1、什么是数组
- 用以在单一变量中存储多个值,并且可以是任意数据类型
2、数组的声明方式
(1) let声明
<script>
let arr = []; //[]表示声明的是一个数组,arr是数组名称
</script>
(2) var声明
<script>
var arr = []; //[]表示声明的是一个数组,arr是数组名称
</script>
(3) 数组声明示例
① 声明空数组
<script>
let arr = []; //字面量创建
let arr = new Array(); //new 关键字创建
</script>
② 声明数组并赋值
<script>
let arr = [1,2,3,'name','age']; //字面量创建
let arr = new Array(1,2,3); //new 关键字创建
</script>
③ 声明数组并赋单个值
<script>
let arr = [5]; //字面量创建
let arr = new Array(5); //new 关键字创建
</script>
总结
- 数组长度是可以变化的
- 数据中存储的数据,称为数组元素
- 字面量创建数组 与 new 关键字创建数组的区别:
① 当new Array中只有一个数字时,表示数组长度,每一个值都为空;
② 示例:let arr = new Array(5); //这里是创建一个空数组,并且数组长度为5,所有值为空;
3、数组操作的方式
(1)获取数组长度
① 语法格式:
数组名.length;
② 示例:
<script>
let arr = ['name','age','sex'];
console.log(arr.length);
</script>
③ 运行效果
(2)获取数组元素
① 语法格式:
//数组元素是通过索引来获取的,索引从0开始,索引为0,表示数组第一个元素,一次类推
数组名[索引];
② 示例:
<script>
let arr = ['name','age','sex'];
console.log(arr[0]); //输出数组第一个元素
console.log(arr[1]); //输出数组第二个元素
console.log(arr[2]); //输出数组最后一个元素
</script>
③ 运行效果
(3)push / unshift:添加
1)push:在数组末尾添加
① 语法格式:
数组名.push(value) //添加单个值
数组名.push(value1,value2) //添加多个值
② 示例:
//添加单个值
<script>
let arr = ['name','age','sex'];
arr.push('height');
console.log(arr);
</script>
运行效果
//添加多个值
<script>
let arr = ['name','age','sex'];
arr.push('year','month','days');
console.log(arr);
</script>
运行效果
2)unshift:在数组开头添加
① 语法格式:
数组名.unshift(value); //添加单个值
数组名.unshift(value1,value2); //添加多个值
② 示例:
//添加单个值
<script>
let arr = ['name','age','sex'];
arr.unshift('height');
console.log(arr);
</script>
运行效果
//添加多个值
<script>
let arr = ['name','age','sex'];
arr.unshift('year','month','days');
console.log(arr);
</script>
运行效果
(4)pop / shift:删除
1) pop:删除数组最后一个元素
① 语法格式:
数组名.pop();
② 示例:
<script>
let arr = ['name','age','sex','height'];
arr.pop();
console.log(arr);
</script>
③ 运行效果
2)shift:删除数组第一个元素
① 语法格式:
数组名.shift();
② 示例:
<script>
let arr = ['name','age','sex','height'];
arr.shift();
console.log(arr);
</script>
③ 运行效果
(5)splice:删除 / 添加 / 替换
① 语法格式:
//删除
数组名.splice(索引,删除长度);
//新增
数组名.splice(索引,删除长度为0,要添加的元素); //可以添加一个值,也可以添加多个值
//替换
数组名.splice(索引,删除长度,要添加的元素);
② 示例:
//删除
<script>
let arr = [1,2,3,4,5,6];
arr.splice(3,2); //从索引3开始,删除长度为2
console.log(arr);
</script>
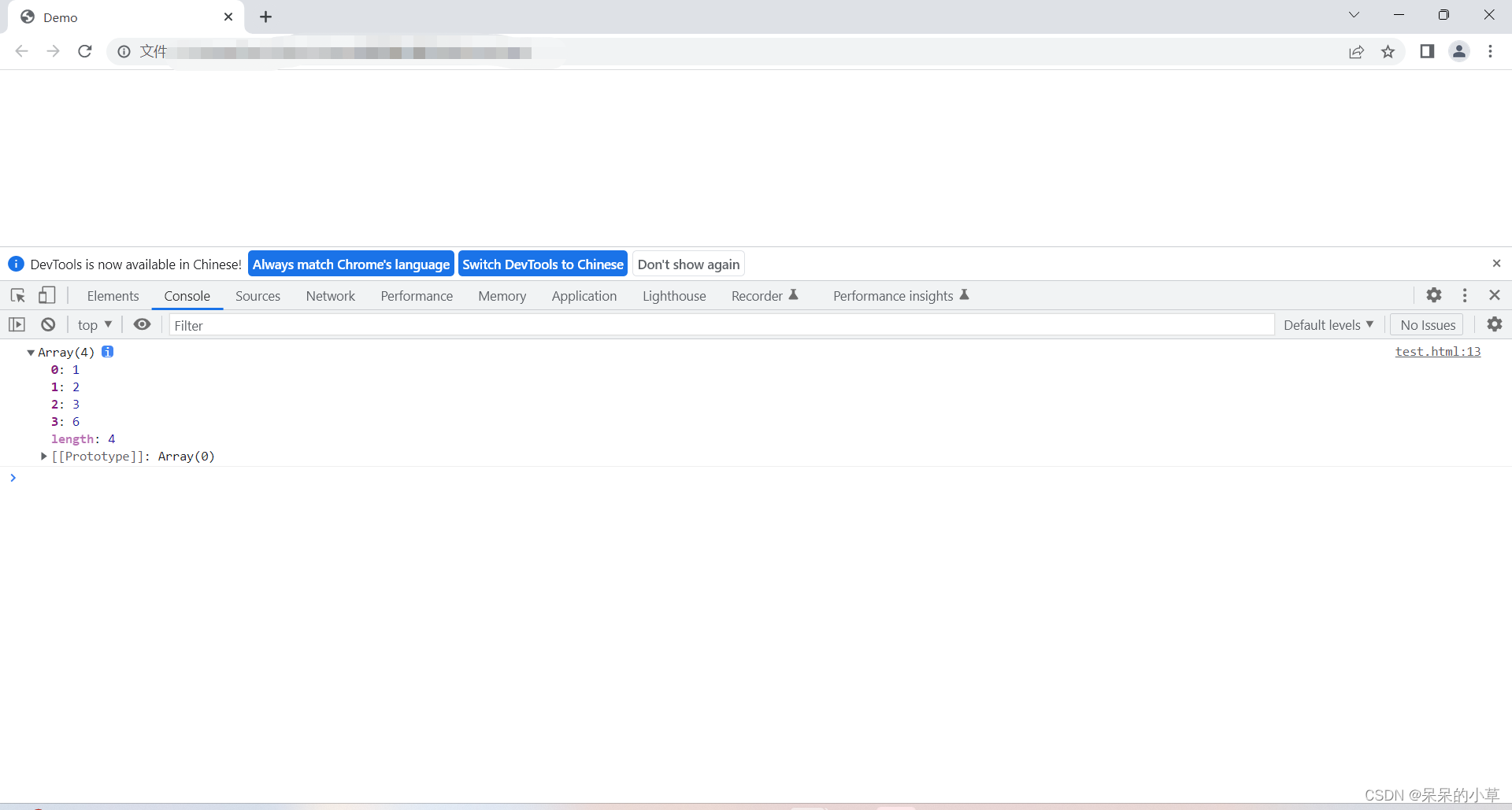
运行效果
//添加
<script>
let arr = [1,2,3,4,5,6];
arr.splice(2,0,'name','age','sex'); //可以添加一个值,也可以添加多个值
console.log(arr);
</script>
