el-date-picker区间设置默认值(当前月第一天到当天)
el-date-picker设置为daterange日期区间
<el-date-picker
v-model="dateVals"
type="daterange"
value-format="yyyy-MM-dd"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>注释:value-format === 设置日期格式 2019-04-12
range-separator === 设置日期区间之间显示的字
在data中声明绑定的dateVals
然后编写方法函数:
//设置默认日期
defaultDate(){
//获取新的时间(2019.4.12)
let date = new Date()
//获取当前时间的年份转为字符串
let year = date.getFullYear().toString() //'2019'
//获取月份,由于月份从0开始,此处要加1,判断是否小于10,如果是在字符串前面拼接'0'
let month = date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1).toString():(date.getMonth()+1).toString() //'04'
//获取天,判断是否小于10,如果是在字符串前面拼接'0'
let da = date.getDate() < 10 ? '0'+date.getDate().toString():date.getDate().toString() //'12'
//字符串拼接,开始时间,结束时间
let end = year + '-' + month + '-' + da //当天'2019-04-12'
let beg = year + '-' + month + '-01' //当月第一天'2019-04-01'
this.dateVals = [beg,end] //将值设置给插件绑定的数据
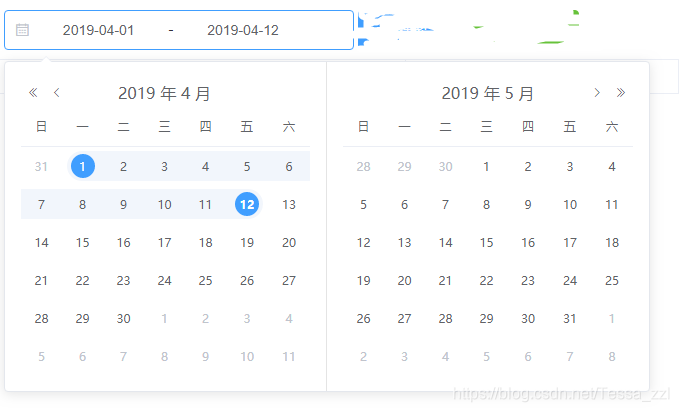
},效果图如下: