仓库: https://gitee.com/mrxiao_com/2d_game
回顾上次的内容。
我们之前讨论了将精灵放在屏幕上,但颜色错误的问题。问题最终查明是因为使用了一个调整工具,导致文件的字节顺序发生了变化。重新运行“image magic”工具对一些大图像进行重新处理后,导致输出文件的字节顺序与原来不同,因此在屏幕上显示出来的颜色不正确。
修复英雄的颜色。
基本上,我们今天要做的就是处理这些BMP文件。上次我们已经找出了文件头部的红绿蓝通道信息。我们知道它们在哪里,这基本上告诉我们红绿蓝的分配顺序。问题在于,我们不确定文件中的每个通道的字节顺序。为了处理这个问题,我们需要进行位移操作,将这些通道重新排列到正确的位置。
我们必须调整这些通道,以便能够以正确的顺序组合它们,并放回原来的位置。具体来说,我们需要移位红色、绿色和蓝色通道,将它们放在适当的位置上。我们必须考虑到这些通道的顺序可能不一致,因此需要进行一定的调整。这意味着要将颜色的高低位交换位置,以确保正确的显示。这样,当我们将这些像素重新组合后,所有的颜色都能正确地显示出来,而不是出现混乱。
不幸的是,不能仅凭一个简单的位移来完成这个任务。我们必须仔细地确定每个通道的位移方向,并对它们进行重新排列,这样才能将它们放到正确的位置上。我们可以通过不断调整和测试来找到最合适的位移顺序,并确保最终的图像颜色正确显示。
确定移位值。
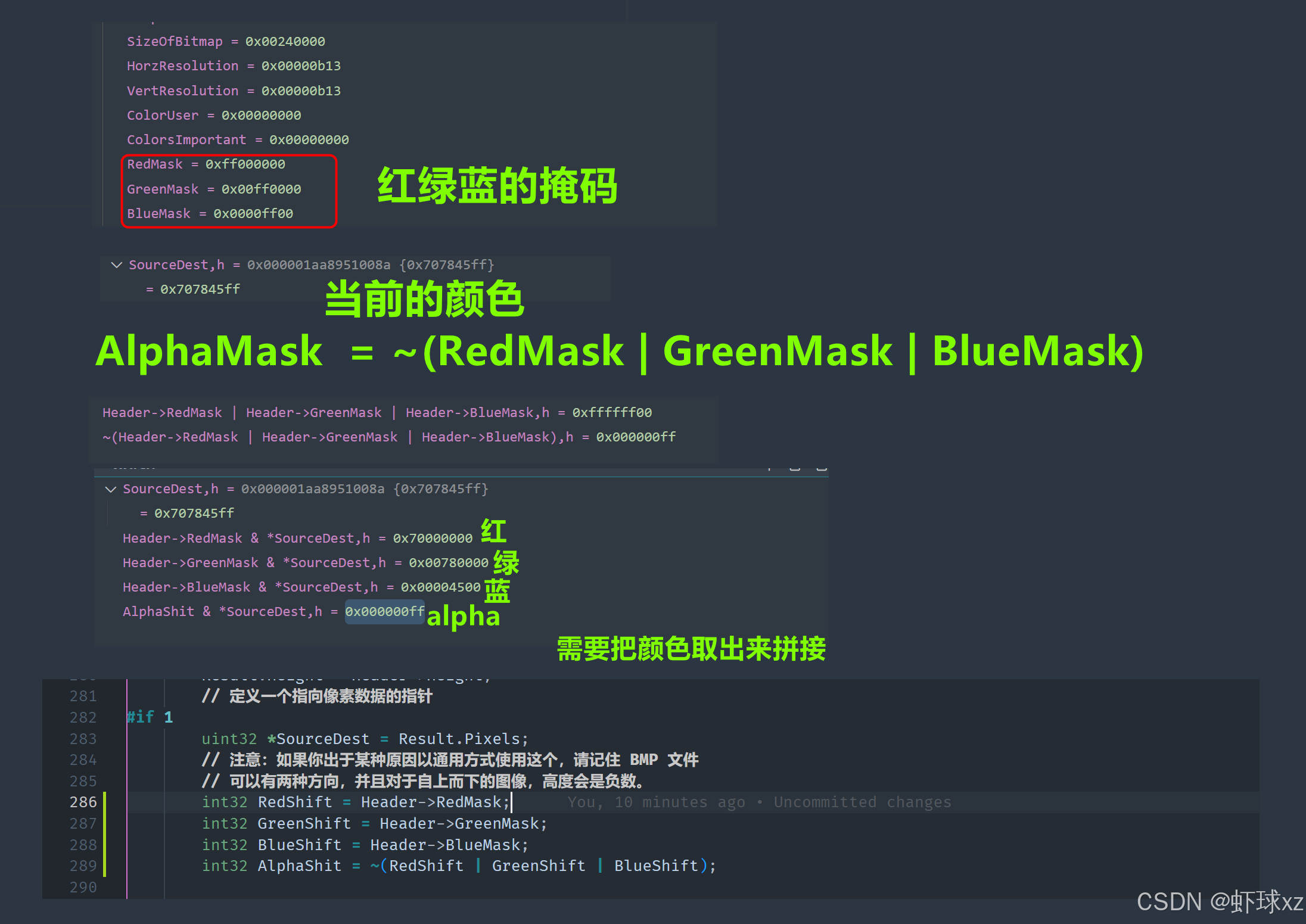
今天的任务是处理BMP文件中的颜色通道掩码。红色、绿色和蓝色的掩码已经从文件头部读取出来,但阿尔法通道的掩码并不存在。为了处理这一问题,假设阿尔法通道的掩码可以从红、绿、蓝通道的掩码中推导出来。具体来说,假设阿尔法通道位于其他通道没有占用的位置,因此可以通过翻转红绿蓝掩码的位,得到阿尔法通道的位掩码。
首先,读取并提取红色、绿色、蓝色的掩码。这些掩码告诉我们每个颜色通道的位位置。然后,为了推测阿尔法通道的掩码,可以通过将红绿蓝掩码中的位翻转,找到缺失的部分并填充。
通过这种方式,可以得到一个组合的掩码,这个掩码包含了所有颜色通道的信息。接下来,可以对这些掩码进行位操作,将它们调整到正确的位置上。这包括将每个颜色通道的位移动到适当的高低位位置,确保它们以正确的顺序打包。
这个过程涉及了多次位移和位掩码操作,目标是确保每个颜色通道(红色、绿色、蓝色和阿尔法)的位按预期顺序排列。最终,通过这种方法,可以得到正确的颜色表示,从而确保图像的颜色显示准确。
此过程中,位操作是关键,因为它们可以通过简单的位移和掩码调整来实现颜色通道的重新排列。
Bitscanforward 操作。
在处理比特操作时,面临的一个关键问题是确定最低位的设置,这对于理解如何进行位移和扫描非常重要。为了确定要移动多远,需要计算位中零的数量,从最低位开始,一直到设置的第一个比特。这一过程在一些处理器中可以由硬件自动完成,使用所谓的“位扫描”指令。这类指令通常可以直接找到第一个设置的位,并返回其位置。
位扫描的基本操作是通过扫描二进制值,从最低有效位开始,逐个检查是否设置了1。如果设置了,返回该位置索引。通过这种方式,能够快速识别需要对齐的位,并决定该如何移动这些位,确保它们对齐到正确的位置。通常情况下,可以通过编译器内置的指令来实现这种扫描,这些指令优化了性能,并简化了代码。
为了实现位扫描的过程,可以使用一个简单的循环,从最低位开始,检查每一位是否被设置。如果当前位被设置,则记录该位的索引并终止扫描;否则,继续向下检查。当找到第一个设置的位时,记录该位置,确定该值需要向下移动的位数,从而调整其他相关值以确保对齐。
在实际操作中,位扫描通常通过编译器的内在函数来优化执行效率。通过使用这些内在函数,可以避免手动编写循环,提升代码执行速度。此外,还可以使用反向扫描,直接从最高位向下扫描,进行相似的操作。
这种方法的优点是,它使得开发者能够通过较为简洁和高效的方式,执行位级的操作,尤其在处理图像、颜色通道等需要精确控制的场景中非常有用。在进行位操作时,虽然手动实现扫描逻辑会导致代码较为冗长,但对于一些特殊要求,仍然可以作为参考实现。
讨论内置函数。
这段内容涉及到一些关于位操作和任务处理的讨论,特别是关于位扫描(Bit Scan)函数的实现与优化。以下是详细的总结和复述:
1. 位扫描的定义和解释
位扫描是一个技术术语,通常指的是在一个二进制数中查找第一个被设置为1的位的位置。对于这个操作,有一些不同的表达方式,其中有时会使用“向前扫描”(Bit Scan Forward)或“向后扫描”(Bit Scan Reverse)。这种操作的核心目的是快速找到一个数字中最显著的设置位或者最低有效的设置位。
- Bit Scan Forward 通常是指查找最低有效位(least significant bit),即数字中从右往左第一个被设置为1的位。
- Bit Scan Reverse 可能指查找最高有效位(most significant bit),即数字中从左往右第一个被设置为1的位。
2. 优化位扫描
对于位扫描的处理,一种可能的优化是减少不必要的计算。通过精确定位某些位置,而不是循环遍历每一位,可以显著提升效率。例如,在某些硬件平台上,如果编译器能够优化这种操作,可以避免通过逐位循环来寻找位,而直接利用硬件指令进行操作。
3. 位掩码的处理
在图像处理中,特别是涉及色彩通道的位操作时,通常会使用位掩码(Bitmask)来分别获取红色、绿色、蓝色和透明度(alpha)通道。每个颜色通道都由一定的位范围表示,通过位移和掩码操作可以提取这些通道的具体数值。比如:
- 红色掩码(Red Mask) 用于获取图像中的红色通道。
- 绿色掩码(Green Mask) 用于获取绿色通道。
- 蓝色掩码(Blue Mask) 用于获取蓝色通道。
- 透明度掩码(Alpha Mask) 用于获取透明度信息。
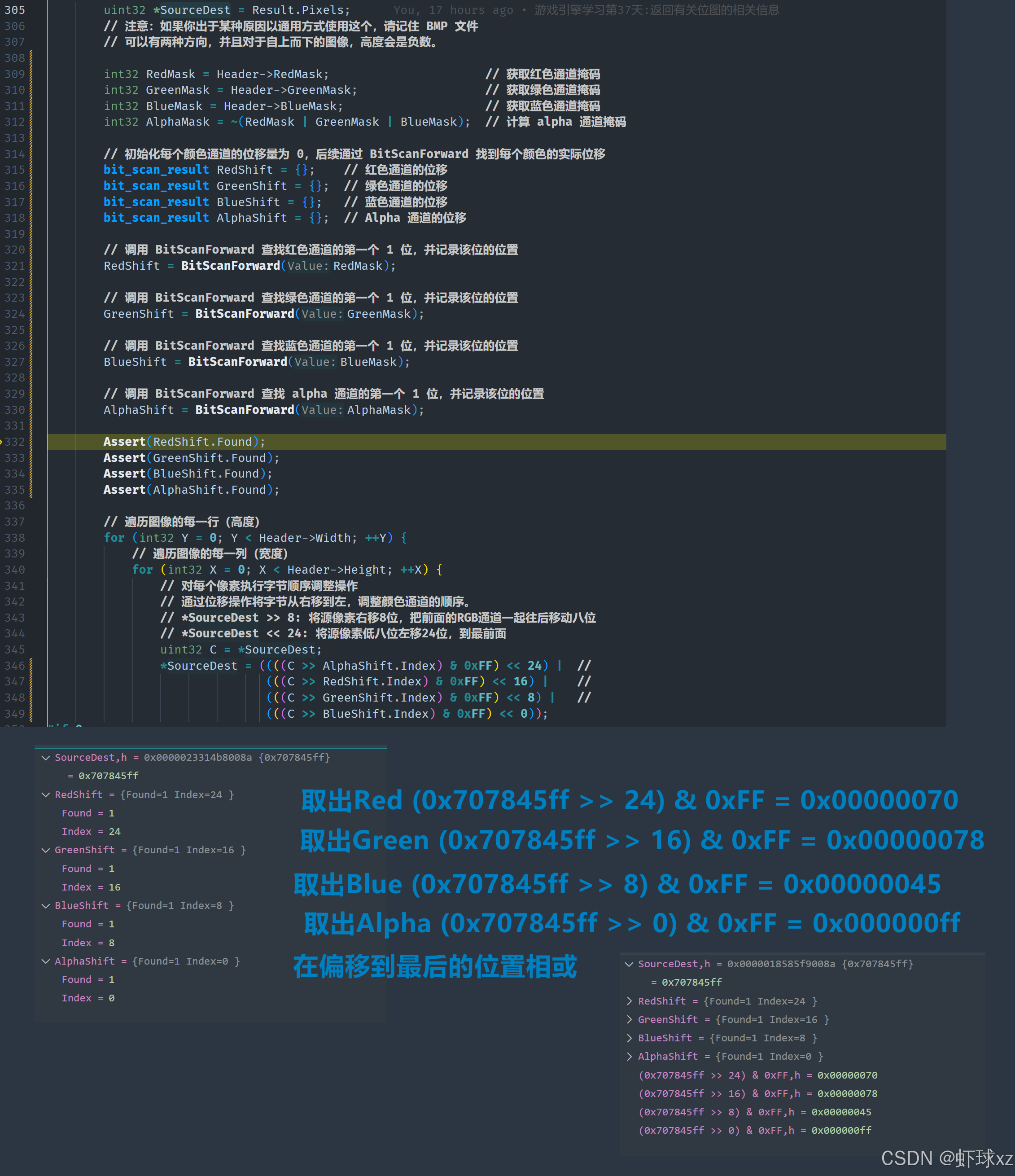
在处理这些掩码时,常常需要根据位移量(shift values)来调整每个颜色通道的位置。通过位操作,可以精确地提取出这些通道的值,确保每个颜色通道的数据准确无误。
4. 断言检查
在处理这些掩码和位移操作时,可能需要断言(assert)确保每一个颜色通道都有正确的掩码。这是因为,加载没有所有颜色通道信息的数据(如缺少透明度通道或其他通道)可能导致后续的图像处理出错。因此,确保每个通道都存在是数据验证的一部分。
5. 将位扫描结果移出
随着任务的进展,可能会希望将位扫描结果单独提取出来,而不是在每次计算时都执行位扫描操作。这样做的目的是提高效率,特别是在需要频繁进行位操作时,减少重复计算。通过这种方式,可以让计算更快,避免不必要的循环,直接通过硬件或编译器优化进行处理。
6. 性能优化的思考
优化代码的关键是减少不必要的循环和计算,特别是当需要执行大量位操作时。通过直接利用硬件的位操作指令或者让编译器自动处理这些操作,可以显著提高效率。此外,在设计时考虑任务的结构和平台的特性也是优化的关键因素。
7. 任务的下一步
在完成上述任务后,下一步可能是处理Alpha通道(透明度通道)以及如何处理边缘和背景的混合。这是图像处理中的常见步骤,特别是在渲染和图形合成时,Alpha通道的处理至关重要。
总结:
总体来说,位扫描操作是通过位掩码和位移操作来高效提取颜色通道数据的重要方法。通过优化位扫描过程、减少不必要的计算并确保数据的正确性,可以大大提高图像处理和计算的效率。此外,在任务的设计和实施中,考虑如何通过编译器优化或硬件支持来加速操作,也是提高整体性能的重要因素。
确定使用的编译器。
在这段内容中,讨论了如何在编程中平衡性能和代码隔离的问题,特别是在平台无关的代码和平台特定的代码之间。
1. 代码隔离与性能
最初的目标是保持代码的隔离性,即将平台特定的代码与平台无关的代码分开。这种做法有助于在多平台开发时保持代码的清晰和可维护性。所有的平台相关代码被隐藏在特定的层次中,以确保平台无关代码不会受到影响。
2. 平台相关代码的隐蔽
在代码中,平台相关的代码被设计为“手工”制作,或者说是被“埋在”某些地方,避免了它对主要逻辑的干扰。尽管如此,这样做的限制是显而易见的:如果需要在不同的平台上实现某些功能,这种隔离性会使得工作变得更复杂。而且,这种做法有时可能会影响到性能,尤其是在需要频繁调用某些功能时。
3. 函数调用与性能考量
讨论提到,虽然通过调用函数来处理平台相关操作是一种可行的方式,但这会带来一定的性能开销。性能是唯一关注的重点,因为如果不考虑性能,可以简单地通过循环等常规方式完成相同的操作。但是,如果性能至关重要,那么就需要优化代码,尽可能避免不必要的函数调用和循环执行。
4. 固有操作的意义
"固有"操作(intrinsic operations)是指在代码中直接实现的平台特定操作,而不是通过函数调用来处理。其核心意义在于提高性能。如果性能不受关心,使用常规的循环来解决问题也是可以接受的。但对于需要极高性能的任务,固有操作的方式更加高效。
5. 选择方案
尽管将平台相关代码隔离在不同的层次中能够提供代码的清晰结构,但性能需求可能会迫使开发者回到更直接的、平台相关的代码。通过这种方式,可以避免多次调用函数的开销,从而提升整体性能。
总结:
代码的隔离性和性能之间需要做出权衡。在需要高度优化性能时,固有操作的方式更为有效。尽管平台无关的代码设计提供了灵活性和可维护性,但当性能成为优先考虑因素时,可能需要依赖于平台相关代码的优化和精简操作。
让文件可以访问平台层。
在这段内容中,讨论了如何在开发过程中做出性能优化与代码隔离之间的妥协,并说明了如何通过编译器特性来优化性能,同时保持代码的整洁和可维护性。
1. 平台特定内容的处理
在开发过程中,可能会有平台特定的代码,尤其是在性能要求很高的情况下。平台特定的内容需要放置在特定的代码区域,以便可以根据不同的编译器或平台进行调整。虽然隔离平台相关代码是一个好的做法,但为了提高性能,在某些情况下,需要直接将这些平台特定的代码“混入”主代码中,尤其当使用特定的编译器时。
2. 性能和平台特定功能
性能优化是决定是否采用平台特定代码的关键因素。如果没有性能的顾虑,可以保持代码的统一性,避免平台特定代码的混杂。但如果性能至关重要,则需要根据平台的能力做出调整,利用编译器的特性来加速操作,比如利用特定编译器支持的内联指令。
3. 使用编译器特性
使用特定编译器支持的功能(例如 bit scan forward)来优化操作。通过编译器的内联功能,可以使得特定操作直接转化为机器指令,而无需执行多余的循环或函数调用。这种方法可以显著提升性能,尤其是在处理低级硬件或要求较高的操作时。
4. 内联与指令
在这种优化方案中,重点是确保编译器能够识别并内联某些操作。通过将位扫描操作直接转化为内联指令,可以避免不必要的循环和函数调用,从而提高执行效率。只要编译器能够智能处理这些操作,就可以减少额外的开销。
5. 编译器的角色
编译器的智能程度直接影响性能优化的效果。如果编译器足够智能,能够在合适的地方进行内联优化,那么性能提升将是显著的。因此,开发者需要利用编译器的能力来确保代码的执行效率。
总结:
在性能优化的过程中,开发者需要做出关于平台特定代码与平台无关代码之间的妥协。为了最大限度地提高性能,可能需要使用编译器特性来内联代码,避免不必要的开销。而这种优化方式主要在对性能要求高的场景中使用,并且依赖于编译器的能力来实现高效的代码生成和执行。
_BitScanForward 是一个在 Windows 平台上的内置函数,用于查找一个整数的最低有效位(Least Significant Bit, LSB)为 1 的位的位置。这个函数通常用于位运算和性能优化场景,尤其是在需要快速查找第一个为 1 的位时非常有用。它是在 Visual Studio 中作为编译器内建函数提供的,通常用于处理低级的位级操作。
函数原型:
unsigned long _BitScanForward(
unsigned long *index, // 输出参数,保存最低有效位(LSB)的索引
unsigned long mask // 输入参数,目标整数
);
参数:
index: 一个指向unsigned long类型变量的指针,用来存储最低有效位的索引。如果找到了位为 1 的位置,该位置的索引将被存储在这个变量中。mask: 要操作的 32 位整数,函数会检查其每一位,直到找到第一个为 1 的位。
返回值:
- 如果在
mask中找到了一个为 1 的位,函数返回非零值,且index中会存储该位的位置(从 0 开始的索引)。 - 如果没有找到 1 的位(即
mask为 0),函数返回 0,且index不会被修改。
说明:
_BitScanForward 会从最低位开始搜索 mask,直到找到第一个为 1 的位。该函数主要应用于需要快速定位整数中最低有效 1 位的位置的场景,如在图像处理、图形学、算法优化等领域。
