【本文发布于https://blog.csdn.net/Stack_/article/details/131997098,未经允许不得转载,转载须注明出处】
开发环境:ESP8266-12E、AiThinkerIDE_V1.5.2 以及 ESP8266_RTOS_SDK 3.4
一、修改请求头大小
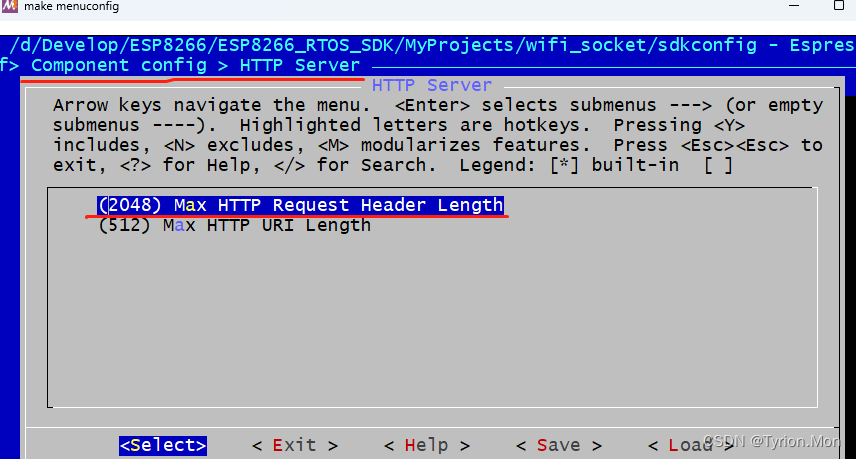
