一、背景
许多论文里经常会有这样一句话Supplementary material can be found at https://hri-eu.github.io/Lami/,这个就是将论文中的内容或者补充视频放到一个网页上,以更好的展示他们的工作。因此,这里介绍下如何使用前人提供的模板制作我们自己的项目网页。
二、寻找制作项目网页的方法
1. 进入Nerfies模板网页
网址为:https://github.com/nerfies/nerfies.github.io
目前已经2.6K的点赞
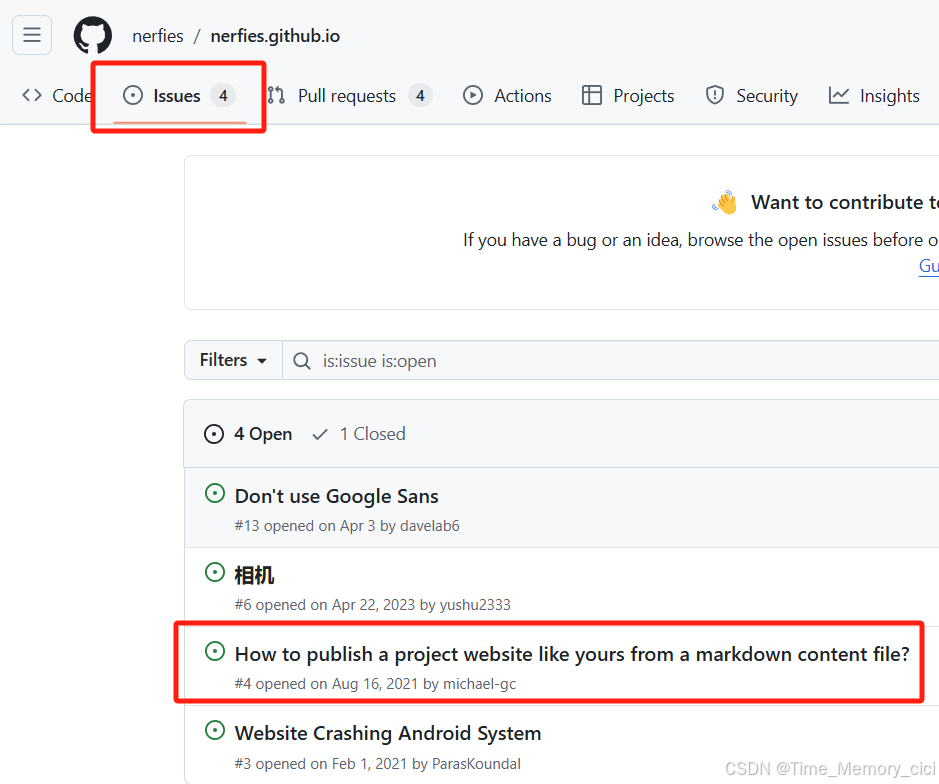
2. Nerfies网页点击Issues
然后找到问题How to publish a project website like yours from a markdown content file?