示例代码:
#include <iostream>
#include <intrin.h> // 需要包含此头文件以使用 _BitScanForward
int main() {
unsigned long mask = 18; // 00010010 (二进制)
unsigned long index = 0; // 存储返回的位索引
if (_BitScanForward(&index, mask)) {
std::cout << "First bit set at index: " << index << std::endl;
} else {
std::cout << "No bits are set to 1." << std::endl;
}
return 0;
}
解析:
在上面的示例中,mask 的值为 18,其二进制表示为 00010010。_BitScanForward 会找到最低有效位的 1 位(即第 1 位,索引为 1)。因此,输出将是:
First bit set at index: 1
优势:
- 高效:
_BitScanForward是硬件级别的优化,通常比手动用循环检查每一位要快得多。 - 简洁:避免了手动实现复杂的位运算,编译器能够为该函数提供优化。
- 广泛应用:在很多需要快速定位位操作的场景中非常有用,例如动态位图、位集数据结构等。
注意:
_BitScanForward只适用于 32 位整数(unsigned long类型),并且是 Windows 平台上的特有函数。- 若需要更高位的扫描,可以考虑
_BitScanReverse,它从高位开始查找第一个 1。
总结:
_BitScanForward 是一个高效的内建函数,用于在整数中快速查找最低有效的 1 位。它在性能要求较高的应用程序中尤其有用,可以减少手动实现位操作的复杂性,同时提升执行效率。
使用简单的 Alpha 通道。
这段内容详细讨论了如何处理编程中一些技术性和艺术性的问题,尤其是如何利用编译器和图形处理中的通道来实现特定的效果。
首先,讨论了如何通过编译器的决定来处理一些低级操作,例如使用 bsf(位扫描前进)指令。该指令用于在二进制数中查找最低有效位,并将其索引返回。这是一个非常高效的操作,通常用于优化程序,减少不必要的循环,直接通过硬件加速来完成任务。
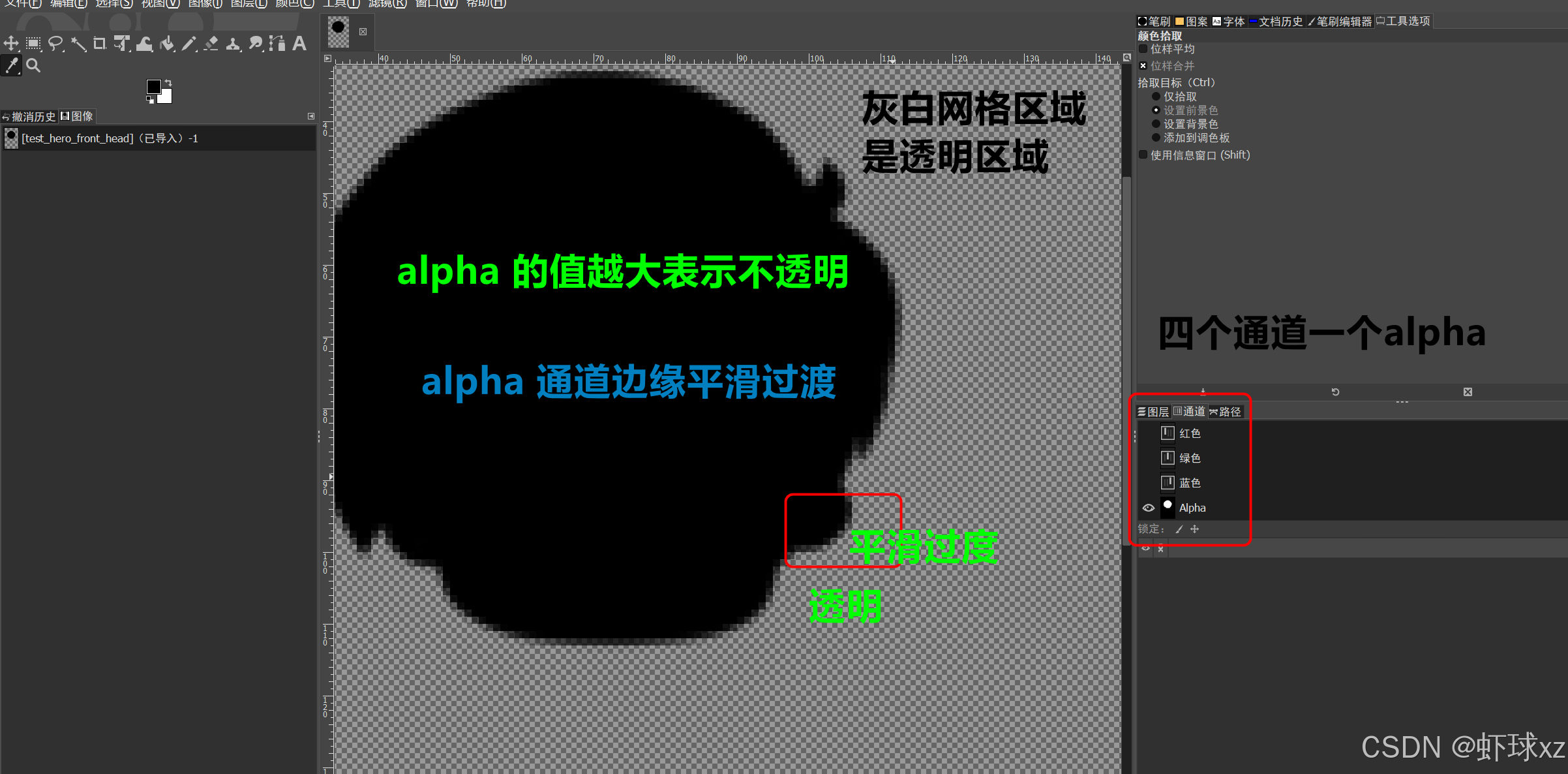
接下来,介绍了图形处理中 alpha 通道的概念。alpha 通道在图像处理中用于表示透明度或图像中各部分的可见度。每个像素的 alpha 值决定了图像是否完全可见或者它的透明程度。例如,完全透明的区域会有一个值为 0 的 alpha 通道,而完全不透明的区域则是 255,介于这两者之间的是半透明的区域。通过使用 alpha 通道,多个图层的图像可以叠加显示,前景可以透明地展示在背景上,而不会完全遮挡底下的图像。
文中还提到,alpha 通道是图像合成的关键,可以通过它来指定哪些部分的图像应该显示,哪些部分应该透明。这类似于 Photoshop 中的图层操作,利用 alpha 通道来实现“切割”或“遮挡”效果,只显示有形状的部分,而其他地方则显示背景。
最后,文章指出,为了实现更高效的图像处理,应该尽量利用硬件和编译器提供的优化功能。编译器可能已经具备足够的智能,能够自动识别并使用某些硬件指令,如 bsf,以提升性能。然而,仍然建议开发者显式地进行优化,以便更好地控制代码的执行效率。
作为透明度值的 Alpha。
这段话的核心内容是在讨论如何通过简单的透明度处理来实现某种图像处理效果,特别是在透明度值(Alpha 通道)上进行处理。具体可以总结为以下几个关键点:
-
思考透明度问题的本质:目标是理解如何通过透明度值(Opacity)来控制图像的显示。透明度值基本上决定了图像的“混合”效果,即透明区域和不透明区域之间的过渡。
-
部分透明度的使用:通过调整 Alpha 通道,可以在图像中实现部分透明度。例如,类似于“鬼魂”效果的部分透明区域,可以在图像的 Alpha 通道上进行绘制。通过这种方式,可以让图像部分区域变得半透明,而不仅仅是完全透明或完全不透明。
-
