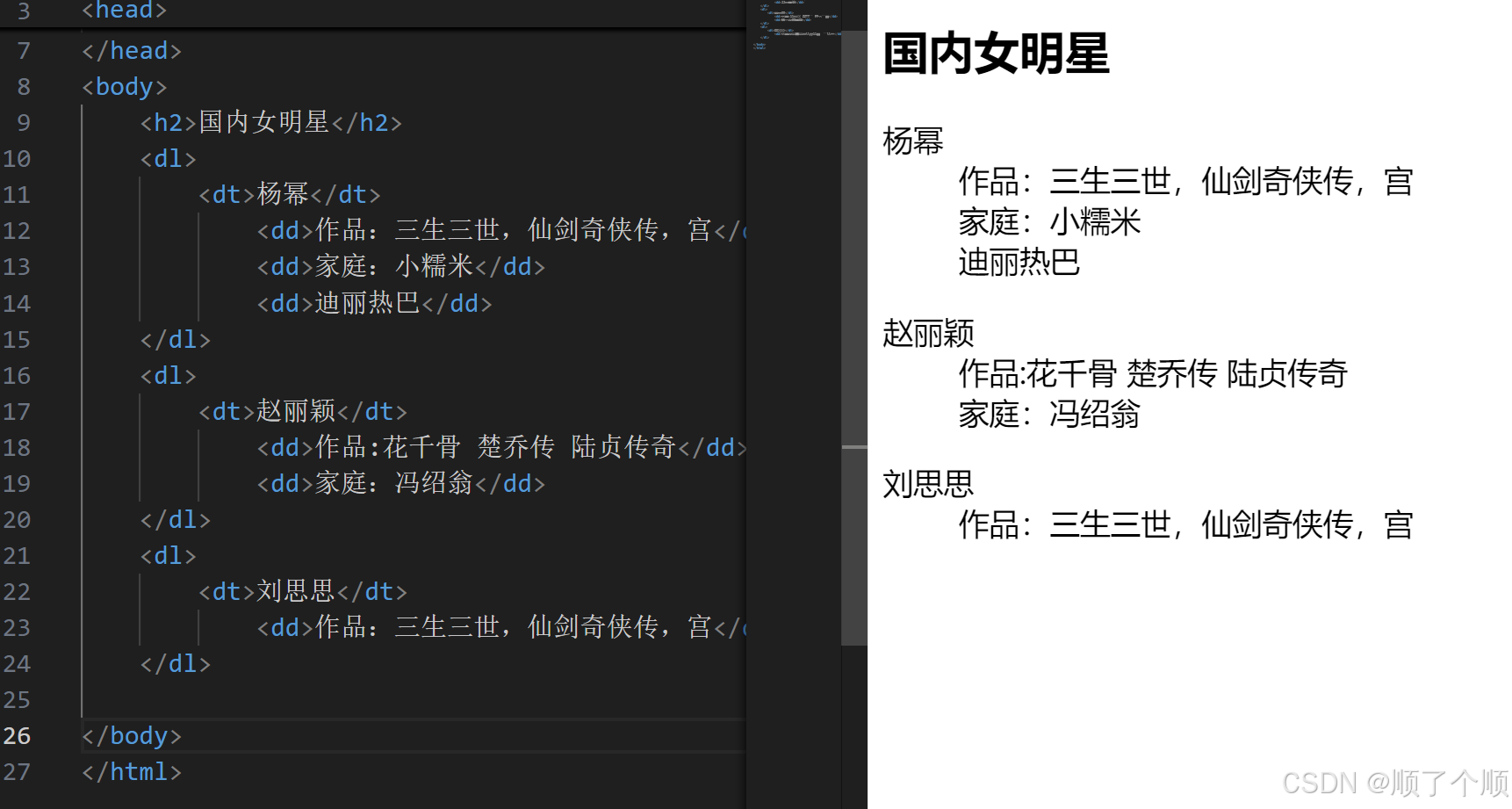
- 举例
h2>国内女明星</h2>
<dl>
<dt>杨幂</dt>
<dd>作品:三生三世,仙剑奇侠传,宫</dd>
<dd>家庭:小糯米</dd>
</dl>
<dl>
<dt>赵丽颖</dt>
<dd>作品:花千骨 楚乔传 陆贞传奇</dd>
<dd>家庭:冯绍翁</dd>
</dl>
<dl>
<dt>刘思思</dt>
<dd>作品:三生三世,仙剑奇侠传,宫</dd>
</dl>
- 显示效果
HTML表格标签
表格基本标签
<table>标签定义一个表格<tr>:tr 是 table row 的缩写,表示表格的一行。<td>:td 是 table data 的缩写,表示表格的数据单元格。<th>:th 是 table header的缩写,表示表格的表头单元格。
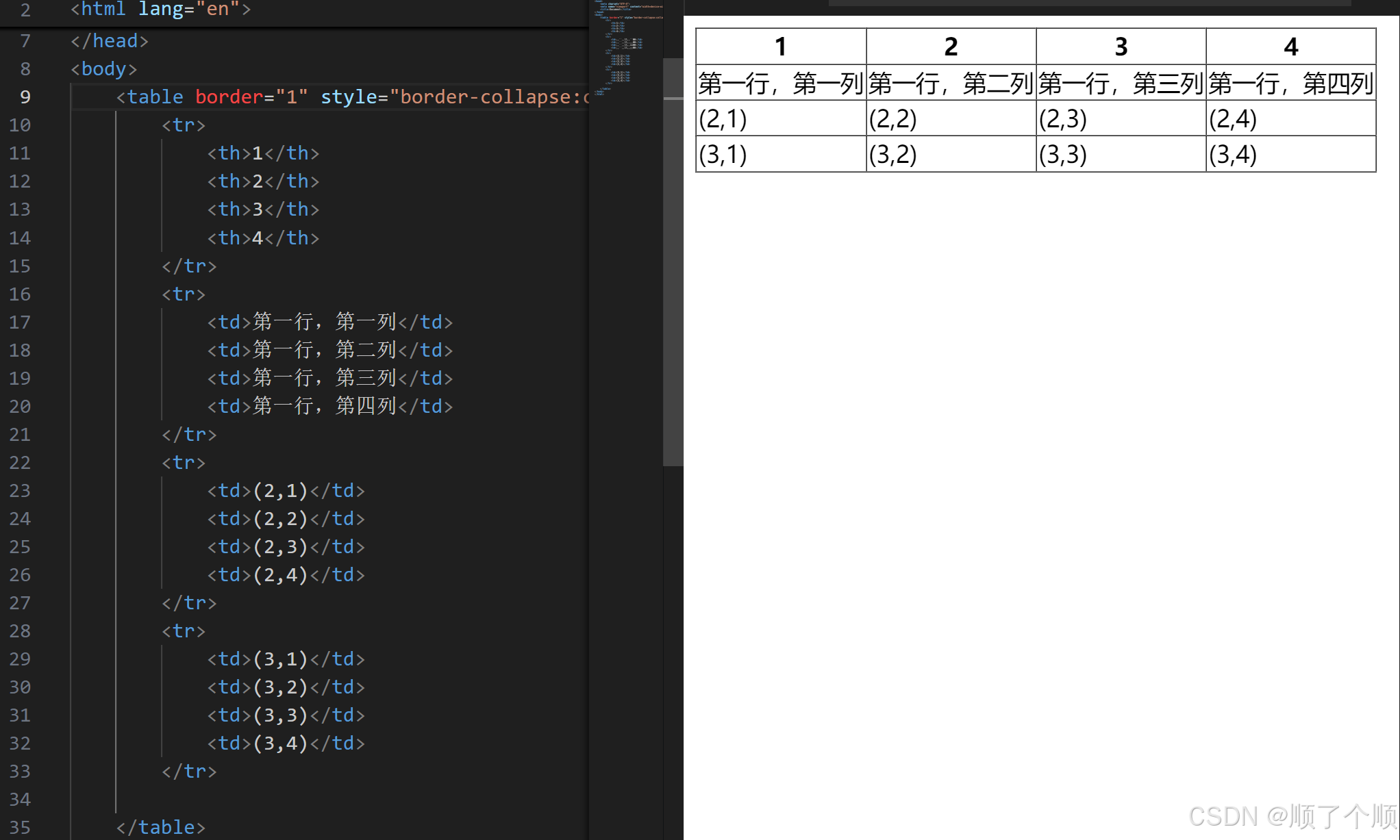
- 举例
<table border="1" style="border-collapse:collapse">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
<tr>
<td>第一行,第一列</td>
<td>第一行,第二列</td>
<td>第一行,第三列</td>
<td>第一行,第四列</td>
</tr>
<tr>
<td>(2,1)</td>
<td>(2,2)</td>
<td>(2,3)</td>
<td>(2,4)</td>
</tr>
<tr>
<td>(3,1)</td>
<td>(3,2)</td>
<td>(3,3)</td>
<td>(3,4)</td>
</tr>
</table>
- 显示效果
解释: <table>声明一个列表border="1"是为表格加边框,无边框的效果,自行尝试style="border-collapse:collapse用来合并表格,自行尝试没有这个属性的效果<tr>标签可以创建表格的一行,具体有多少格,要看<tr>里面的<td>或者<th>有多少个<th>标签生成单元格内字体是加粗的,一般用在,表格首行
表格的合并
<td>和<th>中有的属性,
rowspan上下行合并colspan左右行合并
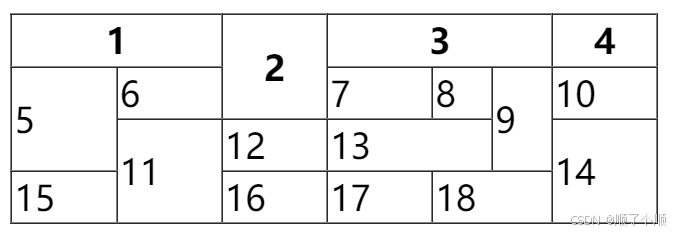
- 举例
<table border="1" style="border-collapse:collapse" width="300">
<tr>