执行make menuconfig,将http头由512改为更大的值,否则用电脑浏览器访问正常,但用手机浏览器访问会因为http请求头长度不足而失败。
二、将web文件和工程代码编译到一起
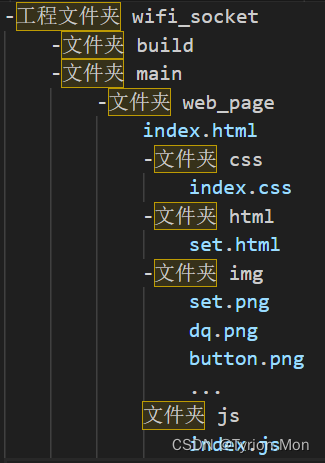
本工程的web页面放置于如下路径
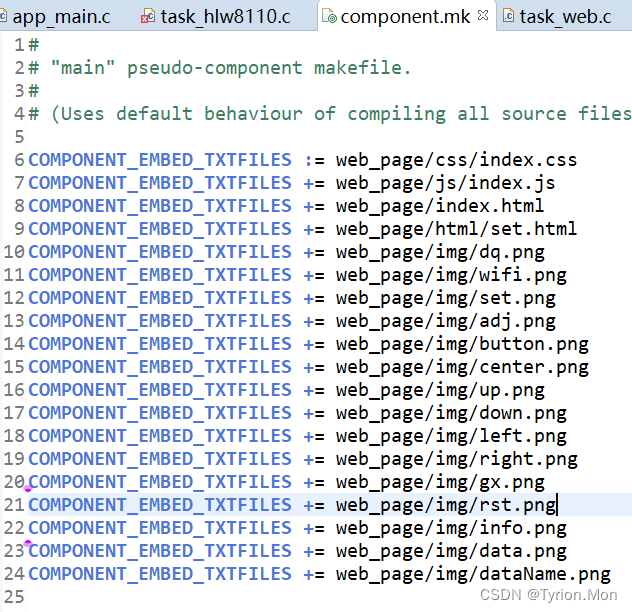