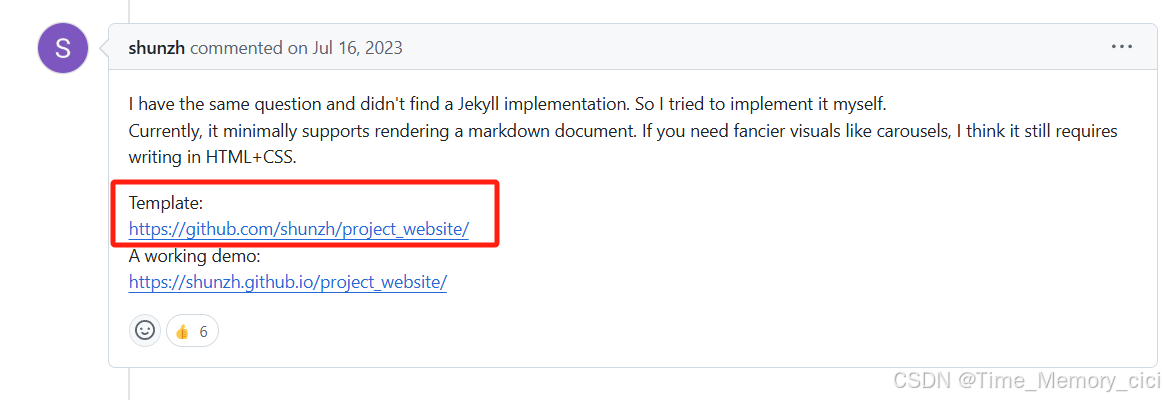
在问题中,找到网站:https://github.com/shunzh/project_website/,特别注意,这个网站很关键,上述一系列的操作均是找到这个网站
该网站告诉了我们制作项目网页的简单方法:这个存储库对Nerfies网站的源代码进行了jekyll化,我们只需要更改index.md的内容,便可编辑网页。可以只在markdown中编写,当然也可以使用HTML来实现更丰富的效果。
因为将Nerfies网站的源代码进行了jekyll化,所以接下来我们就是要安装Jekyll环境
三、安装Jekyll环境
Jekyll 是一个基于 Ruby 的静态网站生成器。它可以将用 Markdown、Liquid 模板语言和 HTML 编写的内容,生成静态的 HTML 网站。由于静态网站具有高性能、安全性强、部署简单等优势,Jekyll 常被用于博客、文档站点等用途。