<th colspan="2">1</th>
<th rowspan="2">2</th>
<th colspan="3">3</th>
<th>4</th>
</tr>
<tr>
<td rowspan="2">5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td rowspan="2">9</td>
<td>10</td>
</tr>
<tr>
<td rowspan="2">11</td>
<td>12</td>
<td colspan="2">13</td>
<td rowspan="2">14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td colspan="2">18</td>
</tr>
</table>
- 显示效果
大家记得给width调成300px,这样好看一些,可以对着显示效果还原代码,进行练习
HTML表单标签
表单基本结构
一个基本的表单包含以下元素:
<form>:定义表单的开始和结束。- action:指定表单数据提交到的服务器端URL。
- method:指定提交表单时使用的HTTP方法(通常是GET或POST)。
表单基本标签
<input>:用于收集用户输入的数据。可以有不同的类型,如text、password、radio、checkbox、submit等。<textarea>:用于多行文本输入。<select>:创建下拉列表。<option>:定义下拉列表中的选项。<button>:定义可点击的按钮。<label>:定义input元素的标签。
- 下面对简单的表单举例:
<form action="">
<p>
用户名 :<input type="text" value="张三" placeholder="请输入用户名">
</p>
<p>
密码 : <input type="password" placeholder="请输入密码">
</p>
<p>
性别 :
<label >
<input type="radio" name="sex" checked="checked"> 男
</label>
<label >
<input type="radio" name="sex"> 女
</label>
<label >
<input type="radio" name="sex"> 保密
</label>
</p>
<p></p>
爱好:
<input type="checkbox" name="hobby"> 运动
<input type="checkbox" name="hobby" checked="checked"> 绘画
<input type="checkbox" name="hobby"> 音乐
</p>
</form>
-
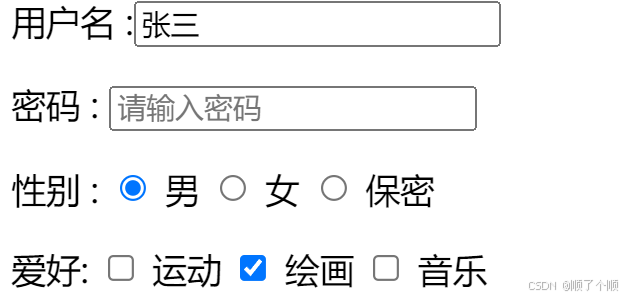
显示效果
解释: -
<form action="">:这是表单的开始标签。action属性指定了表单提交时数据应该发送到的URL,在这个例子中,action属性为空,意味着表单提交时不会发送数据到任何地方。 -
<input type="text" value="张三" placeholder="请输入用户名">:这是一个文本输入框,用户可以输入用户名。value属性预填充了"张三",placeholder属性提供了一个提示,告诉用户这个输入框是用来输入用户名的。 -
<input type="password" placeholder="请输入密码">:这是一个密码输入框,用户可以输入密码。placeholder属性提供了一个提示,告诉用户这个输入框是用来输入密码的。 -
<label>:标签定义了元素的说明。点击标签时,与之关联的元素将被选中。 -
<input type="radio" name="sex" checked="checked">:这是一个单选按钮,用于选择性别。name属性为"sex",表示这些单选按钮属于同一组,一次只能选择一个。checked="checked"属性表示该单选按钮在页面加载时默认被选中。 -
<input type="checkbox" name="hobby">:这是一个复选框,用户可以选择一个或多个爱好。name属性为"hobby",表示这些复选框属于同一组。 -
checked="checked":这个属性表示复选框在页面加载时默认被选中。
运动、绘画、音乐:这些是与复选框关联的文本
更多更详细的用法可以参考文章顶部的两个链接。
HTML字符实体
为什么会有字符实体
字符实体(Character Entities)是HTML和XML中用来表示特殊字符或不可见的字符的一种方式。字符实体通常用于表示那些在HTML或XML文档中无法直接输入的字符,或者那些有特殊意义的字符。
常见的字符实体
<:小于号 < 的字符实体。
>:大于号 > 的字符实体。
&:和号 & 的字符实体。
":双引号 " 的字符实体。
':单引号 ’ 的字符实体。
:非断行空格的字符实体。
©:版权符号 © 的字符实体。
®:注册商标符号 ® 的字符实体。