在本工程main目录下的component.mk文件添加WEB文件
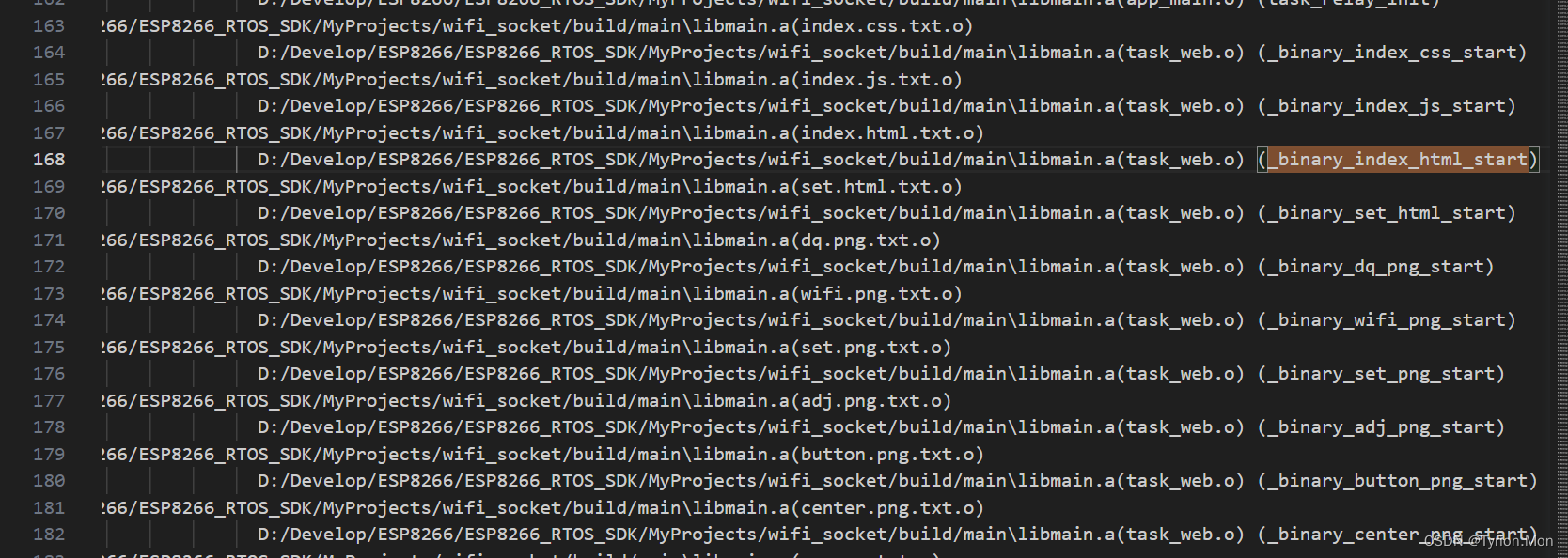
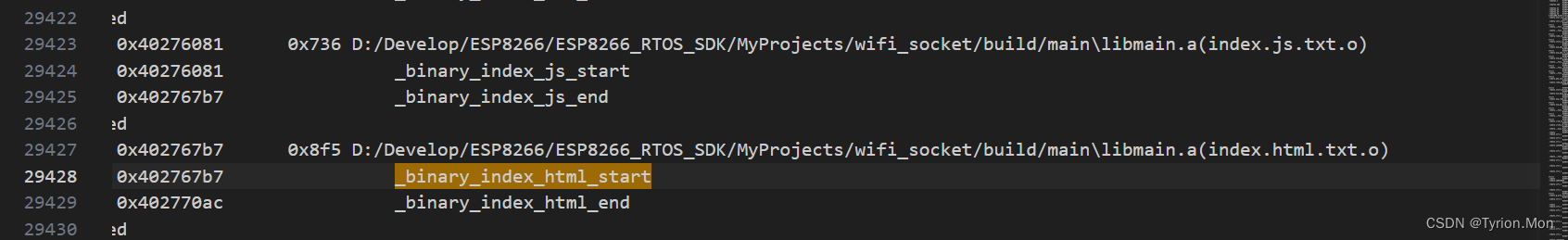
编译完成后,可在build目录下的map文件看到html之类的文件已经编译进去了,并记录了每个文件在flash中的起始位置和结束位置。烧录时一并烧录到FLASH了。