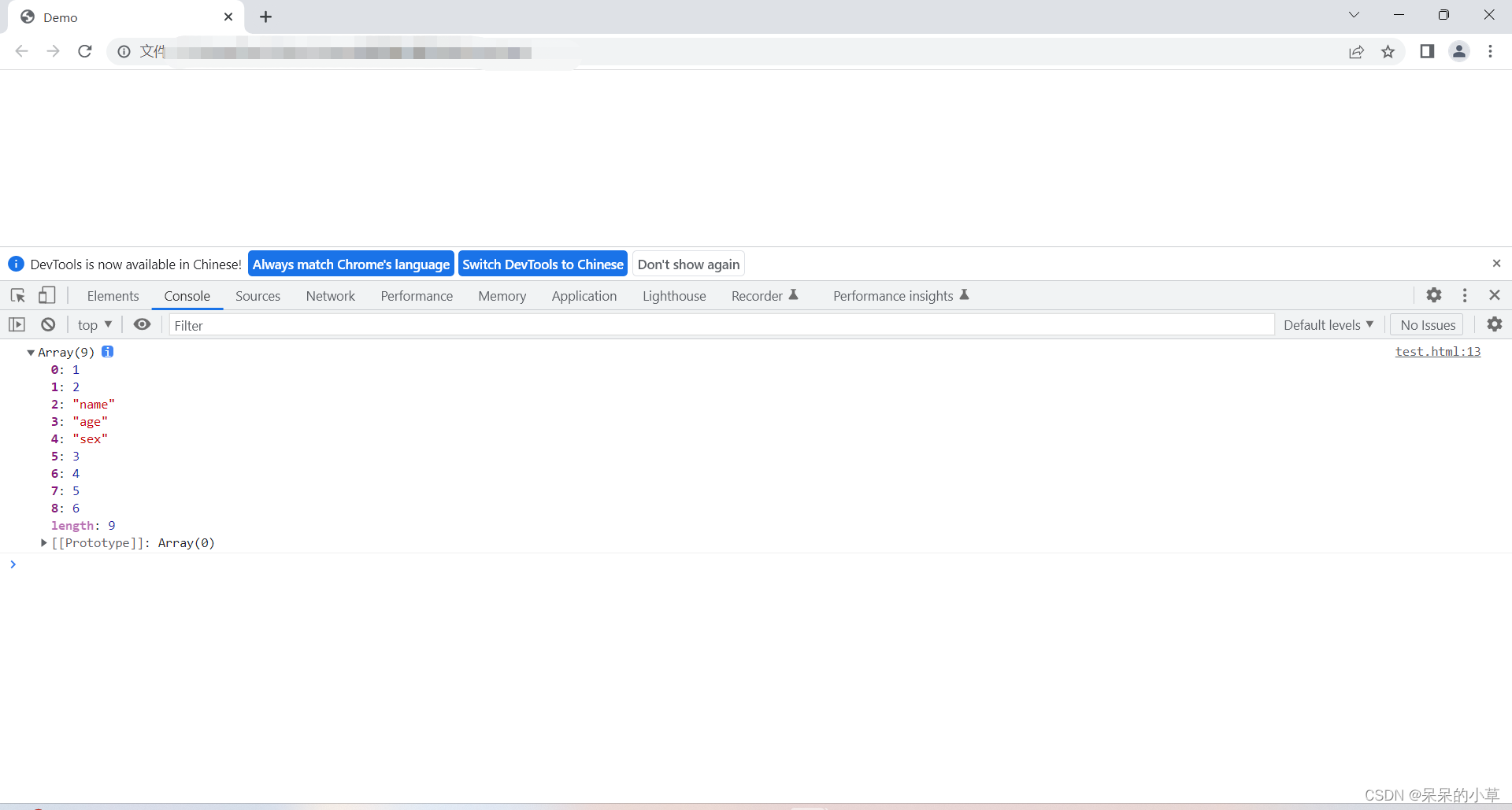
运行效果
//替换
<script>
let arr = [1,2,3,4,5,6,7,8];
arr.splice(5,3,'name','sex','age');
console.log(arr);
</script>
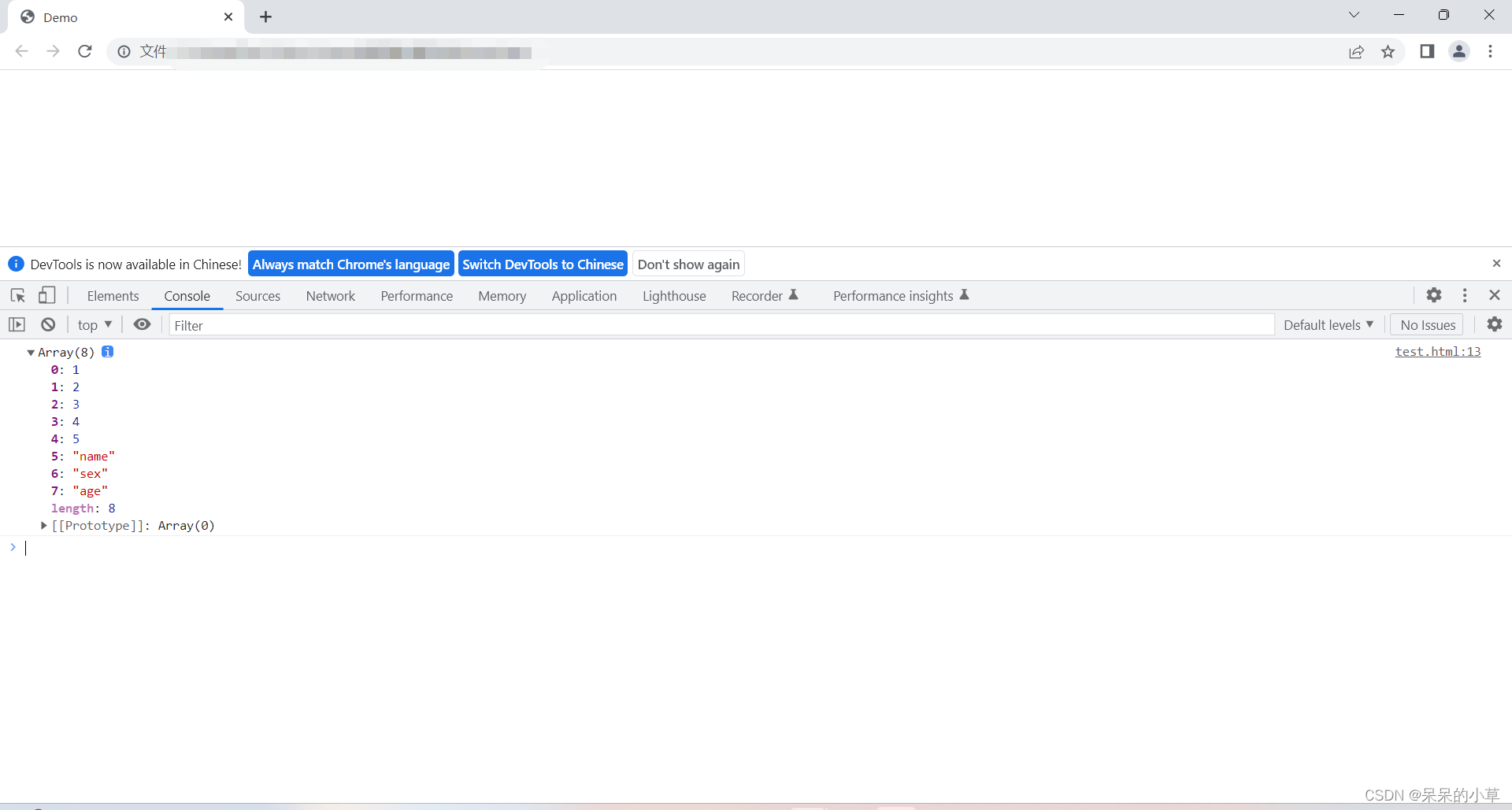
运行效果
(6)concat:合并
① 语法格式:
新的数组 = 原数组1.concat(原数组2);
② 示例:
<script>
let arr1 = ['name','age','sex'];
let arr2 = [1,2,3];
newarr = arr1.concat(arr2);
console.log(newarr);
</script>
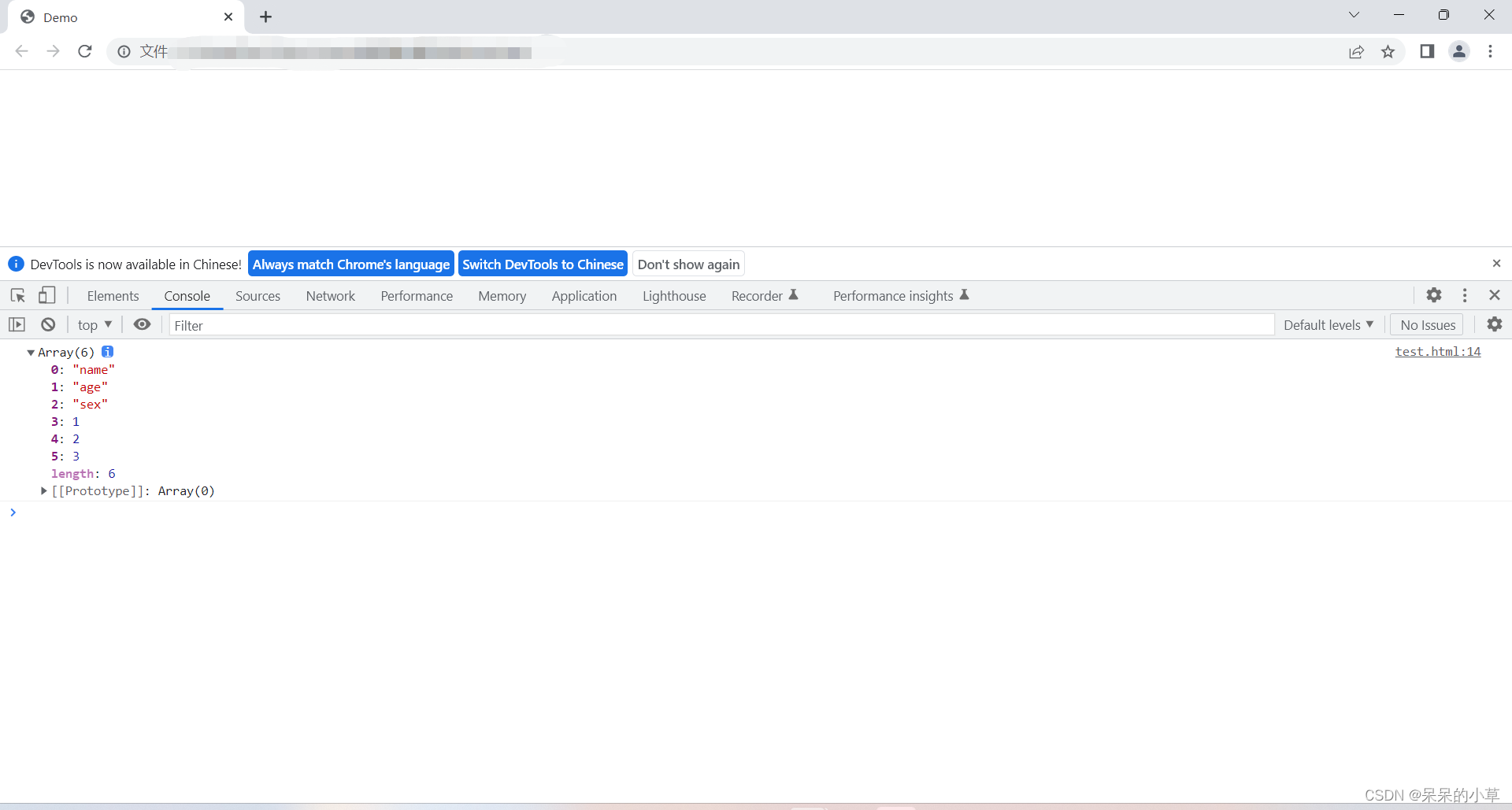
③ 运行效果
(7)slice:截取
描述
- 不会改变原来的数组,将截取的元素,以数组的形式返回
- 起始索引的元素会被截取,结束索引的元素不会被截取
① 语法格式:
数组名.slice(起始索引,结束索引);
② 示例:
<script>
let arr = [1,2,3,4,5,6];
console.log(arr.slice(2,5));
</script>
③ 运行效果
(8)reverse:倒序
描述
- 会改变原数组
① 语法格式:
数组名.reverse();
② 示例:
<script>
let arr = [1,2,3,4,5,6];
arr.reverse();
console.log(arr);
</script>
③ 运行效果
(9)sort:排序
描述
- 会改变原数组
① 语法格式:
数组名.sort();
② 示例:
<script>