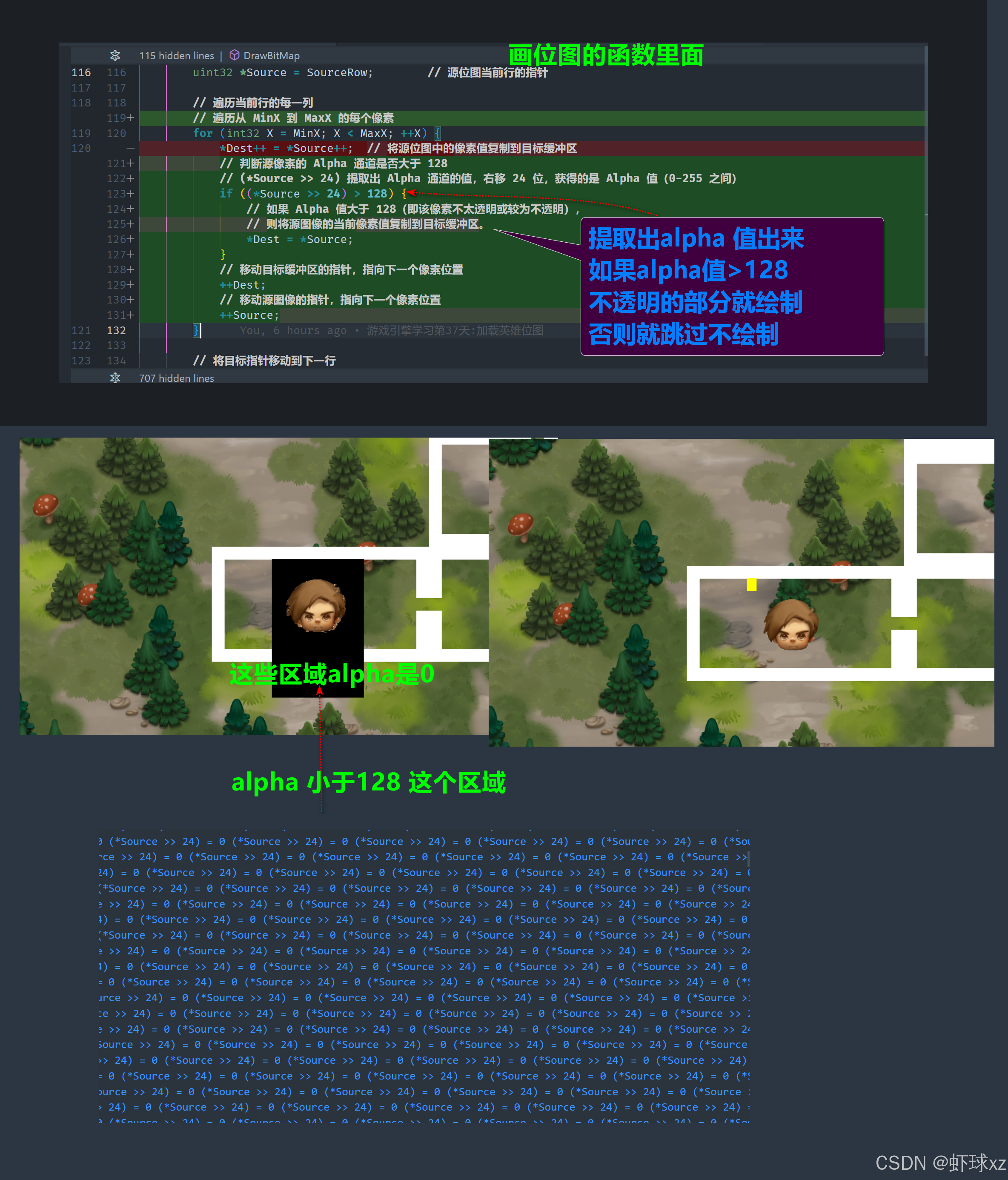
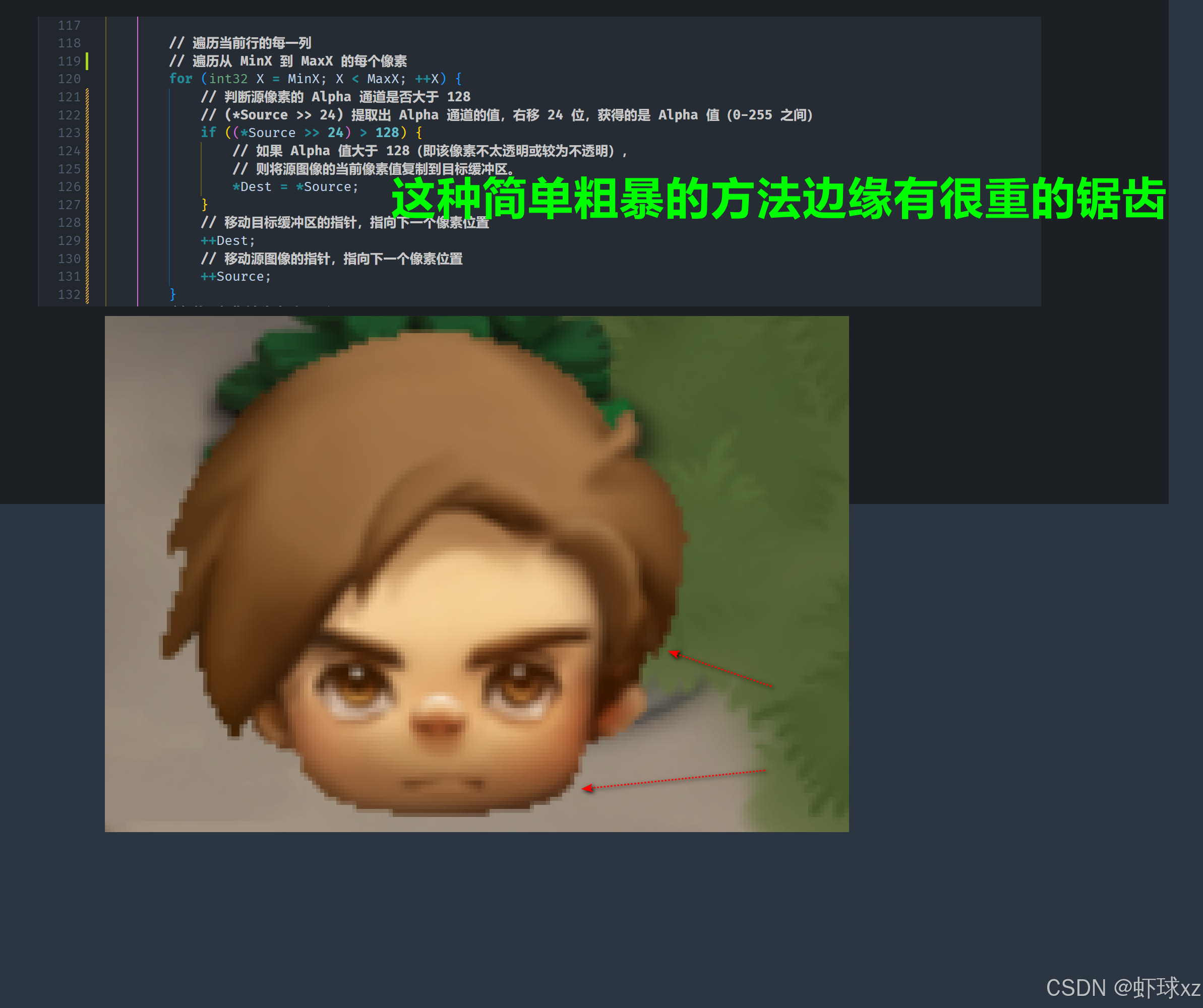
透明度值的处理:对于透明度的值,可能采用简单的“开或关”方式进行处理。例如,如果透明度值为零,则不绘制任何东西;如果透明度值达到 55 或 128,则绘制该区域。这是一种简化的做法,目的是通过简单的二值判断来控制是否绘制该像素。
-
中间透明度值的处理:透明度值大于一定值(比如 128)时,可以执行绘制操作,低于该值的部分则不进行绘制。这种方式基本上是通过设定一个阈值来控制哪些像素需要被显示。
-
对所有像素的迭代:该过程涉及对所有像素进行遍历,依据每个像素的透明度值来决定是否绘制。如果透明度值高于某个阈值(例如 128),则进行绘制,否则跳过。
总之,核心思想是通过对图像的 Alpha 通道进行简单的透明度判断,来决定哪些区域应被绘制,哪些区域应保持透明。通过这种简单的方式,可以控制图像的透明部分和不透明部分之间的过渡效果。
实现 0 到 128 的离开,129 向后打开的 Alpha。
这段话讨论了如何在图像处理过程中使用透明度(Alpha 通道)来实现更平滑的效果,具体而言,涉及到从简单的 Alpha 测试到更复杂的 Alpha 混合的转变。以下是详细总结:
-
改变工作方式:通过对透明度值进行测试,可以实现对图像透明部分的控制。在图像处理中,首先通过提取 Alpha 通道的值,将其与某个阈值(如 128)进行比较,决定是否处理该像素。如果透明度值大于阈值,就进行绘制,否则不进行处理。
-
简单的透明度阈值判断:当 Alpha 值大于某个特定值(如 128)时,表示该区域为可见区域,可以对其进行绘制。如果 Alpha 值小于该阈值,则表示该区域为完全透明,不绘制。这种方法简单而直接,被称为“Alpha 测试”(Alpha Test)。其本质是一个硬性的阈值判断,即如果透明度超过某个门槛值,就显示该像素,否则跳过。
-
Alpha 测试的局限性:虽然 Alpha 测试方法简便有效,但它有一些缺点,特别是边缘效果。在硬性阈值判断下,图像的边缘非常生硬,缺乏平滑过渡。这种效果会导致透明区域的边界非常锐利,看起来不自然。
-
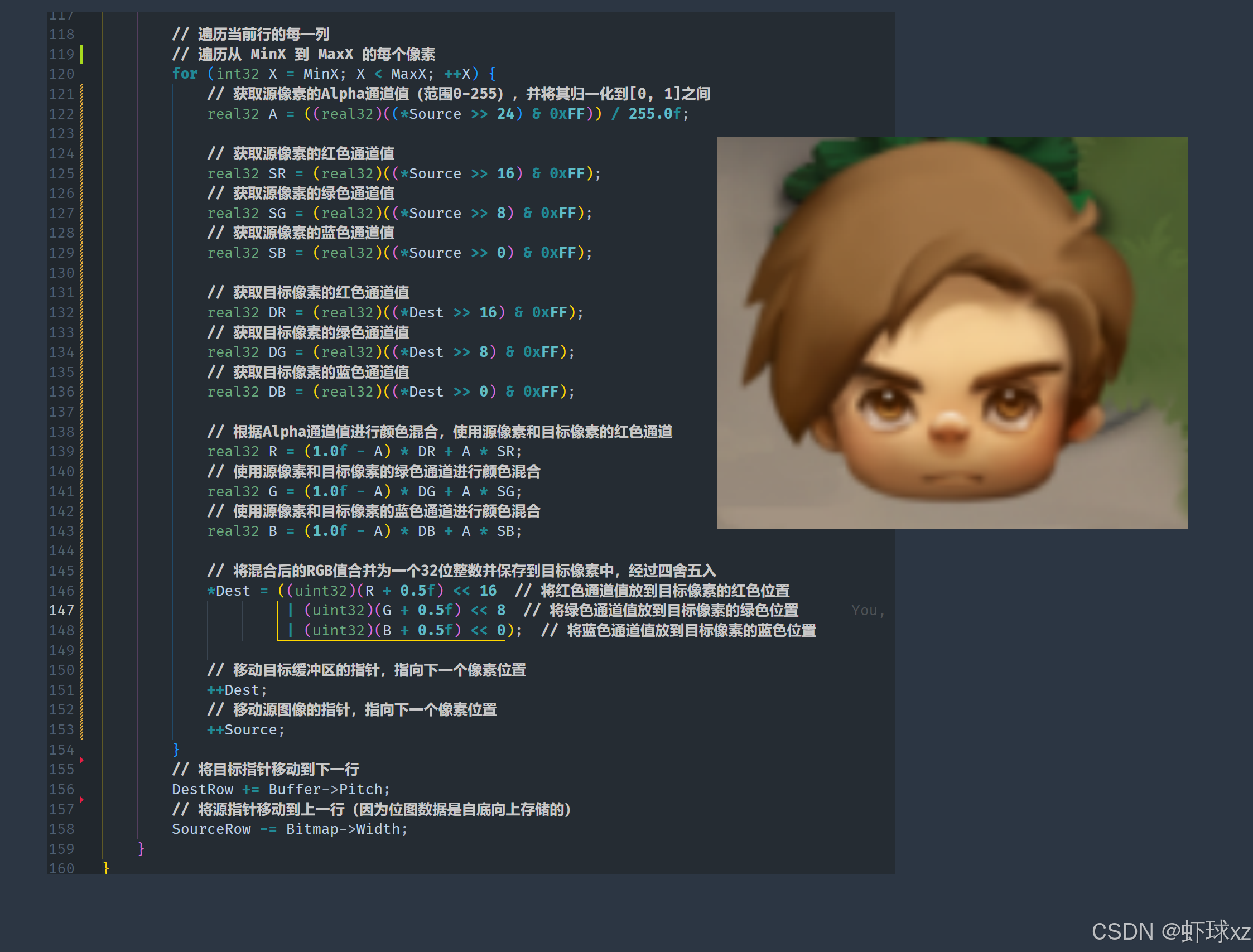
Alpha 混合的优势:为了解决这个问题,可以使用更复杂的 Alpha 混合方法。与 Alpha 测试不同,Alpha 混合允许对透明区域进行平滑处理,它根据 Alpha 值计算最终的颜色,从而产生更自然的过渡效果。Alpha 混合通过结合前景和背景的透明度值,使得图像的边缘更加平滑,避免了硬性的像素边界。
-
Alpha 混合的实现:使用 Alpha 值计算最终颜色时,会根据透明度的不同来决定颜色的混合程度。Alpha 值越高,前景色显示得越强,背景色则越被遮挡。Alpha 值越低,前景色越透明,背景色越突出。
-
Alpha 测试与 Alpha 混合的对比:虽然 Alpha 测试是一个简单有效的技术,但它存在明显的局限,特别是在需要平滑过渡的场景中。相比之下,Alpha 混合技术能提供更加平滑和自然的视觉效果。
总结来说,首先使用简单的 Alpha 测试方法实现对透明度的基本控制,但为了获得更平滑的图像效果,进一步转向使用 Alpha 混合技术,这样可以在透明度范围内产生平滑过渡,提升图像的质量。
做一个笨拙而慢的 alpha 混合。
首先,目的是以明确的方式展示数学运算,即使这种方法比较慢。这里强调的是,现在并不是在编写高效的渲染代码,而是在做一些概念性的工作。尽管方法可能会非常慢,但核心目的是为了说明和实现某些功能。
接着提到,计划通过某种方式继续进行,幻想一下如何实现某些特定的功能,特别是在阿尔法混合或类似的“阿发植物”操作上。也承认,对于这种操作不打算花太多时间去掩饰复杂性,因为实际上,已经有相关的资源和视频解释了该过程,尤其是涉及插值部分的详细说明。
总结来说,这段话的要点是:
- 不追求速度,重点是理解和展示某些数学操作或概念。
- 虽然处理方法可能比较慢,但其目的是为了解释清楚概念。
- 对于某些技术细节,已经有更为详尽的资源可以参考,因此不需要过多花时间处理。
‘推导’出一个线性混合的公式。