安装方式参考链接为:https://zhuanlan.zhihu.com/p/672713591,我这里记录一下自己的安装过程。
1.安装git,我之前已经装过了,大家可自行检索方法
2.安装Ruby
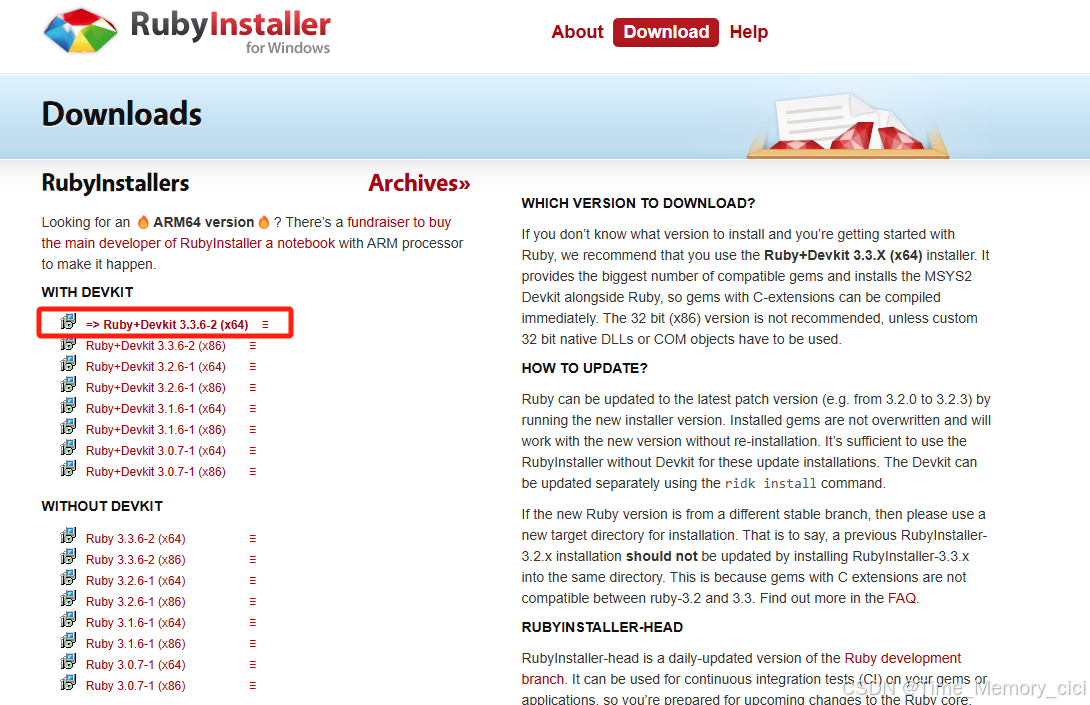
正如前面所介绍的,Jekyll 是一个基于 Ruby 的静态网站生成器,所以需要安装Ruby,Ruby官网为:https://jekyllrb.com/docs/installation/,上述网址只是Ruby官网,具体安装网址为:https://rubyinstaller.org/downloads/,然后点击Ruby+Devkit 3.3.6-2 (x64) 即可下载
双击下载好的rubyinstaller-devkit-3.3.6-2-x64.exe
点击I accept the License