let arr = [1,4,6,2,,7,3,8];
arr.sort();
console.log(arr);
</script>
③ 运行效果
(10)join:连接
描述
- 将数组中的元素,以设置的分隔符连接成一个字符串,并返回
① 语法格式:
数组名.join('分隔符号');
② 示例:
<script>
let arr = ['name','sex','age'];
console.log(arr.join(":"));
</script>
③ 运行效果
(11)indexOf:查询索引
注意
- indexOf是ES6中数组新增项
① 语法格式:
数组名.indexOf(要查询的值);
② 示例:
<script>
let arr = ['name','age','sex','height'];
console.log(arr.indexOf('age'));
</script>
③ 运行效果
(12)includes:判断值是否存在数组中
注意
- includes是ES6中数组新增项
① 语法格式:
数组名.includes(要判断的值);
② 示例:
<script>
let arr = ['name','age','sex','height']
console.log(arr.includes('height'));
</script>
③ 运行效果
// 返回布尔值,ture表示存在,false表示不存在
(13)清空数组的方式
1)设置为空数组
注意
- 因 let 不允许重复声明相同名称的变量,所以这里为了演示,使用 var 进行声明
① 语法格式:
let 数组名 = [];
② 示例:
//设置为空数组后
<script>
var arr = [1,2,3,4,5,6];
var arr = [];
console.log(arr);