这段内容涉及了图像处理中的颜色混合和数学模型,特别是基于Alpha通道的混合过程。总结如下:
-
背景与前景像素:首先提到有一个背景值和一个前景像素,它们在图像合成中起到了核心作用。背景像素通常是已经存在的图像内容,而前景像素则是即将被绘制的图像部分。
-
颜色混合的目标:目标是混合两种颜色(a和b),根据Alpha通道的值来控制它们的混合程度。当Alpha通道为0时,结果应完全是背景色;当Alpha通道为最大值时,结果应完全是前景色。Alpha通道的值介于0和255之间时,混合的程度也会介于两者之间。
-
计算混合的数学模型:为了实现这一目标,核心的数学原理是根据Alpha通道的值来调整背景和前景之间的过渡。具体而言,通过计算从a到b的“距离”,然后根据Alpha通道的值来调整这段过渡距离。这是一种基于线性插值的方式。
-
数学公式:通过简单的代数运算,可以得出一个公式来计算混合后的颜色值。公式为:
result = a + ( b − a ) × α \text{result} = a + (b - a) \times \alpha result=a+(b−a)×α
其中, α \alpha α是Alpha通道的值,表示从背景色a过渡到前景色b的比例。通过调整 α \alpha α的值,可以控制混合的强度。 -
调整和解释:进一步解释了如何根据Alpha通道的值来加权混合颜色,如何通过数学方法计算混合的比例,以及如何在代码中实现这一过程。通过改变Alpha通道的值,可以控制颜色从背景色到前景色的平滑过渡。
-
分配和重排公式:提到可以使用分配律将表达式重排,使得公式更为简洁,最终得到混合公式:
( 1 − t ) × a + t × b (1 - t) \times a + t \times b (1−t)×a+t×b
其中, t t t是一个代表Alpha通道的比例值, a a a和 b b b分别代表背景色和前景色。
这段内容的重点在于如何使用Alpha通道来控制图像中两个颜色之间的平滑过渡,借助简单的数学公式实现颜色混合的效果。
公式 ( 1 − t ) × a + t × b (1 - t) \times a + t \times b (1−t)×a+t×b描述的是一种 线性插值(Linear Interpolation, 简称 Lerp) 的方式,用于在两个值之间进行平滑过渡。这个公式广泛应用于计算机图形学、动画、颜色混合等领域。
各个部分的含义:
- a a a:起始值,通常代表第一个状态或起始点。
- b b b:目标值,通常代表另一个状态或结束点。
-
t
t
t:插值因子,通常在区间
[
0
,
1
]
[0, 1]
[0,1]之间变化:
- t = 0 t = 0 t=0时,结果为 a a a。
- t = 1 t = 1 t=1时,结果为 b b b。
- 当 0 < t < 1 0 < t < 1 0<t<1时,结果是 a a a和 b b b之间的某个值,具体位置取决于 t t t的大小。
线性插值过程:
-
当 t = 0 t = 0 t=0:
- 公式变成:
( 1 − 0 ) × a + 0 × b = a (1 - 0) \times a + 0 \times b = a (1−0)×a+0×b=a - 所以,结果就是 a a a,即插值的起点。
- 公式变成:
-
当 t = 1 t = 1 t=1:
- 公式变成:
( 1 − 1 ) × a + 1 × b = b (1 - 1) \times a + 1 \times b = b (1−1)×a+1×b=b - 所以,结果就是 b b b,即插值的终点。
- 公式变成:
-
当 0 < t < 1 0 < t < 1 0<t<1:
- 公式中 ( 1 − t ) × a (1 - t) \times a (1−t)×a和 t × b t \times b t×b表示按比例结合了 a a a和 b b b。
- 例如,若 t = 0.5 t = 0.5 t=0.5,则插值结果会是 a a a和 b b b的中间值。
推导:
公式
(
1
−
t
)
×
a
+
t
×
b
(1 - t) \times a + t \times b
(1−t)×a+t×b是通过简单的加权平均计算出一个新的值