三、编写代码响应客户端(浏览器)请求
具体过程比较复杂繁琐,自行下载附件的源码,看代码以及注释去实操。
文件、数据的获取用GET请求,操作指令如继电器控制用POST请求。
web文件的处理的大致步骤就是:
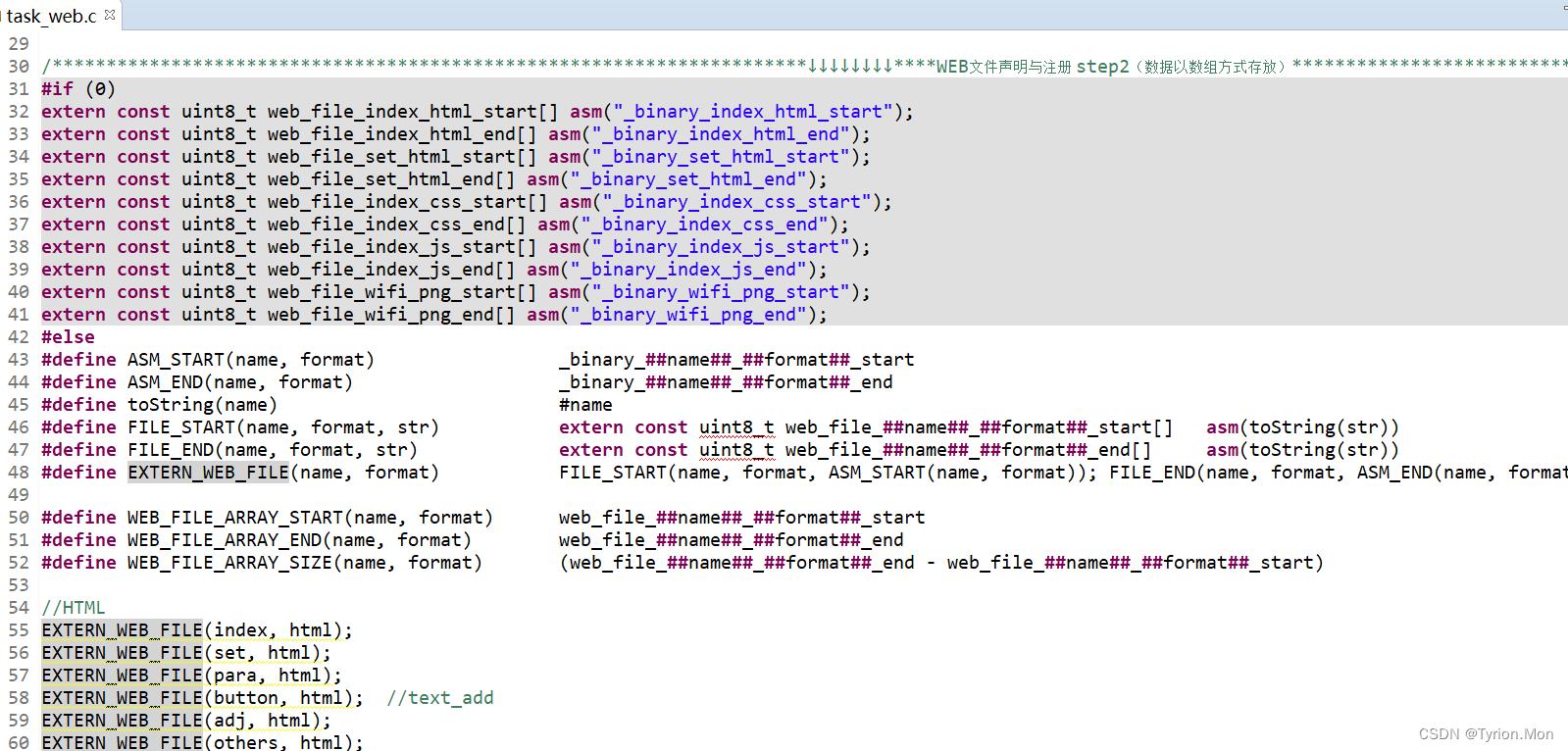
1、用extern声明html、css、js、png等文件在flash中的起始和结束位置,我用宏