</script>
③ 运行效果
2)设置数组长度为0
① 语法格式:
数组名.length = 0;
② 示例:
//设置数组长度后
<script>
let arr = [1,2,3,4,5,6];
arr.length = 0;
console.log(arr);
</script>
③ 运行效果
3)删除所有数组元素
① 语法格式:
数组名.splice(索引从0开始,整个数组的长度);
② 示例:
<script>
let arr = [1,2,3,4,5,6];
arr.splice(0,arr.length);
console.log(arr);
</script>
③ 运行效果
(14)length的其他用法
1)清空数组
- 这里上面已经讲到了,就不在赘述,请查看:(13)清空数组的方式
2)增加数组长度
① 语法格式:
数组名.length = 要设置的长度;
② 示例:
<script>
let arr = [1,2,3,4,5,6];
arr.length = 20;
console.log(arr.length);
console.log(arr);
</script>
③ 运行效果
3)在数组末尾添加数组元素
① 语法格式:
数组名[数组名.length] = 要添加的值;
② 示例:
<script>
let arr = ['name','age','sex'];
arr[arr.length] = 'height';
console.log(arr);
</script>
③ 运行效果
注意
- 在给数组赋值时,当索引超过现有的长度时,会增长数组的长度
更多JavaScript数组学习,请参考官方文档:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array