result
\text{result}
result:
result
=
(
1
−
t
)
×
a
+
t
×
b
\text{result} = (1 - t) \times a + t \times b
result=(1−t)×a+t×b
- 这里 ( 1 − t ) (1 - t) (1−t)和 t t t可以看作是对 a a a和 b b b的 权重,控制它们对最终结果的贡献。
- 当 t t t趋近于 0 时,结果更倾向于 a a a,而当 t t t趋近于 1 时,结果更倾向于 b b b。
应用场景:
-
颜色混合:在图像处理中,用于根据透明度 α \alpha α混合两种颜色。例如,前景色 b b b和背景色 a a a的混合。
result = ( 1 − α ) × a + α × b \text{result} = (1 - \alpha) \times a + \alpha \times b result=(1−α)×a+α×b
其中, α \alpha α作为插值因子,表示前景色的透明度。 -
动画插值:在动画中, a a a和 b b b可以代表不同的关键帧位置, t t t可以表示时间进度,插值计算提供了平滑的过渡。
-
几何插值:在几何图形的变形中, a a a和 b b b可以代表两种形状或位置, t t t控制形状从 a a a过渡到 b b b的过程。
总结:
公式 ( 1 − t ) × a + t × b (1 - t) \times a + t \times b (1−t)×a+t×b通过根据 t t t的不同值,在 a a a和 b b b之间进行加权混合,得到平滑过渡的结果。在实际应用中,这个公式广泛用于颜色混合、动画平滑、几何变形等场景,提供了简单有效的线性插值机制。
公式 ( 1 − t ) × a + t × b (1 - t) \times a + t \times b (1−t)×a+t×b代表的是一种 线性混合(linear blend)的方法,用来在两个值 a a a和 b b b之间进行平滑过渡。无论选择哪种具体的方式,最终的结果都是相同的。不同的表示方式本质上是在用不同的代数方法计算同样的事情。
在这个过程中, t t t充当了 百分比值,表示从 a a a到 b b b的过渡进度。通过将 t t t插入公式,可以得到一个值,表示在 a a a和 b b b之间的某个位置。关键是, t t t的值范围通常在 0 和 1 之间,具体数值代表了从 a a a到 b b b的过渡程度。
关于百分比与浮点数的转换:
-
百分比转浮点数:在数学中,百分比值可以直接转化为浮点数,0% 等于 0,100% 等于 1,中间的值如 50% 就等于 0.5。因此, t t t是一个从 0 到 1 之间的浮动值,表示百分比的大小。
-
t t t的含义:如果 t t t取值 0,结果就是 a a a,如果 t t t取值 1,结果就是 b b b。而当 t t t在 0 和 1 之间时,结果会根据 t t t的值在 a a a和 b b b之间进行平滑过渡。例如,如果 t = 0.5 t = 0.5 t=0.5,则结果是 a a a和 b b b的中点。
线性混合的应用:
-
这个公式可以应用于 颜色混合、动画插值、空间位置插值 等领域。比如,在颜色混合时,前景色和背景色的混合度由 t t t控制, t = 0 t = 0 t=0时完全是背景色, t = 1 t = 1 t=1时完全是前景色,中间的 t t t值会产生两者的混合色。
-
在实际应用中, a a a和 b b b可以是任何类型的值,甚至是空间中的位置、物体的状态或颜色值等。通过插值,能够在这些不同的状态或值之间实现平滑过渡。
进一步探讨:
-
如果深入学习如何运作,可以看到更多关于线性插值的实现。例如,YouTube 上有很多相关资源,提供了详细的解释和应用案例。
-
通过实践,可以理解如何将百分比转化为浮点数运算,并通过插值公式使得不同值之间顺利过渡。这在图形学和动画制作中非常常见,尤其是在需要平滑过渡的场景中。
总结来说,线性混合(linear blend)提供了一个简洁的数学方法来平滑地过渡两个值,而百分比( t t t)则是控制这个过渡的关键参数。通过这一方法,不论是颜色、动画还是空间变换,插值公式都能提供平滑、连续的效果。