去简写了(很多的处理都用宏去封装了,不然每新增一个文件或者都要改很多代码,虽然宏太多阅读起来没那么友好)
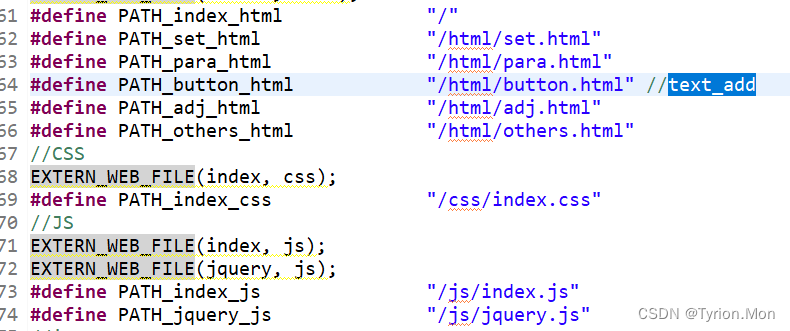
2、声明文件所在目录,index.html是根目录,拦截浏览器与ESP8266的网络通信便可发现,浏览器请求时请求头包含文件路径。这些路径是ESP8266匹配文件的依据
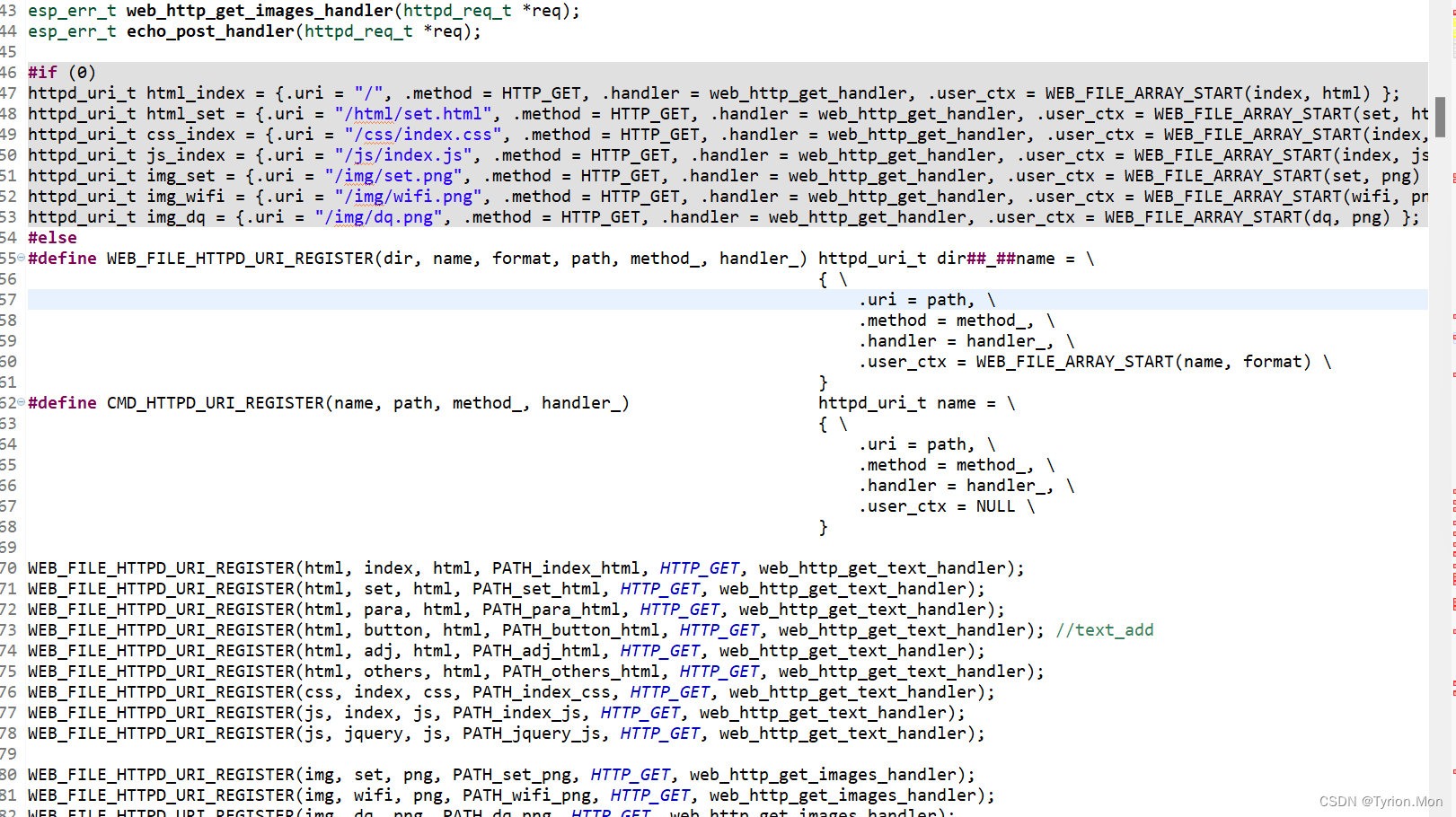
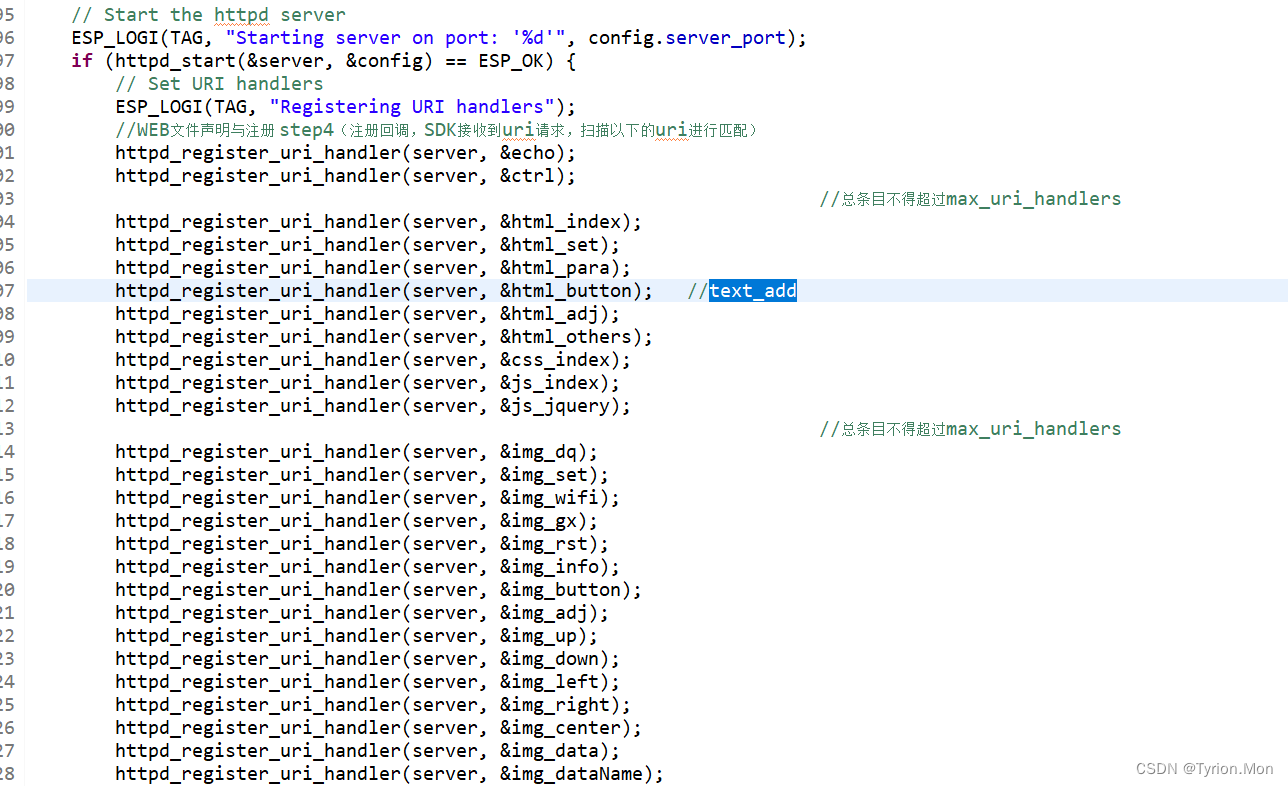
3、将文件与回调函数绑定
4、将文件注册到服务器,收到浏览器请求时,调用对应函数,在函数内发送文件
html js、css、img、data的声明、注册、回调处理不太一样,但思路是一样的
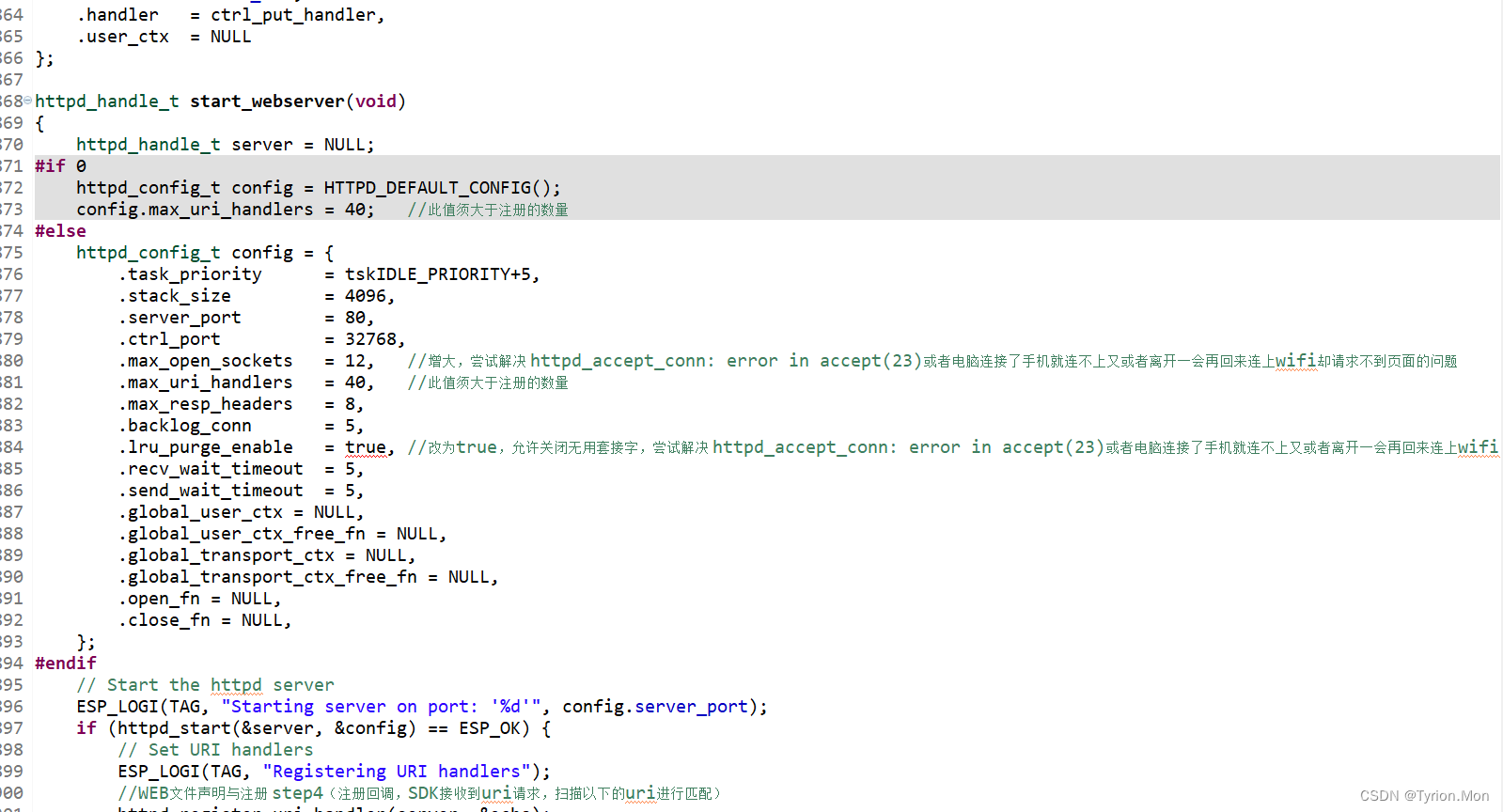