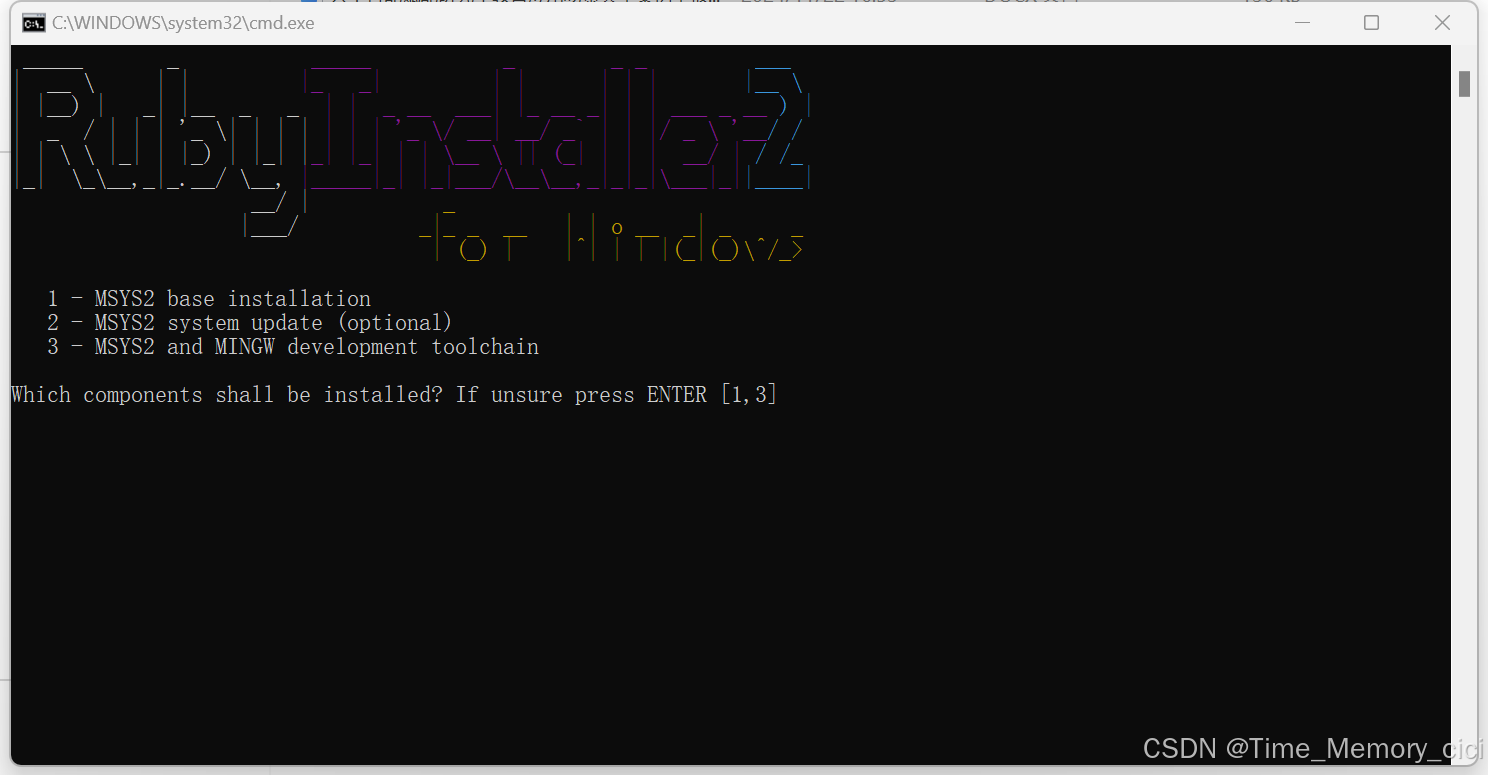
随后一路accept,然后进入到命令行界面,选择3
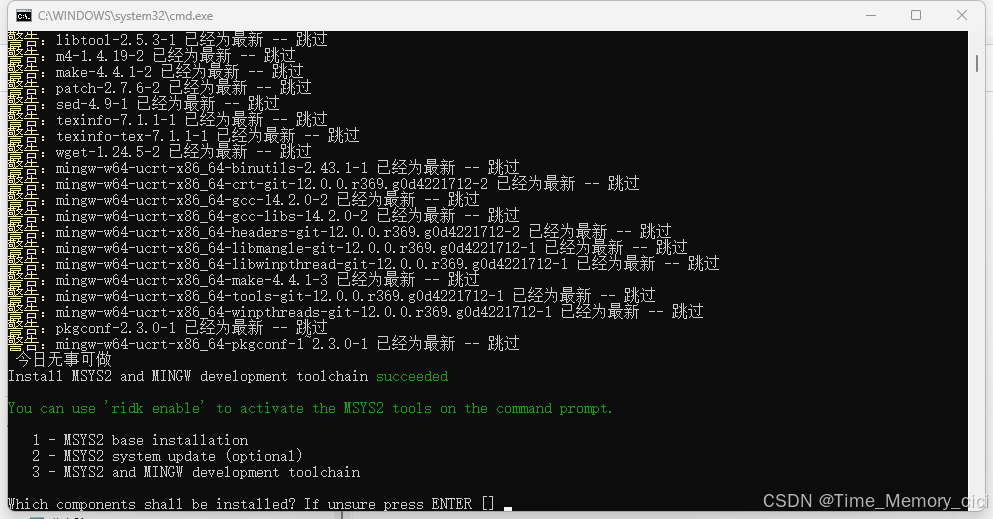
出现如下画面,表示安装成功,关闭窗口
需要注意的是我这里失败了两次,猜测是使用了VPN的缘故,总之如果这里报错,则关闭或打开VPN多尝试几次即可。
3.安装Jekyll
进入Ruby的安装目录,我的是E:\Ruby33-x64,然后在空白处,shift+鼠标右键选择:在此处打开 Powershell 窗囗(S)
执行以下命令安装 bundler 和 jekyll
gem install jekyll bundler
安装完成后,执行以下命令查看 jekyll 和 bundler 的版本,以确认是否安装成功
jekyll -v
bundler -v
版本信息如下图所示:
四、下载网页模板