实现浮点版本的线性混合。
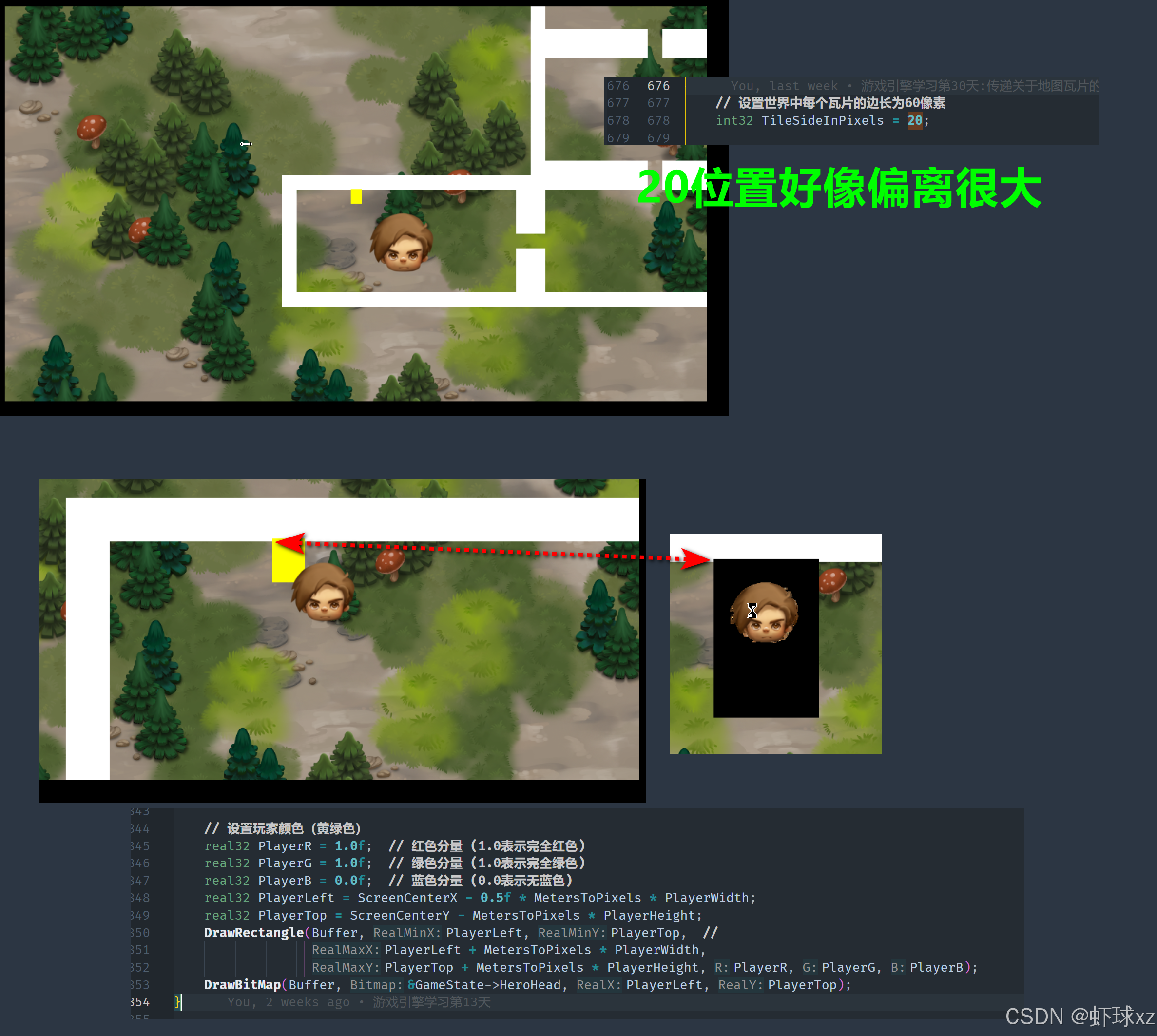
在玩家位置绘制英雄头像。
还有其他方式可以进行 alpha 混合吗?你应该考虑更容易被看到的颜色吗?
详细复述与总结:
在讨论颜色混合和亮度感知时,首先提到了一种线性混合方法,这种方法在某些情况下可能不是理想的。颜色的混合通常依赖于将两种颜色按比例混合,但需要考虑的一个重要因素是颜色本身的显示和感知方式。显示器上的颜色并不是线性的,而是通过一系列的映射和曲线处理过的。这样,当一个颜色的值从0变化到10时,显示出的亮度差异可能不会呈现出线性关系,可能在某些数值范围内的亮度变化更明显,而在另一些范围内则变化较小。
在进行颜色混合时,显示器的色彩表现会经过伽马校正等处理,而这种非线性特性会影响到最终颜色的亮度。尽管颜色在原始计算时可能看起来平滑,实际显示出来的效果可能会与预期有所不同。特别是在执行 alpha 混合时,如果没有考虑到伽马曲线的影响,混合效果可能会更加强烈,导致颜色变化不如预期的平滑。
对于混合的具体方式,还可以使用不同的颜色空间进行处理。例如,除了在常规的 RGB 颜色空间中进行混合外,还可以尝试在 HSV(色相、饱和度、亮度)空间中进行混合,或者在其他颜色空间中进行转换。这样做的好处是可以避免RGB空间中的线性限制,使混合过程更加符合视觉感知需求。
然而,考虑到图像本身通常已经进行了适当的预处理(如颜色空间转换、伽马校正等),在进行混合时不一定需要再次改变颜色空间,否则可能会导致不平滑的颜色过渡。通过保持在常规的 RGB 颜色空间中进行混合,可以确保混合过程更为直观和可控。
此外,讨论也提到了使用不同混合方程来处理颜色混合的问题,例如一些混合方程使用了指数权重来处理 alpha 混合,从而避免了简单的线性混合可能带来的不自然效果。这种方法可以帮助控制混合过程中各个颜色通道的比例,达到预期的视觉效果。
总体来说,虽然存在多种方法来混合颜色,包括基于不同颜色空间的混合,但选择何种方法取决于实际需求和预期的视觉效果。如果目标是平滑的颜色过渡,RGB空间的混合通常已经足够。如果想要更复杂的效果,可能需要探索其他颜色空间或混合技术。
我们是否会担心目标的 alpha?
在处理透明度和混合时,有两种主要的情况需要考虑:一种是目标的 alpha 值,另一种是与透明目标的混合。当前情况下,目标 alpha 通道没有被写入,原因是透明度的处理并未涉及目的地的 alpha 值。实际上,目标的 alpha 通道通常被假设为零,并不关注透明度的细节。即使存在透明部分,它们并不影响渲染,因为目标缓冲区已经处理好了混合。
在渲染过程中,图像的绘制遵循层级结构,即从最底层开始绘制,逐层覆盖在其上。这个过程类似于 Photoshop 中的图层堆叠,最底层的内容先被绘制,然后逐步叠加上层的内容。每一层内容与下层进行混合,这样就可以逐步合成最终图像。通常,这种从底到顶的绘制顺序确保了渲染结果的正确性,而无需额外关心透明部分的处理。
如果绘制顺序乱序,或者尝试改变渲染顺序,才会引入问题。这时就需要考虑已经写入目标缓冲区的内容,尤其是在透明部分混合时,渲染的顺序变得更加重要。在二维渲染中,这种顺序可以轻松管理,因此通常不需要担心透明部分的顺序问题。
但是,在三维渲染中,透明度处理则更为复杂。透明的元素需要被排序,以确保它们正确地与背景和其他对象混合。在高复杂度的三维场景中,由于大量的透明元素,透明部分的排序和绘制可能成为一大挑战。为了高效处理这些透明部分,三维渲染引擎通常会先渲染所有不透明的对象,然后再按层次渲染透明对象。这种方法确保了透明部分能正确地叠加在其他元素上,但其复杂度和性能开销也更大。
由于三维场景中每个像素的计算量远高于二维场景,三维引擎无法像二维渲染那样轻松管理渲染顺序和透明度。因此,三维渲染中的透明处理通常需要更加复杂的技术来优化性能和渲染顺序。这也是为什么三维引擎避免处理大量半透明对象的原因,因为这样会导致性能问题。
总的来说,二维渲染相比三维渲染在透明度处理上有更大的灵活性和较少的性能负担。二维渲染可以通过简单的顺序管理来确保图像合成正确,而三维渲染则需要更多的计算和优化来处理透明度和混合。