问题
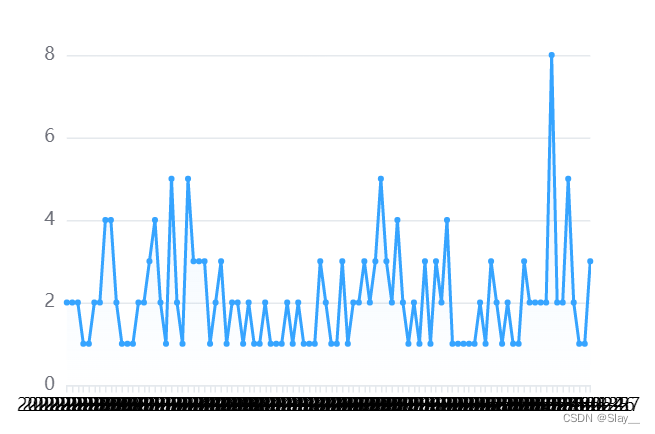
如下,要展示的数据过多,所有的都展示标签重叠过于严重。
解决办法主要从两个角度考虑:① 让横轴label倾斜一定角度 ② 当数据量超过10个时最多展示10个
解决
- 标签倾斜
在图表的options中,找xAxis-axisLabel,在里面添加rotate属性即可实现横轴标签倾斜,数值为正则逆时针旋转,为负顺时针旋转。 - 标签最多显示10个
实现思路是:标签小于10个全部显示,否则取除10的整数为间隔,以此间隔取数。
在xAxis-axisLabel中添加interval属性,该属性值为0表示标签全部显示,为正整数x表示隔x个标签显示一个标签。 - 最终修改如下
axisLabel: { // 坐标轴刻度标签的相关设置。
interval: Math.floor(this.lineDataLabel.length / 10), // this.lineDataLabel为我的横轴标签原始数组,根据其长度获取数据条数,根据数据条数修改
textStyle: {
fontSize: 12,
color: 'black'
},
rotate: -52,
},
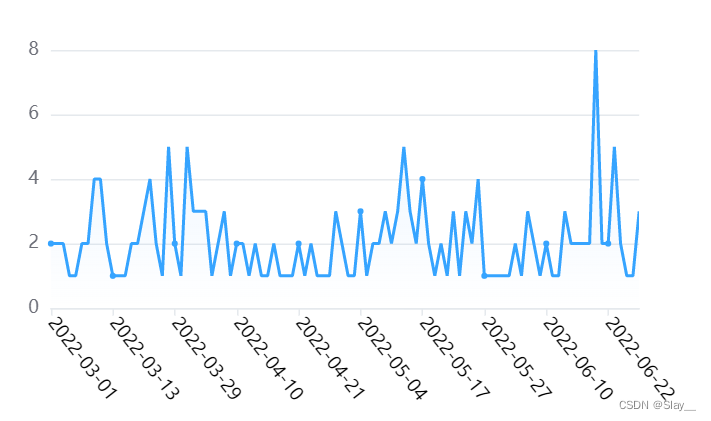
- 最终效果