网站为:https://github.com/shunzh/project_website
下载压缩包project_website-main.zip
我放在了E:\My github repositories/
然后进入到文件夹E:\My github repositories\project_website-main
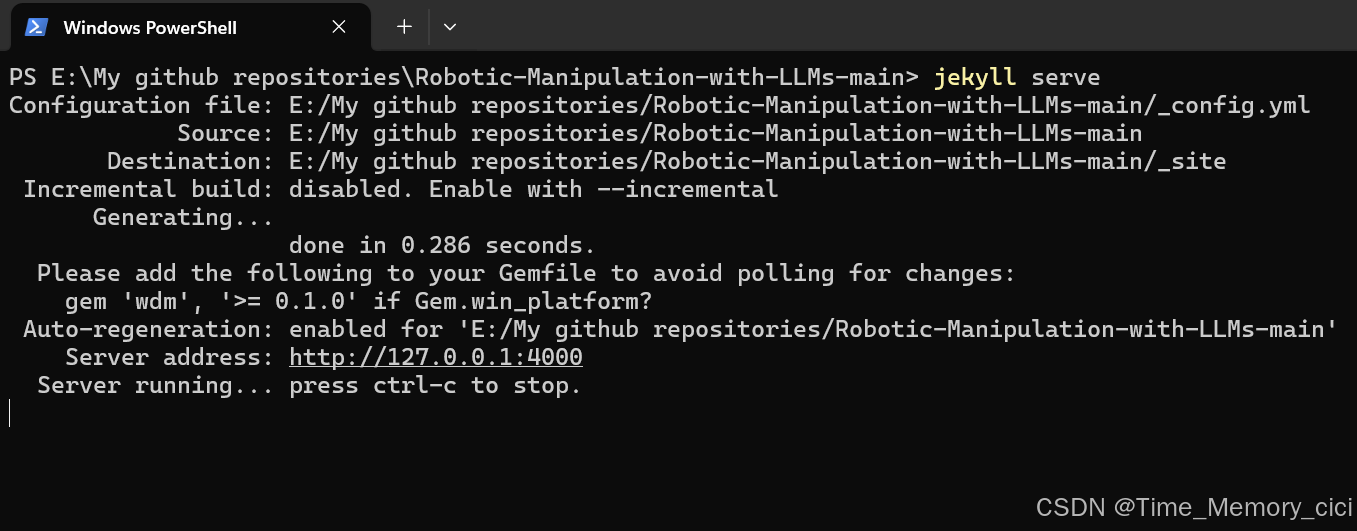
shift+鼠标右键选择:在此处打开 Powershell 窗囗(S)打开命令行,输入以下指令:
jekyll serve
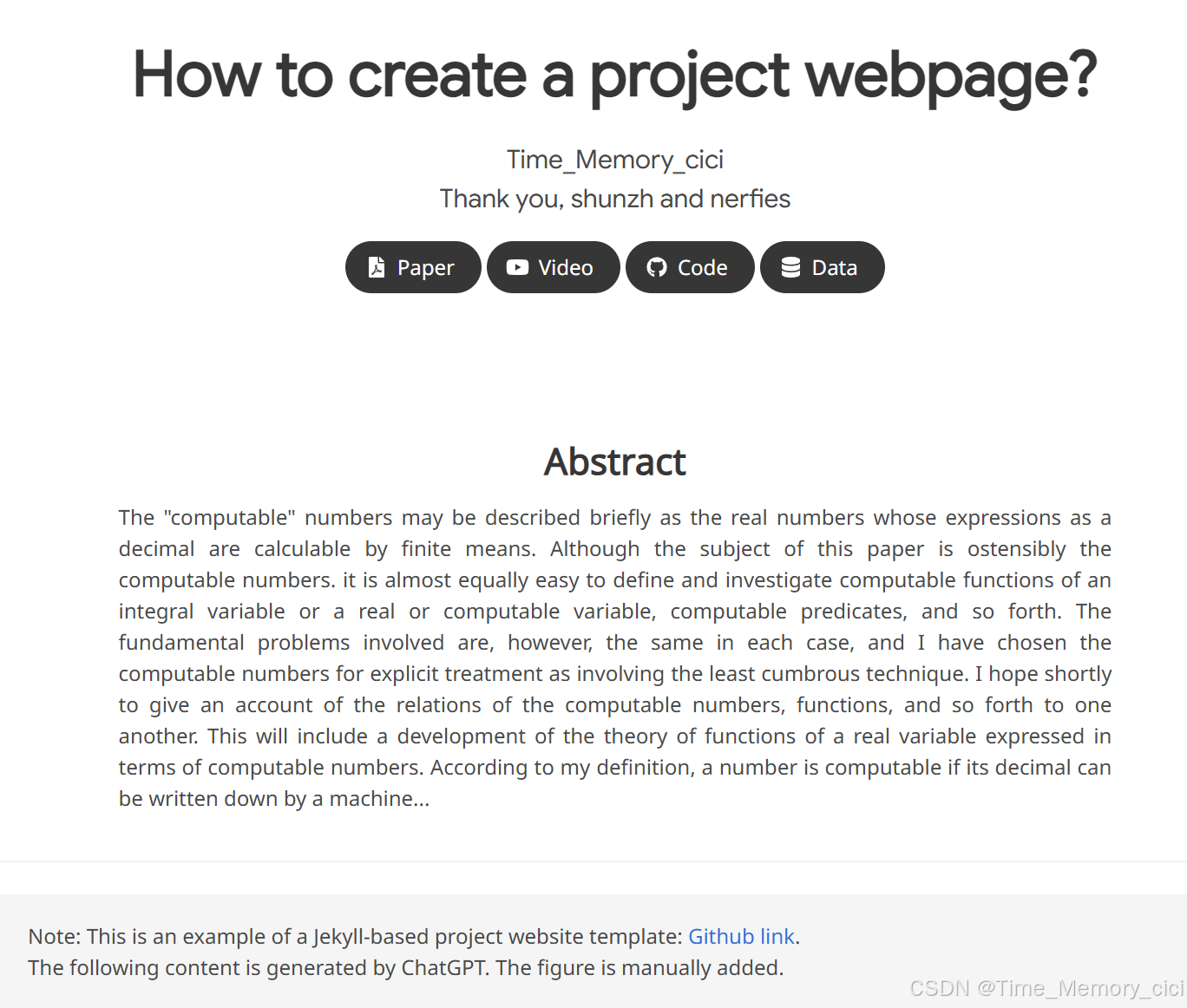
然后ctrl+鼠标左键打开http://127.0.0.1:4000
修改index.md文档的内容,则可改变网页的内容。需要注意的是,如果插入图片,则需要将图片放到static/image文件夹中。
大功告成