服务器初始化注意事项
附:
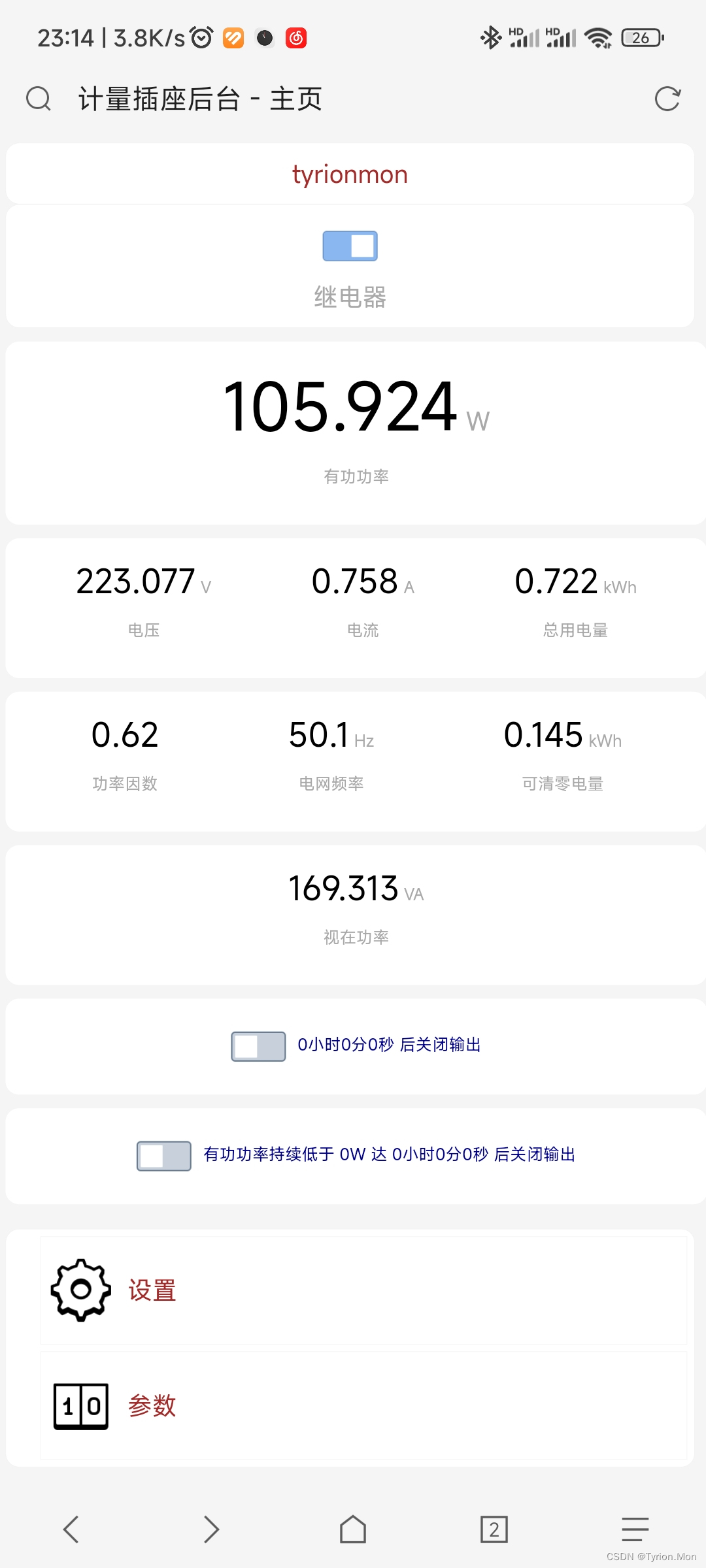
当上电一段时间内无法连接WIFI,将自动切换到AP模式,手机连接wifi : TyrionMon(自己在代码中定义),浏览器键入192.168.4.1,进入后台页面进行wifi配置,重启后即可连接家中的路由器。
之后就可以局域网访问ESP8266获取数据或控制。